
WordPress patterns: WordPress contact form
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

Best email subscribe forms, Best practices for email subscribe forms, Creative email subscribe forms, Custom email subscribe form, Customizable email subscribe form, Email subscribe banner, Email subscribe bar, Email subscribe box, Email subscribe box for website, Email subscribe button, Email subscribe call to action, Email subscribe CTA, Email subscribe design, Email subscribe examples, Email subscribe field, Email subscribe field examples, Email subscribe footer, Email subscribe form, Email subscribe form CSS, Email subscribe form design, Email subscribe form design inspiration, Email subscribe form for websites, Email subscribe form integration, Email subscribe form layout, Email subscribe form patterns, Email subscribe form placement, Email subscribe form plugin, Email subscribe form template, Email subscribe form UI, Email subscribe form with name field, Email subscribe form WordPress, Email subscribe header, Email subscribe landing page, Email subscribe layout, Email subscribe plugin, Email subscribe popup, Email subscribe popup design, Email subscribe popup plugin WordPress, Email subscribe section, Email subscribe section design, Email subscribe section templates, Email subscribe template, Email subscribe widget, Email subscribe WordPress, Email subscribe WordPress templates, Email subscription, Email subscription bar, Email subscription box design, Email subscription button design, Email subscription form design trends, Email subscription form examples, Email subscription page, Email subscription patterns, Email subscription templates, Email subscription UX, Email subscription widget WordPress, Embedded email subscribe form, Free email subscribe form, High-converting email subscribe form, Minimalist email subscribe form, Newsletter subscribe box, Newsletter subscribe design, Newsletter subscribe form, Newsletter subscription form examples, Responsive email subscribe form, Simple email subscribe form, Website email subscribe design, Website email subscribe form, WordPress, WordPress email subscribe forms, WordPress email subscribe widget, WordPress email subscription plugin
Email Subscribe Dark ESD-PRO-01

Basic contact form, Basic contact information form, Best contact forms, Best contact page designs, Client contact forms, Contact email form, Contact examples, Contact form, Contact form 7 templates, contact form design, Contact form designs, Contact form examples, Contact form for website, Contact form for website free, Contact form free, Contact form free template, Contact form on website, Contact form sample, Contact form samples, Contact form template, Contact form template CSS, Contact form template free download, Contact form template Word, Contact form templates, Contact form UI., Contact form website, Contact form Word template, Contact forms, Contact forms examples, Contact forms for websites, Contact forms for WordPress, Contact info form, Contact info form template, Contact info template, Contact information example, Contact information form, Contact information form template, Contact information form template Word, Contact information forms, Contact information forms template, Contact information page, Contact information sheet, Contact information sheets, Contact information template, Contact list form, Contact me form, Contact me page portfolio, Contact number template, Contact page, Contact page design, Contact page designs, Contact page sample, contact page template, Contact page UI design, Contact pages templates, Contact sheet example, Contact template, Contact templates, Contact templates free, Contact us form, Contact us form example, Contact us form examples, Contact us form on website, Contact us form sample, Contact us form template, Contact us forms, Contact us page design, Contact us page template, Contact us sample form, Contact us template, Contact us templates, Contact us website template, Contact webform, Contacts page template, Cool contact forms, Create a contact form for website, Design contact form, Email contact form, Example of contact us form, Form a contact, Form contact, Form of contact, Form page samples, Forms of contact, Free contact form, Free contact form for website, Free contact form templates, Free contact forms, Free contact forms for website, Free contact forms for websites, Free contact page template, Free contact us form, Free contact us form for website, Free template for contact information, Free website contact form, Free website contact forms, Good contact forms, Make a contact form, Make contact form, Modern contact form, Name email and phone number template, Phone list form, Printable contact form, Printable contact forms, Responsive contact form, Sample contact form, Simple contact form, Submit form template, UI contact form, Web design contact form, Web form template, website contact form, Website contact form examples, Website contact page example, Website contact pages, Website contact us form, Website contact us page, Website template form, What is a contact form, WordPress
Contact Form Dark CTFD-PRO-17

Basic contact form, Basic contact information form, Best contact forms, Best contact page designs, Client contact forms, Contact email form, Contact examples, Contact form, Contact form 7 templates, contact form design, Contact form designs, Contact form examples, Contact form for website, Contact form for website free, Contact form free, Contact form free template, Contact form on website, Contact form sample, Contact form samples, Contact form template, Contact form template CSS, Contact form template free download, Contact form template Word, Contact form templates, Contact form UI., Contact form website, Contact form Word template, Contact forms, Contact forms examples, Contact forms for websites, Contact forms for WordPress, Contact info form, Contact info form template, Contact info template, Contact information example, Contact information form, Contact information form template, Contact information form template Word, Contact information forms, Contact information forms template, Contact information page, Contact information sheet, Contact information sheets, Contact information template, Contact list form, Contact me form, Contact me page portfolio, Contact number template, Contact page, Contact page design, Contact page designs, Contact page sample, contact page template, Contact page UI design, Contact pages templates, Contact sheet example, Contact template, Contact templates, Contact templates free, Contact us form, Contact us form example, Contact us form examples, Contact us form on website, Contact us form sample, Contact us form template, Contact us forms, Contact us page design, Contact us page template, Contact us sample form, Contact us template, Contact us templates, Contact us website template, Contact