
Tag: About page with company values
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
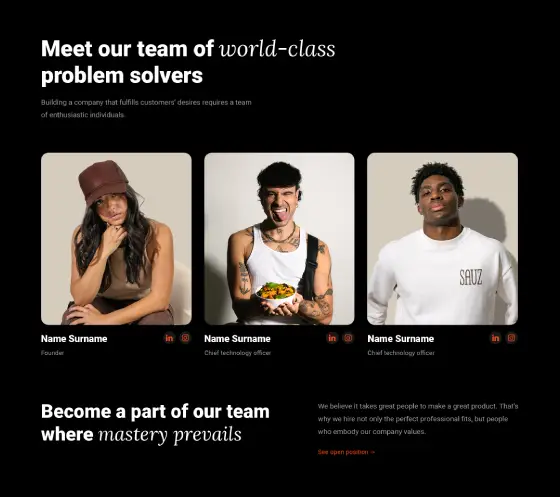
Pure Team Dark PTMD-PRO-121

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
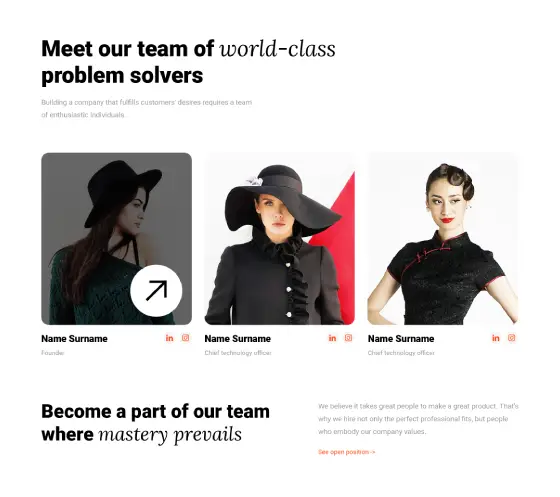
Pure Team Light PTML-PRO-121

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
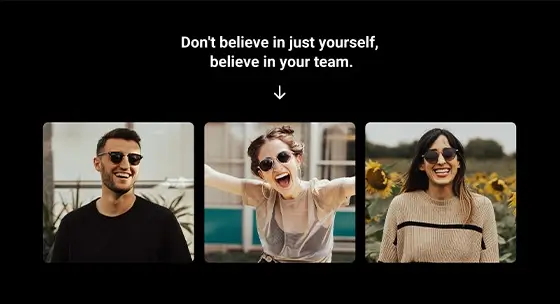
Pure Team Dark PTMD-PRO-120

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
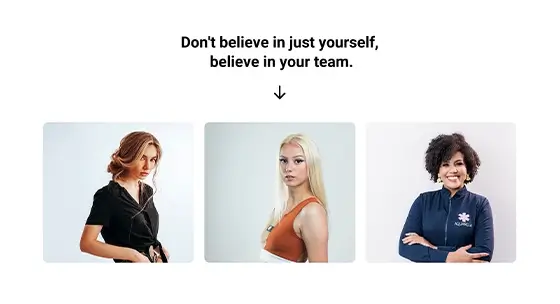
Pure Team Light PTML-PRO-120

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
Pure Team Dark PTMD-PRO-119

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
Pure Team Light PTML-PRO-119

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
Pure Team Dark PTMD-PRO-111

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
Pure Team Light PTML-PRO-111

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
Pure Team Dark PTMD-PRO-116
Get Cloud Library
19 detailed examples of an about page with company values
Creating an About page that effectively communicates your company values is essential for establishing trust and engagement with your audience. A well-designed About page goes beyond just telling your story—it should express your core beliefs, what drives your company, and how these values shape your actions. In this post, we’ll explore 19 detailed examples of how to structure an About page with company values. Each example includes dos and don’ts, why the approach works, and a real-life use case to guide you. With the right tools and design techniques, you can craft an About page that resonates with visitors and builds trust in your brand.
1. The mission-driven company values approach
Design idea: A company About page that focuses on your mission statement, followed by a breakdown of how each of your company values supports this mission. For example, if your mission is to create sustainable fashion, your values might include eco-friendly materials, fair trade practices, and reducing waste.
Dos:
- Start with a strong, clear mission statement.
- Break down each of your values in logical order.
- Use images or examples to demonstrate how each value is put into practice.
- Include testimonials from customers or employees who embody these values.
