
Tag: About page template
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
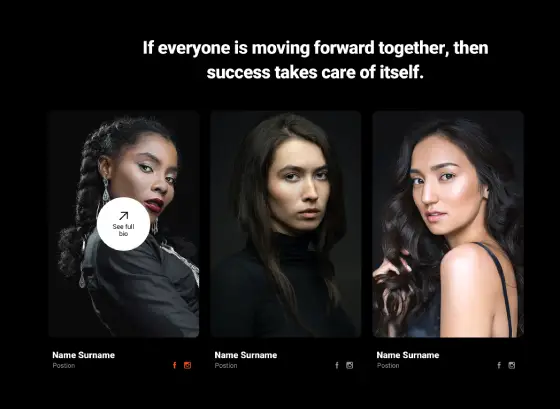
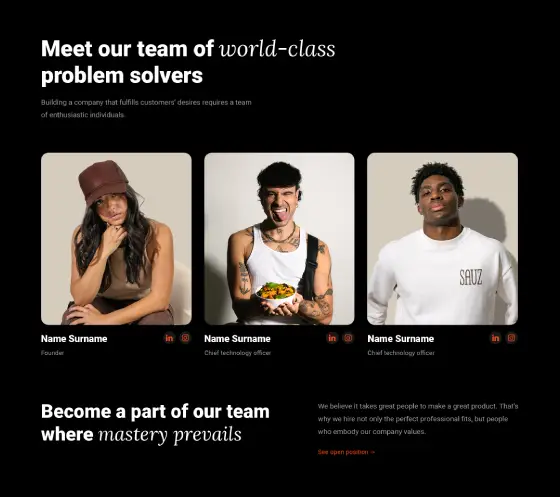
Pure Team Dark PTMD-PRO-121

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
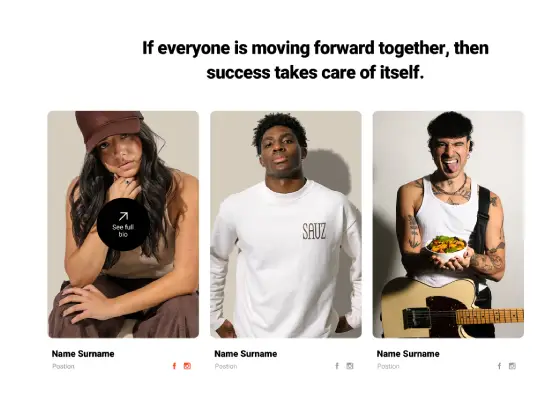
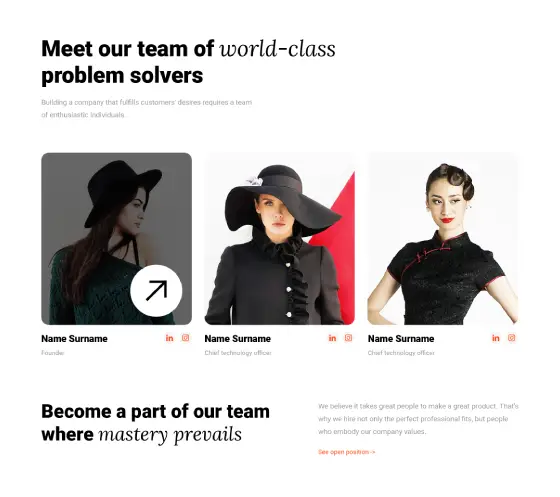
Pure Team Light PTML-PRO-121

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
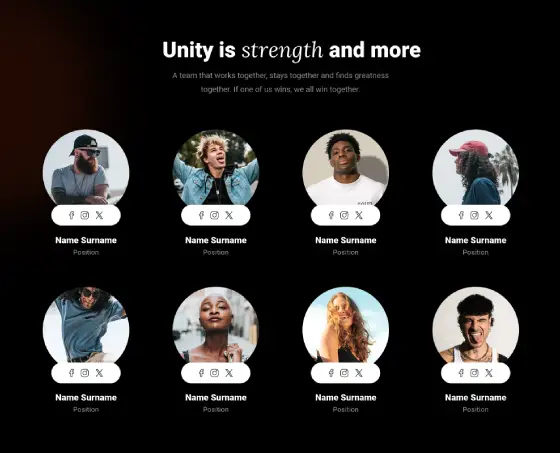
Pure Team Dark PTMD-PRO-120

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
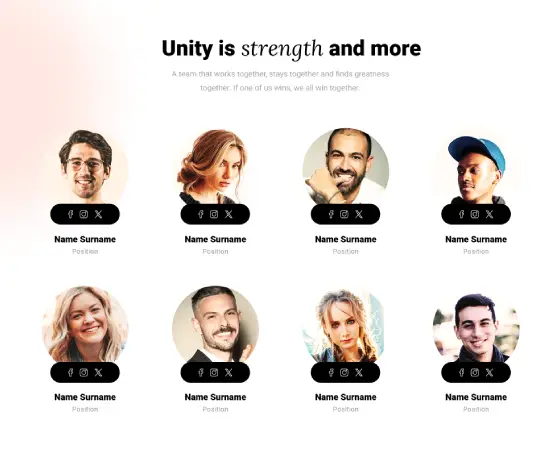
Pure Team Light PTML-PRO-120

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
Pure Team Dark PTMD-PRO-119

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
Pure Team Light PTML-PRO-119

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
Pure Team Dark PTMD-PRO-111

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
Pure Team Light PTML-PRO-111

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
Pure Team Dark PTMD-PRO-116
Get Cloud Library
26 creative about page design ideas for your portfolio
Your About page is a vital part of your portfolio. It’s where potential clients or employers get to know you, understand your work, and learn about your unique creative process. A well-designed About page not only introduces you but also helps build trust and rapport with visitors. In this post, we’ll explore 26 About page design ideas to inspire you and help you create a compelling introduction that makes a lasting impression. These ideas will work for a variety of creative professionals, from photographers and designers to illustrators and writers.
1. The clean and minimalist approach
Design Idea: A minimalist About page design relies on simplicity and clarity. The page’s focus is on essential information, such as a brief introduction, professional achievements, and a call-to-action (CTA). The design features ample white space, clear typography, and simple icons or images that don’t overwhelm the content.
Tips:
- Use a simple, readable font to make the content easy to digest.
- Keep your introduction concise but impactful.
- Incorporate a high-quality professional image or an illustration that complements the simplicity of the design.
- Use subtle hover effects or small animations to maintain user engagement.
- Ensure your CTA stands out, but remains aligned with the overall minimalistic aesthetic.
Why it works: This design strategy works well for creative professionals who want to focus on their expertise without distractions. It conveys professionalism and reliability. The simplicity makes the content easy to read, and visitors can focus on the message without visual clutter.