webform, Contacts page template, Cool contact forms, Create a contact form for website, Design contact form, Email contact form, Example of contact us form, Form a contact, Form contact, Form of contact, Form page samples, Forms of contact, Free contact form, Free contact form for website, Free contact form templates, Free contact forms, Free contact forms for website, Free contact forms for websites, Free contact page template, Free contact us form, Free contact us form for website, Free template for contact information, Free website contact form, Free website contact forms, Good contact forms, Make a contact form, Make contact form, Modern contact form, Name email and phone number template, Phone list form, Printable contact form, Printable contact forms, Responsive contact form, Sample contact form, Simple contact form, Submit form template, UI contact form, Web design contact form, Web form template, website contact form, Website contact form examples, Website contact page example, Website contact pages, Website contact us form, Website contact us page, Website template form, What is a contact form, WordPress
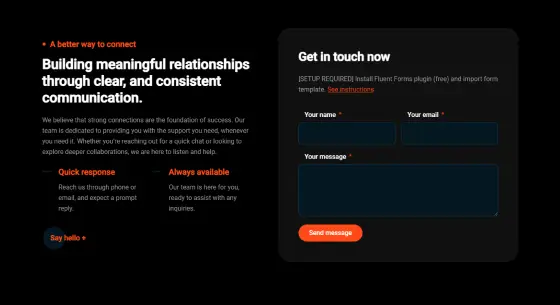
Contact Form Dark CTFD-PRO-16

Basic contact form, Basic contact information form, Best contact forms, Best contact page designs, Client contact forms, Contact email form, Contact examples, Contact form, Contact form 7 templates, contact form design, Contact form designs, Contact form examples, Contact form for website, Contact form for website free, Contact form free, Contact form free template, Contact form on website, Contact form sample, Contact form samples, Contact form template, Contact form template CSS, Contact form template free download, Contact form template Word, Contact form templates, Contact form UI., Contact form website, Contact form Word template, Contact forms, Contact forms examples, Contact forms for websites, Contact forms for WordPress, Contact info form, Contact info form template, Contact info template, Contact information example, Contact information form, Contact information form template, Contact information form template Word, Contact information forms, Contact information forms template, Contact information page, Contact information sheet, Contact information sheets, Contact information template, Contact list form, Contact me form, Contact me page portfolio, Contact number template, Contact page, Contact page design, Contact page designs, Contact page sample, contact page template, Contact page UI design, Contact pages templates, Contact sheet example, Contact template, Contact templates, Contact templates free, Contact us form, Contact us form example, Contact us form examples, Contact us form on website, Contact us form sample, Contact us form template, Contact us forms, Contact us page design, Contact us page template, Contact us sample form, Contact us template, Contact us templates, Contact us website template, Contact webform, Contacts page template, Cool contact forms, Create a contact form for website, Design contact form, Email contact form, Example of contact us form, Form a contact, Form contact, Form of contact, Form page samples, Forms of contact, Free contact form, Free contact form for website, Free contact form templates, Free contact forms, Free contact forms for website, Free contact forms for websites, Free contact page template, Free contact us form, Free contact us form for website, Free template for contact information, Free website contact form, Free website contact forms, Good contact forms, Make a contact form, Make contact form, Modern contact form, Name email and phone number template, Phone list form, Printable contact form, Printable contact forms, Responsive contact form, Sample contact form, Simple contact form, Submit form template, UI contact form, Web design contact form, Web form template, website contact form, Website contact form examples, Website contact page example, Website contact pages, Website contact us form, Website contact us page, Website template form, What is a contact form, WordPress
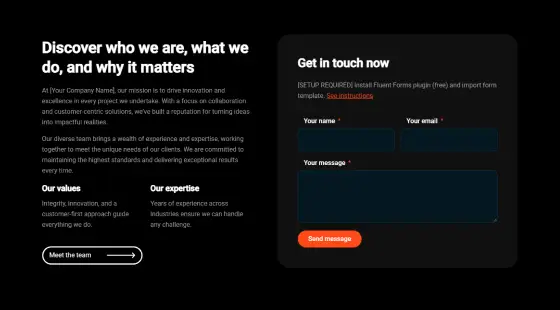
Contact Form Light CTFL-PRO-16

Basic contact form, Basic contact information form, Best contact forms, Best contact page designs, Client contact forms, Contact email form, Contact examples, Contact form, Contact form 7 templates, contact form design, Contact form designs, Contact form examples, Contact form for website, Contact form for website free, Contact form free, Contact form free template, Contact form on website, Contact form sample, Contact form samples, Contact form template, Contact form template CSS, Contact form template free download, Contact form template Word, Contact form templates, Contact form UI., Contact form website, Contact form Word template, Contact forms, Contact forms examples, Contact forms for websites, Contact forms for WordPress, Contact info form, Contact info form template, Contact info template, Contact information example, Contact information form, Contact information form template, Contact information form template Word, Contact information forms, Contact information forms template, Contact information page, Contact information sheet, Contact information sheets, Contact information template, Contact list form, Contact me form, Contact me page portfolio, Contact number template, Contact page, Contact page design, Contact page designs, Contact page sample, contact page template, Contact page UI design, Contact pages templates, Contact sheet example, Contact template, Contact templates, Contact templates free, Contact us form, Contact us form example, Contact us form examples, Contact us form on website, Contact us form sample, Contact us form template, Contact us forms, Contact us page design, Contact us page template, Contact us sample form, Contact us template, Contact us templates, Contact us website template, Contact webform, Contacts page template, Cool contact forms, Create a contact form for website, Design contact form, Email contact form, Example of contact us form, Form a contact, Form contact, Form of contact, Form page samples, Forms of contact, Free contact form, Free contact form for website, Free contact form templates, Free contact forms, Free contact forms for website, Free contact forms for websites, Free contact page template, Free contact us form, Free contact us form for website, Free template for contact information, Free website contact form, Free website contact forms, Good contact forms, Make a contact form, Make contact form, Modern contact form, Name email and phone number template, Phone list form, Printable contact form, Printable contact forms, Responsive contact form, Sample contact form, Simple contact form, Submit form template, UI contact form, Web design contact form, Web form template, website contact form, Website contact form examples, Website contact page example, Website contact pages, Website contact us form, Website contact us page, Website template form, What is a contact form, WordPress