Don’ts:
- Avoid using vague language—be specific about your mission and values.
- Don’t overwhelm visitors with too many values; focus on the top 3–5.
- Don’t use generic statements that lack authenticity.
Why it works: This approach is effective because it directly ties your company’s actions to its mission. Visitors will appreciate knowing what drives your company and how your values are put into action to achieve goals. It works particularly well for purpose-driven businesses.
Use case: Patagonia’s About page is a prime example. They clearly define their mission to save the environment and demonstrate how their values, such as using sustainable materials, align with their mission.
2. The people-centric approach
Design idea: This About page focuses on the human side of your business by highlighting key team members and showing how they embody the company’s values in their work. You can feature team photos, short bios, and stories about each member’s role within the company.
Dos:
- Include personal stories from team members about how they live your company values.
- Use genuine, relatable photos to show the human side of your company.
- Highlight how individual team members contribute to the company’s overall mission.
Don’ts:
- Avoid corporate-sounding language that distances your team from visitors.
- Don’t overcomplicate the page with too much personal information—keep it relevant to their professional roles and contributions.
Why it works: Focusing on people helps build a personal connection with your audience. When potential clients see the faces behind the company, they feel more connected and likely to engage. This approach works best for smaller businesses or creative teams.
Use case: A small creative agency might use this approach to showcase how their team’s collaborative values and creativity drive their projects.
3. The problem-solving approach
Design idea: This About page focuses on how your company’s values help solve specific problems for your customers. For example, if your values include innovation and reliability, you could explain how these values help you deliver better solutions than your competitors.
Dos:
- Identify the challenges your customers face and explain how your values address them.
- Use specific examples or case studies to highlight your values in action.
- Keep the focus on customer outcomes and how your company’s values benefit them.
Don’ts:
- Don’t make the page feel like a sales pitch—focus on explaining your values, not just your products.
- Avoid abstract explanations of your values—show their practical application.
Why it works: This approach helps visitors understand exactly how your values directly impact them. It focuses on problem-solving, which is valuable for businesses that offer services or products designed to solve customer pain points.
Use case: A tech company could use this approach to explain how their values of innovation and customer-centricity lead to solutions that make their software more reliable and user-friendly.
4. The visual storytelling approach
Design idea: This approach uses visuals such as videos, images, or animations to tell the story of your company values. For instance, a behind-the-scenes video could show how your company operates, illustrating how values like teamwork, creativity, or sustainability come to life in the workplace.
Dos:
- Incorporate high-quality visuals that are consistent with your brand style.
- Use videos to engage visitors by showing your company values in action.
- Highlight your company’s culture through photos or short stories of day-to-day activities.
Don’ts:
- Avoid using stock imagery that doesn’t feel authentic to your brand or values.
- Don’t rely solely on text—balance your content with visuals to engage users.
Why it works: People connect with visuals on a deeper level than with text alone. A visual storytelling approach adds depth to your values by showing, not just telling, visitors what your company stands for.
Use case: A company like Toms Shoes uses this approach to show their commitment to social responsibility. They feature videos and images of their charitable efforts and how they live out their core value of giving back.
5. The customer-focused approach
Design idea: An About page that puts the customer’s needs at the centre of your company values. This approach explains how your values directly benefit customers and how they help create a better experience or solve specific customer challenges.
Dos:
- Relate each of your company’s values to how they directly impact customer satisfaction.
- Include testimonials from customers who have benefited from your company’s values.
- Be clear about the benefits that your values bring to the customer.
Don’ts:
- Don’t focus too much on abstract concepts—tie your values to real customer experiences.
- Avoid jargon that may confuse visitors about how your values benefit them.
Why it works: A customer-focused approach builds trust by showing that your values are centred around the customer. When customers feel that their needs come first, they are more likely to engage with your business.
Use case: Zappos uses this approach effectively to show how their core value of customer service is at the heart of every decision they make, which has contributed to their loyal customer base.
6. The value as story arc approach
Design idea: This method turns each of your company values into a story arc, where each value represents a key chapter in your company’s journey. For example, “Innovation” could be the chapter where the company solved a significant challenge, and “Customer-centricity” could be the chapter that leads to your current focus on customer satisfaction.
Dos:
- Frame each value as part of your company’s evolving journey, from past to present.
- Include specific examples of how each value contributed to your company’s growth.
- Use a storytelling format that engages visitors and makes them want to learn more.
Don’ts:
- Don’t make the story feel too forced or linear—values evolve over time and overlap in reality.