2. The interactive timeline
Design Idea: An interactive timeline About page allows users to scroll through your career journey, highlighting key milestones such as projects, awards, and major career shifts. Each milestone is clickable and provides more context, such as images, quotes, or a deeper dive into the project.
Tips:
- Use a horizontal or vertical scroll format depending on your content layout.
- Make sure each milestone is easily distinguishable, using varying colours or design elements.
- Include interactive hover effects that provide brief info on hover, and expand further on click.
- Consider embedding media like photos, videos, or audio clips related to each milestone.
- Allow visitors to “zoom in” on the timeline to get a more in-depth view of specific achievements.
Why it works: An interactive timeline makes your journey feel dynamic and engaging. Visitors can explore your history at their own pace, making the experience more memorable. It’s particularly effective for designers, artists, or anyone with a portfolio of work that evolves over time.
3. The storytelling approach
Design Idea: The storytelling About page uses narrative text to guide visitors through your journey. It starts with a personal anecdote, detailing your inspiration, struggles, and triumphs along the way. The page is written as a story, complete with images, videos, or other media to enhance the storytelling.
Tips:
- Start with a hook that draws visitors in, whether it’s a personal challenge or a breakthrough moment.
- Break your story into digestible sections with subheadings like “The Beginning,” “The Turning Point,” and “Where I Am Now.”
- Include images or videos that align with your story. You could show early works, candid photos, or your creative process.
- Use an engaging, conversational tone that connects with visitors emotionally.
- End with a CTA encouraging visitors to explore your portfolio or get in touch.
Why it works: This design works well for creatives who want to build an emotional connection with their audience. By telling your story, you make your About page feel more authentic and relatable. Visitors will feel they know you better, which can build trust and encourage engagement.
4. The portfolio-focused approach
Design Idea: A portfolio-focused About page puts your work front and centre. Instead of focusing solely on personal information, this page highlights your best projects or designs, with brief contextual descriptions. Your biography and career overview are integrated into the page but take a backseat to the visual showcase of your work.
Tips:
- Choose 4-6 of your best works to feature prominently on the page.
