Using page builders for WordPress: A comparison of MaxiBlocks, Divi, and Beaver Builder
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Updated 8th May 2025
Introduction
What are WordPress page builders?
WordPress page builders have changed how websites are created. Instead of writing code, users can visually build and customise pages using drag-and-drop tools. This shift has made web design more accessible to small businesses, bloggers and entrepreneurs who may not have the time, skills or budget to work with a developer. For designers and agencies, page builders also simplify prototyping, revisions and handovers, saving hours of technical work.
Why page builders are so popular
The rise of page builders comes down to four key advantages. First, they eliminate the need for coding, letting users move text, images and content blocks with a simple interface. Second, pre-designed templates and reusable modules save time during development. Third, they offer fine-grained control over visual elements like spacing, fonts and colours. And finally, most modern builders support responsive design out of the box, ensuring your site looks good on mobile, tablet and desktop.
Key players: MaxiBlocks, Divi and Beaver Builder
Among the many WordPress page builders available, three frequently stand out.
MaxiBlocks is quickly gaining recognition for its seamless integration with the WordPress block editor (Gutenberg). It offers a streamlined, block-based approach that feels modern and intuitive.
Divi remains a popular choice thanks to its massive template library and highly visual builder interface. It’s ideal for users who want design flexibility and creative control.
Beaver Builder is known for clean code, dependable performance and a developer-friendly experience. It’s especially popular with professionals building client sites.
Each has unique strengths, whether you’re prioritising pre-built layouts, advanced visual control or efficient development workflows.
Purpose of this comparison
This comparison aims to help you choose the right tool for your needs. We’ll highlight the standout features of MaxiBlocks, Divi and Beaver Builder, explore the pros and cons of each, and look at how they perform across different use cases. From pricing and design flexibility to performance and support, we’ll give you a balanced look at what each builder offers.
Who this guide is for
This post is designed for a wide range of WordPress users. If you’re just getting started, it will help you find a code-free way to build a professional-looking site. If you’re a freelancer or agency, it will guide you toward tools that speed up your workflow without compromising quality. And if you’re already using a page builder, it may help you decide whether it’s time to try something new.
What to expect
The rest of this guide includes a look at the essential traits that define a great page builder, ease of use, flexibility, responsiveness and more. We’ll then explore MaxiBlocks, Divi and Beaver Builder in detail, including use cases, standout features and limitations. A side-by-side comparison table will offer a quick reference for features, pricing and support. Finally, we’ll offer guidance on how to choose the best builder for your specific goals.
There’s no one-size-fits-all “winner” when it comes to WordPress page builders. The best choice depends on your goals, workflow and budget. That said, if you’re looking for a forward-thinking builder that works natively with the WordPress block editor, MaxiBlocks is a standout option and for many users, it may be the strongest choice overall.
In the next section, we’ll explore the core traits of a high-quality page builder, setting the foundation for the deeper comparison ahead.
What makes a great WordPress page builder?
WordPress page builders are designed to simplify website creation by removing the need for custom code. But not all builders deliver the same experience. If you’re considering tools like MaxiBlocks, Divi or Beaver Builder, it’s worth understanding what separates a good builder from a great one. Below are the key qualities that define a high-performing page builder.
Ease of use
Intuitive interface
A good page builder allows you to drag, drop and arrange elements visually without touching code. Menus should be logically organised, with tooltips and clear labels that help guide users through each step.
Learning curve
The builder should feel approachable to beginners, offering enough guidance to get started quickly. At the same time, it should provide advanced controls that allow experienced users to go deeper when needed.
Onboarding and help
Strong onboarding resources make a big difference. Look for builders that offer built-in tooltips, walkthroughs, and access to documentation or video tutorials directly within the interface. These tools help reduce frustration and speed up learning.
Design flexibility
Range of modules and elements
High-quality builders include pre-designed sections for common needs like hero areas, contact forms and image galleries. These should be easy to customise so you can match them to your brand without needing third-party add-ons.
Templates and layouts
Starter templates give beginners a head start, while reusable sections let advanced users save time across multiple pages or projects. The ability to create and save custom layouts is essential for efficiency and design consistency.