- Don’t go into excessive detail about each value—keep it concise and to the point.
Why it works: By telling your values as a story, you give visitors a deeper understanding of how your company got to where it is today. This approach makes your values more relatable and grounded in your company’s history.
Use case: A company like Apple could use this approach to explain how their values of innovation, simplicity, and user-focus shaped their evolution from a small startup to a global tech leader.
7. The social responsibility approach
Design idea: This About page focuses on your company’s commitment to social, environmental, or ethical responsibility. It highlights how your values of sustainability, community engagement, and ethical business practices influence your operations and decision-making.
Dos:
- Be transparent about your efforts in social responsibility and any results you’ve achieved.
- Show real-world examples of your impact, such as charitable initiatives, environmental efforts, or fair trade practices.
- Incorporate third-party certifications or partnerships to back up your claims.
Don’ts:
- Don’t exaggerate your impact—make sure your claims are backed by data or proven efforts.
- Don’t ignore smaller, incremental actions that contribute to your overall mission.
Why it works: More consumers are prioritising companies that make a positive impact on the world. A social responsibility approach helps differentiate your brand and aligns your values with the growing demand for ethical practices.
Use case: Ben & Jerry’s uses this approach to showcase their commitment to social and environmental justice, demonstrating how their values of sustainability and activism influence everything from sourcing to community involvement.
8. The transparency-first approach
Design idea: This About page focuses on complete transparency, discussing both your successes and challenges. It outlines your values and shows how they guide your decisions, especially when faced with tough situations.
Dos:
- Be honest about challenges, mistakes, and lessons learned.
- Explain how your values have guided your decisions, both positive and negative.
- Provide context for key company decisions that reflect your core values.
Don’ts:
- Don’t overshare personal information that isn’t relevant to your company’s values.
- Don’t paint an overly negative picture—focus on how values led to positive change.
Why it works: Transparency builds trust with your audience, showing that your business practices are aligned with your values. It also demonstrates authenticity, which is key to building long-term relationships with customers.
Use case: Everlane uses this approach to provide complete transparency about the costs of their clothing and the ethics behind their supply chain, demonstrating their commitment to honesty and accountability.
9. The future-oriented approach
Design idea: This About page highlights your company’s vision for the future and how your values are driving that vision. It explains where your business is headed and how your values will guide you as you grow and expand.
Dos:
- Clearly articulate your company’s vision for the future, detailing where you see your business in the coming years.
- Link each value to how it will help you achieve future goals.
- Use imagery or projections to illustrate your future goals and the role values will play in reaching them.
Don’ts:
- Don’t focus solely on the present; make sure to tie the values into long-term strategies and aspirations.
- Avoid vague promises or unrealistic projections without actionable steps to support them.
Why it works: This approach appeals to customers who are looking for businesses with a clear roadmap for the future. By connecting values with your vision, visitors can understand how your principles will guide future successes and innovations.
Use case: A company like Tesla uses this approach to show how their values of sustainability and innovation align with their long-term goal of creating a clean, sustainable future. They consistently highlight how their values help shape the future of electric vehicles and renewable energy.
10. The “meet the team” approach
Design idea: This About page introduces each team member and the company values they represent. It could feature employee bios, their roles, and how they live out the company’s core values in their work. It provides a human connection by showcasing the team’s diverse skills and experiences.
Dos:
- Include photos and professional bios for each team member.
- Highlight how each person embodies the company values and contributes to the overall mission.
- Feature fun facts or personal stories that make the team more relatable and humanise your company.
Don’ts:
- Don’t include irrelevant personal details. Focus on professional roles and contributions to the business.
- Don’t overwhelm visitors with too many team members; feature key individuals who are integral to your company’s values.
Why it works: This approach humanises the company and builds a connection with visitors. When people can put faces to the values, it makes the company more relatable and trustworthy.
Use case: A creative agency may use this approach to highlight its team of designers, illustrators, and project managers, showcasing how their combined expertise and shared values drive the success of client projects.
11. The transparency-first approach
Design idea: This About page openly discusses your company’s challenges, failures, and successes. It emphasises transparency in how the company operates, including ethical practices, decision-making, and how your values guide those decisions.
Dos:
- Be open about any setbacks or mistakes and how the company learned from them.
- Use real-world examples to demonstrate how values influence your decision-making process.
- Maintain a tone of honesty and humility, showing that transparency is integral to your business model.