- For each project, include a short description about the client, objectives, challenges, and results.
- Add hover effects that show more details about each project when users interact with them.
- Consider including client testimonials or feedback directly alongside related projects.
- Make sure there is a clear CTA at the end, inviting visitors to view more of your work or get in touch for collaborations.
Why it works: This design is ideal for visual artists, photographers, or designers who want to let their work speak for itself. Instead of lengthy text, this approach focuses on showcasing your best projects and letting visitors get a sense of your style and capabilities right away.
5. The personal brand approach
Design Idea: A personal brand About page focuses on showcasing your personality and values as much as your work. It might include a professional bio, but it also highlights your passions, your why, and your unique approach to your craft. The design should reflect your personal style, using colours, fonts, and design elements that align with your personal brand.
Tips:
- Incorporate a personal message or video explaining who you are and why you do what you do.
- Use bold typography to emphasise key values or beliefs.
- Include fun facts or hobbies to make your page more relatable.
- Add social media links prominently so visitors can connect with you outside the website.
- If you have a blog or other content, feature a few snippets to show your voice.
Why it works: This approach is great for those who want to build a personal connection with their audience. Visitors get a sense of who you are beyond your work, which can make them feel more invested in your brand. It’s especially effective for personal brands, bloggers, and creative entrepreneurs.
6. The clean grid layout
Design Idea: A clean grid layout for your About page focuses on structure and clarity. The page is divided into clear, easy-to-navigate sections such as your bio, skills, experience, and portfolio highlights. The grid can be visually appealing and balanced, with images or icons used in each section to enhance readability.
Tips:
- Use a grid with evenly spaced sections that provide a visual break between different areas of content.
- Use icons or visuals in each grid section to make the page feel more dynamic.
- Ensure that each section flows logically from one to the next, making it easy for visitors to scan.
- Keep the colour palette simple, with enough contrast to make important sections stand out.
- Consider including a “download CV” button if relevant.
Why it works: This layout works well for professional portfolios, where clarity and easy navigation are key. The clean grid layout makes it simple for visitors to find the information they’re looking for quickly, making it ideal for creatives who want to highlight their skills and experience.
7. The video-driven approach
Design Idea: A video-driven About page features a personal or professional video as the focal point. The video could be a brief introduction to who you are, a behind-the-scenes look at your work, or an explanation of your creative process. It serves as the central piece of content, with supporting text and images that provide additional context.
Tips:
- Ensure the video is high-quality and professionally edited to reflect your brand’s standard.
- Add captions or subtitles to make the video more accessible to all viewers.
- Embed the video near the top of the page so it’s the first thing visitors see.
- Include a CTA after the video, such as a link to your portfolio or contact page.
- Keep the video short and engaging—aim for 2-3 minutes.
Why it works: Video content is one of the most engaging types of media. It allows you to convey emotions and information in a way text and images alone cannot. Visitors will likely stay on the page longer and engage more deeply with your brand after watching a video introduction.
8. The creative process approach
Design Idea: This About page idea focuses on showcasing your creative process. Instead of just stating who you are and what you do, the page takes visitors through your workflow, from the initial idea to the final product. This can be illustrated with diagrams, images, or animations that explain your process step-by-step.
Tips:
- Break down your process into digestible steps, using visuals or illustrations to enhance understanding.
- Provide examples of past work that aligns with each step of your creative process.
- Use storytelling techniques to make your process feel more engaging and relatable.
- Highlight how your process sets you apart from others in your field.
- Add a CTA inviting visitors to collaborate or inquire about your process in detail.
Why it works: The creative process approach builds transparency and shows your expertise. It’s ideal for designers, artists, or anyone who wants to demonstrate the depth of their creative thinking and how they bring ideas to life.
9. The timeline approach
Design Idea: An About page with a timeline takes visitors through your career journey or the evolution of your personal brand. Each milestone on the timeline could feature a brief description, important dates, and a visual element, such as an image or icon, that represents that stage of your career.
Tips:
- Use an interactive, scrollable timeline that visitors can move through at their own pace.
- Highlight key milestones, such as your first project, career shifts, collaborations, or awards.
- Include images or videos to accompany each milestone and bring the timeline to life.
- Keep text brief and engaging; the focus should be on visual storytelling.
- Consider adding hover effects to give more details when users interact with the timeline.
Why it works: This layout is visually engaging and helps visitors see the evolution of your career. It tells a compelling story, and visitors can quickly learn about your progress and key achievements.
