
WordPress patterns: Website hero
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

Custom hero banner design, Custom hero section, Customizable hero section for WordPress, Full-width hero section, Fullscreen hero banner, Header and hero design for WordPress, Hero background image, Hero background video, Hero banner, Hero banner design, Hero banner design framework, Hero banner design kit, Hero banner design library, Hero banner for business websites, Hero banner for event websites, Hero banner for fitness websites, Hero banner for landing pages, Hero banner for local businesses, Hero banner for product launches, Hero banner patterns, Hero banner patterns for WordPress, Hero banner templates for WordPress, Hero banner UI design, Hero banner with animation, Hero banner with booking form, Hero banner with contact form, Hero banner with countdown timer, Hero banner with gradient background, Hero banner with icons, Hero banner with rotating images, Hero banner with scroll effect, Hero banner with sign-up form, Hero banner with text and button, Hero banner with transparent header, Hero banner with video, Hero banner WordPress plugin, Hero for fashion websites, Hero for membership sites, Hero for news websites, Hero for SaaS websites, Hero for travel websites, Hero header, Hero header with icons, Hero image, Hero image design, Hero image with overlay, Hero layout, Hero patterns for WordPress themes, Hero section, Hero section block patterns, Hero section design best practices, Hero section design inspiration, Hero section design system, Hero section design templates, Hero section design trends, Hero section design with animations, Hero section examples, Hero section for agency websites, Hero section for blog, Hero section for ecommerce websites, Hero section for photography websites, Hero section for portfolio websites, Hero section for services, Hero section for WordPress page builders, Hero section inspiration, Hero section layout inspiration, Hero section layout patterns, Hero section pattern collections, Hero section patterns library, Hero section premade designs, Hero section reusable blocks, Hero section templates, Hero section typography design, Hero section wireframes, Hero section with carousel, Hero section with dynamic content, Hero section with featured blog posts, Hero section with form, Hero section with fullscreen video, Hero section with logo and navigation, Hero section with map integration, Hero section with multiple columns, Hero section with prebuilt layouts, Hero section with scrolling text, Hero section with slider, Hero section with social icons, Hero section with sticky elements, Hero section with sticky header, Hero section with subscription form, Hero section with testimonials, Hero section with user-generated content, Hero section WordPress, Hero section WordPress themes, Hero text overlay, Hero with animated text, Hero with call to action, Hero with client logos, Hero with custom fonts, Hero with fixed background, Hero with gradient overlay, Hero with hover effects, Hero with parallax effect, Hero with parallax scrolling, Hero with product showcase, Interactive hero section, Minimalist hero banner, Premade hero banner designs, Premade hero section layouts, Premade WordPress patterns for hero sections, Responsive hero banner design, Website header premade patterns, Website header with hero section, Website hero, Website hero banner, Website hero design ideas, Website hero patterns, WordPress, WordPress design library for hero sections, WordPress header block patterns, WordPress header design templates, WordPress header patterns, WordPress hero banner designs, WordPress hero banner plugin, WordPress hero patterns, WordPress hero section, WordPress hero section plugin, WordPress hero section templates, WordPress hero section with Elementor
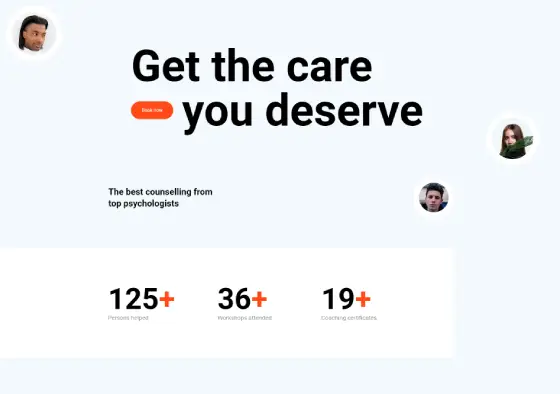
Hero Light HOL-PRO-64

Custom hero banner design, Custom hero section, Customizable hero section for WordPress, Full-width hero section, Fullscreen hero banner, Header and hero design for WordPress, Hero background image, Hero background video, Hero banner, Hero banner design, Hero banner design framework, Hero banner design kit, Hero banner design library, Hero banner for business websites, Hero banner for event websites, Hero banner for fitness websites, Hero banner for landing pages, Hero banner for local businesses, Hero banner for product launches, Hero banner patterns, Hero banner patterns for WordPress, Hero banner templates for WordPress, Hero banner UI design, Hero banner with animation, Hero banner with booking form, Hero banner with contact form, Hero banner with countdown timer, Hero banner with gradient background, Hero banner with icons, Hero banner with rotating images, Hero banner with scroll effect, Hero banner with sign-up form, Hero banner with text and button, Hero banner with transparent header, Hero banner with video, Hero banner WordPress plugin, Hero for fashion websites, Hero for membership sites, Hero for news websites, Hero for SaaS websites, Hero for travel websites, Hero header, Hero header with icons, Hero image, Hero image design, Hero image with overlay, Hero layout, Hero patterns for WordPress themes, Hero section, Hero section block patterns, Hero section design best practices, Hero section design inspiration, Hero section design system, Hero section design templates, Hero section design trends, Hero section design with animations, Hero section examples, Hero section for agency websites, Hero section for blog, Hero section for ecommerce websites, Hero section for photography websites, Hero section for portfolio websites, Hero section for services, Hero section for WordPress page builders, Hero section inspiration, Hero section layout inspiration, Hero section layout patterns, Hero section pattern collections, Hero section patterns library, Hero section premade designs, Hero section reusable blocks, Hero section templates, Hero section typography design, Hero section wireframes, Hero section with carousel, Hero section with dynamic content, Hero section with featured blog posts, Hero section with form, Hero section with fullscreen video, Hero section with logo and navigation, Hero section with map integration, Hero section with multiple columns, Hero section with prebuilt layouts, Hero section with scrolling text, Hero section with slider, Hero section with social icons, Hero section with sticky elements, Hero section with sticky header, Hero section with subscription form, Hero section with testimonials, Hero section with user-generated content, Hero section WordPress, Hero section WordPress themes, Hero text overlay, Hero with animated text, Hero with call to action, Hero with client logos, Hero with custom fonts, Hero with fixed background, Hero with gradient overlay, Hero with hover effects, Hero with parallax effect, Hero with parallax scrolling, Hero with product showcase, Interactive hero section, Minimalist hero banner, Premade hero banner designs, Premade hero section layouts, Premade WordPress patterns for hero sections, Responsive hero banner design, Website header premade patterns, Website header with hero section, Website hero, Website hero banner, Website hero design ideas, Website hero patterns, WordPress, WordPress design library for hero sections, WordPress header block patterns, WordPress header design templates, WordPress header patterns, WordPress hero banner designs, WordPress hero banner plugin, WordPress hero patterns, WordPress hero section, WordPress hero section plugin, WordPress hero section templates, WordPress hero section with Elementor
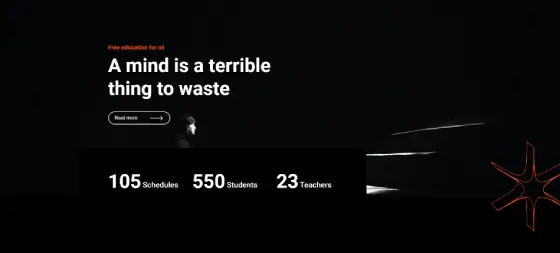
Hero Dark HOD-PRO-135

