
Tag: Contact form examples
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

Beaver Builder alternatives, best contact page templates, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, business contact page template, contact form builder, contact form design, Contact form examples, contact form WordPress template, contact page for small businesses, contact page layout, contact page template, contact page WordPress plugin, contact page WordPress theme, contact page WordPress website, contact us page WordPress template, contact us section design, creative block themes, custom block templates, custom block themes, custom contact form WordPress, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, minimalist contact page design, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium contact page template, premium page builder alternatives, responsive block templates, responsive block themes, responsive contact page design, responsive page builders, reusable block templates, simple contact page layout, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, website contact form, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
Contact Page CTP-PRO-03

Beaver Builder alternatives, best contact page templates, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, business contact page template, contact form builder, contact form design, Contact form examples, contact form WordPress template, contact page for small businesses, contact page layout, contact page template, contact page WordPress plugin, contact page WordPress theme, contact page WordPress website, contact us page WordPress template, contact us section design, creative block themes, custom block templates, custom block themes, custom contact form WordPress, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, minimalist contact page design, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium contact page template, premium page builder alternatives, responsive block templates, responsive block themes, responsive contact page design, responsive page builders, reusable block templates, simple contact page layout, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, website contact form, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
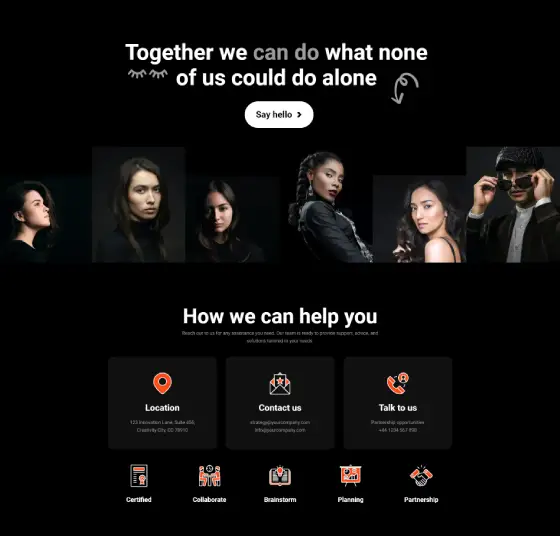
Contact Page CTP-PRO-02

Beaver Builder alternatives, best contact page templates, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, business contact page template, contact form builder, contact form design, Contact form examples, contact form WordPress template, contact page for small businesses, contact page layout, contact page template, contact page WordPress plugin, contact page WordPress theme, contact page WordPress website, contact us page WordPress template, contact us section design, creative block themes, custom block templates, custom block themes, custom contact form WordPress, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, minimalist contact page design, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium contact page template, premium page builder alternatives, responsive block templates, responsive block themes, responsive contact page design, responsive page builders, reusable block templates, simple contact page layout, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, website contact form, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
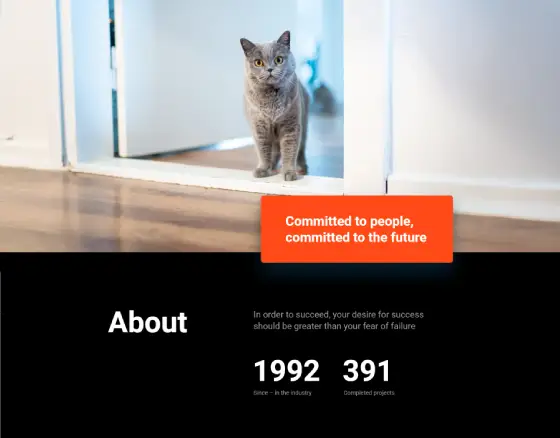
Contact Page CTP-PRO-01
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
Get Cloud Library
Easy contact form examples using MaxiBlocks patterns
A good contact form is one of the most important parts of any WordPress web design. It’s often how people get in touch, ask questions, or make enquiries. If the form is well-designed, it makes communication between website users and creators simple and clear. On the other hand, if it’s clunky or confusing, it can cause frustration and lead to missed opportunities.