Responsive design control
The best builders let you preview and tweak your layout across mobile, tablet and desktop views. You should be able to adjust margins, font sizes and image scaling for each screen type to ensure a seamless user experience.
Performance and compatibility
Clean code output
Builders that generate lightweight, semantic code are better for site speed and SEO. Look for tools that avoid code bloat and maintain proper heading hierarchy and HTML structure.
Fast loading
Optimised scripts and minimal reliance on external stylesheets will help pages load faster. Compatibility with caching and minification tools further enhances performance, especially on high-traffic sites.
Theme and plugin integration
A top-tier builder should work smoothly with both standard and custom WordPress themes. It should also play nicely with popular plugins, reducing the risk of conflicts that slow development or break site features.
Support and updates
Ongoing development
Regular updates are a sign of a healthy, actively maintained tool. Builders that evolve alongside WordPress stay compatible and secure. Public roadmaps also give insight into future direction and long-term viability.
Community and ecosystem
An engaged user community via forums, Facebook groups or third-party resources can be just as valuable as official support. A broader ecosystem of add-ons, templates and extensions is a sign the builder is trusted and widely adopted.
Customer support
Access to helpful and timely customer support is essential, especially for agencies or freelancers working to tight deadlines. Well-written documentation and responsive live chat or ticketing support can save valuable time.
Scalability and future-proofing
Gutenberg alignment
Page builders that align with the native WordPress block editor are generally more future-proof. Avoid builders that rely too heavily on shortcodes, as these can leave behind unusable content if you ever switch tools.
Client and multisite use
If you’re working with clients or managing multiple sites, agency licences and reusable design elements are key. Features like global blocks and synced sections help maintain consistency across projects and reduce duplication.
Developer support
Extensible builders allow developers to add custom features using hooks, filters or APIs. If you’re part of a larger team, support for version control or staging workflows can help integrate the builder into your broader development process.
Summary of what matters most
The ideal WordPress page builder strikes a balance between simplicity and power. It should be easy enough for beginners to use, but flexible enough for experienced designers and developers. Clean code, responsive layouts and broad compatibility are essential for performance. Strong support, regular updates and alignment with WordPress’s long-term direction all contribute to a tool that’s built to last.
In the next sections, we’ll look at how MaxiBlocks, Divi and Beaver Builder perform across these core areas helping you decide which builder fits your needs best.
Subscribe to our newsletter
MaxiBlocks
MaxiBlocks is a relatively new player in the WordPress page builder space, but it has quickly gained attention for its modern, intuitive approach. Rather than replace the Gutenberg block editor, it enhances it, building on WordPress’s native capabilities with thoughtful additions. The result is a streamlined, responsive builder that feels both familiar and powerful. For users who prefer block-based editing and want to future-proof their site, MaxiBlocks presents a compelling option.
Key features
MaxiBlocks integrates tightly with the Gutenberg editor. It doesn’t try to reinvent the wheel instead, it expands on WordPress’s core blocks, offering more layouts, controls and visual options. If you’re already comfortable with the block editor, you’ll find the MaxiBlocks interface familiar and easy to navigate.
Its block library is extensive, going well beyond standard elements like text and buttons. You’ll find pre-designed sections for testimonials, feature lists, pricing tables and more, all styled and ready to use. These layouts make it easy to build pages quickly without starting from scratch.