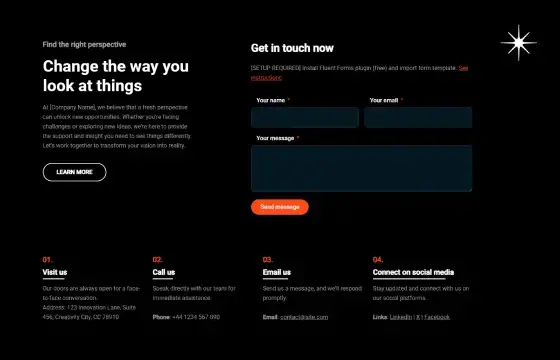
Contact Form Dark CTFD-PRO-15

Basic contact form, Basic contact information form, Best contact forms, Best contact page designs, Client contact forms, Contact email form, Contact examples, Contact form, Contact form 7 templates, contact form design, Contact form designs, Contact form examples, Contact form for website, Contact form for website free, Contact form free, Contact form free template, Contact form on website, Contact form sample, Contact form samples, Contact form template, Contact form template CSS, Contact form template free download, Contact form template Word, Contact form templates, Contact form UI., Contact form website, Contact form Word template, Contact forms, Contact forms examples, Contact forms for websites, Contact forms for WordPress, Contact info form, Contact info form template, Contact info template, Contact information example, Contact information form, Contact information form template, Contact information form template Word, Contact information forms, Contact information forms template, Contact information page, Contact information sheet, Contact information sheets, Contact information template, Contact list form, Contact me form, Contact me page portfolio, Contact number template, Contact page, Contact page design, Contact page designs, Contact page sample, contact page template, Contact page UI design, Contact pages templates, Contact sheet example, Contact template, Contact templates, Contact templates free, Contact us form, Contact us form example, Contact us form examples, Contact us form on website, Contact us form sample, Contact us form template, Contact us forms, Contact us page design, Contact us page template, Contact us sample form, Contact us template, Contact us templates, Contact us website template, Contact webform, Contacts page template, Cool contact forms, Create a contact form for website, Design contact form, Email contact form, Example of contact us form, Form a contact, Form contact, Form of contact, Form page samples, Forms of contact, Free contact form, Free contact form for website, Free contact form templates, Free contact forms, Free contact forms for website, Free contact forms for websites, Free contact page template, Free contact us form, Free contact us form for website, Free template for contact information, Free website contact form, Free website contact forms, Good contact forms, Make a contact form, Make contact form, Modern contact form, Name email and phone number template, Phone list form, Printable contact form, Printable contact forms, Responsive contact form, Sample contact form, Simple contact form, Submit form template, UI contact form, Web design contact form, Web form template, website contact form, Website contact form examples, Website contact page example, Website contact pages, Website contact us form, Website contact us page, Website template form, What is a contact form, WordPress
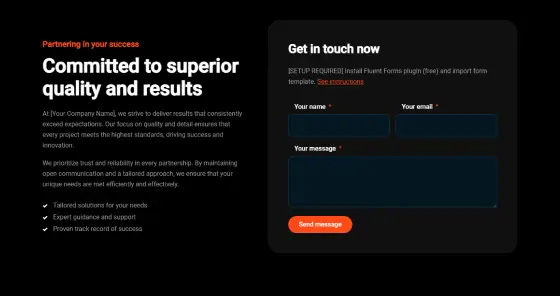
Contact Form Dark CTFD-PRO-14

Basic contact form, Basic contact information form, Best contact forms, Best contact page designs, Client contact forms, Contact email form, Contact examples, Contact form, Contact form 7 templates, contact form design, Contact form designs, Contact form examples, Contact form for website, Contact form for website free, Contact form free, Contact form free template, Contact form on website, Contact form sample, Contact form samples, Contact form template, Contact form template CSS, Contact form template free download, Contact form template Word, Contact form templates, Contact form UI., Contact form website, Contact form Word template, Contact forms, Contact forms examples, Contact forms for websites, Contact forms for WordPress, Contact info form, Contact info form template, Contact info template, Contact information example, Contact information form, Contact information form template, Contact information form template Word, Contact information forms, Contact information forms template, Contact information page, Contact information sheet, Contact information sheets, Contact information template, Contact list form, Contact me form, Contact me page portfolio, Contact number template, Contact page, Contact page design, Contact page designs, Contact page sample, contact page template, Contact page UI design, Contact pages templates, Contact sheet example, Contact template, Contact templates, Contact templates free, Contact us form, Contact us form example, Contact us form examples, Contact us form on website, Contact us form sample, Contact us form template, Contact us forms, Contact us page design, Contact us page template, Contact us sample form, Contact us template, Contact us templates, Contact us website template, Contact webform, Contacts page template, Cool contact forms, Create a contact form for website, Design contact form, Email contact form, Example of contact us form, Form a contact, Form contact, Form of contact, Form page samples, Forms of contact, Free contact form, Free contact form for website, Free contact form templates, Free contact forms, Free contact forms for website, Free contact forms for websites, Free contact page template, Free contact us form, Free contact us form for website, Free template for contact information, Free website contact form, Free website contact forms, Good contact forms, Make a contact form, Make contact form, Modern contact form, Name email and phone number template, Phone list form, Printable contact form, Printable contact forms, Responsive contact form, Sample contact form, Simple contact form, Submit form template, UI contact form, Web design contact form, Web form template, website contact form, Website contact form examples, Website contact page example, Website contact pages, Website contact us form, Website contact us page, Website template form, What is a contact form, WordPress
Contact Form Dark CTFD-PRO-13