Custom hero banner design, Custom hero section, Customizable hero section for WordPress, Full-width hero section, Fullscreen hero banner, Header and hero design for WordPress, Hero background image, Hero background video, Hero banner, Hero banner design, Hero banner design framework, Hero banner design kit, Hero banner design library, Hero banner for business websites, Hero banner for event websites, Hero banner for fitness websites, Hero banner for landing pages, Hero banner for local businesses, Hero banner for product launches, Hero banner patterns, Hero banner patterns for WordPress, Hero banner templates for WordPress, Hero banner UI design, Hero banner with animation, Hero banner with booking form, Hero banner with contact form, Hero banner with countdown timer, Hero banner with gradient background, Hero banner with icons, Hero banner with rotating images, Hero banner with scroll effect, Hero banner with sign-up form, Hero banner with text and button, Hero banner with transparent header, Hero banner with video, Hero banner WordPress plugin, Hero for fashion websites, Hero for membership sites, Hero for news websites, Hero for SaaS websites, Hero for travel websites, Hero header, Hero header with icons, Hero image, Hero image design, Hero image with overlay, Hero layout, Hero patterns for WordPress themes, Hero section, Hero section block patterns, Hero section design best practices, Hero section design inspiration, Hero section design system, Hero section design templates, Hero section design trends, Hero section design with animations, Hero section examples, Hero section for agency websites, Hero section for blog, Hero section for ecommerce websites, Hero section for photography websites, Hero section for portfolio websites, Hero section for services, Hero section for WordPress page builders, Hero section inspiration, Hero section layout inspiration, Hero section layout patterns, Hero section pattern collections, Hero section patterns library, Hero section premade designs, Hero section reusable blocks, Hero section templates, Hero section typography design, Hero section wireframes, Hero section with carousel, Hero section with dynamic content, Hero section with featured blog posts, Hero section with form, Hero section with fullscreen video, Hero section with logo and navigation, Hero section with map integration, Hero section with multiple columns, Hero section with prebuilt layouts, Hero section with scrolling text, Hero section with slider, Hero section with social icons, Hero section with sticky elements, Hero section with sticky header, Hero section with subscription form, Hero section with testimonials, Hero section with user-generated content, Hero section WordPress, Hero section WordPress themes, Hero text overlay, Hero with animated text, Hero with call to action, Hero with client logos, Hero with custom fonts, Hero with fixed background, Hero with gradient overlay, Hero with hover effects, Hero with parallax effect, Hero with parallax scrolling, Hero with product showcase, Interactive hero section, Minimalist hero banner, Premade hero banner designs, Premade hero section layouts, Premade WordPress patterns for hero sections, Responsive hero banner design, Website header premade patterns, Website header with hero section, Website hero, Website hero banner, Website hero design ideas, Website hero patterns, WordPress, WordPress design library for hero sections, WordPress header block patterns, WordPress header design templates, WordPress header patterns, WordPress hero banner designs, WordPress hero banner plugin, WordPress hero patterns, WordPress hero section, WordPress hero section plugin, WordPress hero section templates, WordPress hero section with Elementor
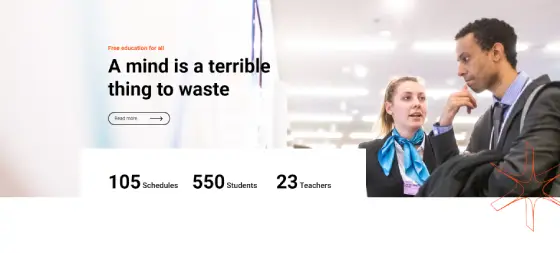
Hero Light HOL-PRO-135

Custom hero banner design, Custom hero section, Customizable hero section for WordPress, Full-width hero section, Fullscreen hero banner, Header and hero design for WordPress, Hero background image, Hero background video, Hero banner, Hero banner design, Hero banner design framework, Hero banner design kit, Hero banner design library, Hero banner for business websites, Hero banner for event websites, Hero banner for fitness websites, Hero banner for landing pages, Hero banner for local businesses, Hero banner for product launches, Hero banner patterns, Hero banner patterns for WordPress, Hero banner templates for WordPress, Hero banner UI design, Hero banner with animation, Hero banner with booking form, Hero banner with contact form, Hero banner with countdown timer, Hero banner with gradient background, Hero banner with icons, Hero banner with rotating images, Hero banner with scroll effect, Hero banner with sign-up form, Hero banner with text and button, Hero banner with transparent header, Hero banner with video, Hero banner WordPress plugin, Hero for fashion websites, Hero for membership sites, Hero for news websites, Hero for SaaS websites, Hero for travel websites, Hero header, Hero header with icons, Hero image, Hero image design, Hero image with overlay, Hero layout, Hero patterns for WordPress themes, Hero section, Hero section block patterns, Hero section design best practices, Hero section design inspiration, Hero section design system, Hero section design templates, Hero section design trends, Hero section design with animations, Hero section examples, Hero section for agency websites, Hero section for blog, Hero section for ecommerce websites, Hero section for photography websites, Hero section for portfolio websites, Hero section for services, Hero section for WordPress page builders, Hero section inspiration, Hero section layout inspiration, Hero section layout patterns, Hero section pattern collections, Hero section patterns library, Hero section premade designs, Hero section reusable blocks, Hero section templates, Hero section typography design, Hero section wireframes, Hero section with carousel, Hero section with dynamic content, Hero section with featured blog posts, Hero section with form, Hero section with fullscreen video, Hero section with logo and navigation, Hero section with map integration, Hero section with multiple columns, Hero section with prebuilt layouts, Hero section with scrolling text, Hero section with slider, Hero section with social icons, Hero section with sticky elements, Hero section with sticky header, Hero section with subscription form, Hero section with testimonials, Hero section with user-generated content, Hero section WordPress, Hero section WordPress themes, Hero text overlay, Hero with animated text, Hero with call to action, Hero with client logos, Hero with custom fonts, Hero with fixed background, Hero with gradient overlay, Hero with hover effects, Hero with parallax effect, Hero with parallax scrolling, Hero with product showcase, Interactive hero section, Minimalist hero banner, Premade hero banner designs, Premade hero section layouts, Premade WordPress patterns for hero sections, Responsive hero banner design, Website header premade patterns, Website header with hero section, Website hero, Website hero banner, Website hero design ideas, Website hero patterns, WordPress, WordPress design library for hero sections, WordPress header block patterns, WordPress header design templates, WordPress header patterns, WordPress hero banner designs, WordPress hero banner plugin, WordPress hero patterns, WordPress hero section, WordPress hero section plugin, WordPress hero section templates, WordPress hero section with Elementor
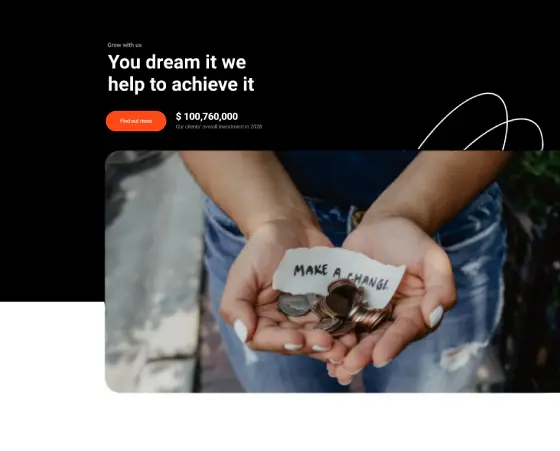
Hero Dark HOD-PRO-133

Custom hero banner design, Custom hero section, Customizable hero section for WordPress, Full-width hero section, Fullscreen hero banner, Header and hero design for WordPress, Hero background image, Hero background video, Hero banner, Hero banner design, Hero banner design framework, Hero banner design kit, Hero banner design library, Hero banner for business websites, Hero banner for event websites, Hero banner for fitness websites, Hero banner for landing pages, Hero banner for local businesses, Hero banner for product launches, Hero banner patterns, Hero banner patterns for WordPress, Hero banner templates for WordPress, Hero banner UI design, Hero banner with animation, Hero banner with booking form, Hero banner with contact form, Hero banner with countdown timer, Hero banner with gradient background, Hero banner with icons, Hero banner with rotating images, Hero banner with scroll effect, Hero banner with sign-up form, Hero banner with text and button, Hero banner with transparent header, Hero banner with video, Hero banner WordPress plugin, Hero for fashion websites, Hero for membership sites, Hero for news websites, Hero for SaaS websites, Hero for travel websites, Hero header, Hero header with icons, Hero image, Hero image design, Hero image with overlay, Hero layout, Hero patterns for WordPress themes, Hero section, Hero section block patterns, Hero section design best practices, Hero section design inspiration, Hero section design system, Hero section design templates, Hero section design trends, Hero section design with animations, Hero section examples, Hero section for agency websites, Hero section for blog, Hero section for ecommerce websites, Hero section for photography websites, Hero section for portfolio websites, Hero section for services, Hero section for WordPress page builders, Hero section inspiration, Hero section layout inspiration, Hero section layout patterns, Hero section pattern collections, Hero section patterns library, Hero section premade designs, Hero section