The design of your contact form can really affect how people feel about reaching out. A clean, straightforward layout invites more interaction, while a messy one can turn people away. For website creators, having the right form in place can mean better communication with your audience, whether you’re a WordPress web designer, business owner, or someone else who manages a site.
Using MaxiBlocks, creating contact forms becomes even easier. MaxiBlocks is a drag-and-drop builder for WordPress that allows you to put together forms without needing to know much about coding. It’s a tool that works with free WordPress themes and helps you build forms that match your website’s look and feel, making the process simple for anyone who wants to create something functional and nice-looking.
What makes a good contact form?
Simplicity is key
When designing a contact form, the simpler, the better. Asking for only the most necessary information like name, email, and message makes it easy for people to complete. If you need extra details, make sure there’s a clear reason for it. People should feel at ease filling out your form, so a clutter-free layout is always best.
Clarity in form fields
Your contact form should be easy to understand. Each field should have a clear label that lets people know exactly what information is required. If you’re asking for a phone number or other optional details, make sure it’s obvious that it’s not required. This helps avoid confusion and frustration, making the form more inviting to fill out.
Mobile responsiveness matters
Many users will access your website from their phones, so your form needs to work well on mobile devices. This means the fields should be easy to tap, the text readable, and the form layout should adjust smoothly to different screen sizes. If your form doesn’t look right on mobile, you risk losing valuable contacts from mobile visitors.
The four types of contact form design
There are four main types of contact forms you can choose from. A simple form is quick and easy, with all fields shown at once. A multi-step form spreads the fields across several pages, making it feel less overwhelming for longer forms. A popup form only appears when a user triggers it, keeping your page clean and clutter-free. Finally, an embedded form sits directly on the page, often in a footer or sidebar, so it’s always visible and ready for action. Choosing the right design depends on how much information you need and where you want to place the form.
Keep your forms clear and simple
Whether it’s a simple, multi-step, popup, or embedded form, the most important thing is to keep everything clear and easy to follow. By focusing on simplicity, clarity, and mobile-friendliness, your contact form can help foster better communication between you and your website’s visitors.
Contact form examples using MaxiBlocks
20 use cases for contact forms
Contact forms are one of the most flexible tools on any website, providing a simple way for users to interact, provide information, or request help. Whether it’s for a business, an event, or customer support, a well-designed form helps streamline communication between the website and its users. With MaxiBlocks, designing these forms is easy, offering both functionality and style. Below are 20 use cases where contact forms come in handy, each suited to different needs.
- Business enquiries form
Business enquiry forms are used by websites to allow potential customers or clients to get in touch quickly. It usually asks for a name, email, and message, with optional fields for phone numbers or company details. Customisation with MaxiBlocks allows you to make the form align with your brand, changing colours and layout to fit your site. This type of form is simple but effective for gathering initial interest and questions. - Customer support form
A customer support form helps users get assistance with any issues they might be facing. This form typically includes fields like name, email, and a description of the issue, and may also have a dropdown for selecting the type of support needed. Customisation is key, and MaxiBlocks allows you to create a clean, user-friendly form that helps people feel heard and ensures their concerns are directed to the right place. - Event registration form
Event registration forms are designed to collect all the necessary details from attendees, such as name, email, and preferences. Whether it’s a small meeting or a large conference, a well-structured form makes the sign-up process easy. MaxiBlocks offers the flexibility to adjust the layout and add additional fields, such as dietary preferences or session choices, making it simple to organise attendees. - Job application form
A job application form collects important information from potential candidates, including their contact details, CV, and cover letter. It’s vital that this form is clear and easy to complete, so you don’t lose out on qualified applicants. MaxiBlocks makes it easy to create upload fields for CVs and cover letters, along with dropdowns for position preferences or availability. - Feedback form
Feedback forms are useful for gathering customer opinions about your products or services. They usually include a few fields for users to leave comments or rate their experience. Customisation with MaxiBlocks allows you to create a form that fits your website, adding options like star ratings or multiple-choice questions, making it easier to collect and understand the feedback. - Newsletter sign-up form