Basic contact form, Basic contact information form, Best contact forms, Best contact page designs, Client contact forms, Contact email form, Contact examples, Contact form, Contact form 7 templates, contact form design, Contact form designs, Contact form examples, Contact form for website, Contact form for website free, Contact form free, Contact form free template, Contact form on website, Contact form sample, Contact form samples, Contact form template, Contact form template CSS, Contact form template free download, Contact form template Word, Contact form templates, Contact form UI., Contact form website, Contact form Word template, Contact forms, Contact forms examples, Contact forms for websites, Contact forms for WordPress, Contact info form, Contact info form template, Contact info template, Contact information example, Contact information form, Contact information form template, Contact information form template Word, Contact information forms, Contact information forms template, Contact information page, Contact information sheet, Contact information sheets, Contact information template, Contact list form, Contact me form, Contact me page portfolio, Contact number template, Contact page, Contact page design, Contact page designs, Contact page sample, contact page template, Contact page UI design, Contact pages templates, Contact sheet example, Contact template, Contact templates, Contact templates free, Contact us form, Contact us form example, Contact us form examples, Contact us form on website, Contact us form sample, Contact us form template, Contact us forms, Contact us page design, Contact us page template, Contact us sample form, Contact us template, Contact us templates, Contact us website template, Contact webform, Contacts page template, Cool contact forms, Create a contact form for website, Design contact form, Email contact form, Example of contact us form, Form a contact, Form contact, Form of contact, Form page samples, Forms of contact, Free contact form, Free contact form for website, Free contact form templates, Free contact forms, Free contact forms for website, Free contact forms for websites, Free contact page template, Free contact us form, Free contact us form for website, Free template for contact information, Free website contact form, Free website contact forms, Good contact forms, Make a contact form, Make contact form, Modern contact form, Name email and phone number template, Phone list form, Printable contact form, Printable contact forms, Responsive contact form, Sample contact form, Simple contact form, Submit form template, UI contact form, Web design contact form, Web form template, website contact form, Website contact form examples, Website contact page example, Website contact pages, Website contact us form, Website contact us page, Website template form, What is a contact form, WordPress
Contact Form Dark CTFD-PRO-12

Basic contact form, Basic contact information form, Best contact forms, Best contact page designs, Client contact forms, Contact email form, Contact examples, Contact form, Contact form 7 templates, contact form design, Contact form designs, Contact form examples, Contact form for website, Contact form for website free, Contact form free, Contact form free template, Contact form on website, Contact form sample, Contact form samples, Contact form template, Contact form template CSS, Contact form template free download, Contact form template Word, Contact form templates, Contact form UI., Contact form website, Contact form Word template, Contact forms, Contact forms examples, Contact forms for websites, Contact forms for WordPress, Contact info form, Contact info form template, Contact info template, Contact information example, Contact information form, Contact information form template, Contact information form template Word, Contact information forms, Contact information forms template, Contact information page, Contact information sheet, Contact information sheets, Contact information template, Contact list form, Contact me form, Contact me page portfolio, Contact number template, Contact page, Contact page design, Contact page designs, Contact page sample, contact page template, Contact page UI design, Contact pages templates, Contact sheet example, Contact template, Contact templates, Contact templates free, Contact us form, Contact us form example, Contact us form examples, Contact us form on website, Contact us form sample, Contact us form template, Contact us forms, Contact us page design, Contact us page template, Contact us sample form, Contact us template, Contact us templates, Contact us website template, Contact webform, Contacts page template, Cool contact forms, Create a contact form for website, Design contact form, Email contact form, Example of contact us form, Form a contact, Form contact, Form of contact, Form page samples, Forms of contact, Free contact form, Free contact form for website, Free contact form templates, Free contact forms, Free contact forms for website, Free contact forms for websites, Free contact page template, Free contact us form, Free contact us form for website, Free template for contact information, Free website contact form, Free website contact forms, Good contact forms, Make a contact form, Make contact form, Modern contact form, Name email and phone number template, Phone list form, Printable contact form, Printable contact forms, Responsive contact form, Sample contact form, Simple contact form, Submit form template, UI contact form, Web design contact form, Web form template, website contact form, Website contact form examples, Website contact page example, Website contact pages, Website contact us form, Website contact us page, Website template form, What is a contact form, WordPress
Contact Form Dark CTFD-PRO-11
Get Cloud Library
WordPress contact forms
Contact forms play a significant role in how websites communicate with their visitors. They offer a direct line for feedback, inquiries, and support, making them an essential feature for any website. This introduction explains why contact forms matter, who will benefit from this book, and how to navigate through its content effectively. Whether one is a seasoned web developer or just starting out, the insights provided will help in creating effective and reliable contact forms. Understanding the basics sets the stage for deeper exploration into design, implementation, and optimisation.
Understanding contact forms
This chapter explores the basics of contact forms, their purpose, and how they have evolved over time. It lays the foundation for understanding why contact forms are a vital part of any website.
What is a contact form?
A contact form is a tool on a website that allows visitors to send messages or requests directly to the site owner. Unlike traditional methods like email or phone, contact forms provide a structured way for visitors to communicate, ensuring that all necessary information is collected. Over the years, contact forms have become more sophisticated, incorporating features like validation, spam protection, and integration with other services. This evolution has made them more reliable and easier to use for both website owners and visitors.
The role of contact forms in communication
Contact forms serve as a bridge between website owners and their visitors. They facilitate easy communication by providing a straightforward way for visitors to ask questions, request support, or give feedback. This direct line of communication helps build trust and improves the overall relationship between the website and its audience. Additionally, contact forms can help gather valuable information that can be used to improve services or products offered by the website.
