
Tag: About section with parallax effect
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
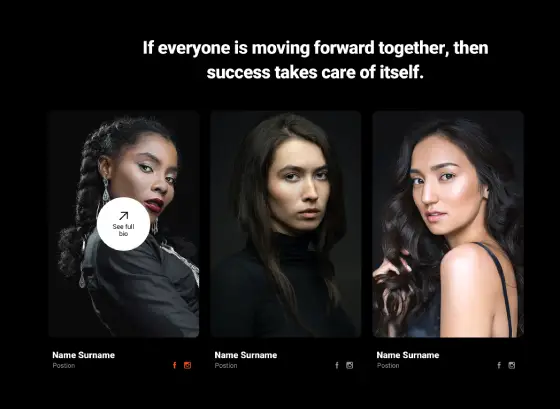
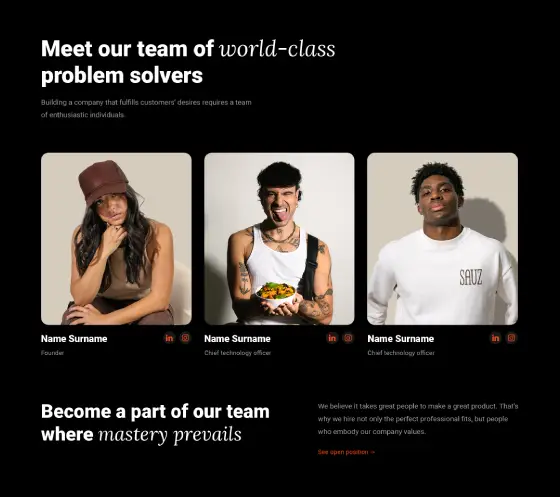
Pure Team Dark PTMD-PRO-121

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
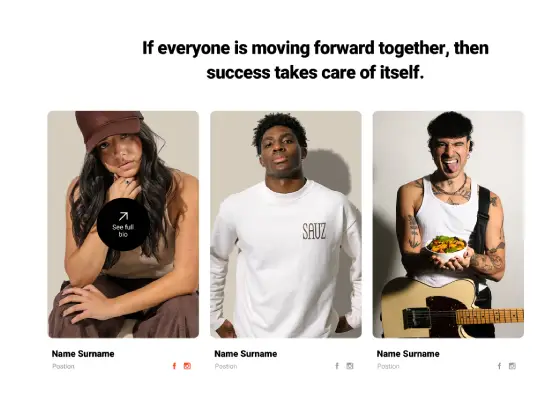
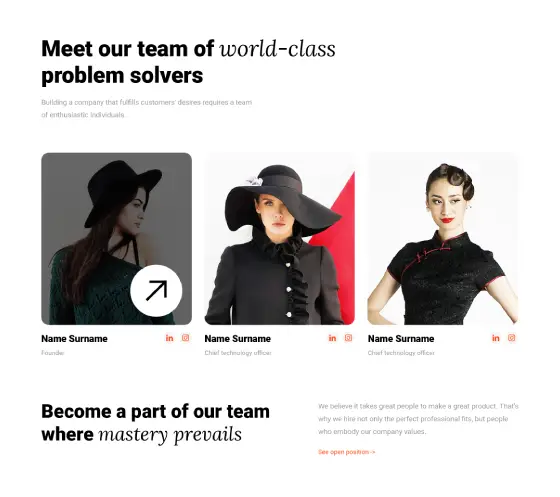
Pure Team Light PTML-PRO-121

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
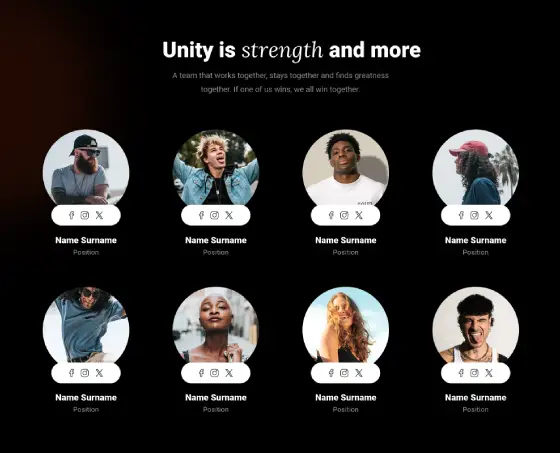
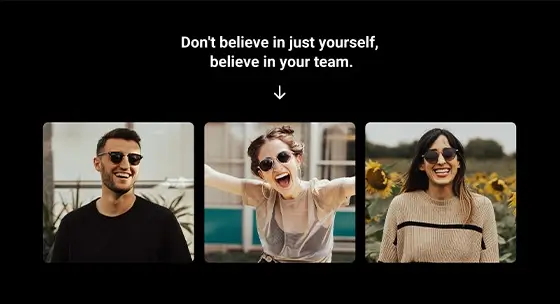
Pure Team Dark PTMD-PRO-120