Newsletter sign-up forms collect email addresses from users who want to stay updated with your content. These forms are often placed in the footer or sidebar of a website. With MaxiBlocks, you can customise the layout and design of this form to make it stand out, ensuring visitors notice it and are encouraged to sign up. - Booking appointments form
An appointment booking form allows customers to select a date and time for services. It often includes fields for name, email, phone number, and appointment preferences. With MaxiBlocks, you can design a form that is easy to navigate and visually appealing, helping customers easily schedule appointments directly from your website. - Quote request form
A quote request form is typically used by service-based businesses to allow potential clients to request pricing information. This form will include fields that capture project details, ensuring the business has enough information to provide a tailored quote. Using MaxiBlocks, you can create a professional form that’s easy to fill out and visually aligned with your brand. - Partnership or collaboration enquiry form
This form is used by websites to invite potential partners or collaborators to get in touch. It collects contact details and a message explaining the partnership idea. MaxiBlocks lets you design a form that’s visually appealing and easy to complete, encouraging businesses and individuals to reach out for collaboration. - Volunteer sign-up form
Non-profits and organisations can use volunteer sign-up forms to gather important information from people interested in helping. This form often asks for contact details, skills, and availability. With MaxiBlocks, you can easily customise the layout and fields to fit the organisation’s needs, ensuring it’s simple and clear for potential volunteers. - Report an issue form
Websites often use a report an issue form to allow users to flag problems, such as bugs or inappropriate content. This form includes fields for the user to describe the issue and may also include file upload options for screenshots. MaxiBlocks makes it easy to create a clean and functional form, helping users report problems effectively. - Product order form
A product order form is used by small businesses to allow customers to place orders directly on the website. This form collects shipping information and product details, making the process straightforward for customers. With MaxiBlocks, you can customise this form to fit your website’s design and ensure it provides all the necessary information for processing orders. - Request for Proposal (RFP) form
Businesses that deal with large contracts or projects often use an RFP form to gather detailed requests from potential clients. This form asks for information about the project scope, timeline, and budget. MaxiBlocks makes it easy to build a detailed yet organised form, helping businesses manage complex requests more efficiently. - Survey submission form
Survey forms allow websites to collect user opinions on various topics, whether it’s feedback on a product or insights into user preferences. Surveys often include a combination of multiple-choice questions and open-text fields. MaxiBlocks offers the flexibility to build engaging surveys that are easy for users to complete, helping you gather valuable data. - Donation form
Non-profits use donation forms to collect contributions from supporters. These forms include fields for name, email, and donation amount, and may also include billing address information. MaxiBlocks makes it easy to create donation forms that are visually appealing and trustworthy, helping organisations increase their fundraising efforts. - Media enquiry form
For businesses or individuals who regularly engage with the press, a media enquiry form allows journalists and influencers to request interviews or information. This form collects the person’s contact details and the nature of their request. With MaxiBlocks, you can design a form that’s professional and straightforward, helping to organise media requests effectively. - Membership application form
Organisations that require membership, like clubs or professional groups, can use a membership application form to gather personal details and information about why the applicant wants to join. MaxiBlocks allows you to build a form that’s tailored to your organisation’s needs, making the sign-up process easy for new members. - Lead generation form
Lead generation forms are used to capture information from potential customers in exchange for free resources like e-books or guides. These forms are typically simple, asking for a name and email. MaxiBlocks helps you create forms that not only look good but are also effective in generating leads for your business. - Complaint form
A complaint form allows users to formally submit grievances, often including fields for the issue description and desired resolution. MaxiBlocks lets you design a form that’s straightforward and encourages users to provide all necessary details, making it easier for businesses to address complaints promptly. - Property viewing request form
Real estate websites can use property viewing request forms to allow potential buyers or renters to schedule viewings. This form typically collects contact details and preferred times for the viewing. Using MaxiBlocks, you can create a sleek and easy-to-use form that simplifies the process for both agents and clients.