10. The FAQ approach
Design Idea: An About page designed as a FAQ (Frequently Asked Questions) allows you to answer common questions potential clients or employers may have about your work, process, or background. This layout makes the information easy to find and digest.
Tips:
- Anticipate the questions your visitors are likely to ask, such as “What’s your design process?” or “How long have you been in the industry?”
- Include a clear, concise answer for each question, keeping the tone friendly and approachable.
- Use collapsible sections or accordions to make the page clean and organised.
- Incorporate relevant images or infographics to complement the answers.
- End with a strong CTA, such as a contact form or a link to your portfolio.
Why it works: This approach provides quick, easy access to key information without overwhelming visitors with too much text. It’s ideal for providing transparency and building trust.
11. The “behind the scenes” approach
Design Idea: A “behind the scenes” About page offers visitors a glimpse into your day-to-day life as a creative professional. It could include photos or videos of your workspace, your creative process, and the tools you use. This approach humanises you and gives visitors a personal connection to your work.
Tips:
- Show pictures of your studio or workspace to give a real-life context to your work.
- Include a video or photo series of you in action, creating or brainstorming.
- Highlight the tools or software you use to show your professional skill set.
- Use casual, personal language to give the page an authentic, relatable feel.
- End with a CTA encouraging visitors to book a consultation or view your portfolio.
Why it works: This approach makes you more approachable and relatable. Visitors can see the effort and passion you put into your work, creating a deeper connection.
12. The client-centric approach
Design Idea: An About page designed around your clients focuses on how you can help others achieve their goals. It includes testimonials, case studies, and examples of how your work has impacted previous clients. The page should highlight how you tailor your work to meet each client’s specific needs.
Tips:
- Include detailed client testimonials that describe the challenges you solved and how you helped.
- Feature before-and-after examples or case studies to showcase the impact of your work.
- Incorporate logos or images of your clients (with permission) for social proof.
- Frame your bio in a way that highlights your commitment to helping others succeed.
- End with a CTA encouraging potential clients to get in touch for consultations or projects.
Why it works: Focusing on clients instead of just yourself shows visitors how you can help them. By emphasising their needs, you build trust and position yourself as a valuable resource.
13. The multi-step approach
Design Idea: The multi-step About page divides your bio and professional background into sections, each covering a different aspect of your career. The sections could include “My Journey,” “What I Do,” “Why I Do It,” and “How I Can Help.” This breakdown makes it easy for visitors to digest your information piece by piece.
Tips:
- Use clear, concise subheadings for each section to guide visitors through your story.
- Incorporate engaging visuals in each section, such as project images, logos, or personal photos.
- Use a mix of text and visuals to break up the content and keep it engaging.
- Keep each section short and focused to prevent visitors from getting overwhelmed.
- End with a clear CTA to encourage visitors to view your portfolio or get in touch.
Why it works: This layout is ideal for visitors who prefer structured, organised content. It lets you share different facets of your career while keeping the page engaging and easy to navigate.
14. The photojournalistic approach
Design Idea: This design uses a photojournalistic approach to tell your story. The page is full of images, each telling a different chapter of your professional journey. Each image could be accompanied by a short description or story about that moment in time.
Tips:
- Use high-quality images that convey emotion and professionalism.
- Accompany each image with a brief but impactful caption or story about the significance of the photo.
- Make sure the layout is visually appealing, with a balance between images and text.
- Consider adding a photo gallery at the end to show more of your work.
- End with a CTA encouraging visitors to connect with you for projects or collaborations.
Why it works: This approach uses the power of images to tell your story in a way that words alone can’t. It’s perfect for photographers, visual artists, and anyone in a visual profession.
15. The modern, clean typography approach
Design Idea: A typography-focused About page relies on bold, clean text to tell your story. This approach uses large fonts and minimal decoration, letting the text speak for itself. This design is ideal for creatives who want to communicate a modern, professional image.
Tips:
- Choose a strong, readable font for the body text and use a larger font for key headings.
- Keep your typography clean and simple, using white space to create a minimalist look.
- Use typography to emphasise important details, such as career highlights or key values.
- Consider adding a quote or personal mantra that embodies your creative philosophy.
- Ensure the text is easy to read across all devices, especially mobile.
Why it works: Bold typography is a modern, clean way to convey your message. It works particularly well for people who want their words to carry weight without relying on images or heavy design elements.
16. The behind-the-scenes video approach
Design Idea: This About page features a behind-the-scenes video, providing a glimpse into your creative process, workspace, or daily life. It could be a casual video showing you at work, or a more polished piece that tells the story of your journey and creative philosophy.
