
WordPress patterns: Website images
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

Advanced image hover effects, Animated image cards, Animated image masks, Animated images for websites, Circular image masks, Creative image cards, Creative image hover effects for portfolio websites, Creative image masking ideas, Creative website images, CSS image hover effects, CSS image masks, Custom background images for websites, Custom image card sections, Custom image grids for websites, Custom image hover effects for WordPress themes, Custom image masks, Custom image sections, Custom image sections for homepage design, Custom images for websites, Decorative images for websites, Free images for website design, Full-screen image grids, Fullscreen background images, Grid gallery for WordPress, High-quality images for websites, Hover effects for full-screen images, Hover effects for image cards, Hover effects for image grids, Hover effects for product images, Hover effects for responsive images, Hover effects for service images, Hover effects for WordPress images, Hover effects with borders, Hover effects with gradient overlay, Hover effects with image masks, Hover effects with masked images, Hover effects with scale transformation, Hover effects with text animation, Image card design, Image card hover animations, Image card layout examples, Image card patterns, Image card templates, Image cards, Image cards for portfolio websites, Image cards for WordPress websites, Image cards with animations, Image cards with call to action, Image cards with clickable links, Image cards with descriptions, Image cards with hover effects, Image cards with hover effects for landing pages, Image cards with icons, Image cards with shadow effects, Image effects for websites, Image fade hover effect, Image flip hover effect, Image galleries for WordPress, Image grid design, Image grid for ecommerce websites, Image grid for WordPress, Image grid gallery, Image grid layout, Image grid layout for portfolio, Image grid layout inspiration, Image grid patterns, Image grid section design, Image grid with captions, Image grid with CSS animations, Image grid with custom layout, Image grid with hover animation, Image grid with hover effects, Image grid with lightbox, Image grid with load more button, Image grid with parallax scrolling, Image grids, Image grids for business websites, Image grids for ecommerce stores, Image grids with animations for WordPress, Image hover animations, Image hover effects, Image hover effects for ecommerce websites, Image hover effects for WordPress galleries, Image hover effects with background change, Image hover effects with transitions, Image hover for portfolio websites, Image hover transitions, Image hover with animation, Image hover with color change, Image hover with icons, Image hover with overlay, Image hover with rotating effect, Image hover with shadow effect, Image hover with text, Image masking effects, Image masking for galleries, Image masking techniques, Image masking templates, Image masking with CSS grid, Image masking with dynamic content, Image masking with effects, Image masks, Image masks for background sections, Image masks for branding, Image masks for ecommerce images, Image masks for full-screen backgrounds, Image masks for hero sections, Image masks for portfolio websites, Image masks for WordPress, Image masks with borders, Image masks with custom shapes, Image masks with dynamic content for websites, Image masks with gradients, Image masks with hover animations, Image masks with hover effects, Image masks with hover transitions, Image masks with shadow effects, Image masks with text overlay, Image masks with transparency, Image optimization for websites, Image sections, Image templates for websites, Image zoom hover effect, Images for agency websites, Images for background sections with custom masks, Images for blogs, Images for blogs with hover effects, Images for ecommerce websites, Images for hero sections, Images for homepage design, Images for landing pages, Images for mobile-responsive websites, Images for portfolio websites, Images for product pages, Images for restaurant websites, Images for service pages, Images for testimonials, Images for website backgrounds, Images for website backgrounds with hover effects, Images for website design, Images for website templates, Images for website themes, Images for WordPress templates, Images with text overlay, Interactive image cards with hover animations, Interactive image grids, Interactive image hover effects, Interactive image masks, Interactive images for websites, Layered image masks, Masked images for website design, Masonry image grid, Minimalist image grid, Modern image grids for business websites, Modern images for website design, Parallax background images, Parallax image grids for WordPress websites, Parallax image hover effect, Parallax scrolling with image masks, Responsive image grid, Responsive image grid design, Responsive image grids for WordPress, Responsive image masks, Responsive images for websites, Scalable images for websites, SVG image masks, Website background images, Website background patterns, Website design image sections with animations, Website header images, Website hero section images with hover effects, Website hover effects, Website image assets, Website image gallery, Website image sections with hover transitions, Website images, Website section with images, Website stock images, WordPress, WordPress hover image plugins, WordPress image blocks, WordPress image card blocks, WordPress image card templates, WordPress image grid patterns, WordPress image grid plugin, WordPress image mask blocks, WordPress images for website
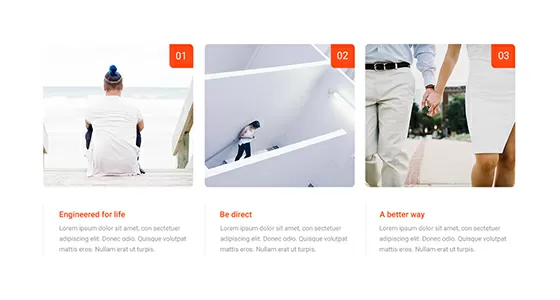
Pure Image Dark PID-02

Advanced image hover effects, Animated image cards, Animated image masks, Animated images for websites, Circular image masks, Creative image cards, Creative image hover effects for portfolio websites, Creative image masking ideas, Creative website images, CSS image hover effects, CSS image masks, Custom background images for websites, Custom image card sections, Custom image grids for websites, Custom image hover effects for WordPress themes, Custom image masks, Custom image sections, Custom image sections for homepage design, Custom images for websites, Decorative images for websites, Free images for website design, Full-screen image grids, Fullscreen background images, Grid gallery for WordPress, High-quality images for websites, Hover effects for full-screen images, Hover effects for image cards, Hover effects for image grids, Hover effects for product images, Hover effects for responsive images, Hover effects for service images, Hover effects for WordPress images, Hover effects with borders, Hover effects with gradient overlay, Hover effects with image masks, Hover effects with masked images, Hover effects with scale transformation, Hover effects with text animation, Image card design, Image card hover animations, Image card layout examples, Image card patterns, Image card templates, Image cards, Image cards for portfolio websites, Image cards for WordPress websites, Image cards with animations, Image cards with call to action, Image cards with clickable links, Image cards with descriptions, Image cards with hover effects, Image cards with hover effects for landing pages, Image cards with icons, Image cards with shadow effects, Image effects for websites, Image fade hover effect, Image flip hover effect, Image galleries for WordPress, Image grid design, Image grid for ecommerce websites, Image grid for WordPress, Image grid gallery, Image grid layout, Image grid layout for portfolio, Image grid layout inspiration, Image grid patterns, Image grid section design, Image grid with captions, Image grid with CSS animations, Image grid with custom layout, Image grid with hover animation, Image grid with hover effects, Image grid with lightbox, Image grid with load more button, Image grid with parallax scrolling, Image grids, Image grids for business websites, Image grids for ecommerce stores, Image grids with animations for WordPress, Image hover animations, Image hover effects, Image hover effects for ecommerce websites, Image hover effects for WordPress galleries, Image hover effects with background change, Image hover effects with transitions, Image hover for portfolio websites, Image hover transitions, Image hover with animation, Image hover with color change, Image hover with icons, Image hover with overlay, Image hover with rotating effect, Image hover with shadow effect, Image hover with text, Image masking effects, Image masking for galleries, Image masking techniques, Image masking templates, Image masking with CSS grid, Image masking with dynamic content, Image masking with effects, Image masks, Image masks for background sections, Image masks for branding, Image masks for ecommerce images, Image masks for full-screen backgrounds, Image masks for hero sections, Image masks for portfolio websites, Image masks for WordPress, Image masks with borders, Image masks with custom shapes, Image masks with dynamic content for websites, Image masks with gradients, Image masks with hover animations, Image masks with hover effects, Image masks with hover transitions, Image masks with shadow effects, Image masks with text overlay, Image masks with