These 20 use cases demonstrate how versatile contact forms can be, from simple enquiry forms to more complex applications like job submissions and event registrations. Each form serves a specific purpose, and with MaxiBlocks, you can design them in a way that matches your website’s style and functionality, making communication with users more efficient and enjoyable.
40 call to actions to include in the contact form
The right call to action (CTA) can make a big difference when it comes to encouraging users to engage with your contact form. A clear and inviting CTA guides users to take the next step, whether they’re asking for information, booking an appointment, or sending feedback. These 40 CTAs are designed to be simple and straightforward, helping users feel confident in submitting their details without feeling overwhelmed. Whether you’re creating a form for enquiries, support, or something more specific, these CTAs will keep the process smooth and welcoming.
- Send message
- Get in touch
- Submit your enquiry
- Ask a question
- Request more information
- Reach out to us
- Tell us what you need
- Contact us today
- Send your details
- Let’s chat
- We’re here to help
- Submit your request
- Ask for a quote
- Join the conversation
- Start your journey
- Let’s work together
- Request a callback
- Book an appointment
- Ask for support
- Send your feedback
- Tell us your thoughts
- Sign up now
- Join our newsletter
- Apply now
- Let us know how we can help
- Get answers
- Send your query
- Submit your application
- Contact our team
- Send us a message
- Request a consultation
- Share your idea
- Tell us what’s on your mind
- Submit your details
- Get started
- Ask for assistance
- Request a demo
- Reach out for support
- Start the conversation
- Send us your thoughts
How to use a contact form pattern with MaxiBlocks
Using a contact form pattern with MaxiBlocks makes it easy to add a stylish and functional form to your WordPress website. MaxiBlocks offers pre-designed patterns that can be quickly added to any page, saving you time while giving you flexibility in design. Here’s how to use a contact form pattern with MaxiBlocks to create a seamless way for visitors to get in touch with you.
Start by opening the page where you want to add your contact form in the WordPress editor. MaxiBlocks integrates directly with Gutenberg, so all you need to do is click the block inserter (the “+” icon) and search for MaxiBlocks patterns. In the library of pre-made patterns, look for the contact form options. You’ll find several patterns designed for different needs, from simple forms to more detailed ones.
Once you’ve selected the pattern that suits your needs, simply click to insert it into your page. The pattern will automatically be added to the page, complete with fields for name, email, and message. You can then customise it further to match your website’s branding. MaxiBlocks allows you to adjust the layout, change colours, and even add icons to make the form more visually appealing.
If the pre-made form doesn’t fit exactly what you’re looking for, you can easily edit or add new fields. For example, you might want to include a dropdown menu, radio buttons, or additional text fields depending on your specific needs. MaxiBlocks makes it simple to modify the form to suit your preferences, all while keeping the design clean and functional.
After customising the form, make sure to test it by submitting a message yourself. This ensures that everything works as expected and gives you a chance to see how the form looks in action. Once satisfied, simply publish the page, and your contact form will be ready for users to engage with.
Using MaxiBlocks’ pre-made patterns is a fast and flexible way to get a well-designed contact form on your WordPress site without the need for complex coding. It’s perfect for designers or developers who want to create a functional form quickly while still having control over how it looks.
Best practices for WordPress contact form design
Designing a contact form that encourages engagement and is easy for users to complete requires careful thought and planning. The goal is to create a form that is simple, clear, and functional, making it easy for users to get in touch without any frustration. Here are some best practices for designing contact forms that work well and deliver results.
Make your labels clear and concise
One of the first things to consider is how you label each field in your contact form. Labels should be straightforward and easy to understand. For example, instead of “Your full legal name,” simply use “Name.” This avoids confusing the user and keeps things simple. Place the labels directly above the fields so users know exactly what information to enter. This small design choice helps keep the form clean and user-friendly.
Include helpful error messages
Error messages are crucial for helping users correct mistakes without feeling frustrated. When a field is filled incorrectly, the error message should be clear and specific. Rather than a generic “Error,” use something more helpful like, “Please enter a valid email address.” This gives users immediate feedback, guiding them through the form and making the process smoother.