Don’ts:
- Don’t focus too much on negativity; frame challenges as opportunities for growth.
- Don’t share too much irrelevant or personal information—stick to business-related topics that impact your values.
Why it works: Transparency builds trust, and this approach establishes credibility by demonstrating that your company is willing to be open about its processes and challenges. Visitors will appreciate the authenticity, especially if the company values reflect a commitment to honesty.
Use case: Everlane has successfully used this approach by providing complete transparency about their pricing, production practices, and supply chain. This transparency builds trust with customers who value ethical production and sustainable business practices.
12. The problem-solving approach
Design idea: This About page focuses on how your company values help solve real customer problems. For instance, you might focus on how your value of innovation leads to unique solutions, or how customer-centricity drives the superior service you offer.
Dos:
- Identify specific customer problems and explain how your values help solve them.
- Include case studies or testimonials that illustrate how your values have created solutions for clients.
- Keep the focus on the customer, showing them that your values directly lead to positive outcomes.
Don’ts:
- Don’t make the page feel like a sales pitch—focus on explaining your values first, then tie them to results.
- Don’t over-complicate the explanation—keep things clear and concise.
Why it works: Visitors want to understand how your company can address their needs. By showing how your values guide problem-solving, you’re building credibility and making it clear why your business is the best solution.
Use case: A software company could use this approach to show how their core values of security, innovation, and ease of use have led to a product that makes it easier for businesses to manage data while protecting customer privacy.
13. The visual portfolio approach
Design idea: This About page integrates a portfolio-style showcase that highlights key projects, products, or services that reflect the company’s values. Each project could be introduced with a value and detailed examples showing how those values influenced the work.
Dos:
- Feature key projects with images or videos that show the results of your work.
- Provide context for each project, explaining how your values led to the outcome.
- Use an easy-to-navigate grid or layout for showcasing your portfolio.
Don’ts:
- Don’t overwhelm visitors with too many projects; focus on your best work that directly reflects your company values.
- Don’t leave out the explanation of how your values influenced the work; context is key.
Why it works: A visual portfolio allows visitors to see your work in action. This approach makes your values tangible by connecting them with real-world results, showing how your beliefs impact your output.
Use case: A design firm could use this approach to display how their values of creativity, collaboration, and sustainability influenced each project they’ve worked on, whether it’s a logo redesign or a sustainable packaging project.
14. The employee experience approach
Design idea: An About page that focuses on how your values shape the employee experience. This could include stories from employees about how your values influence the way they work, interact with customers, and contribute to the company culture.
Dos:
- Feature testimonials or stories from employees about how the company values have impacted their work life.
- Provide a glimpse into the company culture and how it’s driven by your core values.
- Share how your values create a supportive environment for growth and development.
Don’ts:
- Don’t make it all about the leadership—ensure employees at all levels are represented.
- Don’t focus solely on the perks of working for the company; highlight how values create meaningful work experiences.
Why it works: Focusing on the employee experience demonstrates your commitment to creating a values-driven workplace. This can be especially appealing to job seekers who are looking for companies with strong cultures and meaningful work environments.
Use case: Companies like Google often showcase how their values—such as innovation, collaboration, and inclusivity—create an environment where employees can thrive, contribute to the company’s success, and innovate freely.
15. The community-driven approach
Design idea: This About page highlights how your company engages with the community, whether through charitable efforts, partnerships, or community outreach programmes. It shows how your values of responsibility, inclusivity, or service guide your efforts to make a positive impact.
Dos:
- Share specific community projects or partnerships your company is involved with.
- Include testimonials or feedback from community members who have benefited from your initiatives.
- Provide clear examples of how your values have helped shape your community engagement.
Don’ts:
- Don’t make it feel like a marketing tactic—ensure that your community involvement is genuine.
- Don’t neglect to include data or results that show the real impact of your community efforts.
Why it works: A community-driven approach shows that your company is committed to making a positive difference. It builds credibility and shows that your values extend beyond the business itself, fostering a sense of goodwill among visitors.
Use case: Starbucks uses this approach to highlight their community engagement initiatives, such as promoting sustainability and supporting local farmers, which are aligned with their core values of social responsibility and environmental impact.
16. The value-based product showcase approach
Design idea: This About page ties your company values directly to the products or services you offer. It highlights how each value influences the creation, design, or delivery of your products. For example, if sustainability is a key value, your page could showcase eco-friendly products or ethical sourcing practices that align with this value.