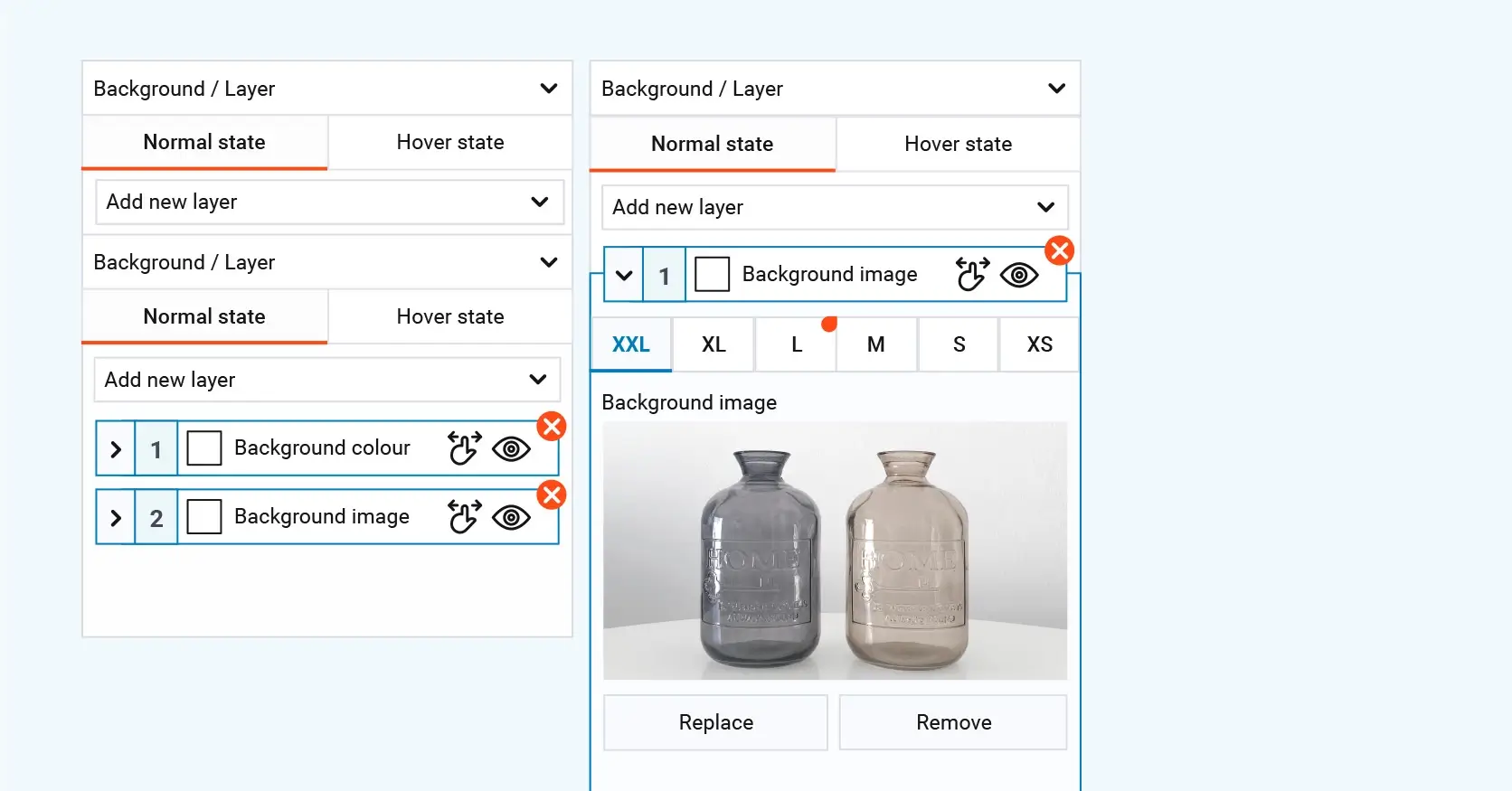
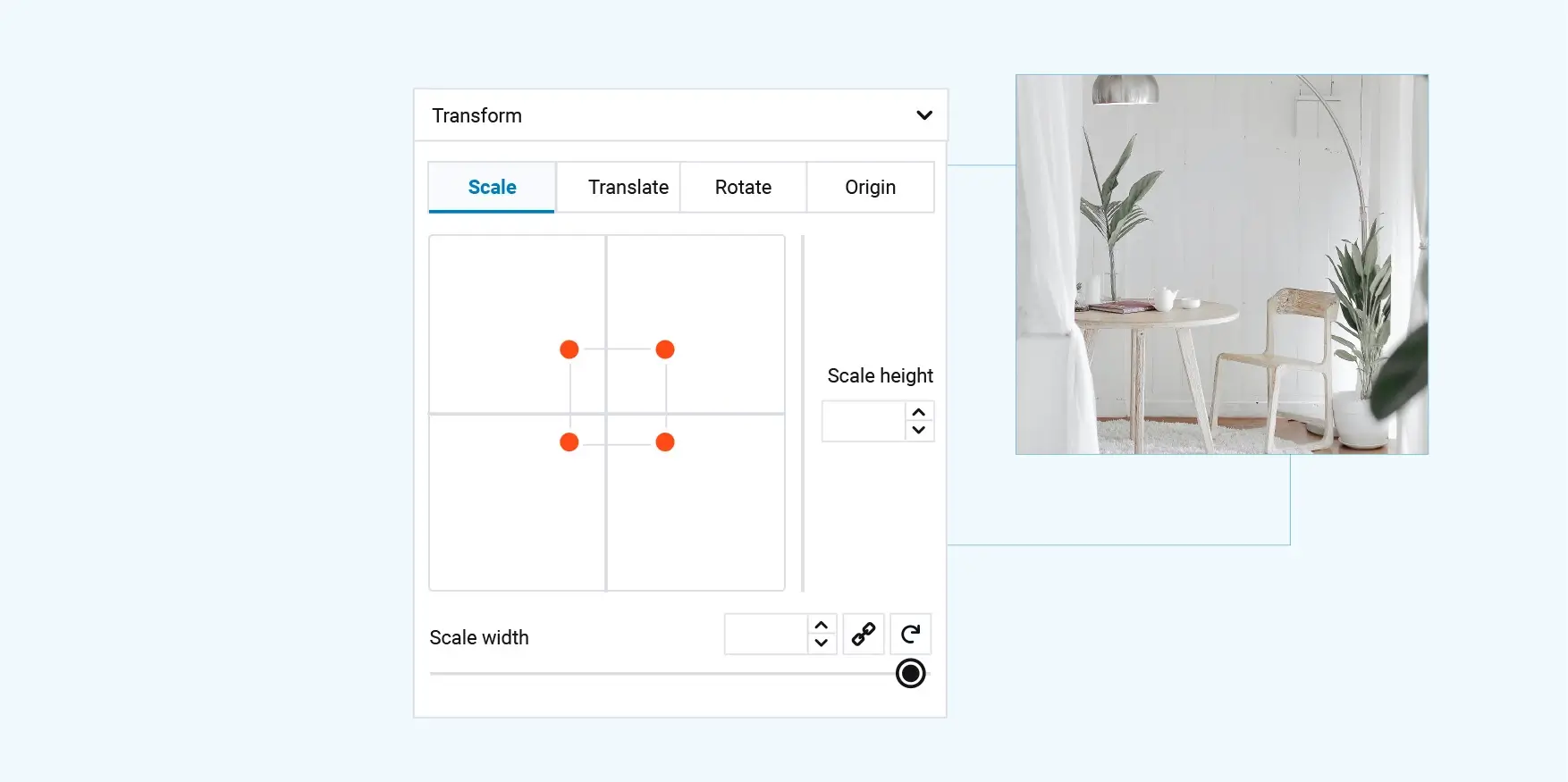
Design flexibility is another strength. You can tailor elements to different devices, adjusting fonts, spacing and visibility across mobile, tablet and desktop. Animations and effects, like hover states or scroll-triggered reveals, can be added directly in the block settings, without third-party plugins or code.
MaxiBlocks also focuses heavily on performance. Because it builds on native WordPress features and avoids bloated frameworks or excessive shortcodes, it produces clean code that loads quickly. This lightweight approach reduces long-term maintenance and makes switching themes or builders easier.
Behind the scenes, active development is a key part of the project. Updates are released regularly, and the feature roadmap continues to expand. While the community is still growing, it’s already supported by forums, online groups and documentation to help users troubleshoot and share ideas.
Strengths and limitations
One of MaxiBlocks’ standout strengths is its alignment with WordPress’s direction. By embracing Gutenberg instead of creating a separate builder interface, it feels like a natural extension of the WordPress core. The library of blocks and templates is diverse, and the emphasis on speed and simplicity makes it appealing to anyone looking to build modern, efficient websites.
However, as a newer platform, it doesn’t yet offer the same range of third-party add-ons and integrations as longer-established builders like Divi or Beaver Builder. Those unfamiliar with Gutenberg may also experience a slight learning curve at first. And while it covers design needs well, features like built-in A/B testing or advanced marketing automation aren’t as developed as they are in some premium, all-in-one solutions.