Add CAPTCHA for spam protection
Spam can be a real problem for websites, and adding a CAPTCHA (Completely Automated Public Turing test to tell Computers and Humans Apart) is an easy way to prevent it. CAPTCHA ensures that only real users are submitting forms, blocking automated bots. Tools like Google reCAPTCHA can be easily integrated into your WordPress form using plugins or builders like MaxiBlocks.
Use success messages
After users submit a form, a clear success message reassures them that their message has been received. A simple “Thank you for your message. We will get back to you shortly” is enough to confirm their submission. It also sets expectations for a follow-up, helping maintain a positive experience even after the form is submitted.
Focus on accessibility for inclusivity
Designing your form to be accessible is crucial for ensuring all users, including those with disabilities, can engage with your website. This means using high-contrast colours for text and background, providing proper labels for screen readers, and ensuring that fields can be navigated using a keyboard. Making your form accessible means that you’re opening up communication to everyone, not just a portion of your audience.
By following these best practices, your WordPress contact form will be more engaging, easier to use, and accessible to a wider audience. Whether you’re using a simple form or a more detailed one, these tips ensure your form delivers a positive experience for all users.
Customisation options with MaxiBlocks
MaxiBlocks offers plenty of flexibility when it comes to customising your contact forms, allowing you to tweak every detail to match your website’s design and style. Whether you’re looking to adjust fonts, change button styles, or integrate your form into different sections of your site, MaxiBlocks makes it easy with its drag-and-drop interface.
One of the biggest benefits of using MaxiBlocks is how easily it lets you customise fonts. You can choose from a wide range of font styles and sizes to ensure that your contact form aligns with your website’s overall look. Changing the font of your form labels or message fields is simple, helping you maintain a consistent style throughout your site. If your website has a playful or more formal tone, you can adjust the font accordingly to reflect that tone in your form.
Button styles are another area where MaxiBlocks shines. You can fully customise the appearance of your submit button, from its size and shape to its colour and text. This is important because the submit button is often the last thing users interact with before sending their message, and it should stand out without clashing with the rest of your design. MaxiBlocks gives you the ability to tweak these details, ensuring the button is eye-catching but fits naturally within your site’s overall design.
MaxiBlocks also integrates seamlessly with free WordPress themes and other open-source website builder tools. This means you can create a cohesive look across your entire site without needing to invest in premium themes. The flexibility of the builder allows you to customise forms for different layouts, whether you want to place your form in a footer, a sidebar, or a full-width section on your homepage. By dragging and dropping your form block into different areas, you can experiment with what works best for your site’s layout.
Additionally, if you have specific branding or a design vision in mind, MaxiBlocks makes it easy to incorporate those elements. You can adjust form backgrounds, add icons, and even play around with spacing to make your form fit naturally into any part of your site. Whether it’s a sleek, professional look or something more vibrant and fun, MaxiBlocks gives you the tools to make it happen.
With these customisation options, you can create contact forms that are not only functional but also fit perfectly with the overall look and feel of your WordPress site. This flexibility, paired with MaxiBlocks’ integration with free tools and themes, makes it an excellent option for website builders who want full control over their form design.
Alternatives to Elementor: Why MaxiBlocks is the best choice
When it comes to building contact forms and designing websites, Elementor is often a go-to tool for many designers and developers. It offers a wide range of features and flexibility for creating visually appealing forms and layouts. However, it’s not the only option out there, and for those looking for a simpler, more intuitive experience, MaxiBlocks stands out as a strong Elementor alternative.
One of the reasons many people consider switching from Elementor is that it can sometimes feel overwhelming for beginners. With a lot of features comes complexity, and not everyone wants to navigate through so many settings just to create a basic form. This is where MaxiBlocks really shines. MaxiBlocks offers a drag-and-drop interface that’s much more straightforward, making it easy for website builders to create beautiful contact forms without needing to sift through endless options. For those who are looking for a user-friendly experience, MaxiBlocks provides the perfect balance of simplicity and functionality.