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
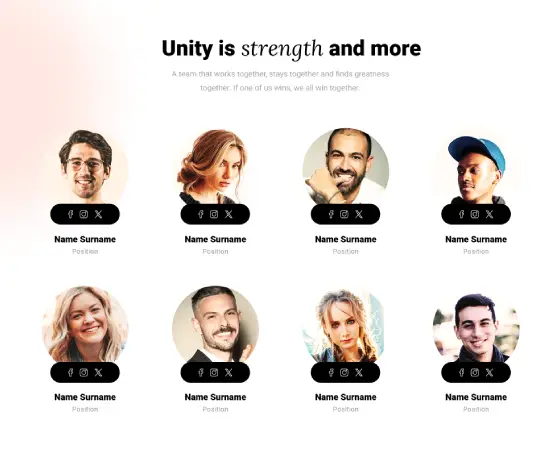
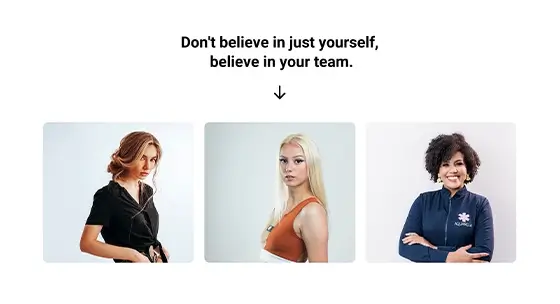
Pure Team Light PTML-PRO-120

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
Pure Team Dark PTMD-PRO-119

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
Pure Team Light PTML-PRO-119

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
Pure Team Dark PTMD-PRO-111

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
Pure Team Light PTML-PRO-111

