
WordPress patterns: Website team
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
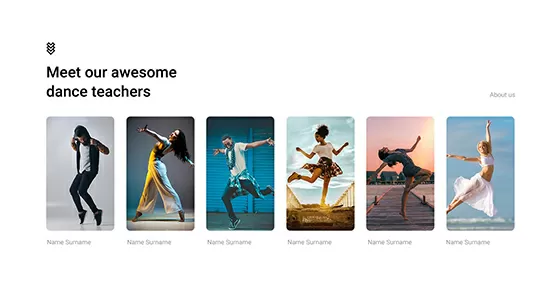
Pure Team Light PTML-11

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
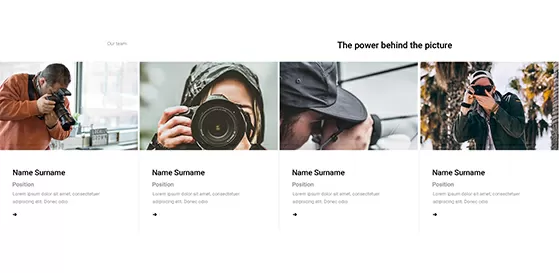
Pure Team Light PTML-10

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
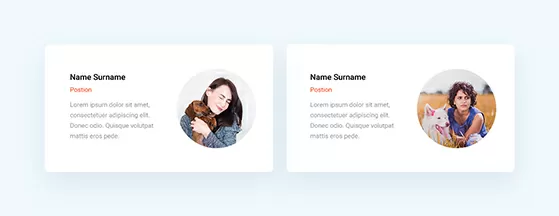
Pure Team Light PTML-09

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
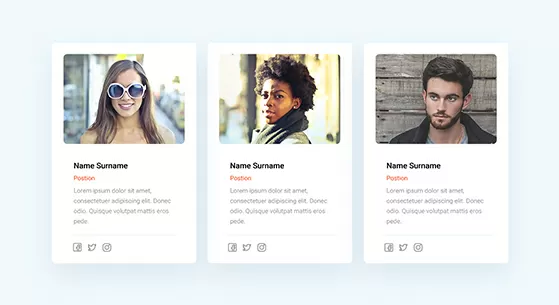
Pure Team Light PTML-08

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
Pure Team Dark PTMD-07

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
Pure Team Dark PTMD-06

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
Pure Team Dark PTMD-05

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
Pure Team Dark PTMD-04

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
Pure Team Dark PTMD-03
Get Cloud Library