MaxiBlocks is designed with flexibility in mind, just like Elementor, but it does so in a way that feels more approachable. You still have plenty of design control, whether it’s adjusting fonts, colours, or layouts, but MaxiBlocks keeps the process quick and intuitive. The ability to customise forms using blocks that fit seamlessly into any website design makes it an excellent choice for WordPress development, especially for those who want to create a polished site without getting bogged down in complicated tools.
Another big advantage of MaxiBlocks is its integration with free WordPress themes and open-source tools. While Elementor offers premium features and templates, MaxiBlocks allows you to build a fully functional website using free resources, making it a great option for those working with a tighter budget. It’s an ideal choice for website builders who want to keep things simple but still produce professional-looking sites.
In terms of website builder software, both Elementor and MaxiBlocks are strong contenders, but MaxiBlocks edges out with its ease of use and fast learning curve. If you’re new to WordPress development or simply want a streamlined experience, MaxiBlocks offers everything you need to create stunning forms and pages without the steep learning curve that often comes with more complex builders like Elementor.
MaxiBlocks’ ability to handle various layouts, from full-width sections to sidebars, and its integration with Gutenberg, makes it an excellent tool for designers looking to build flexible, responsive websites. Whether you’re creating simple contact forms or more intricate page designs, MaxiBlocks gives you all the tools you need to get the job done—quickly and easily.
So, if you’re looking for an Elementor alternative that combines ease of use, flexibility, and the ability to work with free WordPress themes, MaxiBlocks is a top choice. It provides a powerful yet simple way to build beautiful websites and contact forms without the complexity of other builders, making it a perfect solution for both beginners and experienced developers.
Where to find contact form inspiration
Designing a contact form that is both functional and visually appealing can sometimes feel like a challenge, especially when you want something that stands out but remains simple and easy to use. Fortunately, there are plenty of places where you can find inspiration to create a form that not only meets your needs but also reflects the style and tone of your website.
One of the best places to start looking for inspiration is other websites in your industry. Take a look at how your competitors or similar businesses design their forms. You’ll quickly notice trends, such as where the form is placed on the page, how it’s structured, and what kind of language they use for the fields and call to action. By seeing what works in your niche, you can begin to formulate ideas that make sense for your own site.
MaxiBlocks itself offers a wealth of design ideas through its pre-made templates and patterns. These templates are designed to be versatile and customisable, so you can find a form that works for your purpose and tweak it to fit your style. Whether you’re looking for a simple, no-frills form or something more elaborate, MaxiBlocks can help spark new ideas with its library of patterns, saving you time on design while offering creative flexibility.
If you want to dig deeper into creative form designs, platforms like Dribbble and Behance are great resources. Designers from around the world showcase their work, including contact forms, and browsing through these examples can give you fresh ideas on how to structure your form. You’ll find everything from minimalist designs to bold and colourful approaches, helping you decide on a look that matches your website’s aesthetic.
Pinterest is another fantastic place to gather ideas. Search for “contact form design” or “contact form inspiration,” and you’ll be greeted with a variety of styles and layouts. Pinterest is especially useful because you can see how different design elements, such as font choices, button styles, and spacing, are used creatively to make forms stand out. You can even save and organise these ideas for future reference as you build your own form.
For a more technical perspective, looking at WordPress design blogs can also help. Many WordPress-specific blogs focus on best practices, design tips, and form-building tools, giving you both visual inspiration and practical advice on how to make your forms more effective. Sites like Smashing Magazine and WPBeginner often feature tutorials and examples of well-designed forms that are optimised for user engagement and conversion.
By exploring these resources, you’ll find plenty of inspiration to create a contact form that not only functions well but also looks great on your website. Whether you use MaxiBlocks’ pre-made patterns, browse design platforms, or study the forms on websites you admire, you’ll quickly gather the ideas you need to make your contact form stand out.
Final thoughts
Designing beautiful and functional contact forms has never been easier with MaxiBlocks. Whether you’re building a simple enquiry form or something more complex like event registration, MaxiBlocks offers all the tools you need to create forms that look great and work seamlessly within your WordPress site. Its drag-and-drop interface allows you to customise every detail, from fonts and colours to button styles, without the need for coding expertise.