transparency, Image optimization for websites, Image sections, Image templates for websites, Image zoom hover effect, Images for agency websites, Images for background sections with custom masks, Images for blogs, Images for blogs with hover effects, Images for ecommerce websites, Images for hero sections, Images for homepage design, Images for landing pages, Images for mobile-responsive websites, Images for portfolio websites, Images for product pages, Images for restaurant websites, Images for service pages, Images for testimonials, Images for website backgrounds, Images for website backgrounds with hover effects, Images for website design, Images for website templates, Images for website themes, Images for WordPress templates, Images with text overlay, Interactive image cards with hover animations, Interactive image grids, Interactive image hover effects, Interactive image masks, Interactive images for websites, Layered image masks, Masked images for website design, Masonry image grid, Minimalist image grid, Modern image grids for business websites, Modern images for website design, Parallax background images, Parallax image grids for WordPress websites, Parallax image hover effect, Parallax scrolling with image masks, Responsive image grid, Responsive image grid design, Responsive image grids for WordPress, Responsive image masks, Responsive images for websites, Scalable images for websites, SVG image masks, Website background images, Website background patterns, Website design image sections with animations, Website header images, Website hero section images with hover effects, Website hover effects, Website image assets, Website image gallery, Website image sections with hover transitions, Website images, Website section with images, Website stock images, WordPress, WordPress hover image plugins, WordPress image blocks, WordPress image card blocks, WordPress image card templates, WordPress image grid patterns, WordPress image grid plugin, WordPress image mask blocks, WordPress images for website
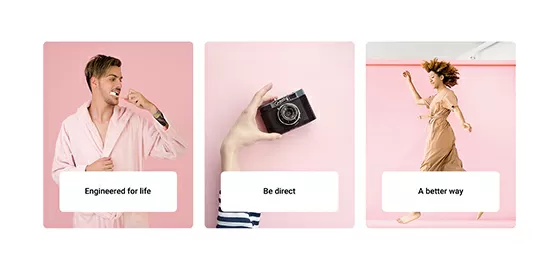
Pure Image Dark PID-01

Advanced image hover effects, Animated image cards, Animated image masks, Animated images for websites, Circular image masks, Creative image cards, Creative image hover effects for portfolio websites, Creative image masking ideas, Creative website images, CSS image hover effects, CSS image masks, Custom background images for websites, Custom image card sections, Custom image grids for websites, Custom image hover effects for WordPress themes, Custom image masks, Custom image sections, Custom image sections for homepage design, Custom images for websites, Decorative images for websites, Free images for website design, Full-screen image grids, Fullscreen background images, Grid gallery for WordPress, High-quality images for websites, Hover effects for full-screen images, Hover effects for image cards, Hover effects for image grids, Hover effects for product images, Hover effects for responsive images, Hover effects for service images, Hover effects for WordPress images, Hover effects with borders, Hover effects with gradient overlay, Hover effects with image masks, Hover effects with masked images, Hover effects with scale transformation, Hover effects with text animation, Image card design, Image card hover animations, Image card layout examples, Image card patterns, Image card templates, Image cards, Image cards for portfolio websites, Image cards for WordPress websites, Image cards with animations, Image cards with call to action, Image cards with clickable links, Image cards with descriptions, Image cards with hover effects, Image cards with hover effects for landing pages, Image cards with icons, Image cards with shadow effects, Image effects for websites, Image fade hover effect, Image flip hover effect, Image galleries for WordPress, Image grid design, Image grid for ecommerce websites, Image grid for WordPress, Image grid gallery, Image grid layout, Image grid layout for portfolio, Image grid layout inspiration, Image grid patterns, Image grid section design, Image grid with captions, Image grid with CSS animations, Image grid with custom layout, Image grid with hover animation, Image grid with hover effects, Image grid with lightbox, Image grid with load more button, Image grid with parallax scrolling, Image grids, Image grids for business websites, Image grids for ecommerce stores, Image grids with animations for WordPress, Image hover animations, Image hover effects, Image hover effects for ecommerce websites, Image hover effects for WordPress galleries, Image hover effects with background change, Image hover effects with transitions, Image hover for portfolio websites, Image hover transitions, Image hover with animation, Image hover with color change, Image hover with icons, Image hover with overlay, Image hover with rotating effect, Image hover with shadow effect, Image hover with text, Image masking effects, Image masking for galleries, Image masking techniques, Image masking templates, Image masking with CSS grid, Image masking with dynamic content, Image masking with effects, Image masks, Image masks for background sections, Image masks for branding, Image masks for ecommerce images, Image masks for full-screen backgrounds, Image masks for hero sections, Image masks for portfolio websites, Image masks for WordPress, Image masks with borders, Image masks with custom shapes, Image masks with dynamic content for websites, Image masks with gradients, Image masks with hover animations, Image masks with hover effects, Image masks with hover transitions, Image masks with shadow effects, Image masks with text overlay, Image masks with transparency, Image optimization for websites, Image sections, Image templates for websites, Image zoom hover effect, Images for agency websites, Images for background sections with custom masks, Images for blogs, Images for blogs with hover effects, Images for ecommerce websites, Images for hero sections, Images for homepage design, Images for landing pages, Images for mobile-responsive websites, Images for portfolio websites, Images for product pages, Images for restaurant websites, Images for service pages, Images for testimonials, Images for website backgrounds, Images for website backgrounds with hover effects, Images for website design, Images for website templates, Images for website themes, Images for WordPress templates, Images with text overlay, Interactive image cards with hover animations, Interactive image grids, Interactive image hover effects, Interactive image masks, Interactive images for websites, Layered image masks, Masked images for website design, Masonry image grid, Minimalist image grid, Modern image grids for business websites, Modern images for website design, Parallax background images, Parallax image grids for WordPress websites, Parallax image hover effect, Parallax scrolling with image masks, Responsive image grid, Responsive image grid design, Responsive image grids for WordPress, Responsive image masks, Responsive images for websites, Scalable images for websites, SVG image masks, Website background images, Website background patterns, Website design image sections with animations, Website header images, Website hero section images with hover effects, Website hover effects, Website image assets, Website image gallery, Website image sections with hover transitions, Website images, Website section with images, Website stock images, WordPress, WordPress hover image plugins, WordPress image blocks, WordPress image card blocks, WordPress image card templates, WordPress image grid patterns, WordPress image grid plugin, WordPress image mask blocks, WordPress images for website
Pure Image Light PIL-10

Advanced image hover effects, Animated image cards, Animated image masks, Animated images for websites, Circular image masks, Creative image cards, Creative image hover effects for portfolio websites, Creative image masking ideas, Creative website images, CSS image hover effects, CSS image masks, Custom background images for websites, Custom image card sections, Custom image grids for websites, Custom image hover effects for WordPress themes, Custom image masks, Custom image sections, Custom image sections for homepage design, Custom images for websites, Decorative images for websites, Free images for website design, Full-screen image grids, Fullscreen background images, Grid gallery for WordPress, High-quality images for websites, Hover effects for full-screen images, Hover effects for image cards, Hover effects for image grids, Hover effects for product images, Hover effects for responsive images, Hover effects for service images, Hover effects for WordPress images, Hover effects with borders, Hover effects with gradient overlay, Hover effects with image masks, Hover effects with masked images, Hover effects with scale transformation, Hover effects with text animation, Image card design, Image card hover animations, Image card layout examples, Image card patterns, Image card templates, Image cards, Image cards for portfolio websites, Image cards for WordPress websites, Image cards with animations, Image cards with call to action, Image cards with clickable links, Image cards with descriptions, Image cards with hover effects, Image cards with hover effects for landing pages, Image cards with icons, Image cards with shadow