reusable blocks, Hero section templates, Hero section typography design, Hero section wireframes, Hero section with carousel, Hero section with dynamic content, Hero section with featured blog posts, Hero section with form, Hero section with fullscreen video, Hero section with logo and navigation, Hero section with map integration, Hero section with multiple columns, Hero section with prebuilt layouts, Hero section with scrolling text, Hero section with slider, Hero section with social icons, Hero section with sticky elements, Hero section with sticky header, Hero section with subscription form, Hero section with testimonials, Hero section with user-generated content, Hero section WordPress, Hero section WordPress themes, Hero text overlay, Hero with animated text, Hero with call to action, Hero with client logos, Hero with custom fonts, Hero with fixed background, Hero with gradient overlay, Hero with hover effects, Hero with parallax effect, Hero with parallax scrolling, Hero with product showcase, Interactive hero section, Minimalist hero banner, Premade hero banner designs, Premade hero section layouts, Premade WordPress patterns for hero sections, Responsive hero banner design, Website header premade patterns, Website header with hero section, Website hero, Website hero banner, Website hero design ideas, Website hero patterns, WordPress, WordPress design library for hero sections, WordPress header block patterns, WordPress header design templates, WordPress header patterns, WordPress hero banner designs, WordPress hero banner plugin, WordPress hero patterns, WordPress hero section, WordPress hero section plugin, WordPress hero section templates, WordPress hero section with Elementor
Hero Light HOL-PRO-133

Custom hero banner design, Custom hero section, Customizable hero section for WordPress, Full-width hero section, Fullscreen hero banner, Header and hero design for WordPress, Hero background image, Hero background video, Hero banner, Hero banner design, Hero banner design framework, Hero banner design kit, Hero banner design library, Hero banner for business websites, Hero banner for event websites, Hero banner for fitness websites, Hero banner for landing pages, Hero banner for local businesses, Hero banner for product launches, Hero banner patterns, Hero banner patterns for WordPress, Hero banner templates for WordPress, Hero banner UI design, Hero banner with animation, Hero banner with booking form, Hero banner with contact form, Hero banner with countdown timer, Hero banner with gradient background, Hero banner with icons, Hero banner with rotating images, Hero banner with scroll effect, Hero banner with sign-up form, Hero banner with text and button, Hero banner with transparent header, Hero banner with video, Hero banner WordPress plugin, Hero for fashion websites, Hero for membership sites, Hero for news websites, Hero for SaaS websites, Hero for travel websites, Hero header, Hero header with icons, Hero image, Hero image design, Hero image with overlay, Hero layout, Hero patterns for WordPress themes, Hero section, Hero section block patterns, Hero section design best practices, Hero section design inspiration, Hero section design system, Hero section design templates, Hero section design trends, Hero section design with animations, Hero section examples, Hero section for agency websites, Hero section for blog, Hero section for ecommerce websites, Hero section for photography websites, Hero section for portfolio websites, Hero section for services, Hero section for WordPress page builders, Hero section inspiration, Hero section layout inspiration, Hero section layout patterns, Hero section pattern collections, Hero section patterns library, Hero section premade designs, Hero section reusable blocks, Hero section templates, Hero section typography design, Hero section wireframes, Hero section with carousel, Hero section with dynamic content, Hero section with featured blog posts, Hero section with form, Hero section with fullscreen video, Hero section with logo and navigation, Hero section with map integration, Hero section with multiple columns, Hero section with prebuilt layouts, Hero section with scrolling text, Hero section with slider, Hero section with social icons, Hero section with sticky elements, Hero section with sticky header, Hero section with subscription form, Hero section with testimonials, Hero section with user-generated content, Hero section WordPress, Hero section WordPress themes, Hero text overlay, Hero with animated text, Hero with call to action, Hero with client logos, Hero with custom fonts, Hero with fixed background, Hero with gradient overlay, Hero with hover effects, Hero with parallax effect, Hero with parallax scrolling, Hero with product showcase, Interactive hero section, Minimalist hero banner, Premade hero banner designs, Premade hero section layouts, Premade WordPress patterns for hero sections, Responsive hero banner design, Website header premade patterns, Website header with hero section, Website hero, Website hero banner, Website hero design ideas, Website hero patterns, WordPress, WordPress design library for hero sections, WordPress header block patterns, WordPress header design templates, WordPress header patterns, WordPress hero banner designs, WordPress hero banner plugin, WordPress hero patterns, WordPress hero section, WordPress hero section plugin, WordPress hero section templates, WordPress hero section with Elementor
Hero Dark HOD-PRO-118

Custom hero banner design, Custom hero section, Customizable hero section for WordPress, Full-width hero section, Fullscreen hero banner, Header and hero design for WordPress, Hero background image, Hero background video, Hero banner, Hero banner design, Hero banner design framework, Hero banner design kit, Hero banner design library, Hero banner for business websites, Hero banner for event websites, Hero banner for fitness websites, Hero banner for landing pages, Hero banner for local businesses, Hero banner for product launches, Hero banner patterns, Hero banner patterns for WordPress, Hero banner templates for WordPress, Hero banner UI design, Hero banner with animation, Hero banner with booking form, Hero banner with contact form, Hero banner with countdown timer, Hero banner with gradient background, Hero banner with icons, Hero banner with rotating images, Hero banner with scroll effect, Hero banner with sign-up form, Hero banner with text and button, Hero banner with transparent header, Hero banner with video, Hero banner WordPress plugin, Hero for fashion websites, Hero for membership sites, Hero for news websites, Hero for SaaS websites, Hero for travel websites, Hero header, Hero header with icons, Hero image, Hero image design, Hero image with overlay, Hero layout, Hero patterns for WordPress themes, Hero section, Hero section block patterns, Hero section design best practices, Hero section design inspiration, Hero section design system, Hero section design templates, Hero section design trends, Hero section design with animations, Hero section examples, Hero section for agency websites, Hero section for blog, Hero section for ecommerce websites, Hero section for photography websites, Hero section for portfolio websites, Hero section for services, Hero section for WordPress page builders, Hero section inspiration, Hero section layout inspiration, Hero section layout patterns, Hero section pattern collections, Hero section patterns library, Hero section premade designs, Hero section reusable blocks, Hero section templates, Hero section typography design, Hero section wireframes, Hero section with carousel, Hero section with dynamic content, Hero section with featured blog posts, Hero section with form, Hero section with fullscreen video, Hero section with logo and navigation, Hero section with map integration, Hero section with multiple columns, Hero section with prebuilt layouts, Hero section with scrolling text, Hero section with slider, Hero section with social icons, Hero section with sticky elements, Hero section with sticky header, Hero section with subscription form, Hero section with testimonials, Hero section with user-generated content, Hero section WordPress, Hero section WordPress themes, Hero text overlay, Hero with animated text, Hero with call to action, Hero with client logos, Hero with custom fonts, Hero with fixed background, Hero with gradient overlay, Hero with hover effects, Hero with parallax effect, Hero with parallax scrolling, Hero with product showcase, Interactive hero section, Minimalist hero banner, Premade hero banner designs, Premade hero section layouts, Premade WordPress patterns for hero sections, Responsive hero banner design, Website header premade patterns, Website header with hero section, Website hero, Website hero banner, Website hero design ideas, Website hero patterns, WordPress, WordPress design library for hero sections, WordPress header block patterns, WordPress header design templates, WordPress header patterns, WordPress hero banner designs, WordPress hero banner plugin, WordPress hero patterns, WordPress hero section, WordPress hero section plugin, WordPress hero section templates, WordPress hero section with Elementor