MaxiBlocks’ pre-made patterns make it even easier to get started. You can select from a variety of contact form templates and customise them to fit your website’s design, ensuring consistency and professionalism across your site. This flexibility means that whether you’re working with a minimalist theme or a more elaborate design, your contact form will feel like a natural extension of your WordPress site.
MaxiBlocks also integrates smoothly with free WordPress themes, offering a versatile solution for website designers looking to create polished and user-friendly contact forms. Its compatibility with WordPress development tools means you can design forms that fit into any layout, from full-width sections to footers and sidebars, giving you full control over your WordPress site design.
If you’re looking for a simple yet powerful way to design and customise contact forms, MaxiBlocks is the perfect solution. Explore its pre-made patterns and take advantage of its versatility to create forms that not only meet your functional needs but also enhance your overall WordPress website design.
Frequently Asked Questions (FAQ)
- What is MaxiBlocks, and how does it help with contact form design?
MaxiBlocks is an open-source drag-and-drop page builder for WordPress that simplifies the process of designing and customising contact forms. It provides pre-made patterns and a user-friendly interface, allowing designers and developers to create forms without needing extensive coding knowledge. You can learn more about MaxiBlocks’ features and how it integrates with WordPress in this guide to open-source page builders. - How does MaxiBlocks compare to other website builders?
MaxiBlocks is considered one of the best open-source website builders available in 2024. It stands out for its ease of use, flexibility, and ability to create highly customised forms and layouts, all while being free to use. For more insights on why MaxiBlocks is a top choice, check out this article on the best open-source website builders in 2024. - Can I use social media icons in my contact form?
Yes, MaxiBlocks allows you to add WordPress social media icons to your contact forms, making it easier for users to connect with you across different platforms. For more information on how to use social media icons within your form, visit this WordPress social media icons guide. - How do I make my contact form design more flexible with MaxiBlocks?
MaxiBlocks supports advanced design features like Flexbox direction, allowing you to have more control over the layout and responsiveness of your contact forms. Learn expert tips on how to use Flexbox effectively in this Flexbox direction guide. - Can I customise the icons in my contact form?
Yes, MaxiBlocks provides access to the WordPress icon library, including Dashicons, social media icons, and more. This allows you to add custom icons to your forms to make them more engaging and visually appealing. You can explore the available icons in the WordPress icon library and learn more about adding icons to your site. - What is WordPress Full Site Editing (FSE), and can it be used with MaxiBlocks?
WordPress Full Site Editing (FSE) allows you to design your entire site, including contact forms, using blocks. MaxiBlocks is fully compatible with FSE, making it an excellent tool for those looking to leverage the power of full-site customisation. Check out this beginner’s guide to WordPress Full Site Editing to learn more. - Can I create a fully customisable contact form with free WordPress themes using MaxiBlocks?
Yes, MaxiBlocks works seamlessly with free WordPress themes, allowing you to build fully customisable contact forms without needing to pay for premium tools. You can learn more about how MaxiBlocks integrates with WordPress and Gutenberg in this WordPress and Gutenberg wiki. - How do I add a site icon (favicon) to my contact form page?
MaxiBlocks makes it easy to add a site icon (favicon) to any page on your WordPress website, including contact form pages. To learn how to add and customise your site icon, visit this WordPress site icon guide. - What are Dashicons, and how can I use them in my contact forms?
Dashicons are a set of icons included with WordPress, and they can be added to your contact form for better visual appeal. Whether you’re designing a button or adding a form field icon, Dashicons can enhance the look of your form. Explore the WordPress Dashicons library to find icons that suit your form design. - Is there a free library of icons I can use for my forms?
Yes, MaxiBlocks gives you access to a wide range of free icons that you can use within your contact forms. Whether you need basic icons or something more specific, the free WordPress icon library provides plenty of options.
To learn more about creating functional and visually appealing contact forms, you can explore additional tips and tools on the MaxiBlocks website.