effects, Image effects for websites, Image fade hover effect, Image flip hover effect, Image galleries for WordPress, Image grid design, Image grid for ecommerce websites, Image grid for WordPress, Image grid gallery, Image grid layout, Image grid layout for portfolio, Image grid layout inspiration, Image grid patterns, Image grid section design, Image grid with captions, Image grid with CSS animations, Image grid with custom layout, Image grid with hover animation, Image grid with hover effects, Image grid with lightbox, Image grid with load more button, Image grid with parallax scrolling, Image grids, Image grids for business websites, Image grids for ecommerce stores, Image grids with animations for WordPress, Image hover animations, Image hover effects, Image hover effects for ecommerce websites, Image hover effects for WordPress galleries, Image hover effects with background change, Image hover effects with transitions, Image hover for portfolio websites, Image hover transitions, Image hover with animation, Image hover with color change, Image hover with icons, Image hover with overlay, Image hover with rotating effect, Image hover with shadow effect, Image hover with text, Image masking effects, Image masking for galleries, Image masking techniques, Image masking templates, Image masking with CSS grid, Image masking with dynamic content, Image masking with effects, Image masks, Image masks for background sections, Image masks for branding, Image masks for ecommerce images, Image masks for full-screen backgrounds, Image masks for hero sections, Image masks for portfolio websites, Image masks for WordPress, Image masks with borders, Image masks with custom shapes, Image masks with dynamic content for websites, Image masks with gradients, Image masks with hover animations, Image masks with hover effects, Image masks with hover transitions, Image masks with shadow effects, Image masks with text overlay, Image masks with transparency, Image optimization for websites, Image sections, Image templates for websites, Image zoom hover effect, Images for agency websites, Images for background sections with custom masks, Images for blogs, Images for blogs with hover effects, Images for ecommerce websites, Images for hero sections, Images for homepage design, Images for landing pages, Images for mobile-responsive websites, Images for portfolio websites, Images for product pages, Images for restaurant websites, Images for service pages, Images for testimonials, Images for website backgrounds, Images for website backgrounds with hover effects, Images for website design, Images for website templates, Images for website themes, Images for WordPress templates, Images with text overlay, Interactive image cards with hover animations, Interactive image grids, Interactive image hover effects, Interactive image masks, Interactive images for websites, Layered image masks, Masked images for website design, Masonry image grid, Minimalist image grid, Modern image grids for business websites, Modern images for website design, Parallax background images, Parallax image grids for WordPress websites, Parallax image hover effect, Parallax scrolling with image masks, Responsive image grid, Responsive image grid design, Responsive image grids for WordPress, Responsive image masks, Responsive images for websites, Scalable images for websites, SVG image masks, Website background images, Website background patterns, Website design image sections with animations, Website header images, Website hero section images with hover effects, Website hover effects, Website image assets, Website image gallery, Website image sections with hover transitions, Website images, Website section with images, Website stock images, WordPress, WordPress hover image plugins, WordPress image blocks, WordPress image card blocks, WordPress image card templates, WordPress image grid patterns, WordPress image grid plugin, WordPress image mask blocks, WordPress images for website
Pure Image Light PIL-09

Advanced image hover effects, Animated image cards, Animated image masks, Animated images for websites, Circular image masks, Creative image cards, Creative image hover effects for portfolio websites, Creative image masking ideas, Creative website images, CSS image hover effects, CSS image masks, Custom background images for websites, Custom image card sections, Custom image grids for websites, Custom image hover effects for WordPress themes, Custom image masks, Custom image sections, Custom image sections for homepage design, Custom images for websites, Decorative images for websites, Free images for website design, Full-screen image grids, Fullscreen background images, Grid gallery for WordPress, High-quality images for websites, Hover effects for full-screen images, Hover effects for image cards, Hover effects for image grids, Hover effects for product images, Hover effects for responsive images, Hover effects for service images, Hover effects for WordPress images, Hover effects with borders, Hover effects with gradient overlay, Hover effects with image masks, Hover effects with masked images, Hover effects with scale transformation, Hover effects with text animation, Image card design, Image card hover animations, Image card layout examples, Image card patterns, Image card templates, Image cards, Image cards for portfolio websites, Image cards for WordPress websites, Image cards with animations, Image cards with call to action, Image cards with clickable links, Image cards with descriptions, Image cards with hover effects, Image cards with hover effects for landing pages, Image cards with icons, Image cards with shadow effects, Image effects for websites, Image fade hover effect, Image flip hover effect, Image galleries for WordPress, Image grid design, Image grid for ecommerce websites, Image grid for WordPress, Image grid gallery, Image grid layout, Image grid layout for portfolio, Image grid layout inspiration, Image grid patterns, Image grid section design, Image grid with captions, Image grid with CSS animations, Image grid with custom layout, Image grid with hover animation, Image grid with hover effects, Image grid with lightbox, Image grid with load more button, Image grid with parallax scrolling, Image grids, Image grids for business websites, Image grids for ecommerce stores, Image grids with animations for WordPress, Image hover animations, Image hover effects, Image hover effects for ecommerce websites, Image hover effects for WordPress galleries, Image hover effects with background change, Image hover effects with transitions, Image hover for portfolio websites, Image hover transitions, Image hover with animation, Image hover with color change, Image hover with icons, Image hover with overlay, Image hover with rotating effect, Image hover with shadow effect, Image hover with text, Image masking effects, Image masking for galleries, Image masking techniques, Image masking templates, Image masking with CSS grid, Image masking with dynamic content, Image masking with effects, Image masks, Image masks for background sections, Image masks for branding, Image masks for ecommerce images, Image masks for full-screen backgrounds, Image masks for hero sections, Image masks for portfolio websites, Image masks for WordPress, Image masks with borders, Image masks with custom shapes, Image masks with dynamic content for websites, Image masks with gradients, Image masks with hover animations, Image masks with hover effects, Image masks with hover transitions, Image masks with shadow effects, Image masks with text overlay, Image masks with transparency, Image optimization for websites, Image sections, Image templates for websites, Image zoom hover effect, Images for agency websites, Images for background sections with custom masks, Images for blogs, Images for blogs with hover effects, Images for ecommerce websites, Images for hero sections, Images for homepage design, Images for landing pages, Images for mobile-responsive websites, Images for portfolio websites, Images for product pages, Images for restaurant websites, Images for service pages, Images for testimonials, Images for website backgrounds, Images for website backgrounds with hover effects, Images for website design, Images for website templates, Images for website themes, Images for WordPress templates, Images with text overlay, Interactive image cards with hover animations, Interactive image grids, Interactive image hover effects, Interactive image masks, Interactive images for websites, Layered image masks, Masked images for website design, Masonry image grid, Minimalist image grid, Modern image grids for business websites, Modern images for website design, Parallax background images, Parallax image grids for WordPress websites, Parallax image hover effect, Parallax scrolling with image masks, Responsive image grid, Responsive image grid design, Responsive image grids for WordPress, Responsive image masks, Responsive images for websites, Scalable images for websites, SVG image masks, Website background images, Website background patterns, Website design image sections with animations, Website header images, Website hero section images with hover effects, Website hover effects, Website image assets, Website image gallery, Website image sections with hover transitions, Website images, Website section with images, Website stock images, WordPress, WordPress hover image plugins, WordPress image blocks, WordPress image card blocks, WordPress image card templates, WordPress image grid patterns, WordPress image grid plugin, WordPress image mask blocks, WordPress images for website