About page design, About page design with scrolling effects, About page for creative professionals, About page for portfolio, About page template, About page with call to action, About page with company values, About page with mission and vision, About page with team member profiles, About section for services, About section with parallax effect, About us page design examples for WordPress, About us page for small business, About us page with company history, About us page WordPress, About us section, About us with team photos, Best team page designs for agencies, Creative team section with hover animations, Custom team card design, Custom team cards with hover effects, Custom team cards with icons and hover, Custom team page with hover effects, Custom team section, Custom team section with hover effects, Customizable team card layouts, Meet the team, Meet the team for creative agencies, Meet the team for ecommerce stores, Meet the team for WordPress sites, Meet the team grid, Meet the team layout, Meet the team layout ideas, Meet the team layout with social media, Meet the team page for business websites, Meet the team page template, Meet the team page template for WordPress, Meet the team page with custom hover effects, Meet the team page with hover effects, Meet the team section for personal blogs, Meet the team section with biography, Meet the team with call to action buttons, Meet the team with company overview, Meet the team with custom avatars, Meet the team with custom layout, Meet the team with detailed profiles, Meet the team with hover text, Meet the team with social media integration, Meet the team with team hierarchy, Meet the team WordPress block, Meet the team WordPress block patterns, Meet the team WordPress plugin, Responsive meet the team section for WordPress, Responsive team section, Team card, Team card design, Team card design with background images, Team card hover effects, Team card layout, Team card layout for personal blogs, Team card layout with hover effects, Team card section with images and bios, Team card templates, Team card with biography, Team card with fade-in hover effects, Team card with flipping animation, Team card with hover effects, Team card with hover transition, Team card with profile picture, Team card with rotating hover effects, Team card with social media icons, Team cards with animations, Team cards with overlay effects, Team grid layout, Team grid layout for portfolio websites, Team grid layout with hover effects, Team grid with custom animations, Team grid with hover animations, Team grid with scroll animation, Team layout, Team member cards, Team member hover effects, Team member profile, Team member profile page, Team member profiles with animations, Team members with bio, Team page design, Team page for ecommerce websites, Team page for WordPress, Team page with contact form, Team page with custom typography, Team page with full biographies, Team page with social media links, Team section, Team section design inspiration, Team section design patterns for WordPress, Team section design with background videos, Team section design with social media links, Team section examples, Team section for agency websites, Team section for business websites, Team section for businesses, Team section for creative agencies, Team section for portfolio websites, Team section for startup websites, Team section templates, Team section with animations, Team section with background images, Team section with call to action, Team section with carousel, Team section with contact details, Team section with custom CSS animations, Team section with custom icons, Team section with dynamic content, Team section with flip animations, Team section with grid hover effects, Team section with grid layout for WordPress, Team section with hover animations, Team section with hover color change, Team section with hover effects, Team section with icons and titles, Team section with images, Team section with images and descriptions, Team section with modal popups, Team section with profile hover animations, Team section with profile hover effects, Team section with profile links, Team section with responsive layout, Team section with scrolling effect, Team section with sliding animations, Team section with social icons, Team section with sticky elements, Team section with testimonials, WordPress, WordPress about page with timeline, WordPress about us section, WordPress team card patterns, WordPress team grid, WordPress team member grid layout, WordPress team member profiles, WordPress team section, WordPress team section plugin, WordPress team section with testimonials
Pure Team Dark PTMD-PRO-116
Get Cloud Library
About section with parallax effect
A parallax effect on your About section can transform a basic webpage into an engaging, visually dynamic experience. This effect creates the illusion of depth by moving background content at a different speed than the foreground, making your page feel interactive and immersive. In this guide, we will walk you through a step-by-step approach to creating an About section with a parallax effect, share templates and checklists, debunk common myths, and provide advanced strategies to help you level up your website.
How to get started: step-by-step approach
Creating an About section with a parallax effect requires a combination of thoughtful design and technical implementation. Here’s a simple step-by-step approach to get started:
- Choose your theme: Select a WordPress theme that supports parallax scrolling. MaxiBlocks offers several WordPress Block Themes that make this process easy.
- Pick an image or video: Choose a high-quality image or video for the background that complements your brand. The content should be visually appealing but not too busy, so it doesn’t overpower the text.
- Apply the parallax effect: Using the theme or a plugin, add the parallax scrolling effect to your About section background. Many WordPress page builders, like MaxiBlocks, have built-in tools to implement this effect with ease.
- Design your content: Ensure the foreground content (text, call to action, etc.) is legible against the background. Use high-contrast colours and fonts that stand out against the moving background.
- Test and adjust: Preview your page to ensure the parallax effect is working smoothly and adjust the scrolling speed for an optimal user experience.
Templates & checklists
To help you craft the perfect About section, here are some useful templates and checklists:
- Parallax About Section Template: A clean layout with a full-screen background image and a prominent, well-structured text box in the foreground. Include your mission, values, and a call to action.
- Parallax Checklist:
- Choose a high-quality background image or video.
- Ensure your text is legible and stands out against the background.
- Set up the parallax effect with the right scrolling speed.
- Make sure your About section is responsive on all devices.
- Test the page speed and adjust if needed to prevent slow loading times.
Myths vs. facts
There are several misconceptions when it comes to using parallax effects in your About section. Let’s clear them up:
- Myth: “Parallax effects will slow down my website.”
Fact: When done properly, parallax effects do not significantly impact page load times. However, using large image or video files can slow down the page, so optimisation is key. - Myth: “Parallax is only for websites with large images.”
Fact: While parallax looks great with large images, it can also work effectively with simple backgrounds or even subtle colour transitions, making it versatile for different design styles. - Myth: “Parallax is hard to implement.”