Tips:
- Keep the video short, ideally between 2 to 3 minutes, to retain visitor attention.
- Make sure the video is well-edited, with clear audio and visuals.
- Include subtitles or captions for accessibility.
- Embed the video at the top of the page for maximum engagement.
- After the video, include a CTA encouraging visitors to explore your portfolio or contact you.
Why it works: A behind-the-scenes video helps humanise your brand and provides a personal touch. It’s an engaging way to show potential clients or collaborators what working with you would feel like.
17. The clean, professional bio approach
Design Idea: The bio-focused About page uses clean lines, simple fonts, and a professional tone to introduce you and your work. This approach focuses on your experience, expertise, and values, offering a straightforward look at who you are and what you can do.
Tips:
- Write your bio in a concise, engaging manner, focusing on key career highlights.
- Keep the design clean, using simple fonts and colours that convey professionalism.
- Consider adding your educational background or certifications if relevant to your work.
- Use high-quality images or icons to support your bio text.
- End with a strong CTA encouraging visitors to get in touch or view your portfolio.
Why it works: This approach focuses on professionalism and clarity. It’s ideal for anyone looking to present themselves as a reliable expert in their field.
18. The “Meet the Team” approach
Design Idea: The “Meet the Team” About page is perfect for larger creative agencies or businesses. It introduces each team member with a short bio, a professional photo, and their role within the company. This approach helps humanise your brand and gives visitors a sense of the people behind the projects.
Tips:
- Include a high-quality photo of each team member, preferably in action or within their workspace.
- Each team member’s bio should focus on their expertise and experience, with a personal touch or fun fact.
- Consider adding social media links or a “contact” button for each member to encourage further engagement.
- Group the team by role or department for easier navigation if you have a large team.
- Ensure the page has a unified style that maintains your brand identity across all team bios.
Why it works: Visitors like to know who they’re working with. The “Meet the Team” approach creates a personal connection and builds trust, making potential clients feel more comfortable working with you or your company.
19. The blog-style approach
Design Idea: A blog-style About page gives visitors an insight into your work, ideas, and process through regularly updated articles. The page could include posts related to your industry, personal projects, or creative insights, allowing visitors to get to know you through your written content.
Tips:
- Maintain a consistent writing style that reflects your personality and brand tone.
- Include images, quotes, or infographics to complement your blog posts.
- Update the page regularly to keep visitors engaged and encourage return visits.
- Link to individual posts or categories, making it easy for visitors to navigate through your content.
- Have a CTA at the end of each post encouraging visitors to contact you or learn more about your work.
Why it works: A blog-style About page allows visitors to see your personality and ideas in a more casual, engaging way. It’s perfect for creatives who want to share their expertise and establish themselves as thought leaders in their field.
20. The “before and after” approach
Design Idea: The “before and after” approach showcases the transformation you’ve helped create, whether it’s a design, a space, or a product. This could include a visual representation of your work, showing the progression from start to finish, or case studies that explain the process and results.
Tips:
- Use high-quality before-and-after images to visually showcase your work.
- Include a short description or case study for each transformation to explain the challenges and solutions.
- Make the comparison easy to view with a sliding image tool or split screen.
- Ensure the results are clear, highlighting how your work made a positive impact.
- Add a CTA asking visitors to get in touch if they need similar transformations.
Why it works: This design demonstrates the value you bring to clients. It’s perfect for industries where visual transformations are the key to success, such as interior design, graphic design, or even photography.
21. The portfolio slideshow approach
Design Idea: A portfolio slideshow allows visitors to cycle through your best work, offering an engaging way to showcase your expertise. Each slide could feature a different project or style of work, along with a brief description or client testimonial.
Tips:
- Keep the slideshow smooth and minimal, with simple navigation controls.
- Ensure each slide has a clear, compelling description to accompany the image or video.
- Showcase a diverse range of projects to display your versatility.
- Allow visitors to pause or navigate the slides at their own pace to ensure they don’t feel rushed.
- Include a CTA at the end of the slideshow encouraging visitors to explore more or get in touch.
Why it works: A slideshow approach makes it easy for visitors to view your work in a dynamic, engaging way. It’s an ideal format for photographers, designers, or anyone with a visually-driven portfolio.
22. The interactive quiz approach
Design Idea: This unique approach allows visitors to take a fun and interactive quiz that helps them better understand your services or discover which of your works best fits their needs. At the end of the quiz, they could receive recommendations or suggestions for the next steps.