Pure Image Light PIL-08

Advanced image hover effects, Animated image cards, Animated image masks, Animated images for websites, Circular image masks, Creative image cards, Creative image hover effects for portfolio websites, Creative image masking ideas, Creative website images, CSS image hover effects, CSS image masks, Custom background images for websites, Custom image card sections, Custom image grids for websites, Custom image hover effects for WordPress themes, Custom image masks, Custom image sections, Custom image sections for homepage design, Custom images for websites, Decorative images for websites, Free images for website design, Full-screen image grids, Fullscreen background images, Grid gallery for WordPress, High-quality images for websites, Hover effects for full-screen images, Hover effects for image cards, Hover effects for image grids, Hover effects for product images, Hover effects for responsive images, Hover effects for service images, Hover effects for WordPress images, Hover effects with borders, Hover effects with gradient overlay, Hover effects with image masks, Hover effects with masked images, Hover effects with scale transformation, Hover effects with text animation, Image card design, Image card hover animations, Image card layout examples, Image card patterns, Image card templates, Image cards, Image cards for portfolio websites, Image cards for WordPress websites, Image cards with animations, Image cards with call to action, Image cards with clickable links, Image cards with descriptions, Image cards with hover effects, Image cards with hover effects for landing pages, Image cards with icons, Image cards with shadow effects, Image effects for websites, Image fade hover effect, Image flip hover effect, Image galleries for WordPress, Image grid design, Image grid for ecommerce websites, Image grid for WordPress, Image grid gallery, Image grid layout, Image grid layout for portfolio, Image grid layout inspiration, Image grid patterns, Image grid section design, Image grid with captions, Image grid with CSS animations, Image grid with custom layout, Image grid with hover animation, Image grid with hover effects, Image grid with lightbox, Image grid with load more button, Image grid with parallax scrolling, Image grids, Image grids for business websites, Image grids for ecommerce stores, Image grids with animations for WordPress, Image hover animations, Image hover effects, Image hover effects for ecommerce websites, Image hover effects for WordPress galleries, Image hover effects with background change, Image hover effects with transitions, Image hover for portfolio websites, Image hover transitions, Image hover with animation, Image hover with color change, Image hover with icons, Image hover with overlay, Image hover with rotating effect, Image hover with shadow effect, Image hover with text, Image masking effects, Image masking for galleries, Image masking techniques, Image masking templates, Image masking with CSS grid, Image masking with dynamic content, Image masking with effects, Image masks, Image masks for background sections, Image masks for branding, Image masks for ecommerce images, Image masks for full-screen backgrounds, Image masks for hero sections, Image masks for portfolio websites, Image masks for WordPress, Image masks with borders, Image masks with custom shapes, Image masks with dynamic content for websites, Image masks with gradients, Image masks with hover animations, Image masks with hover effects, Image masks with hover transitions, Image masks with shadow effects, Image masks with text overlay, Image masks with transparency, Image optimization for websites, Image sections, Image templates for websites, Image zoom hover effect, Images for agency websites, Images for background sections with custom masks, Images for blogs, Images for blogs with hover effects, Images for ecommerce websites, Images for hero sections, Images for homepage design, Images for landing pages, Images for mobile-responsive websites, Images for portfolio websites, Images for product pages, Images for restaurant websites, Images for service pages, Images for testimonials, Images for website backgrounds, Images for website backgrounds with hover effects, Images for website design, Images for website templates, Images for website themes, Images for WordPress templates, Images with text overlay, Interactive image cards with hover animations, Interactive image grids, Interactive image hover effects, Interactive image masks, Interactive images for websites, Layered image masks, Masked images for website design, Masonry image grid, Minimalist image grid, Modern image grids for business websites, Modern images for website design, Parallax background images, Parallax image grids for WordPress websites, Parallax image hover effect, Parallax scrolling with image masks, Responsive image grid, Responsive image grid design, Responsive image grids for WordPress, Responsive image masks, Responsive images for websites, Scalable images for websites, SVG image masks, Website background images, Website background patterns, Website design image sections with animations, Website header images, Website hero section images with hover effects, Website hover effects, Website image assets, Website image gallery, Website image sections with hover transitions, Website images, Website section with images, Website stock images, WordPress, WordPress hover image plugins, WordPress image blocks, WordPress image card blocks, WordPress image card templates, WordPress image grid patterns, WordPress image grid plugin, WordPress image mask blocks, WordPress images for website
Pure Image Light PIL-07

Advanced image hover effects, Animated image cards, Animated image masks, Animated images for websites, Circular image masks, Creative image cards, Creative image hover effects for portfolio websites, Creative image masking ideas, Creative website images, CSS image hover effects, CSS image masks, Custom background images for websites, Custom image card sections, Custom image grids for websites, Custom image hover effects for WordPress themes, Custom image masks, Custom image sections, Custom image sections for homepage design, Custom images for websites, Decorative images for websites, Free images for website design, Full-screen image grids, Fullscreen background images, Grid gallery for WordPress, High-quality images for websites, Hover effects for full-screen images, Hover effects for image cards, Hover effects for image grids, Hover effects for product images, Hover effects for responsive images, Hover effects for service images, Hover effects for WordPress images, Hover effects with borders, Hover effects with gradient overlay, Hover effects with image masks, Hover effects with masked images, Hover effects with scale transformation, Hover effects with text animation, Image card design, Image card hover animations, Image card layout examples, Image card patterns, Image card templates, Image cards, Image cards for portfolio websites, Image cards for WordPress websites, Image cards with animations, Image cards with call to action, Image cards with clickable links, Image cards with descriptions, Image cards with hover effects, Image cards with hover effects for landing pages, Image cards with icons, Image cards with shadow effects, Image effects for websites, Image fade hover effect, Image flip hover effect, Image galleries for WordPress, Image grid design, Image grid for ecommerce websites, Image grid for WordPress, Image grid gallery, Image grid layout, Image grid layout for portfolio, Image grid layout inspiration, Image grid patterns, Image grid section design, Image grid with captions, Image grid with CSS animations, Image grid with custom layout, Image grid with hover animation, Image grid with hover effects, Image grid with lightbox, Image grid with load more button, Image grid with parallax scrolling, Image grids, Image grids for business websites, Image grids for ecommerce stores, Image grids with animations for WordPress, Image hover animations, Image hover effects, Image hover effects for ecommerce websites, Image hover effects for WordPress galleries, Image hover effects with background change, Image hover effects with transitions, Image hover for portfolio websites, Image hover transitions, Image hover with animation, Image hover with color change, Image hover with icons, Image hover with overlay, Image hover with rotating effect, Image hover with shadow effect, Image hover with text, Image masking effects, Image masking for galleries, Image masking techniques, Image masking templates, Image masking with CSS grid, Image masking with dynamic content, Image masking with effects, Image masks, Image masks for background sections, Image masks for branding, Image masks for ecommerce images, Image masks for full-screen backgrounds, Image masks for hero sections, Image masks for portfolio websites, Image masks for WordPress, Image masks with borders, Image masks with custom shapes, Image masks with dynamic content for websites, Image masks with gradients, Image masks with hover animations, Image masks with