Hero Light HOL-PRO-118

Custom hero banner design, Custom hero section, Customizable hero section for WordPress, Full-width hero section, Fullscreen hero banner, Header and hero design for WordPress, Hero background image, Hero background video, Hero banner, Hero banner design, Hero banner design framework, Hero banner design kit, Hero banner design library, Hero banner for business websites, Hero banner for event websites, Hero banner for fitness websites, Hero banner for landing pages, Hero banner for local businesses, Hero banner for product launches, Hero banner patterns, Hero banner patterns for WordPress, Hero banner templates for WordPress, Hero banner UI design, Hero banner with animation, Hero banner with booking form, Hero banner with contact form, Hero banner with countdown timer, Hero banner with gradient background, Hero banner with icons, Hero banner with rotating images, Hero banner with scroll effect, Hero banner with sign-up form, Hero banner with text and button, Hero banner with transparent header, Hero banner with video, Hero banner WordPress plugin, Hero for fashion websites, Hero for membership sites, Hero for news websites, Hero for SaaS websites, Hero for travel websites, Hero header, Hero header with icons, Hero image, Hero image design, Hero image with overlay, Hero layout, Hero patterns for WordPress themes, Hero section, Hero section block patterns, Hero section design best practices, Hero section design inspiration, Hero section design system, Hero section design templates, Hero section design trends, Hero section design with animations, Hero section examples, Hero section for agency websites, Hero section for blog, Hero section for ecommerce websites, Hero section for photography websites, Hero section for portfolio websites, Hero section for services, Hero section for WordPress page builders, Hero section inspiration, Hero section layout inspiration, Hero section layout patterns, Hero section pattern collections, Hero section patterns library, Hero section premade designs, Hero section reusable blocks, Hero section templates, Hero section typography design, Hero section wireframes, Hero section with carousel, Hero section with dynamic content, Hero section with featured blog posts, Hero section with form, Hero section with fullscreen video, Hero section with logo and navigation, Hero section with map integration, Hero section with multiple columns, Hero section with prebuilt layouts, Hero section with scrolling text, Hero section with slider, Hero section with social icons, Hero section with sticky elements, Hero section with sticky header, Hero section with subscription form, Hero section with testimonials, Hero section with user-generated content, Hero section WordPress, Hero section WordPress themes, Hero text overlay, Hero with animated text, Hero with call to action, Hero with client logos, Hero with custom fonts, Hero with fixed background, Hero with gradient overlay, Hero with hover effects, Hero with parallax effect, Hero with parallax scrolling, Hero with product showcase, Interactive hero section, Minimalist hero banner, Premade hero banner designs, Premade hero section layouts, Premade WordPress patterns for hero sections, Responsive hero banner design, Website header premade patterns, Website header with hero section, Website hero, Website hero banner, Website hero design ideas, Website hero patterns, WordPress, WordPress design library for hero sections, WordPress header block patterns, WordPress header design templates, WordPress header patterns, WordPress hero banner designs, WordPress hero banner plugin, WordPress hero patterns, WordPress hero section, WordPress hero section plugin, WordPress hero section templates, WordPress hero section with Elementor
Hero Dark HOD-PRO-117

Custom hero banner design, Custom hero section, Customizable hero section for WordPress, Full-width hero section, Fullscreen hero banner, Header and hero design for WordPress, Hero background image, Hero background video, Hero banner, Hero banner design, Hero banner design framework, Hero banner design kit, Hero banner design library, Hero banner for business websites, Hero banner for event websites, Hero banner for fitness websites, Hero banner for landing pages, Hero banner for local businesses, Hero banner for product launches, Hero banner patterns, Hero banner patterns for WordPress, Hero banner templates for WordPress, Hero banner UI design, Hero banner with animation, Hero banner with booking form, Hero banner with contact form, Hero banner with countdown timer, Hero banner with gradient background, Hero banner with icons, Hero banner with rotating images, Hero banner with scroll effect, Hero banner with sign-up form, Hero banner with text and button, Hero banner with transparent header, Hero banner with video, Hero banner WordPress plugin, Hero for fashion websites, Hero for membership sites, Hero for news websites, Hero for SaaS websites, Hero for travel websites, Hero header, Hero header with icons, Hero image, Hero image design, Hero image with overlay, Hero layout, Hero patterns for WordPress themes, Hero section, Hero section block patterns, Hero section design best practices, Hero section design inspiration, Hero section design system, Hero section design templates, Hero section design trends, Hero section design with animations, Hero section examples, Hero section for agency websites, Hero section for blog, Hero section for ecommerce websites, Hero section for photography websites, Hero section for portfolio websites, Hero section for services, Hero section for WordPress page builders, Hero section inspiration, Hero section layout inspiration, Hero section layout patterns, Hero section pattern collections, Hero section patterns library, Hero section premade designs, Hero section reusable blocks, Hero section templates, Hero section typography design, Hero section wireframes, Hero section with carousel, Hero section with dynamic content, Hero section with featured blog posts, Hero section with form, Hero section with fullscreen video, Hero section with logo and navigation, Hero section with map integration, Hero section with multiple columns, Hero section with prebuilt layouts, Hero section with scrolling text, Hero section with slider, Hero section with social icons, Hero section with sticky elements, Hero section with sticky header, Hero section with subscription form, Hero section with testimonials, Hero section with user-generated content, Hero section WordPress, Hero section WordPress themes, Hero text overlay, Hero with animated text, Hero with call to action, Hero with client logos, Hero with custom fonts, Hero with fixed background, Hero with gradient overlay, Hero with hover effects, Hero with parallax effect, Hero with parallax scrolling, Hero with product showcase, Interactive hero section, Minimalist hero banner, Premade hero banner designs, Premade hero section layouts, Premade WordPress patterns for hero sections, Responsive hero banner design, Website header premade patterns, Website header with hero section, Website hero, Website hero banner, Website hero design ideas, Website hero patterns, WordPress, WordPress design library for hero sections, WordPress header block patterns, WordPress header design templates, WordPress header patterns, WordPress hero banner designs, WordPress hero banner plugin, WordPress hero patterns, WordPress hero section, WordPress hero section plugin, WordPress hero section templates, WordPress hero section with Elementor
Hero Light HOL-PRO-117
Get Cloud Library
Section 1: Understanding hero banners
What is a hero banner?
A hero banner is a large section at the top of a webpage that usually takes up a big part of the screen when you first visit. It often includes a big picture or video, a headline, and a button that asks visitors to do something, like read more or click for more information. The purpose of the hero banner is to show what’s most important on the page and to give visitors an idea of what the website is about right from the start.
What is a banner image?