Types of contact forms
There are various types of contact forms, each serving a different purpose. Basic contact forms are simple and collect minimal information, suitable for general inquiries. Feedback and survey forms gather more detailed responses from visitors about their experience. Support and ticketing forms help manage customer service requests efficiently. Registration and subscription forms are used to sign up users for newsletters or services. Multi-step and conditional logic forms offer a more interactive experience by showing or hiding fields based on previous answers, making the form more relevant to the visitor.
Benefits of using contact forms
Using contact forms on a website offers several advantages. They provide a controlled way to collect information, ensuring that all necessary details are captured. Contact forms can reduce spam by incorporating verification methods like CAPTCHA. They also help in organising incoming messages, making it easier to manage and respond to them promptly. Additionally, contact forms can improve the professionalism of a website by offering a dedicated channel for communication, enhancing the overall credibility of the site.
Planning your contact form
Planning is a crucial step in creating an effective contact form. This chapter covers how to set goals, understand the audience, decide on necessary fields, and consider privacy and legal aspects.
Defining goals and objectives
Before creating a contact form, it’s important to clearly define what it aims to achieve. Whether the goal is to gather customer feedback, generate leads, or provide support, understanding the primary purpose helps in designing a form that meets these objectives. Aligning the form’s objectives with the overall goals of the website ensures that it contributes effectively to the site’s success. Clear goals also guide the selection of fields and the overall structure of the form, making it more effective and efficient.
Understanding the audience
Knowing who will be using the contact form is essential for its design and functionality. This involves creating profiles of typical visitors, considering their needs, preferences, and behaviours. Understanding the audience helps in determining the type of information to collect and how to present the form in a way that is comfortable and easy for them to use. It also aids in anticipating any potential issues they might face, allowing for proactive solutions that enhance their experience.
Determining required fields and information
Deciding which fields to include in a contact form is a balance between collecting necessary information and keeping the form simple. Essential fields might include name, email address, and the message itself, while additional fields can be made optional based on specific needs. Minimising the number of required fields can reduce the likelihood of visitors abandoning the form. It’s important to consider what information is truly needed to respond effectively to the visitor’s message without overwhelming them with too many questions.
Privacy and legal considerations
When designing a contact form, it’s important to address privacy and legal requirements to protect both the website owner and the visitors. This includes complying with data protection regulations such as GDPR and CCPA, which govern how personal information is collected, stored, and used. Clear privacy policies and terms of use should be provided, informing visitors about how their data will be handled. Additionally, obtaining explicit consent from visitors for data collection ensures transparency and builds trust.
Designing for user experience (ux)
Designing a contact form with the visitor in mind ensures it is easy to use and effective. This chapter discusses the principles of good design, visual layout, accessibility, and making the form work well on mobile devices.
Principles of effective form design
Good form design starts with keeping things simple and clear. The form should be easy to understand, with each field clearly labeled and organised logically. Consistent styling throughout the form helps visitors know what to expect and how to navigate it. Additionally, preventing errors by guiding the visitor through the form and providing helpful messages when something goes wrong makes the process smoother and more pleasant for everyone involved.
Visual design and layout
The way a contact form looks can greatly impact how visitors interact with it. Using plenty of white space helps to avoid a cluttered appearance, making the form easier to read and complete. Good typography ensures that all text is legible, while thoughtful use of colours can highlight important elements without being distracting. Aligning fields and buttons properly contributes to a neat and professional appearance, which can make visitors feel more comfortable and confident in using the form.
Accessibility considerations
Making sure a contact form is accessible means that everyone, including people with disabilities, can use it without any trouble. Following accessibility guidelines like WCAG ensures that the form works well with screen readers and can be navigated using a keyboard. Clear labels and instructions help all visitors understand what is needed, while avoiding unnecessary complexity makes the form more usable for everyone. Accessible forms are not only more inclusive but also reach a wider audience.
Mobile responsiveness
With many visitors accessing websites on their phones or tablets, it’s important that contact forms work well on all screen sizes. Designing the form to adjust automatically to different devices ensures that it looks good and functions properly no matter how it is viewed. Touch-friendly buttons and fields make it easier to interact with the form on smaller screens. Addressing mobile-specific challenges, such as slower internet connections, helps maintain a positive experience for all visitors.
Building the contact form – front-end implementation
Creating the front end of a contact form involves writing the code that users interact with. This chapter covers the basics of HTML, styling with CSS, adding interactivity with JavaScript, and validating input on the client side.
HTML form structures
The foundation of any contact form is its HTML structure. Using the right elements like ensures that the form is built correctly and functions as intended. Semantic markup not only helps with accessibility but also makes the form easier to maintain and understand for anyone looking at the code. Proper structuring of the form elements lays the groundwork for a functional and user-friendly contact form.
Styling with CSS
CSS is used to make the contact form visually appealing and aligned with the website’s overall design. Customising the appearance of form elements allows the form to blend seamlessly with the rest of the site. Responsive layouts using techniques like Flexbox and Grid ensure that the form looks good on any device. Additionally, CSS frameworks such as Bootstrap or Tailwind CSS can speed up the styling process and provide a consistent look and feel across different parts of the website.
Enhancing interactivity with JavaScript
JavaScript adds interactivity to the contact form, making it more engaging and responsive to visitor actions. This can include features like real-time validation, where the form checks inputs as they are entered, or dynamically showing and hiding fields based on previous answers. Using JavaScript libraries like jQuery or frameworks like React can simplify the process of adding these interactive elements, making the form more dynamic and user-friendly.
Implementing client-side validation
Client-side validation helps catch errors before the form is submitted, improving the overall experience for visitors. By checking inputs in real time, the form can provide immediate feedback, letting visitors know if something is wrong and how to fix it. This reduces the chances of invalid submissions and makes the form easier to use. Proper validation ensures that the data collected is accurate and useful, making it easier for the website owner to respond effectively.