hover effects, Image masks with hover transitions, Image masks with shadow effects, Image masks with text overlay, Image masks with transparency, Image optimization for websites, Image sections, Image templates for websites, Image zoom hover effect, Images for agency websites, Images for background sections with custom masks, Images for blogs, Images for blogs with hover effects, Images for ecommerce websites, Images for hero sections, Images for homepage design, Images for landing pages, Images for mobile-responsive websites, Images for portfolio websites, Images for product pages, Images for restaurant websites, Images for service pages, Images for testimonials, Images for website backgrounds, Images for website backgrounds with hover effects, Images for website design, Images for website templates, Images for website themes, Images for WordPress templates, Images with text overlay, Interactive image cards with hover animations, Interactive image grids, Interactive image hover effects, Interactive image masks, Interactive images for websites, Layered image masks, Masked images for website design, Masonry image grid, Minimalist image grid, Modern image grids for business websites, Modern images for website design, Parallax background images, Parallax image grids for WordPress websites, Parallax image hover effect, Parallax scrolling with image masks, Responsive image grid, Responsive image grid design, Responsive image grids for WordPress, Responsive image masks, Responsive images for websites, Scalable images for websites, SVG image masks, Website background images, Website background patterns, Website design image sections with animations, Website header images, Website hero section images with hover effects, Website hover effects, Website image assets, Website image gallery, Website image sections with hover transitions, Website images, Website section with images, Website stock images, WordPress, WordPress hover image plugins, WordPress image blocks, WordPress image card blocks, WordPress image card templates, WordPress image grid patterns, WordPress image grid plugin, WordPress image mask blocks, WordPress images for website
Pure Image Light PIL-06

Blog content, Content block layout, Content blocks with custom fonts, Content blocks WordPress, Content creation, Content for landing pages, Content for service pages, Content for WordPress themes, Content layout, Content layout design, Content layout examples for WordPress, Content layout inspiration for WordPress, Content sections for landing pages, Content templates, Content with images, Content with visual elements, Content writing, Creative content layouts, Creative content writing for business websites, Creative content writing for landing pages, Custom content layouts, Custom content layouts for product pages, Custom content sections with animations, Custom content with typography effects, Custom story mix layout for WordPress, Custom text and content layouts, Custom text and story designs for blogs, Custom text sections, Custom text sections with hover and scroll, Custom text sections with hover effects, Custom text templates, Dynamic text blocks for WordPress, Dynamic text sections, Engaging content for portfolio websites, Engaging content for websites, Engaging storytelling content for websites, Engaging text for website homepages, Interactive content blocks for WordPress, Interactive content design, Interactive text and story sections, Interactive text blocks, Interactive text with storytelling elements, Responsive text design, Rich content for websites, SEO-friendly content, Story content for blogs, Story mix examples, Story mix examples for blogs, Story mix for landing pages, Story mix for small business websites, Story mix in web design, Story mix patterns for WordPress websites, Story mix with animations, Story mix with background images, Story mix with dynamic content, Story mix with hover effects, Story mix with multiple sections, Story mix with rich content and media, Story mix with text and icons, Story mix with timeline layout, Story mix with typography effects, Story-driven blog content, Story-driven content, Story-driven content blocks with hover animations, Story-driven content for landing pages, Story-driven content for service websites, Story-driven landing page content, Story-driven text layout, Story-driven website sections, Story-driven website sections for ecommerce, Storytelling blocks for WordPress, Storytelling blocks for WordPress themes, Storytelling content blocks for websites, Storytelling content for personal blogs, Storytelling for ecommerce websites, Storytelling for websites, Storytelling in UX design, Storytelling through content, Storytelling through content and visuals, Storytelling through content design, Storytelling through visual design and text, Storytelling through visuals and text, Storytelling through web content, Storytelling through website design, Storytelling with interactive text, Storytelling with minimalist text design, Storytelling with parallax text, Storytelling with scrolling effects, Storytelling-driven web design, Text blocks, Text blocks for blogs, Text blocks for interactive storytelling, Text blocks with background images, Text blocks with background videos, Text blocks with hover animations, Text content for agency websites, Text content for business websites, Text content with custom hover effects, Text design, Text design for creative websites, Text design inspiration for WordPress, Text design with animations, Text effects for websites, Text effects for WordPress, Text formatting for WordPress, Text formatting in WordPress, Text formatting options for WordPress websites, Text formatting with animations, Text layout for websites, Text layout with custom fonts, Text layout with visual elements, Text patterns, Text sections with animated background, Text sections with hover transitions, Text styles for websites, Text with background images, Text with dynamic content, Text with hover and scroll effects, Text with icons, Text with parallax and hover animations, Text with parallax effects, Typography design, Typography for content, Website content, Website content best practices, Website content examples, Website content for portfolios, Website content grids, Website content grids with animations, Website content inspiration, Website content patterns, Website content structure, Website content with call to action, Website copywriting, Website storytelling sections, Website text patterns, Website text sections, Website text with hover effects, WordPress, WordPress content blocks, WordPress content builder, WordPress content creation tools, WordPress content design, WordPress content layout patterns, WordPress content patterns, WordPress content sections, WordPress content structure templates, WordPress content templates, WordPress content templates for blogs, WordPress content with hover effects, WordPress text blocks with animations, WordPress text customization, WordPress text patterns and blocks
Pure Image Light PIL-05

Advanced image hover effects, Animated image cards, Animated image masks, Animated images for websites, Circular image masks, Creative image cards, Creative image hover effects for portfolio websites, Creative image masking ideas, Creative website images, CSS image hover effects, CSS image masks, Custom background images for websites, Custom image card sections, Custom image grids for websites, Custom image hover effects for WordPress themes, Custom image masks, Custom image sections, Custom image sections for homepage design, Custom images for websites, Decorative images for websites, Free images for website design, Full-screen image grids, Fullscreen background images, Grid gallery for WordPress, High-quality images for websites, Hover effects for full-screen images, Hover effects for image cards, Hover effects for image grids, Hover effects for product images, Hover effects for responsive images, Hover effects for service images, Hover effects for WordPress images, Hover effects with borders, Hover effects with gradient overlay, Hover effects with image masks, Hover effects with masked images, Hover effects with scale transformation, Hover effects with text animation, Image card design, Image card hover animations, Image card layout examples, Image card patterns, Image card templates, Image cards, Image cards for portfolio websites, Image cards for WordPress websites, Image cards with animations, Image cards with call to action, Image cards with clickable links, Image cards with descriptions, Image cards with hover effects, Image cards with hover effects for landing pages, Image cards with icons, Image cards with shadow effects, Image effects for websites, Image fade hover effect, Image flip hover effect, Image galleries for WordPress, Image grid design, Image grid for ecommerce websites, Image grid for WordPress, Image grid gallery, Image grid layout, Image grid layout for portfolio, Image grid layout inspiration, Image grid patterns, Image grid section design, Image grid with captions, Image grid with CSS animations, Image grid with custom layout, Image grid with hover animation, Image grid with hover effects, Image grid with lightbox, Image grid with load more button, Image grid with parallax scrolling, Image grids, Image grids for business websites, Image grids for ecommerce stores, Image grids