Fact: With the right tools, such as the WordPress Block Templates from MaxiBlocks, adding a parallax effect is easy and can be done without any coding knowledge.
Frequently asked questions (FAQs)
Here are some common questions regarding creating an About section with a parallax effect:
- Q: What is the best background for a parallax About section?
A: The best background is one that complements your branding and provides a visual narrative without overwhelming the content. You can use images, videos, or gradients, depending on your style. - Q: How can I adjust the parallax effect speed?
A: You can adjust the speed in the settings of your theme or plugin. A slower scroll speed often works best to create a smooth, engaging experience without distracting the user. - Q: Is parallax suitable for mobile devices?
A: Yes, but you need to ensure that the effect is optimised for mobile. Some themes automatically adjust the effect for smaller screens, or you can set it up manually to ensure a smooth experience on mobile.
Troubleshooting common issues
If you’re experiencing issues with your parallax effect, here are some solutions:
- Slow loading times: Optimise your background images or videos to reduce file size. You can also consider lazy loading for larger elements.
- Content overlap: If your text is hard to read due to the background, increase the contrast between text and background. Use a semi-transparent overlay to make the text stand out more clearly.
- Mobile responsiveness: Ensure that the parallax effect doesn’t hinder the user experience on mobile devices. You can disable the effect on smaller screens or adjust the layout for mobile users.
Key metrics & how to measure success
To measure the success of your About section with parallax effect, track the following metrics:
- Engagement rate: Monitor how visitors interact with the content. Do they spend more time on the page due to the parallax effect?
- Bounce rate: If the parallax effect improves engagement, you should see a decrease in bounce rates, as visitors will be more likely to stay on your site longer.
- Conversion rate: Track how many visitors take the next step (e.g., contact you, schedule a consultation) after viewing the About section. The CTA in the section should drive conversions.
Advanced strategies to level up
Once you have the basics of the parallax effect down, you can enhance your About section with these advanced strategies:
- Use layered effects: Add multiple layers to your background that move at different speeds for a more dynamic and engaging experience.
- Add text animations: Incorporate subtle animations, such as fade-ins or slide-ins, to make the text appear as the user scrolls, creating a more interactive experience.
- Interactive elements: Consider integrating interactive features like scroll-triggered animations or quizzes to engage visitors and keep them interested in your services.
Insider secrets only pros know
Here are some tips from professionals to help you make the most of your parallax effect:
- Use parallax sparingly: While it’s a great feature, too much movement can be distracting. Use it strategically in your About section to highlight key messages without overwhelming the user.
- Test on multiple devices: Always test your parallax effect on various devices (desktop, tablet, mobile) to ensure a consistent, smooth experience.
- Combine with storytelling: Use the parallax effect to tell a story—such as showing the evolution of your brand or a timeline of key milestones—keeping users engaged throughout their visit.
Time-saving hacks & efficiency tips
Here are some tips to help you create an About section with parallax effect efficiently:
- Use pre-designed templates: Save time by using WordPress Block Templates to get a ready-made structure for your About page that already includes parallax options.
- Re-use content: Don’t create everything from scratch. Reuse your brand story, key images, or videos to maintain consistency across your site.
- Delegate tasks: If you’re working with a team, assign specific tasks (like creating the background or writing the copy) to streamline the process.
Ethical & legal considerations
When adding a parallax effect to your About section, ensure you consider the following ethical and legal aspects:
- Content rights: Ensure you have the right to use any images or videos in the background. Use licensed or your own original content to avoid legal issues.
- Accessibility: Make sure your content remains accessible, including having enough contrast between text and background, and providing alternative text for images.
- Privacy: Avoid sharing sensitive information in your About section or background images that could inadvertently breach privacy or confidentiality.
Inspirational stories to spark ideas
Check out these websites for inspiration on creating your own About section with parallax effects:
- Spotify: Their About page uses a combination of parallax effects and storytelling to keep users engaged while explaining the evolution of their service.
- Apple: Apple’s website often incorporates parallax elements to showcase their products and tell their brand story in a visually compelling way.
- Squarespace: Known for beautifully designed websites, Squarespace’s About page uses parallax effects to highlight their design philosophy and services in an engaging manner.
Resources
If you’re looking for resources to help create your About section with parallax effect, check out these tools:
- WordPress Website Design – Learn how to create a professional and engaging About page with a parallax effect.
- WordPress Block Templates – Use pre-designed block templates from MaxiBlocks to quickly implement a parallax effect in your About section.
- Icons for WordPress – Add icons to your About section for a more visually dynamic design with a parallax effect.
- WordPress Icon Library – Enhance your About section with icons from MaxiBlocks that complement your parallax effect.
FAQs
What are icons and how can I use them on my About page?
Icons can make your About page visually appealing and help represent your company values. You can explore Icons for WordPress to find a variety of icons that can enhance your page.
Can I use WordPress block templates for my About page?
Yes, you can easily create a professional About page using WordPress Block Templates from MaxiBlocks. These templates are fully customisable and provide a seamless design experience.
Where can I find an icon library for my About page design?
MaxiBlocks offers a comprehensive WordPress Icon Library, which you can use to find icons that match your company’s style and values.
How can I improve the design of my About page?
Improving the design of your About page involves using clean layouts and compelling content. You can explore WordPress Website Design resources for tips on creating a professional, attractive About page.
Why is MaxiBlocks better than Elementor for About page designs?
MaxiBlocks offers a more intuitive interface for creating custom About pages with team member profiles, without the complexity of Elementor. Learn more in Better than Elementor.
Can I use WordPress website builders to create an About page?
Yes! With WordPress Website Builders from MaxiBlocks, you can quickly design and customise your About page with ease.
How can WordPress block themes enhance my About page?
WordPress Block Themes from MaxiBlocks can help you create a fully customisable About page that reflects your company’s style and values.