A banner image is the main picture used in the hero banner. This image is one of the first things visitors notice when they land on the webpage. The image is chosen because it fits with what the website is trying to say or show. For example, if a website is selling a product, the image might show the product in a way that makes it easy to understand. The banner image is meant to catch the visitor’s attention and make it clear what the site is focused on.
Why hero banners matter
Hero banners help visitors quickly understand what the website is about without having to look too hard. They make it easy for visitors to find out what’s important on the page and guide them towards the next step, whether it’s reading more, signing up, or buying something. The hero banner is a simple and direct way to help visitors feel interested and explore the site more.
Components of an effective hero banner
The hero banner on your webpage needs to grab attention right away. Here are some important parts that make it work well:
Eye-catching imagery or video
It’s important to use clear, good-quality pictures or videos that connect with what your website is about. The visuals should quickly show visitors the main idea or theme of the page.
Compelling headline and subheadline
The headline should be short but powerful, catching people’s attention right away. A subheadline can be added below to give a bit more detail and explain things further, but everything should be easy to understand.
Clear call-to-action (CTA) buttons
Make sure there is a button that tells visitors what to do next. It could say things like “Learn More” or “Buy Now” to give visitors a simple next step.
Consistent branding elements
Your hero banner should feel like part of your overall website design. This means using your brand’s colours, fonts, and logo to keep everything looking the same throughout your site.
What should a hero banner include?
A good hero banner usually has the following:
- A picture or video that matches the main idea of your site and is clear and of high quality.
- A headline that quickly explains the main message you want visitors to know.
- A subheadline that gives a bit more information about what the site offers or explains the headline further.
- A button that clearly shows what the visitor should do next, like clicking to read more or making a purchase.
What are the specs for a hero banner?
Here are some technical details for your hero banner:
Hero banner size
For desktops, it’s common to make the banner 1920 pixels wide. But it’s also important to make sure the banner looks good on all screen sizes, whether someone is viewing it on a desktop, tablet, or phone.
Hero image size
The image you use should be high-quality, but it also needs to be saved in a way that doesn’t slow down the website. Large images can make your site load slowly, so it’s important to find a balance between quality and file size.
File formats
For pictures, use file types like JPEG or PNG. If you’re using videos, MP4 is a good choice as it works well on most devices.
Responsive design
Make sure the hero banner works and looks good on all devices, including phones and tablets, so that everyone can enjoy the website no matter how they’re viewing it.
Hero image CSS and hero banner CSS
With CSS (Cascading Style Sheets), you can control how your hero banner and hero image look and behave on different devices. CSS allows you to change the size, position, and overall appearance of the banner so it looks good whether someone is viewing your site on a computer, tablet, or mobile phone.
For the hero banner, you can use CSS to set the width, height, and layout. This helps make sure the banner stretches or shrinks to fit the screen size, keeping everything looking neat. You can also use CSS to add padding, margins, or backgrounds, and even decide how the content within the banner (like text or buttons) is placed.
For the hero image, CSS can be used to make sure the picture is the right size and positioned correctly within the banner. You can adjust whether the image fills the entire space, stays fixed in place, or moves as someone scrolls. CSS also lets you make the image responsive, meaning it automatically changes its size depending on the device it’s being viewed on, making sure it’s clear and well-proportioned no matter the screen size.
By using CSS, you can make your hero banner and image flexible and visually appealing, making sure your website looks good on all devices.
Section 2: Hero banner examples and inspiration
What is a hero image example?
A hero image is the large, eye-catching picture at the top of a webpage that immediately grabs attention. For instance, on a travel blog, the hero image might be a beautiful photo of a mountain range or a beach at sunset. This type of image quickly sets the mood for the site and helps visitors understand the type of content they will find. On an e-commerce website, the hero image could be a clear, detailed picture of a featured product, such as a new gadget or a popular item on sale. The idea is that the image matches the website’s theme and captures the interest of visitors right away.
Showcasing different hero banner patterns
Industry-specific hero banner examples
- E-commerce (fashion): Use a hero banner featuring the latest clothing collections with vibrant images of models showcasing the new trends, alongside a simple “Shop Now” button.
- Technology: Create a hero banner that shows off a new gadget or tech product with close-up images of its key features, with a button leading to a detailed product page.
- Real estate: Display beautiful photos of available homes or properties in the hero banner, offering a “Schedule a Visit” button for potential buyers.
- Hospitality (hotels): Highlight stunning images of your hotel’s most attractive features, such as the pool or scenic views, in the hero banner, along with a “Book Now” button.
- Restaurants: Use appetising images of signature dishes in the hero banner with a “Reserve a Table” or “Order Online” button, creating an instant craving for your food.
- Education: Showcase happy students in classrooms or outdoor settings in the hero banner, with a headline about the school’s values and a button like “Learn More” or “Apply Today.”
- Healthcare: Feature comforting images of doctors and patients in caring environments in the hero banner, with a message about compassionate care and a button like “Find a Doctor.”
- Fitness: Use energetic images of people working out or enjoying fitness classes in the hero banner, encouraging visitors to “Join a Class” or “Start Your Journey.”
- Travel: Show beautiful landscapes or iconic destinations in the hero banner, with a call-to-action like “Explore Our Packages” or “Plan Your Trip.”
- Non-profits (animal rescue): Use touching images of animals in need of help in the hero banner, with a clear “Donate” or “Adopt Now” button to drive visitors to take action.
- Photography portfolios: Feature a striking image from the photographer’s portfolio in the hero banner, with a button like “View Gallery” to draw visitors into exploring more of the work.
- Beauty and cosmetics: Highlight close-up shots of glowing skin or makeup products in the hero banner, inviting visitors to “Shop the Collection” or “Discover Our Secrets.”
- Construction and architecture: Display finished projects or architectural designs in the hero banner, with a button like “View Our Work” or “Get a Quote.”
- Event planning: Use images from past successful events, such as weddings or corporate parties, in the hero banner, with a call to action like “Book Your Event” or “Get in Touch.”
- Automotive: Showcase a sleek image of a new car model in the hero banner, encouraging visitors to “Schedule a Test Drive” or “Browse Inventory.”
- Financial services: Display reassuring images of professionals helping clients in the hero banner, with a headline about financial security and a button like “Start Planning” or “Contact Us.”
- Fitness equipment: Highlight a new range of exercise machines in the hero banner, inviting customers to “Shop Equipment” or “See What’s New.”
- Interior design: Show a beautifully decorated room in the hero banner, with a button like “Get Inspired” or “View Our Designs” to help visitors explore ideas.
- Outdoor adventure: Feature exciting action shots of people hiking, camping, or kayaking in the hero banner, with a button that says “Find Your Adventure” or “Start Exploring.”
- Entertainment (films or streaming): Use captivating images or posters from new movie releases in the hero banner, with a call-to-action like “Watch Now” or “Start Streaming.”
Design styles
- Minimalist designs: Use a clean and simple website hero image with lots of white space and minimal elements. The focus is on one or two key items like a clear headline and a button, allowing visitors to easily understand the message.
- Bold and vibrant patterns: Feature a website hero banner with bright colours and large, dynamic shapes to instantly grab attention. This style often uses bold typography to match the energetic feel of the website hero section design.
- Image-focused layouts: Make the web design hero image the main focus of the website hero section. Use a large, high-quality photo or video that visually tells the story of the site, with minimal text.
- Text-focused layouts: Let bold, clear text dominate the website hero section with a subtle background image or solid colour. This is ideal when the message is the primary focus of the website hero banner.
- Flat design: Keep the design simple with a two-dimensional look in the website hero banner, avoiding shadows and complex effects. The clean layout makes the message easy to read.
- Gradient backgrounds: Use smooth colour transitions in the website hero section background to create a fresh, modern feel. This can add depth without making the design too complicated.
- Illustrative designs: Incorporate hand-drawn or digital illustrations in the website hero section instead of typical stock photos. This adds a unique and creative touch to the website hero image design.