Back-end processing and server-side considerations
Once a form is submitted, the back end handles the data. This chapter looks at choosing a server-side language, processing form submissions, sending emails, storing data, and validating input on the server side.
Choosing a server-side language
Selecting the right server-side language is an important decision when building a contact form. Popular choices include PHP, Python, Node.js, and Ruby, each with its own strengths and community support. The choice depends on factors like the existing technology stack, the developer’s familiarity with the language, and the specific requirements of the project. Picking the right language ensures that the form can be managed efficiently and maintained easily over time.
Handling form submissions
When a contact form is submitted, the server needs to process the data correctly. This involves retrieving the information from the form, checking that it is valid, and preparing it for further actions like sending emails or storing in a database. Proper handling of form submissions ensures that the data is managed securely and accurately, allowing the website owner to respond to the visitor’s message effectively.
Sending emails and notifications
After processing the form data, it’s common to send an email to notify the website owner of the new submission. Setting up the email system involves configuring SMTP servers and creating email templates that include the information from the form. Personalising these emails can make the communication more effective and professional. Additionally, handling any issues with email delivery ensures that important messages are not lost or ignored.
Data storage solutions
Storing the data collected from contact forms can be done in various ways, such as using databases like SQL or NoSQL, or saving the information in files. Integrating with customer relationship management (CRM) systems can help manage and utilise the data more effectively. Choosing the right storage solution depends on the volume of data, the need for quick access, and how the data will be used in the future. Proper storage ensures that the information is safe and easily retrievable when needed.
Security best practices
Protecting contact forms from various threats is essential to keep both the website and its visitors safe. This chapter discusses common security threats, protection mechanisms, secure data handling, and regular security checks.
Understanding security threats
Contact forms can be targets for different types of attacks, such as spam bots that send unwanted messages or attempts to inject harmful code into the form. Recognising these threats helps in implementing effective security measures. Common threats include SQL injection, where malicious code is inserted into database queries, and cross-site scripting (XSS), which can compromise the website’s security. Understanding these dangers is the first step in safeguarding the form and the website.
Implementing protection mechanisms
To protect against security threats, various methods can be used. CAPTCHA or reCAPTCHA can help stop automated spam bots from submitting the form. Honeypot fields, which are hidden from visitors but visible to bots, can trap and block unwanted submissions. Rate limiting and throttling control the number of submissions from a single source, preventing abuse. These protection mechanisms work together to keep the contact form secure and reliable.
Secure data transmission and storage
Ensuring that data is transmitted securely from the form to the server is crucial. Using SSL/TLS encryption protects the information as it travels over the internet, preventing it from being intercepted by malicious parties. Storing sensitive data securely involves techniques like hashing and encryption, making it difficult for unauthorized users to access. Complying with security standards ensures that the data handling practices meet legal and industry requirements, protecting both the website and its visitors.
Regular security audits
Keeping the contact form secure requires ongoing vigilance. Regular security audits help identify and fix vulnerabilities before they can be exploited. This includes monitoring for any unusual activity, keeping all software and libraries up to date, and reviewing security settings periodically. Having a plan in place for responding to security incidents ensures that any issues can be addressed quickly and effectively, maintaining the trust and safety of the website.
Enhancing user experience and engagement
Making sure that visitors have a positive experience when using the contact form encourages them to reach out and engage with the website. This chapter covers thank-you messages, automatic responses, progress indicators, and effective error messages.
Thank-you pages and confirmation messages
After a visitor submits a contact form, it’s important to acknowledge their action with a thank-you message or a dedicated thank-you page. This not only confirms that their message was received but also provides an opportunity to offer additional information or next steps. A well-crafted thank-you message can leave a positive impression, making visitors feel valued and encouraging further interaction with the website.
Autoresponders and follow-up communication
Setting up automatic responses ensures that visitors receive immediate confirmation that their message has been received. These autoresponders can include personalised messages that address the visitor’s specific inquiry and provide information on what to expect next. Follow-up communication helps maintain the connection, showing visitors that their message is being taken seriously and that they can expect a timely response.
Progress indicators for multi-step forms
For contact forms that have multiple steps or sections, progress indicators can help visitors understand how much they have completed and what remains. These visual cues make the process feel more manageable and can reduce the likelihood of visitors abandoning the form halfway through. Clear indicators of progress keep visitors informed and engaged, making the overall experience smoother and more satisfying.
Designing effective error messages
When errors occur while filling out a contact form, clear and helpful error messages guide visitors in correcting their mistakes. Instead of simply stating that something went wrong, effective error messages explain what the issue is and how to fix it. Whether the error is inline, appearing next to the problematic field, or displayed as a summary at the top of the form, providing constructive feedback helps visitors complete the form successfully and reduces frustration.
Testing, optimisation, and maintenance
Testing and optimising a contact form ensures it works well and meets its goals. This chapter discusses different types of testing, improving performance, tracking form success, and keeping the form up to date.
Functional testing
Functional testing involves checking that every part of the contact form works as expected. This includes making sure that all fields accept the right types of input, that the form submits correctly, and that notifications are sent properly. Testing various scenarios and edge cases ensures that the form behaves reliably under different conditions, preventing unexpected issues when real visitors use it.
Usability testing
Usability testing gathers feedback from real visitors to understand how easy and pleasant the contact form is to use. Observing how visitors interact with the form can reveal any difficulties or points of confusion. This feedback helps identify areas for improvement, making the form more user-friendly and increasing the likelihood that visitors will complete and submit it.