with animations for WordPress, Image hover animations, Image hover effects, Image hover effects for ecommerce websites, Image hover effects for WordPress galleries, Image hover effects with background change, Image hover effects with transitions, Image hover for portfolio websites, Image hover transitions, Image hover with animation, Image hover with color change, Image hover with icons, Image hover with overlay, Image hover with rotating effect, Image hover with shadow effect, Image hover with text, Image masking effects, Image masking for galleries, Image masking techniques, Image masking templates, Image masking with CSS grid, Image masking with dynamic content, Image masking with effects, Image masks, Image masks for background sections, Image masks for branding, Image masks for ecommerce images, Image masks for full-screen backgrounds, Image masks for hero sections, Image masks for portfolio websites, Image masks for WordPress, Image masks with borders, Image masks with custom shapes, Image masks with dynamic content for websites, Image masks with gradients, Image masks with hover animations, Image masks with hover effects, Image masks with hover transitions, Image masks with shadow effects, Image masks with text overlay, Image masks with transparency, Image optimization for websites, Image sections, Image templates for websites, Image zoom hover effect, Images for agency websites, Images for background sections with custom masks, Images for blogs, Images for blogs with hover effects, Images for ecommerce websites, Images for hero sections, Images for homepage design, Images for landing pages, Images for mobile-responsive websites, Images for portfolio websites, Images for product pages, Images for restaurant websites, Images for service pages, Images for testimonials, Images for website backgrounds, Images for website backgrounds with hover effects, Images for website design, Images for website templates, Images for website themes, Images for WordPress templates, Images with text overlay, Interactive image cards with hover animations, Interactive image grids, Interactive image hover effects, Interactive image masks, Interactive images for websites, Layered image masks, Masked images for website design, Masonry image grid, Minimalist image grid, Modern image grids for business websites, Modern images for website design, Parallax background images, Parallax image grids for WordPress websites, Parallax image hover effect, Parallax scrolling with image masks, Responsive image grid, Responsive image grid design, Responsive image grids for WordPress, Responsive image masks, Responsive images for websites, Scalable images for websites, SVG image masks, Website background images, Website background patterns, Website design image sections with animations, Website header images, Website hero section images with hover effects, Website hover effects, Website image assets, Website image gallery, Website image sections with hover transitions, Website images, Website section with images, Website stock images, WordPress, WordPress hover image plugins, WordPress image blocks, WordPress image card blocks, WordPress image card templates, WordPress image grid patterns, WordPress image grid plugin, WordPress image mask blocks, WordPress images for website
Pure Image Light PIL-04
Get Cloud Library
Website images: essential guide to WordPress patterns by MaxiBlocks
Introduction
Image patterns are a fantastic way to enhance the visual interest and structure of websites. They create a consistent design that makes a website look more professional and easier to navigate. When used thoughtfully, image patterns guide visitors through your site and highlight important areas.
The importance of image patterns in web design
Image patterns significantly influence a website’s overall look and feel. By repeating elements like backgrounds, textures, or icons, they tie the design together, giving the site an organised and unique appearance. For web designers, using image patterns is an easy method to make websites stand out without relying on overly complex designs.
How image patterns improve website usability
Image patterns enhance website usability by creating a natural flow for visitors. They guide the eye to specific sections or important information, making navigation more intuitive. Consistent patterns reduce distractions, helping users follow the content more easily and stay on the site longer.
Understanding website image patterns
Image patterns consist of repeated visual elements such as backgrounds, icons, or image grids that provide structure and consistency to a website. These patterns can range from simple textures to complex icon sets, improving both the aesthetic and functional aspects of a site. Using WordPress website builders like MaxiBlocks makes integrating these patterns straightforward without requiring advanced design skills.
What are image patterns?
In simple terms, image patterns are visual designs or elements that repeat throughout a website to create a unified look. This includes repeating background textures, grids of photos, or consistent icons. The goal is to make the website feel organised and pleasant to navigate, offering a consistent design without extensive manual work.
Common types of image patterns used in websites
There are numerous types of image patterns that can enhance both the appearance and functionality of a website. Here are 20 common types:
- Repeating background textures – Add depth without overpowering content.
- Hero images – Large images at the top to grab attention and set the tone.
- Grid layouts – Neatly organised images for galleries or portfolios.
- Thumbnail galleries – Small image previews for blog posts or product listings.
- Full-width image sections – Stretching images to break up text-heavy content.
- Banner images – Horizontal images to promote or highlight sections.
- Parallax scrolling images – Dynamic background movement for visual interest.
- Watermark-style background images – Faded images adding subtle texture.
- Slideshow or carousel images – Cycling images on homepages or galleries.
- Icon sets for navigation – Consistent icons aiding site navigation.
- Overlapping image sections – Layered images creating a dynamic look.
- Call-to-action image buttons – Images combined with buttons to encourage actions.
- Header background images – Images behind the main header for visual appeal.
- Feature image cards – Combining images and text to highlight specific content.
- Profile photo grids (team sections) – Grid layouts for team member photos.
- Product image grids – Consistent product displays for e-commerce sites.
- Side-by-side image comparisons – Comparing two images for “before and after” effects.
- Background images with text overlays – Text placed over images for context.
- Image mosaics – Collage-style arrangements for a creative look.
- Image hover effects – Images that change or animate on mouse hover.
These patterns help create a visual flow and make a website feel well-organised. Designers using WordPress builders like MaxiBlocks can implement these patterns quickly with pre-made templates, saving time and effort.
Benefits of using image patterns
Image patterns offer several advantages, making websites more appealing, easier to navigate, and effective in communicating brand identity.
Enhancing visual appeal
Image patterns make a website more visually engaging by adding depth and style. Repeating textures and consistent icons create an organised, balanced design that is easy for the eye to follow.
Improving navigation and usability
Patterns help guide visitors through the site by acting as visual markers. Consistent layouts make it easier for users to find what they’re looking for, enhancing overall usability and keeping visitors engaged longer.
Strengthening brand identity
Consistent image patterns reinforce brand identity by using repeated colours, textures, or image styles that reflect the brand’s story. This consistency helps establish a professional and cohesive look across all pages.
Use cases for website image patterns
Image patterns can be applied in various ways depending on the website type and content. Here are 20 use cases where image patterns add style and function:
- E-commerce product grids – Organise products for easy browsing.
- Blog post thumbnails – Display recent or featured posts consistently.
- Team section profiles – Arrange team member photos in a grid.
- Service offerings grid – Show different services with icons and descriptions.
- Portfolio galleries – Display creative work in structured layouts.
- Testimonial sections – Pair client feedback with images or logos.
- Call-to-action image buttons – Encourage clicks with visually appealing buttons.
- Newsletter sign-up blocks – Combine images and forms attractively.
- Homepage banners – Use patterns as backdrops for hero sections.
- Event listings – Organise upcoming events with thumbnails and dates.
- Photo galleries – Display high-quality images in an easy-to-navigate format.
- Case study highlights – Present success stories in a consistent layout.
- Awards or certifications section – Arrange logos in a clean grid.
- Client logos grid – Showcase brands you work with professionally.
- Product features section – Highlight key features with icons or images.
- FAQ section – Break up text-heavy content with patterns or icons.