- Typographic designs: Let typography be the star of the website hero section, with carefully selected fonts and large, impactful text. This style works well in website header sections where the message is key.
- Geometric patterns: Use sharp shapes and structured lines in the website hero section design for a modern, clean look. This type of layout is perfect for professional and tech-focused websites.
- Dark mode: Create a sleek look by using dark backgrounds with light text and images in the web design hero image. This modern style is often used for tech, media, and entertainment sites.
- Full-screen video backgrounds: Add an immersive touch by using a looping video as the website hero banner background. The video can visually communicate the purpose of the site without needing too much text.
- Monochrome designs: Use a single colour and its variations throughout the website hero section. This creates a minimalist yet cohesive look and keeps the focus on your message.
- Retro designs: Add a nostalgic feel with retro colours and typography in your website hero section design. This is great for brands wanting to evoke a sense of history or tradition.
- Organic shapes: Use flowing, natural shapes in the website hero banner for a softer, more approachable feel. This style avoids sharp edges, making the layout feel more inviting.
- Textured backgrounds: Use subtle textures like paper or fabric in the website hero image background to add depth and interest without overwhelming the design.
- Split-screen designs: Divide the website hero section into two parts, with one side featuring an image and the other focused on text. This balanced approach works well for showing multiple elements side by side.
- Asymmetrical layouts: Break away from a perfectly balanced design by placing elements off-centre in the website hero section design. This creates a dynamic and interesting look.
- Overlay text on images: Place bold, clear text directly over the website hero image to create an immediate impact. Ensure the text contrasts well with the image to keep it readable.
- Muted colour schemes: Use soft, muted colours in the website hero image design for a calm, relaxed vibe. This is perfect for wellness or lifestyle brands.
- Interactive banners: Make the website hero section more engaging with interactive elements like hover effects or clickable areas, encouraging visitors to explore the content more actively.
Hero image inspiration
- Dribbble as a source of inspiration: Dribbble is a community where designers showcase their creative work, including hero banners and website hero images. Browsing through the platform can give you fresh ideas for your own website hero section, from minimalist designs to bold, colourful layouts.
- Behance: Another great platform, Behance allows designers to share detailed projects. You can explore innovative website hero image designs from top creatives, gaining inspiration from their use of typography, imagery, and layout styles.
- Unsplash for free hero images: Unsplash provides high-quality, free-to-use photos that are perfect for hero banners. You can find beautiful website hero images in a wide range of themes, from landscapes to cityscapes, giving your site a professional look.
- Pinterest mood boards: On Pinterest, you can create mood boards by saving hero image ideas you find across the web. You’ll see a variety of styles, from minimalist designs to bold, vibrant website hero sections, helping you decide what fits best for your project.
- Looking at competitors: Sometimes the best hero image inspiration comes from analysing what competitors are doing. Study website hero sections of brands similar to yours to see how they present their content, and identify what works well.
- Stock photo websites: Websites like Pexels or Shutterstock offer a variety of high-quality website hero images that are tailored to different industries. These images can evoke emotion, tell a story, or represent your brand’s theme clearly.
- Hero images from creative agencies: Many creative agencies feature their best work online, including their take on website hero banners. Browsing through their portfolios can give you professional insights into how to structure your hero image and content.
- Website image ideas from blogs: Design blogs often post about the latest trends and hero image inspiration. Sites like Smashing Magazine or Awwwards provide case studies and examples of what’s working in the industry.
- Hero images 2018 and past trends: Looking back at older hero image trends, such as those from 2018, can offer valuable insight into timeless design principles. Trends like full-screen images, bold text overlays, and split-screen designs can still be relevant today.
- Photography sites for custom hero images: If you’re looking for more tailored hero image inspiration, visiting photography websites like 500px can provide a unique perspective. You can find powerful images that evoke emotion, tell a story, or perfectly capture the mood you want for your website hero section.
Section 3: What is hero banner design?
Understanding hero banner design
Hero banner design is all about creating the visual and textual elements that make up the large section at the top of a webpage, known as the hero banner. A well-designed hero banner not only looks appealing but also helps to communicate your message clearly and quickly. The goal is to capture visitors’ attention as soon as they arrive on your website and encourage them to explore further.
Principles of good hero banner design
There are several key principles that guide effective hero banner design:
- Balance of visuals and text: It’s important that the image and text work together in harmony. The picture should support the message you’re conveying, while the text should be clear and easy to read. You want to avoid one overpowering the other, so there’s a smooth balance between them.
- Use of white space and typography: Using space wisely is key in hero banner design. Too much clutter can confuse visitors or make your site feel overwhelming. A good amount of white space helps make the hero banner feel open and inviting. In addition, choosing the right fonts is important; they should be readable at a glance and match the tone of your site.
- Alignment with overall site aesthetics: The hero banner should fit seamlessly with the rest of your website. This means using the same colours, fonts, and styles found throughout your site, so it feels like a natural extension rather than a disconnected element.
Common mistakes to avoid
Even with the best intentions, there are common mistakes that can detract from a good hero banner design:
- Overcrowding with too much information: Trying to include too much text, multiple images, or various calls-to-action can make your hero banner feel cluttered and overwhelming. Simplicity is key. Stick to one clear message and one prominent call-to-action.
- Poor quality images or videos: The quality of your visuals directly impacts how professional your site looks. Always use high-resolution images or videos that load quickly and look sharp across devices. A blurry or low-quality hero image can leave a bad impression.
- Unclear or weak calls-to-action: A hero banner is often the first opportunity to guide visitors to take action, so your CTA must be direct and easy to understand. A vague button or confusing message may cause visitors to lose interest. Make sure your CTA tells visitors exactly what to do, like “Learn More” or “Shop Now.”
Hero style images
The choice of hero images plays a big role in how your hero banner connects with visitors. The image should reflect your brand’s style, whether it’s modern, classic, fun, or serious. If your brand has a playful tone, choose bright, lively images. For a more professional tone, opt for sleek, elegant visuals. The image should support the overall message you’re trying to send without overwhelming it.
Animated hero banners
Adding animation to your hero banner can make it more engaging and visually interesting. Simple animations, like a subtle fade-in effect or a moving background, can add life to the page. However, it’s important to use animations sparingly. Over-the-top animations can distract visitors from the main content or, worse, slow down the loading time of your site, which can lead to frustration. Keep animations smooth and purposeful, focusing on enhancing the user’s experience without being distracting.
Section 4: Technical aspects of hero banners
HTML and CSS for hero banners
Creating a hero banner involves both HTML and CSS to structure and style the content. The HTML provides the framework, while CSS controls the visual appearance, such as layout, colours, and responsiveness.
Hero image CSS and hero banner CSS
With CSS, you can style your hero banner to fit the look and feel of your website. CSS controls the size, position, and responsiveness of the hero banner and hero image. For example, you can adjust the padding around the text, set the image to fill the entire background, and ensure the layout adapts to different screen sizes. Here’s an example of CSS for your hero banner:
css
Copy code
.hero-banner {
background-image: url(‘your-image.jpg’);
background-size: cover;
height: 100vh; /* Full height */
text-align: center;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
This code ensures that the hero image fills the background and adjusts to cover the entire width and height of the screen. The flex properties centre the text vertically and horizontally for a balanced layout.
HTML header image background
You can use CSS to set your hero image as a background to cover the entire hero banner section. This is often done by using the background-image property in CSS, ensuring that the image scales properly to fit different devices. To make sure the image covers the full width and height of the banner, you would use the background-size: cover; property, which scales the image while maintaining its aspect ratio, so it doesn’t get distorted.
Frameworks and platforms
There are several frameworks and platforms that offer built-in tools to make hero banner creation easier.