Who it’s best for
MaxiBlocks is a natural fit for anyone already using the block editor. It extends Gutenberg’s design capabilities without the overhead of switching to a new interface. Bloggers and content creators will appreciate how quickly they can build attractive layouts with minimal effort. For agencies, the combination of stable code, speed and native WordPress integration makes it a smart, future-proof choice for client projects. And for users focused on performance, MaxiBlocks offers a lightweight framework that doesn’t compromise on flexibility.
MaxiBlocks stands out for how well it integrates with WordPress core. It doesn’t fight against Gutenberg, it builds on it. With a focus on clean code, responsive layouts and fast editing, it’s a forward-looking builder that aligns with WordPress’s long-term vision. While it may not yet offer every feature of older competitors, its momentum, usability and smart design choices suggest it has a strong future.
Next, we’ll take a closer look at Divi and Beaver Builder two popular tools with well-established reputations. Comparing them with MaxiBlocks will give a clearer picture of which builder best matches your goals and workflow.

Divi
Divi, developed by Elegant Themes, is one of the most well-known and widely used WordPress page builders. Over time, it has built a large, loyal following thanks to its visually rich editor, broad design capabilities and strong community support. While Divi is packed with features, its resource-heavy nature may require a performance-conscious approach. For designers and businesses that prioritise visual impact, marketing integration and template variety, Divi remains a top contender.
Key features
Divi’s front-end visual builder provides a real-time editing experience, allowing users to see changes instantly as they build. Inline text editing makes it feel intuitive click on an element, type directly into it and watch the update unfold without switching views. This workflow offers a seamless, designer-friendly editing environment.
The module library is one of Divi’s strongest assets. With over 100 content elements available, users can drop in everything from image sliders and contact forms to pricing tables and testimonials. This variety, paired with a growing ecosystem of third-party extensions, expands what’s possible with Divi significantly.
Design flexibility is central to the builder. Users can adjust typography, colour schemes, spacing, borders and shadows all without touching a line of code. There’s also the option to fine-tune designs further with custom CSS when needed. Elegant Themes provides a constant stream of new layout packs designed for different industries, making it easy to launch a site quickly while still tailoring it to specific use cases.
Divi also includes a suite of marketing-focused features. One standout is the built-in A/B testing system, which allows you to test variations of page elements to see what converts best. This is especially useful for businesses optimising calls to action or landing pages. Integration with email platforms like Mailchimp and ActiveCampaign adds another layer of marketing utility.
For those managing multiple areas of a site, Divi offers global elements and a powerful theme builder. You can create headers, footers or content sections once and reuse them across multiple pages, making site-wide changes easy and efficient. The theme builder also gives you full control over templates for archives, blog posts and custom content types.
Strengths and limitations
Divi’s visual editing capabilities make it a favourite among designers who want hands-on control and real-time feedback. Its extensive module collection and layout packs offer a level of polish that helps even non-designers achieve professional results. The active user community and support network further enhance its appeal, offering guidance, inspiration and solutions for common challenges.
That said, the feature-rich environment can come with performance trade-offs. Divi’s framework is relatively heavy, and without careful optimisation, it may slow down page speed, especially on shared hosting or plugin-heavy websites. It also uses shortcodes to structure content, which can make switching to another builder more complicated later. And while the interface is built to be user-friendly, the sheer volume of settings may feel overwhelming to beginners.
Who it’s best for
Divi is well-suited to designers, freelancers and agencies who want creative freedom without relying heavily on custom code. It’s also ideal for businesses with a strong focus on marketing, as the integrated A/B testing tools and email integrations help optimise conversions. If you like working with pre-built templates, the regularly updated library offers plenty of inspiration and ready-to-use designs. And for websites that require multi-section layouts or complex content structures, Divi’s broad module selection ensures you have the building blocks needed.
Summary
Divi shines as a fully-featured, highly customisable page builder. Its visual interface and advanced styling tools make it a great fit for users who value design control and flexibility. The marketing features built into the platform also make it appealing to business owners focused on lead generation and campaign optimisation. However, the trade-off for this power is often performance so users should be mindful of page speed and hosting when building with Divi.