Performance optimisation
Optimising the performance of a contact form ensures that it loads quickly and functions smoothly. Reducing the size of images and scripts, minimising the use of heavy libraries, and streamlining the code can all contribute to faster load times. Efficient coding practices not only improve the visitor’s experience but also reduce the strain on the server, making the form more reliable and responsive.
Analytics and conversion tracking
Tracking how visitors use the contact form provides valuable insights into its effectiveness. Implementing tools like Google Analytics can help measure metrics such as form submission rates, abandonment rates, and the sources of traffic. Analysing this data allows website designers to understand what is working well and where improvements are needed. A/B testing different versions of the form can also help identify the most effective design and functionality.
Advanced features and integrations
Adding advanced features and integrating the contact form with other systems can enhance its functionality and usefulness. This chapter explores conditional logic, multi-step forms, file uploads, third-party integrations, and using APIs and webhooks.
Conditional logic and dynamic forms
Conditional logic allows the contact form to change based on the visitor’s input. For example, certain fields can appear or disappear depending on previous answers, making the form more relevant and tailored to each visitor. Dynamic forms adapt to the visitor’s needs, reducing the amount of unnecessary information requested and making the form easier to complete.
Multi-step and wizard forms
Breaking a contact form into multiple steps can make it feel less overwhelming, especially if a lot of information is needed. Multi-step or wizard forms guide visitors through the process step by step, making it easier to focus on one section at a time. This approach can improve completion rates by making the form seem more manageable and less intimidating.
File uploads and attachments
Allowing visitors to upload files or attach documents can be useful for certain types of contact forms, such as job applications or support requests. Handling different file types and ensuring that uploads are secure is important for maintaining the integrity of the website. Providing clear instructions and guidelines for file uploads helps visitors understand what is expected and ensures that the process runs smoothly.
Third-party integrations
Integrating the contact form with other services can enhance its functionality and streamline workflows. Connecting with email marketing platforms like Mailchimp or CRM systems like Salesforce allows for automatic data transfer and better management of visitor information. Payment gateways and e-commerce solutions can also be integrated, enabling transactions directly through the contact form when needed.
Accessibility and compliance
Ensuring that contact forms are accessible and comply with legal standards makes them usable for everyone and avoids potential legal issues. This chapter covers accessibility guidelines, creating inclusive forms, legal obligations, and considering cultural and localisation needs.
Web content accessibility guidelines (wcag)
Following the Web Content Accessibility Guidelines ensures that contact forms are usable by people with disabilities. These guidelines cover aspects like text contrast, keyboard navigation, and providing alternative text for images. Adhering to WCAG helps make the form accessible to a wider audience, ensuring that everyone can interact with the website effectively.
Creating inclusive forms
Inclusive forms consider the diverse needs of all visitors, including those using assistive technologies. This involves using clear labels, providing instructions that are easy to understand, and designing forms that are simple to navigate. Ensuring that forms are readable and straightforward helps make them accessible to everyone, regardless of their abilities or circumstances.
Legal obligations
Web designers must be aware of legal requirements related to data collection and accessibility. This includes complying with laws like the Americans with Disabilities Act (ADA) and other international regulations that protect visitor rights. Meeting these legal obligations not only avoids potential fines but also demonstrates a commitment to inclusivity and fairness.
Cultural and localisation considerations
Designing contact forms for a global audience involves considering different languages, cultural norms, and localisation needs. Providing multilingual support and ensuring that the form respects cultural differences can make it more welcoming and effective for visitors from various backgrounds. Thoughtful localisation enhances the visitor’s experience and makes the form more accessible to a diverse audience.
WordPress contact forms
WordPress is a popular platform for creating websites, and contact forms are a key feature for many users. This chapter focuses on creating and managing contact forms within WordPress, covering popular plugins, customisation options, integration with themes, and best practices for maintenance.
Choosing the right WordPress plugin
WordPress offers a variety of plugins to create contact forms, each with its own features and benefits. Popular options include Contact Form 7, Gravity Forms, and WPForms, which cater to different needs and levels of expertise. Selecting the right plugin involves considering factors like ease of use, available features, and compatibility with other tools. The right choice can simplify the form creation process and ensure that the form meets all requirements effectively.
Customising form fields and design
Customising the fields and design of a contact form in WordPress allows it to fit seamlessly with the website’s overall look and functionality. Plugins provide options to add, remove, and arrange fields as needed, ensuring that only relevant information is collected. Additionally, design customisations such as colours, fonts, and layouts help the form blend with the site’s theme, creating a cohesive and professional appearance that enhances the visitor’s experience.
Integrating with themes and other plugins
Ensuring that the contact form works well with the website’s theme and other plugins is important for maintaining functionality and appearance. Many contact form plugins offer integrations with popular themes and tools, making it easier to embed the form and ensure it matches the site’s style. Compatibility with other plugins, such as SEO tools or security measures, ensures that the contact form operates smoothly without conflicts, providing a reliable experience for both the website owner and visitors.
Maintaining and updating WordPress forms
Regular maintenance and updates are essential for keeping WordPress contact forms secure and functional. This includes updating the form plugin to the latest version, checking for compatibility with WordPress updates, and reviewing form settings periodically to ensure everything works as intended. Regular maintenance helps prevent issues, keeps the form secure from vulnerabilities, and ensures that it continues to meet the website’s needs effectively.
Chapter 12: case studies and real-world examples
Learning from real-world examples helps understand how different approaches to contact forms work in practice. This chapter examines successful contact forms across various industries, analyzes user behaviour and feedback, and highlights common mistakes to avoid.
Successful contact forms across industries
Different industries have unique needs when it comes to contact forms. For instance, an e-commerce site might use contact forms to handle customer service inquiries, while a non-profit organisation might use them to collect donations or volunteer information. Education and e-learning platforms might use contact forms for student support or course registration. Examining these examples shows how contact forms can be tailored to fit specific purposes, demonstrating effective strategies that can be applied to other contexts.