Hero banner Bootstrap
Bootstrap is a popular front-end framework that includes pre-made components for building responsive websites, including hero banners. With Bootstrap, you can quickly add a responsive hero banner to your website by using built-in classes like container, jumbotron, and text-center to structure and style the banner without writing custom code.
Hero banner WordPress
If you’re using WordPress, you can easily add a hero banner without coding by using plugins like MaxiBlocks. These plugins allow you to design a custom hero banner by dragging and dropping elements like images, text, and buttons into place, all from the WordPress interface.
Hero banner Android
In Android app development, hero banners can be used in the app’s user interface to highlight key content or promotions. Android developers often implement hero banners within a RelativeLayout or ConstraintLayout, where an image serves as the background, with overlaying text and buttons.
Slideshow header Shopify
For Shopify store owners, a slideshow header is a popular way to showcase multiple products or promotions. You can create a rotating series of images in the hero banner area to capture visitors’ attention and display your best products. Shopify offers built-in functionality to add these slideshows through the theme editor.
File management
Hero banner file and folder structure
Organising your hero banner files and assets is important for easy maintenance. You should keep your images, CSS files, and HTML in clear, structured folders. For instance, you could have a folder structure like this:
bash
Copy code
/images/hero/
hero-image1.jpg
hero-image2.jpg
/css/
hero-banner.css
This makes it easier to find and update your hero banner elements when needed. Keeping your hero images in a dedicated folder helps with performance optimisation, as well as simplifying any future updates or maintenance.
Section 5: Implementing hero banners with MaxiBlocks in WordPress
What is hero content in WordPress?
Hero content refers to the large, visually prominent section often placed at the top of a WordPress website. This area is typically used to convey the most important message or focus of the site, such as a product launch or a key announcement. It may contain an image or video background, a headline, and a call-to-action (CTA), all aimed at capturing visitor attention immediately.
WordPress hero post
Some WordPress themes allow you to highlight a specific post as the hero content. This is useful for featuring blog articles or announcements prominently on your homepage. You can set this feature directly within WordPress, depending on the theme, by marking certain posts to be displayed as a hero post in the customizer settings.
Installing MaxiBlocks plugin
To create and manage hero banners on your WordPress site without coding, you can use the MaxiBlocks plugin. Here’s how to install it:
- Access your WordPress dashboard: Log in to your WordPress admin panel.
- Navigate to Plugins: From the left-hand menu, click on Plugins > Add New.
- Search for MaxiBlocks: Type “MaxiBlocks” into the search bar at the top.
- Install and activate: Once you’ve found it, click Install Now, then Activate.
MaxiBlocks integrates with the WordPress block editor (Gutenberg), making it easy to use for anyone familiar with block-based editing.
Accessing hero banner design patterns
Once the plugin is installed, you can access a wide range of pre-designed hero banner patterns:
- In your dashboard, click on the MaxiBlocks icon.
- Browse the library: MaxiBlocks provides a collection of design patterns, including hero banners, which you can easily customise.
Adding a hero banner pattern to your website
You can insert a hero banner pattern into any page or post by following these steps:
- Create or edit a page/post: Go to the WordPress dashboard and either create a new page or post, or edit an existing one.
- Click on the plus (+) icon: This will open the block selector.
- Search for MaxiBlocks patterns: Type “MaxiBlocks” in the block search bar and browse the available hero banner patterns.
- Choose a hero banner: Once you’ve found the one you like, click to insert it into the page.
Customising the hero banner pattern
MaxiBlocks allows you to fully customise your hero banner:
- Editing text: Click on the text elements within the banner to change the headline, subheadings, or CTA buttons. Simply type your new content directly into the block editor.
- Replacing images or videos: Click on the image block and upload your own media or choose one from your media library.
- Adjusting colours: Use the block settings in the sidebar to change the colours of the text, buttons, and background to match your brand’s style.
- Modifying layout elements: Rearrange elements like buttons, icons, or overlays to better suit your design. You can move, resize, or delete any part of the hero banner to fit your needs.
WordPress video hero
MaxiBlocks also supports video hero banners. Instead of a static image, you can add a video background to make your hero banner more dynamic:
- Replace the hero image: Select the hero image block and replace it with a video block.
- Ensure the video is optimised: To avoid slow load times, ensure that the video file is optimised for web use, ideally by compressing it and using the MP4 format.
WordPress hero image overlay
Sometimes, the text in a hero banner may not stand out against a bright or busy background image. Adding an overlay, which is a semi-transparent layer placed over the image, can solve this:
- To add an overlay: Select the background image block and adjust the overlay options from the block settings. You can change the colour and opacity of the overlay to create better contrast and readability for the text.
For more on customising your hero banners, check out our guide on WordPress website builders.
Section 6: Creating and sourcing hero images
Create hero image
Creating a hero image from scratch can seem like a big task, but with the right tools, anyone can make an impactful design, even without extensive graphic design skills.
Tools: For creating your own hero image, you can use popular graphic design tools such as Canva, Adobe Photoshop, or GIMP. Canva is a particularly good choice for non-designers because it provides easy-to-use drag-and-drop functionality and pre-designed templates. Photoshop and GIMP offer more advanced features for users with some design experience, allowing you to create highly customised, professional-quality images.
Tips for non-designers
If you’re not a designer, don’t worry. Here are some simple tips to get you started:
Start with templates: Tools like Canva and Adobe Spark offer templates specifically designed for hero images. These templates already have well-balanced layouts with text and image placeholders, making it easy to just swap in your own content.
Customise with your images and text: You don’t need to design everything from scratch. Pick a template that suits your style, then add your brand’s images and text to personalise it. Adjust colours, fonts, and layouts to fit the overall look and feel of your website.
Free hero images
If creating your own hero image from scratch isn’t an option, there are many resources where you can find free, high-quality images to use.
Free hero image generator: There are several online tools that can help you create hero images by offering customisable templates. Websites like Crello and Snappa allow you to select pre-made designs and modify them to suit your website’s needs, including changing text, colours, and images. These tools make the process quick and easy, even for beginners.
Nota hero images
If you want something unique and high-quality, you can explore sources like Unsplash, Pexels, and Pixabay. These platforms offer a wide selection of beautiful, royalty-free images that you can use as your hero image.
Nota hero images: The term refers to standout, non-generic images that bring a unique feel to your site. Look for photos that tell a story or evoke the right emotion for your website. These sites offer a great variety of images across different themes and styles, so you can find something that aligns with your content and brand.
Load hero image first
The hero image is often the first thing visitors see when they land on your website, so it’s crucial to ensure it loads quickly. Slow-loading images can create a negative first impression and lead to a high bounce rate.
Prioritise the loading of your hero image: By optimising the image (compressing it without sacrificing too much quality) and loading it first, you can improve your website’s speed and user experience. Many web design tools and platforms, including WordPress, have options to specify which elements should load first.
Hero image website resources
If you’re looking for image resources, here are some of the best options for finding the perfect hero image:
Free image websites: Websites like Unsplash, Pexels, and Pixabay offer a large selection of free, high-quality images. You can search by keyword to find images that fit your brand and message. These platforms are a great starting point for small businesses or personal websites.
Paid stock photo sites: If you’re in need of a more specific or higher-quality image, paid stock photo sites like Shutterstock, Adobe Stock, and iStock provide a wider selection. These platforms offer professional images that are more unique and less commonly used than those found on free image sites, which helps your website stand out.
By using these tools and resources, you can easily create or source an impressive hero image that enhances the visual appeal and functionality of your website.
Using custom CSS with MaxiBlocks
While MaxiBlocks offers a wide variety of design options out of the box, you can take your hero banners to the next level by adding custom CSS. This gives you full control over the visual and interactive aspects of the banner, allowing for more personalised designs.