Next, we’ll explore Beaver Builder another long-standing builder known for clean code, reliability and a developer-friendly workflow. After that, we’ll bring all three builders together in a side-by-side comparison to help you find the best fit for your needs.
Build like a pro
Beaver Builder
Beaver Builder has earned a strong reputation as a stable, developer-friendly WordPress page builder. Its focus on clean code, performance, and compatibility makes it especially popular with freelancers, agencies, and users who value long-term maintainability. While it may not have the flash or pre-built content variety of some of its competitors, its reliability and lean architecture offer a clear advantage for those who prioritise function over flair.
Key features
The visual editing experience in Beaver Builder is simple and consistent. Like other builders, it offers live front-end editing, so users can make and preview changes in real time. What sets it apart is its uncluttered interface. The design is minimal, which makes it less intimidating for first-time users and more focused for professionals.
For users wanting to go beyond basic page content, the optional Beaver Themer add-on extends functionality to the entire site. This allows for visual editing of headers, footers, archive pages and other theme components, making it a full site-building solution when needed. Its modular structure includes only essential elements like text, images, sliders and galleries, which helps maintain a lightweight codebase and faster load times.
One of Beaver Builder’s biggest strengths lies in its developer-focused architecture. It’s known for producing semantic, minimal markup and for offering a wide range of hooks, filters and APIs. This makes it easier for developers to add custom functionality or integrate external tools without breaking the core experience.
Although it doesn’t include as many layout packs or design templates as Divi, it does offer a thoughtfully curated set of pre-designed rows and modules. These can be saved and reused across different pages or even different client sites. Users can also create custom layouts, save them globally and roll them out across multisite setups, making project management more efficient.
Beaver Builder is also highly compatible with a wide range of themes and plugins. Whether you’re using the official Beaver Builder Theme or a third-party option, the builder adapts well and causes fewer conflicts than some of its more complex counterparts. This level of stability is part of why it’s trusted for mission-critical websites.
Strengths and limitations
Beaver Builder stands out for its consistent performance and clean code output. It’s a favourite among agencies and developers who need reliability and straightforward control without unnecessary bulk. The user interface is easy to navigate, making it an excellent choice for site owners who prefer a simple editing environment without being overwhelmed by excessive features.
However, it doesn’t offer as many built-in design elements or marketing tools as other page builders. You won’t find native A/B testing, extensive animation controls or advanced pop-up systems out of the box. Styling options can also feel somewhat basic unless you add custom CSS. For users looking for deeply integrated marketing features or bold visual effects, additional plugins or custom development may be required.
Another consideration is pricing. Beaver Builder’s premium version is not the cheapest, especially when combined with the Beaver Themer add-on. However, many users view this as a worthwhile investment for long-term stability and developer extensibility.
Who it’s best for
Beaver Builder is ideal for agencies and freelancers who manage multiple websites and need a builder they can rely on. It’s also great for developers who care about semantic code and want full control over the way a site is built and maintained. Site owners with limited technical skills will appreciate the uncluttered interface, and those working on long-term projects will benefit from its stable performance and broad compatibility with themes and plugins.
Summary
Beaver Builder prioritises stability, clean code and compatibility making it a go-to choice for professionals and developers who want dependable performance. While it doesn’t offer as many built-in design or marketing features as some competitors, it makes up for it with flexibility, developer support and ease of use. For those who value a smooth workflow and strong technical foundations, Beaver Builder is a reliable and future-proof solution.
Next, we’ll compare MaxiBlocks, Divi and Beaver Builder side-by-side to highlight how they stack up across key areas, helping you decide which builder is the right fit for your specific needs.

WordPress page builder comparison: MaxiBlocks vs Divi vs Beaver Builder
When selecting a WordPress page builder, it is important to consider factors like ease of use, design flexibility, performance, pricing and community support. Here’s how MaxiBlocks, Divi and Beaver Builder compare based on the latest updates and features, with a focus on real-world value.
User interface and learning curve
MaxiBlocks
MaxiBlocks is built directly on the native WordPress block editor, making it feel familiar for those already using Gutenberg. It adds an intuitive drag-and-drop interface with real-time editing and live previews. The learning curve is minimal, especially for those used to block editing. There are no license keys, no domain restrictions and no locked features, allowing users to focus on creative freedom from the start.