Analysing user behaviour and feedback
Understanding how visitors interact with contact forms provides valuable insights into their effectiveness. By analysing data such as submission rates, common entry points, and areas where visitors drop off, website designers can identify strengths and weaknesses in their forms. Feedback from visitors can also highlight issues that might not be immediately obvious, such as confusing field labels or technical glitches. This information helps in making informed decisions to improve the form’s design and functionality.
Common pitfalls and how to avoid them
Creating an effective contact form involves avoiding several common mistakes that can hinder its performance. Overcomplicating the form with too many fields can discourage visitors from completing it. Ignoring mobile users by not making the form responsive can limit its accessibility. Failing to communicate privacy policies clearly can reduce trust and lead to fewer submissions. Learning from these pitfalls and implementing best practices ensures that the contact form is user-friendly, secure, and effective in meeting its goals.
Lessons learned from real-world implementations
Real-world implementations of contact forms provide valuable lessons that can inform future projects. These case studies highlight what worked well and what didn’t, offering practical insights that can be applied to other websites. By examining the successes and challenges faced by different organisations, website designers can gain a deeper understanding of how to create and manage contact forms that truly meet the needs of both the website and its visitors.
Tools, libraries, and resources
A variety of tools and resources are available to help create and manage contact forms. This chapter explores form builder platforms, front-end frameworks, back-end integrations, development and testing tools, and resources for further learning.
Form builder platforms
There are several form builder platforms that simplify the process of creating contact forms without needing extensive coding knowledge. Tools like Google Forms, Typeform, and JotForm offer user-friendly interfaces and a range of templates to get started quickly. These platforms provide various features such as drag-and-drop builders, customisable themes, and integration options, making it easier for website creators to build effective contact forms tailored to their specific needs.
Front-end frameworks and libraries
Using front-end frameworks and libraries can enhance the functionality and appearance of contact forms. Frameworks like Bootstrap and Foundation offer pre-designed components that can be easily customised, ensuring that forms are both attractive and responsive. JavaScript libraries such as React, Angular, and Vue.js allow for the creation of dynamic and interactive forms, enabling features like real-time validation and conditional logic. These tools help streamline the development process and improve the overall quality of the contact form.
Back-end frameworks and CMS integrations
Integrating contact forms with back-end frameworks and content management systems (CMS) can enhance their functionality and data management. WordPress plugins like Contact Form 7 and Gravity Forms offer easy integration with WordPress sites, providing a range of features and customisation options. Back-end frameworks such as Laravel, Django, and Express.js enable more advanced form handling and data processing capabilities, allowing developers to build robust and scalable contact forms that meet complex requirements.
Development and testing tools
A variety of development and testing tools are available to ensure that contact forms are built correctly and function as intended. Code editors and integrated development environments (IDEs) like Visual Studio Code and Sublime Text provide powerful features for writing and managing code. Browser developer tools allow for real-time testing and debugging, making it easier to identify and fix issues. Additionally, testing utilities and frameworks help automate the testing process, ensuring that the form remains reliable and performs well under different conditions.
Learning and support resources
There are numerous resources available for those looking to learn more about creating and managing contact forms. Online tutorials and courses offer step-by-step guidance on various aspects of form design and implementation. Developer communities and forums provide a platform for asking questions, sharing experiences, and finding solutions to common challenges. Comprehensive documentation and best practice guides offer detailed information and tips, helping website creators stay informed and improve their skills in building effective contact forms.
The future of contact forms
The landscape of contact forms is continually evolving with new technologies and trends. This chapter explores emerging technologies, conversational forms, data privacy, and predictions for the future of contact forms.
Emerging technologies
New technologies are shaping the way contact forms are designed and used. AI-powered chatbots and virtual assistants are becoming increasingly common, providing an interactive alternative to traditional contact forms. These tools can handle basic inquiries, guide visitors through the form, and even offer personalised responses based on visitor input. Voice and gesture-based inputs are also emerging, allowing visitors to interact with forms in more natural and intuitive ways, enhancing accessibility and convenience.
Conversational forms
Conversational forms aim to make the process of filling out a contact form feel more like a natural conversation. By presenting questions one at a time and responding to visitor input dynamically, these forms create a more engaging and less intimidating experience. This approach can improve completion rates by making the form feel more interactive and personal. However, it also presents challenges in terms of design and implementation, requiring careful planning to ensure that the conversation flows smoothly and collects the necessary information effectively.
Data privacy and user trust
As data privacy concerns grow, building trust with visitors through transparent data practices becomes increasingly important. Contact forms must adapt to evolving regulations and expectations, ensuring that visitor data is handled responsibly and securely. This involves implementing robust privacy measures, clearly communicating how data is used, and providing visitors with control over their information. Building trust through responsible data handling practices helps maintain a positive relationship with visitors and encourages them to engage with the contact form.
Predictions and trends
Looking ahead, contact forms are expected to become more personalised and integrated with other technologies. Advances in machine learning and artificial intelligence will enable more customised experiences, tailoring forms to individual visitor needs and preferences. Integration with the Internet of Things (IoT) devices could allow for more innovative ways of collecting and using data. These trends point towards a future where contact forms are more dynamic, responsive, and closely aligned with the overall visitor experience, continually adapting to meet changing needs and expectations.
Final thoughts
The conclusion summarises the key points discussed throughout the post, emphasising the importance of continuous improvement and encouraging creativity in designing contact forms. It reflects on the journey from understanding the basics to exploring advanced features and future trends, leaving the reader with a sense of accomplishment and inspiration to apply the knowledge gained.