- Partners section – Display partner logos in a neat grid.
- Timeline of milestones – Use images to represent key achievements.
- Gallery of press mentions – Show press features with a consistent layout.
- Blog post image headers – Use consistent header images for branding.
These use cases demonstrate how image patterns can improve both the visual appeal and functionality of a website. WordPress designers using MaxiBlocks can implement these patterns efficiently with block templates and free WordPress themes.
Challenges in implementing image patterns
While image patterns enhance design and usability, they can present challenges such as image loading times, responsiveness, and maintaining consistency.
Image loading issues
Large or unoptimised images can slow down website loading times, frustrating visitors. To address this, optimise images by compressing them and using lazy loading to ensure images load only when they appear on the screen. Tools within WordPress builders like MaxiBlocks often include image optimisation features to streamline this process.
Optimisation for different devices and browsers
Ensuring that image patterns look good on all devices and browsers is essential. Implement responsive design techniques so that images resize properly and don’t hinder user experience on mobile devices. MaxiBlocks offers responsive design features to adjust image patterns for various screen sizes, but it’s important to test your site across different devices and browsers to ensure consistency.
Maintaining consistency across web pages
For larger websites, keeping image patterns consistent across all pages can be challenging. Consistency is key for a cohesive look and user familiarity. MaxiBlocks provides block templates and reusable components to help maintain uniformity in image patterns, ensuring a professional and polished design throughout the site.
Best practices for website image patterns
Using image patterns effectively involves careful selection, optimisation, and consistency. Here are key best practices:
Choosing high-quality images
Select sharp, clear, and appropriate images that enhance your site’s theme. High-quality images make your website look professional and improve user perception.
Optimising image size and format
Reduce image file sizes without losing quality by compressing them. Use appropriate formats like JPEG for photos and PNG for graphics requiring transparency. MaxiBlocks often includes tools for automatic image compression, simplifying optimisation.
Implementing responsive design techniques
Ensure your image patterns adapt to different screen sizes by using responsive design techniques. MaxiBlocks provides tools to preview and adjust how image patterns appear on mobile, tablet, and desktop views, ensuring a consistent experience across all devices.
SEO considerations for images
Improve SEO by adding descriptive alt text to images, helping search engines understand your content and enhancing accessibility for users with screen readers. Properly named image files and optimised images also contribute to better SEO performance.
Introducing MaxiBlocks: your preferred website builder
Choosing the right website builder can significantly impact your WordPress site’s design and functionality. MaxiBlocks is a website builder that simplifies the process of creating beautiful, responsive sites without requiring advanced technical skills. It is designed to be flexible and intuitive, helping designers build visually appealing and functional sites across all devices.
Overview of MaxiBlocks
MaxiBlocks offers a drag-and-drop interface, enabling website creators to build sites visually without coding. From headers and footers to galleries and call-to-action buttons, MaxiBlocks provides a wide variety of customisable blocks. It integrates seamlessly with Gutenberg, the default WordPress block editor, allowing designers to use pre-made blocks and patterns to create a professional look effortlessly.
Key features and advantages
- Ease of use: Drag-and-drop interface simplifies the design process.
- Premade block templates: Save time with a variety of pre-designed blocks.
- Responsive design: Ensures patterns look great on all devices.
- Image optimisation tools: Compress and manage images for better performance.
- Compatibility: Works well with popular WordPress themes and plugins.
These features make MaxiBlocks a valuable tool for both beginners and experienced web designers looking to create consistent, visually appealing websites quickly.
Why choose MaxiBlocks for image patterns
MaxiBlocks is ideal for working with image patterns due to its premade block templates and responsive design features. Designers can easily drag and drop image galleries, background patterns, icon sets, and more into their layouts, adjusting them as needed to fit their specific design requirements. The built-in image optimisation tools help reduce file sizes, ensuring images load quickly and look sharp on any device.
Exploring MaxiBlocks premade patterns
MaxiBlocks offers a variety of premade patterns that make designing your WordPress website faster and easier. These patterns are pre-designed blocks or sections that you can drop into your pages to create a cohesive look. Whether working on a portfolio, e-commerce site, or blog, these patterns provide a starting point that can be customised to match your style and needs.
Available premade patterns
MaxiBlocks has an extensive library covering:
- Hero sections: Large images with text overlays for the top of your homepage.
- Image galleries: Pre-arranged grids or carousels for showcasing visuals.
- Team sections: Layouts to introduce team members with photos and descriptions.
- Testimonial blocks: Layouts to display customer feedback.
- Call-to-action sections: Styled buttons and text encouraging visitor actions.
These patterns are fully responsive and can be customised to align with your brand’s design.
Customising premade patterns to fit your brand
MaxiBlocks’ premade patterns are easily customisable. After selecting a pattern, you can tweak colours, fonts, images, and layout elements to match your brand’s identity. This ensures your headlines and image patterns are consistent with your brand’s tone and style, maintaining a cohesive look across your website.
Step-by-step guide to implementing premade patterns
Implementing premade patterns with MaxiBlocks is straightforward:
- Choose a pattern: Browse MaxiBlocks’ library and select a relevant pattern.
- Drag and drop the pattern: Place it into the desired section of your webpage.
- Customise the pattern: Adjust images, text, colours, and fonts to match your brand.
- Preview on different devices: Use MaxiBlocks’ responsive design tools to ensure it looks good on all screen sizes.
- Publish: Once satisfied, publish the page with the new pattern.
This process allows WordPress designers to implement professional-looking image patterns quickly and efficiently.
Optimising images with MaxiBlocks
Optimising images is crucial for website performance. MaxiBlocks includes built-in tools to manage and optimise images, ensuring fast loading times and high visual quality.
Built-in tools for image optimisation
MaxiBlocks offers automatic image compression, reducing file sizes without sacrificing quality. It also supports modern image formats like WebP, which provide smaller file sizes with similar or better quality compared to JPEG and PNG.
Ensuring fast loading times with lazy loading
MaxiBlocks supports lazy loading, ensuring images load only when they appear on the screen. This reduces initial page load times, enhancing user experience, especially on image-heavy pages.
Responsive images for mobile and desktop
MaxiBlocks automatically adjusts images to fit different screen sizes, ensuring they look good on both mobile and desktop devices. Designers can preview and adjust how image patterns appear on various devices using MaxiBlocks’ responsive design tools.
Troubleshooting common image issues with MaxiBlocks
Despite best efforts, image-related issues can occur. MaxiBlocks provides tools and resources to address common problems.
Fixing images not loading
Common causes include incorrect file paths, caching issues, or plugin conflicts. MaxiBlocks includes image optimisation tools that help manage these issues. Re-uploading images or clearing caches can resolve loading problems.
Resolving image quality problems
If images appear blurry or pixelated, ensure they are uploaded at the correct resolution and optimise compression settings. MaxiBlocks’ image optimisation tools help maintain quality while reducing file sizes.
Accessing support and resources
MaxiBlocks offers documentation, support teams, and community forums to help resolve image issues. Designers can utilise these resources to troubleshoot and maintain their site’s image quality.
Advanced tips and tricks
For more advanced functionality, MaxiBlocks supports integrating third-party image libraries, using SVGs and icon fonts, and enhancing accessibility with alt text.
Integrating third-party image libraries
MaxiBlocks allows integration with image libraries like Unsplash and Pexels, providing access to high-quality, royalty-free images that can be easily added to your site’s designs.