Dos:
- Clearly link each of your core values to a product or service that embodies it.
- Provide context for how your values guide product development or service delivery.
- Use product images, descriptions, or demos to visually demonstrate how your values are integrated.
Don’ts:
- Don’t just list your values—show how they are reflected in your products or services through real-world examples.
- Don’t oversell the products—focus on how they genuinely align with your values, rather than making them seem perfect.
Why it works: This approach makes your values tangible to visitors by linking them directly to the products or services you offer. It helps customers understand why they should choose your products—because they’re aligned with values that matter to them.
Use case: A company like Tesla uses this approach to showcase how their value of innovation is embedded in the design and functionality of their electric vehicles. They explain how their commitment to sustainability shapes the features and capabilities of their products.
17. The interactive values approach
Design idea: An interactive About page that allows visitors to engage with your values in a dynamic way. This could include quizzes, sliders, or interactive tools that allow visitors to explore the values and see how they relate to your company’s products or services.
Dos:
- Make the interaction simple and enjoyable, ensuring it adds value to the visitor’s experience.
- Include clear instructions on how to interact with the tool or quiz.
- Offer valuable insights or recommendations based on user interaction that tie into your core values.
Don’ts:
- Don’t make the interaction too complex or lengthy, as it might frustrate visitors.
- Don’t focus solely on entertainment; the interactive experience should reinforce your company values.
Why it works: The interactive approach engages visitors in a fun, memorable way while still communicating your company’s values. It provides a more personalised experience and encourages users to engage with your content more deeply.
Use case: A fitness company could use an interactive quiz on their About page to help visitors find the best workout plan based on their values like health, wellness, and sustainability.
18. The brand journey approach
Design idea: An About page that tells the story of your brand’s journey, from its origins to where it is today, and how your company values have influenced that journey. This could include a timeline or visual progression of the company’s growth, with each key milestone tied to a core value.
Dos:
- Craft a compelling narrative of your company’s journey that highlights your values.
- Incorporate visuals like timelines, photos, or infographics to make the journey more engaging.
- Focus on key turning points where your values made a significant impact on the business.
Don’ts:
- Don’t overwhelm the page with too many details—focus on the highlights that matter to visitors.
- Don’t make the journey sound too perfect; include challenges or setbacks to make it more authentic.
Why it works: This approach works by showing how your company’s values have shaped your journey, making them more relatable and authentic. It builds a deeper connection with visitors by showing how the company has evolved based on these values.
Use case: A company like Nike could use this approach to highlight how their values of perseverance and innovation have guided their development from a small shoe company to a global brand.
19. The community-first approach
Design idea: This About page approach focuses on how your company is committed to the community, whether through local involvement, charity, or social responsibility. It demonstrates how your values drive your commitment to making a positive impact in the community or society at large.
Dos:
- Highlight community projects or initiatives that align with your company values.
- Share success stories and testimonials from the community that reflect the impact of your efforts.
- Use authentic images or videos that show your company actively engaging with the community.
Don’ts:
- Don’t make the page feel like a marketing tactic—ensure your efforts are genuine and impactful.
- Don’t focus too much on the company’s achievements; the spotlight should be on the community and how your values have contributed to their success.
FAQs
What are icons and how can I use them on my About page?
Icons can be used to enhance the visual appeal and clarity of your About page. You can explore Icons for WordPress to find a variety of icons that can represent each of your company values.
Can I use WordPress block templates for my About page?
Yes, you can easily create a professional About page using WordPress Block Templates from MaxiBlocks. These templates are fully customisable and allow you to present your values in a clean, attractive layout.
Where can I find an icon library for my About page design?
MaxiBlocks offers a comprehensive WordPress Icon Library, which you can use to find icons that match the style and feel of your About page.
How can I improve the design of my About page?
Improving the design of your About page involves using clear, readable layouts and compelling content. You can find more design tips in WordPress Website Design.
Why is MaxiBlocks better than Elementor for About page designs?
MaxiBlocks is a more intuitive tool for creating About pages with company values, allowing for greater flexibility and easier customisation. Learn more in Better than Elementor.
Can I use WordPress website builders to create an About page?
Yes! With WordPress Website Builders from MaxiBlocks, you can create a fully customisable About page with company values and CTAs.
How can WordPress block themes enhance my About page?
WordPress Block Themes from MaxiBlocks help you create a beautifully designed About page that aligns with your brand values, offering flexibility and customisation options.