- Access the block’s advanced settings: Within the MaxiBlocks editor, each block has an advanced settings section where you can add custom CSS. This is useful for applying unique styles or tweaking elements that aren’t adjustable through the standard interface.
- Examples of custom CSS modifications: You can customise hover effects to make buttons or images react when a visitor moves their cursor over them. You could also add animations to fade in text or make a background image slide smoothly into place. For instance:
css
Copy code
.hero-banner:hover {
background-color: rgba(0, 0, 0, 0.5); /* Creates a dark overlay on hover */
}
.cta-button {
animation: fadeInUp 2s ease-in-out;
}
This allows you to make the hero banner more dynamic and visually engaging, helping to capture visitor attention.
Integrating with other plugins and platforms
MaxiBlocks is designed to work seamlessly with other WordPress plugins and external platforms, making it easier to extend the functionality of your hero banner.
- WooCommerce: If you run an online store using WooCommerce, you can integrate product displays directly into your hero banner. This is a great way to showcase popular products, new arrivals, or promotions. By using a hero banner to highlight a sale, you can encourage visitors to take immediate action by clicking on a “Shop Now” button.
- Contact forms: Another powerful integration is with contact form plugins like Contact Form 7 or WPForms. You can embed a lead capture form directly into the hero banner to encourage visitors to get in touch or subscribe to a newsletter. This can be particularly useful for service-based websites or landing pages looking to generate quick leads.
- Social media feeds: Adding a live feed from platforms like Instagram or Twitter to your hero banner can keep your site dynamic and up-to-date. By displaying your latest social media posts, you can build engagement and showcase user-generated content directly on your website.
E-commerce hero banners
For e-commerce websites, hero banners play a key role in driving sales by putting the spotlight on your products or promotions.
- Highlight sales, new arrivals, or best-sellers: A well-designed e-commerce hero banner can showcase your most popular items, promote limited-time offers, or introduce new products. The banner should include high-quality images of the products and clear, compelling text that draws the visitor’s attention.
- Use clear CTAs: Strong, action-driven calls-to-action (CTAs) like “Shop Now” or “Explore Our Collection” encourage visitors to click through and make a purchase. Ensure that the buttons are prominent and easy to spot, guiding the user towards the next step.
For more ideas on effective e-commerce hero banner designs, check out our guide on WordPress website designs that includes best practices and tips for maximising conversions.
Hero banner in mobile apps
Hero banners aren’t just for websites. They can also be highly effective in mobile app design, helping to boost user engagement and provide a visually appealing introduction to key features or promotions.
- Hero banner in Android apps: In mobile apps, hero banners are typically used on the home screen or as part of a key landing page. For instance, in an Android app, you might use a hero banner to introduce a new feature or promotion. To do this effectively, the hero banner must be responsive, adjusting automatically to different screen sizes and resolutions.
- Ensure quick loading on mobile devices: Since mobile users often have slower internet connections, it’s essential to optimise your hero banner images or videos. Compress the media files to reduce load times without sacrificing quality. Fast, responsive banners improve the overall user experience and help retain visitors.
Incorporating hero banners in mobile app design can significantly enhance how users interact with your app, especially when the banner is thoughtfully designed and optimised for performance.
For more e-commerce design tips, visit our page on WordPress website designs.
Section 8: Performance optimisation
Optimising images and media
- Compress images: Use tools like TinyPNG or ImageOptim to reduce file size.
- Choose the right format: JPEG for photos, PNG for images with transparency.
Load hero image first
- Use lazy loading for other images to prioritise the hero image.
- This makes your website appear faster to visitors.
Lazy loading techniques
- Implement lazy loading to delay loading images until they are needed.
Testing and monitoring
- Use tools like Google PageSpeed Insights to check your site’s performance.
- Regularly update plugins and themes to keep your site running smoothly.
For more on responsive design, check out our guide on WordPress responsive design.
Section 9: Troubleshooting common issues
Hero banner not displaying correctly
- Theme conflicts: Check if your theme supports the hero banner.
- Outdated plugins: Update MaxiBlocks and other plugins.
Responsive design issues
- Use media queries in CSS to adjust the banner for different screen sizes.
- Preview your site on multiple devices.
Hero image CSS problems
- Double-check your CSS code for errors.
- Use browser developer tools to identify issues.
Animated hero banners causing slowdowns
- Optimise animations to prevent slowing down your site.
- Consider using simpler animations or none if performance is an issue.
Section 10: Frequently asked questions
Can I use MaxiBlocks hero banner patterns with any WordPress theme?
Yes, MaxiBlocks works with most WordPress themes, especially those that support the Gutenberg editor. For themes, you can explore our selection of free WordPress themes.
Do I need coding skills to customise the hero banners?
No coding skills are needed. MaxiBlocks provides an easy-to-use interface for customisation.
Are the hero banners SEO-friendly?
Yes, the patterns are designed with SEO best practices, including proper heading tags and alt text for images.
How often are new hero banner patterns added?
MaxiBlocks regularly updates its library with new patterns. Check the plugin for the latest additions.
How do I create a hero image?
Use design tools like Canva to create custom hero images. Start with a template and add your own content.
What is the ideal hero banner size?
Aim for a width of 1920 pixels for desktops, and ensure it’s responsive for smaller screens.
How can I add a slideshow header in Shopify?
Use Shopify’s built-in slideshow feature or apps from the Shopify App Store to add a slideshow to your header.
Final thoughts
Hero banners are a key part of your website’s design. They help grab attention and guide visitors to important content. With MaxiBlocks, adding a professional-looking hero banner to your WordPress site is easy.
By using pre-made patterns and customising them to fit your brand, you save time and effort. Whether you’re new to web design or an experienced WordPress website designer, MaxiBlocks has tools to help you create stunning hero banners.
Try MaxiBlocks today and see the difference it can make for your website.
Additional resources
- MaxiBlocks documentation: Official MaxiBlocks Docs
- Video tutorials: How to Use MaxiBlocks Hero Banners
- Support and community:
- MaxiBlocks Support Forum
- Email Support
- Related articles:
- Creating engaging calls-to-action for your hero banner
- Best practices for hero images and banners
- How to optimise your website for speed and performance
For more on building websites, visit our page on WordPress website builder.
Appendix
Glossary of terms
- Hero banner: A large banner image, prominently placed on a webpage.
- Responsive design: An approach that makes web content look good on all devices.
- CTA (Call-to-action): A prompt that tells the user to take some specified action.
- CSS (Cascading Style Sheets): A language used to style HTML content.
- HTML (HyperText Markup Language): The standard language for creating web pages.
Template library overview
MaxiBlocks offers a variety of pre-made patterns, including:
- Header and footer patterns
- Gallery layouts
- Contact forms
- Testimonial sections
Explore more patterns in our WordPress pattern library.
In this article, we’ve explored how to use MaxiBlocks pre-made hero banner design patterns to enhance your website. By understanding what a hero banner is and how to implement it effectively, you can improve your site’s appearance and functionality.
Whether you’re working on WordPress website design, looking for free WordPress themes, or aiming to improve your site’s performance, tools like MaxiBlocks can make the process simpler. Remember to keep your hero banners engaging, optimised, and aligned with your brand.
Feel free to explore more about WordPress development, Gutenberg blocks, and website builder software to continue improving your web design skills.
Thank you for reading! If you have any questions or need further help, feel free to reach out or leave a comment below.
We’ve also added helpful links to related content for readers interested in exploring more about WordPress websites, WordPress web designers, and the best open source website builder options.
For more resources, check out our pages on:
- WordPress website designs
- Free WordPress themes
- WordPress website builders
- Gutenberg blocks
- WordPress pattern library
Start enhancing your website today with MaxiBlocks and create stunning hero banners that captivate your