Using SVGs and icon fonts
SVGs and icon fonts offer scalable, high-quality graphics that don’t increase load times. MaxiBlocks supports these formats, allowing designers to incorporate crisp visuals and consistent iconography into their site designs.
Enhancing accessibility with alt text
Adding descriptive alt text to images improves accessibility for visually impaired users and boosts SEO. MaxiBlocks makes it easy to add alt text to images, ensuring all visuals are accessible and optimised for search engines.
Additional resources
To further enhance your website’s design and image management, consider the following resources:
Where to find free high-quality images
- Unsplash: A vast library of high-quality, royalty-free images.
- Pexels: Free stock images and videos.
- Pixabay: Wide selection of free images, illustrations, and videos.
Recommended plugins and tools for image management
- Smush: Automatically compresses images to reduce file size.
- Imagify: Offers different levels of image compression.
- ShortPixel: Optimises large numbers of images quickly.
Further reading on web design and image optimisation
- “Web Design for Dummies” by Lisa Lopuck: Introduction to web design principles.
- “Don’t Make Me Think” by Steve Krug: Focus on web usability and user-friendly design.
- WordPress.org Support: Articles and guides on image optimisation and web design.
- Cloudinary Blog: In-depth articles on image optimisation and web performance.
Final thoughts
MaxiBlocks simplifies the creation of visually appealing and high-performing WordPress websites with its range of tools, premade patterns, and image optimisation features. Whether you’re a seasoned website designer or new to building sites, MaxiBlocks helps streamline the process while allowing for creativity and customisation.
Recap of key points
- Image patterns enhance visual appeal, usability, and brand identity.
- MaxiBlocks offers premade patterns and tools for easy integration and optimisation.
- Best practices include choosing high-quality images, optimising size and format, implementing responsive design, and adding alt text for SEO.
- MaxiBlocks provides support and advanced features for handling image-related challenges.
Next steps to enhance your website with MaxiBlocks
- Explore MaxiBlocks’ premade patterns and customise them to fit your brand.
- Optimise your images using built-in tools.
- Integrate SVGs, icon fonts, and external image libraries.
- Ensure accessibility with descriptive alt text.
- Utilise MaxiBlocks’ support resources to refine your site.
MaxiBlocks is the perfect tool for WordPress website designers aiming to create stunning websites with ease. By following the best practices and tips outlined here, you can build a site that not only looks great but also performs efficiently.
FAQs
What is a WordPress navigation menu, and how can I create one?
A WordPress navigation menu helps visitors navigate your site by displaying links to important pages. You can create one by going to your WordPress dashboard, selecting “Appearance” then “Menus,” and adding pages, posts, categories, or custom links. MaxiBlocks offers additional flexibility for designing and managing menus. Learn more about WordPress navigation menus.
How can I add and manage submenus in my WordPress navigation using Gutenberg?
Adding and managing submenus in WordPress navigation is simple with Gutenberg. You can create dropdown menus by selecting the parent item, then adding child items as submenus. MaxiBlocks offers additional options for customising these submenus. Read more about managing submenus in WordPress navigation.
What are the best practices for using dropdown menus in WordPress?
For effective use of dropdown menus in WordPress, ensure they are easy to access on both desktop and mobile. Keep your submenu links organised and limited to key pages. Explore best practices for using dropdown menus.
What is the best open-source website builder for creating a free website?
Several open-source website builders, such as WordPress, offer flexibility and control with thousands of free themes and plugins. MaxiBlocks integrates seamlessly with WordPress to help create professional-looking sites. Discover the best open-source website builder.
How much does it cost to design a website on WordPress?
The cost of designing a WordPress website depends on factors like whether you use a free theme, buy a premium theme, or hire a designer. Custom designs and premium plugins may increase costs. Learn more about the cost of designing a website on WordPress.
What is a WordPress pattern library, and how can it improve my website design?
A WordPress pattern library is a collection of pre-designed layouts or blocks that you can use to quickly create sections on your site. MaxiBlocks offers a wide variety of pattern templates for customising your site design. Explore the WordPress pattern library.
What are some alternatives to the Elementor page builder?
If you’re looking for an alternative to Elementor, consider other WordPress page builders like MaxiBlocks, Gutenberg, or Beaver Builder. These tools offer different features and customisation options. Read more about Elementor alternatives.
What is a block theme in WordPress, and how does it work?
A WordPress block theme allows you to design your site using blocks in the block editor (Gutenberg). You can create pages, headers, and footers using a fully block-based approach. Learn more about WordPress block themes.
Where can I find free WordPress themes for my website?
You can find free WordPress themes in the WordPress theme repository, or on websites like MaxiBlocks, which offers free theme suggestions and templates that are compatible with their builder. Find free WordPress themes.
How do I get started with WordPress as a beginner?
To get started with WordPress, choose a domain and hosting provider, install WordPress, select a theme, and start customising using the dashboard. MaxiBlocks simplifies this process with its user-friendly interface. Get started with WordPress.
What are WordPress icons, and how can I use them on my site?
WordPress icons are small graphical elements used to enhance your site’s design, from social media links to navigation buttons. MaxiBlocks offers an icon library that makes it easy to integrate these icons into your design. Learn about WordPress icons.
What are WordPress block templates, and how do they work?
Block templates are pre-designed layouts that can be inserted into your WordPress pages. They simplify the design process, providing ready-made sections like image galleries, testimonials, or contact forms. Explore WordPress block templates.
What is full site editing (FSE) in WordPress, and why should I use it?
Full Site Editing (FSE) allows you to edit every part of your site, including headers, footers, and sidebars, using blocks. MaxiBlocks integrates well with FSE, giving you more control over your site’s design. Learn more about WordPress full site editing (FSE).
How do I optimise my WordPress site for better performance?
To optimise your WordPress site, compress images, limit the number of plugins, and use a caching plugin. MaxiBlocks offers built-in tools to help optimise images and improve site speed. Learn how to optimise WordPress.
What is the difference between a WordPress theme and a block theme?
A traditional WordPress theme controls the overall design of your site through predefined templates, while a block theme lets you customise every part of the design using blocks. Discover the difference between WordPress themes and block themes.
How do I use Gutenberg blocks to design my website?
Gutenberg blocks let you build WordPress pages by adding and customising individual blocks like text, images, and buttons. MaxiBlocks expands on Gutenberg by providing a wider variety of pre-built blocks and patterns. Learn how to use Gutenberg blocks.
What is an AI website builder, and how does it work with WordPress?
An AI website builder uses artificial intelligence to design your site by suggesting layouts and images based on your preferences. You can combine AI tools with WordPress for a more flexible and customisable website. Explore AI website builders.
How do I choose the right page builder for my WordPress site?
When selecting a page builder, consider the features, ease of use, and compatibility with your theme. MaxiBlocks offers drag-and-drop features and integrates seamlessly with Gutenberg for a flexible design experience. Find the best WordPress page builder for your needs.
Can I use open-source website builders to create professional websites?
Yes, open-source website builders like WordPress offer everything you need to create a professional site. MaxiBlocks provides tools and templates to help you build a fully functional, visually appealing website. Learn about open-source website builders.
How can I make my WordPress site more responsive?
To make your WordPress site more responsive, choose a mobile-friendly theme, use responsive images, and avoid heavy, slow-loading elements. MaxiBlocks helps ensure your design adapts well to different screen sizes. Find out how to make your WordPress site responsive.