Divi
Divi provides a highly visual front-end builder with inline editing and a wide range of settings. While the interface is powerful, it can be overwhelming due to the number of available options. It often requires more time to master, especially for those new to page builders.
Beaver Builder
Beaver Builder offers a clean and simple editing experience with a minimal interface. Its front-end editor is fast and reliable. The design approach is streamlined, making it one of the easiest builders to learn, even for complete beginners.
Design options and flexibility
MaxiBlocks
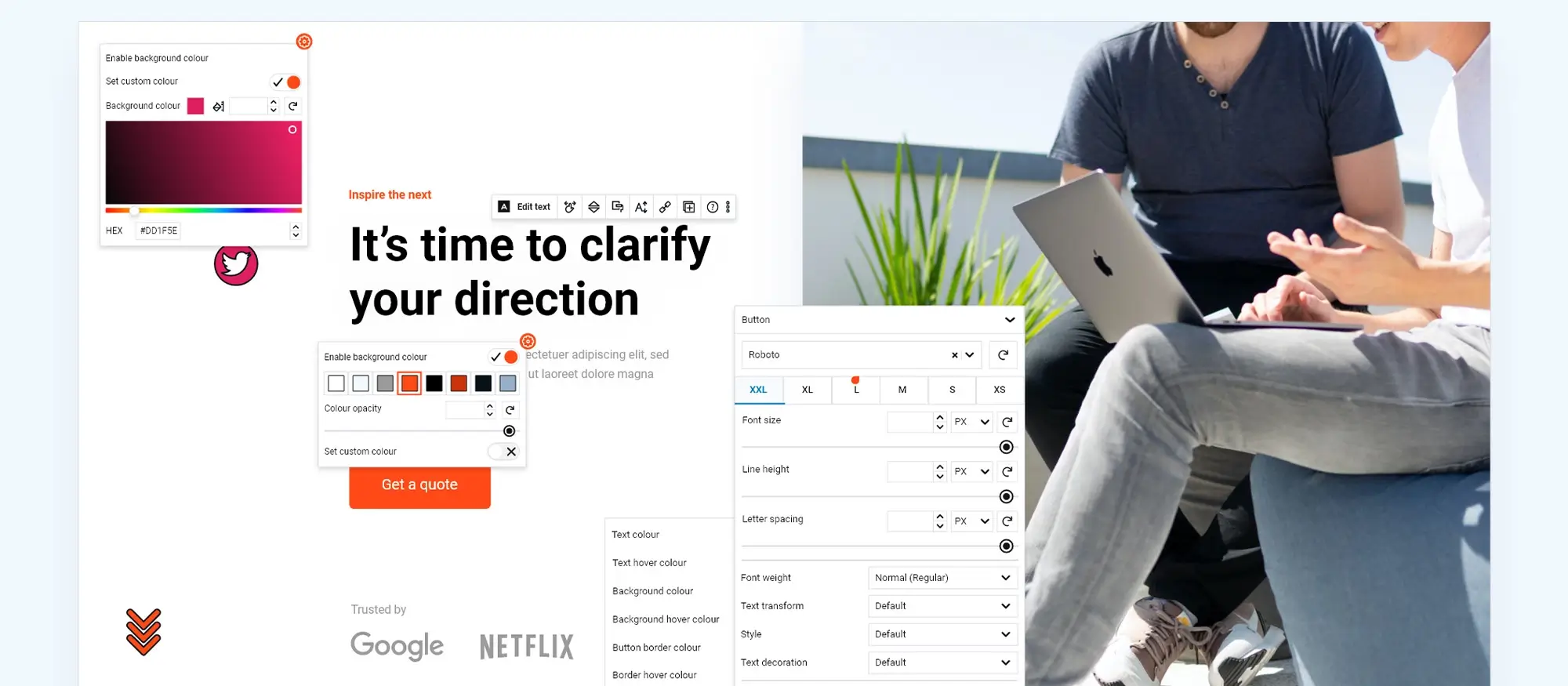
MaxiBlocks focuses heavily on visual creativity. It includes thousands of modern templates, unique style cards for site-wide styling and advanced layout blocks for full design control. Users can work with over 13,000 free SVG icons and shapes, all customisable in real time. Support for dynamic content and flexible layout structures like repeater fields and context loops makes it a strong choice for dynamic sites without needing extra code.