Tips:
- Keep the quiz simple and quick to engage visitors without overwhelming them.
- Use questions that align with the services or style of work you offer.
- Make the results engaging and personalised to give visitors something to act on.
- Consider integrating the quiz with your email list or services for follow-up opportunities.
- Make sure the CTA at the end of the quiz is clear, whether it’s booking a consultation or viewing your portfolio.
Why it works: This interactive approach engages visitors right away and provides them with personalised recommendations based on their answers. It’s a great way to create a fun, memorable experience while highlighting your skills and services.
23. The “mission statement” approach
Design Idea: The mission statement About page focuses on the core values, goals, and philosophy behind your work. It explains why you do what you do, what motivates you, and how your work aligns with your mission or vision.
Tips:
- Be clear and concise about your mission or philosophy.
- Use bold typography and visuals to emphasise key points.
- Incorporate a personal story or anecdote to make the mission more relatable.
- Consider adding a video message or quote to strengthen your message.
- End with a CTA encouraging visitors to learn more about your services or explore your work.
Why it works: A mission-driven About page focuses on values and purpose, helping visitors understand what drives you. It’s ideal for creatives with a strong personal brand or social focus.
24. The product-centric approach
Design Idea: The product-centric About page focuses on the products you offer, whether they are digital goods, physical products, or creative services. It explains what each product or service is, how it’s made, and why visitors should buy or use it.
Tips:
- Feature your products prominently with clear descriptions, images, or demos.
- Include pricing or purchasing information where relevant.
- Use a clean, straightforward layout to ensure the focus is on the products themselves.
- Incorporate customer testimonials or reviews to build trust.
- Make sure the page is easy to navigate, with a CTA leading to the purchase page.
Why it works: This approach is great for anyone offering products or services, as it makes it easy for visitors to understand the value you offer and take action.
25. The step-by-step guide approach
Design Idea: A step-by-step guide approach outlines your process from start to finish. It explains how you approach projects or collaborate with clients, giving them insight into what they can expect when working with you.
Tips:
- Divide your process into clear, easy-to-follow steps, using visuals or icons to enhance the explanation.
- Each step should focus on a specific part of the process, such as research, design, or implementation.
- Incorporate testimonials from past clients that align with each step to show your expertise.
- Include a CTA at the end, encouraging visitors to book a consultation or explore your portfolio.
Why it works: Visitors will appreciate knowing what to expect when working with you. This approach builds trust and shows your expertise, making it ideal for service-based businesses.
26. The achievement-focused approach
Design Idea: An achievement-focused About page highlights your key accomplishments, such as awards, recognitions, or successful projects. The page provides visitors with a sense of your capabilities and the impact you’ve had within your industry.
Tips:
- List your most significant achievements, along with supporting evidence like images or media mentions.
- Use badges, icons, or certificates to visually represent awards and recognitions.
- Group your achievements into categories, such as awards, client successes, or personal milestones.
- Consider using a timeline or visual grid to highlight achievements in a structured way.
- End with a CTA encouraging visitors to learn more about your work or reach out for collaborations.
Why it works: This approach builds authority and credibility by showcasing your track record. It’s ideal for creatives who have received notable recognition and want to highlight their industry influence.
FAQs
What are icons and how can I use them on my About page?
Icons can be used to make your About page more visually appealing and engaging. You can explore Icons for WordPress to find a variety of icons to enhance your page.
Can I use WordPress block templates for my About page?
Yes, you can easily create a professional About page using WordPress Block Templates from MaxiBlocks. These templates are customisable and help streamline the design process.
Where can I find an icon library for my About page design?
MaxiBlocks offers a comprehensive WordPress Icon Library, which you can use to find icons that match the style and feel of your About page.
How can I improve the design of my About page?
Improving the design of your About page involves using clean, professional layouts and compelling content. Explore WordPress Website Design techniques to enhance your page’s visual appeal.
Why is MaxiBlocks better than Elementor for About page designs?
MaxiBlocks offers an easier, more intuitive interface for creating custom About pages without the complexity of Elementor. Learn more in Better than Elementor.
Can I use WordPress website builders to create an About page?
Yes! With WordPress Website Builders from MaxiBlocks, you can quickly design and customise your About page with a simple drag-and-drop interface.
How can WordPress block themes enhance my About page?
WordPress Block Themes from MaxiBlocks can help you create a fully customisable About page that fits seamlessly with your portfolio’s style and functionality.