Divi
Divi has a comprehensive module library with over 100 design elements and a large collection of layout packs. It provides detailed control over every visual aspect, including fonts, spacing, animations and custom CSS. Its flexibility is strong, though it can become time-consuming to configure everything.
Beaver Builder
Beaver Builder takes a modular approach. It includes the essentials for most layouts and avoids unnecessary complexity. While its built-in design options are more limited, it remains highly customisable through clean code and optional CSS tweaks. It is ideal for maintaining simple, professional designs.
Performance and code quality
MaxiBlocks
MaxiBlocks delivers clean HTML and CSS using modern layout systems like Flexbox. Its six responsive breakpoints ensure your site looks great across all devices. The builder avoids code bloat and uses no shortcodes, improving both site speed and maintainability.
Divi
Divi’s many features can affect performance. It generates heavier code, which may require optimisation techniques like caching, script minification and strong hosting to maintain fast load times.
Beaver Builder
Beaver Builder is known for generating semantic, minimal markup. It is one of the most lightweight builders available and works well with caching plugins. Its stability and clean output make it a favourite for performance-focused sites.
Pricing models and licensing
MaxiBlocks
MaxiBlocks is completely free with no upsells, subscriptions or domain restrictions. All features, templates and blocks are included. This makes it one of the most accessible options for freelancers, businesses and hobbyists.
Divi
Divi is a premium product with yearly or lifetime payment options. The cost is justified by its extensive template library and marketing integrations. However, the price may be a barrier for smaller budgets.
Beaver Builder
Beaver Builder is also a premium builder with a pricing model suited to professionals. While the base builder includes solid features, advanced tools like Beaver Themer come at an additional cost.
Community and support
MaxiBlocks
The MaxiBlocks community is growing rapidly. The team regularly releases updates and engages with users through forums and help documentation. A public roadmap and active development make it clear that the platform is progressing quickly.
Divi
Divi has one of the largest user communities in the WordPress space. It is supported by a large number of third-party resources, video tutorials, extensions and community forums. Official support is included with a premium subscription.
Beaver Builder
Beaver Builder has a strong following among developers and agencies. Its documentation is clear and technical, with reliable customer support. The builder’s reputation for stability has helped it build trust within the professional web development space.
Summary of key differences
Ease of use
MaxiBlocks offers a smooth onboarding experience and aligns perfectly with the native WordPress editor. Divi is more complex but offers deeper customisation. Beaver Builder is simple and ideal for users who want fewer distractions.
Flexibility and design
MaxiBlocks provides extensive styling tools, thousands of templates and SVG support, all within a modern, block-based system. Divi is rich in design tools but heavier to manage. Beaver Builder focuses on essentials with optional custom code for added flexibility.
Performance
MaxiBlocks and Beaver Builder both prioritise clean, fast code. Divi requires more attention to performance settings to keep things running smoothly.
Cost
MaxiBlocks stands out as the only builder offering all features for free. Divi and Beaver Builder are premium options with added benefits for those who need specific advanced functionality or support plans.
Community and future growth
All three builders are actively maintained, but MaxiBlocks is gaining momentum quickly due to its alignment with WordPress core and commitment to being free. Divi has deep community support, while Beaver Builder is known for reliability and strong developer engagement.

Which WordPress page builder is right for you?
Choosing the best page builder depends on your goals, technical confidence and the type of project you’re building. In this section, we look at real-world scenarios and match them with the builder that fits best whether you need total design control, powerful marketing tools or developer-grade performance.
For design-focused creators on a budget
MaxiBlocks
MaxiBlocks is the standout option for users who want creative freedom without the cost. It is ideal if you already enjoy working with the Gutenberg editor and want to expand your design options with a huge library of patterns, blocks and over 13,000 SVG icons.
You can customise colours, fonts, spacing and layout behaviour across mobile, tablet and desktop, all without writing code. With no locked blocks, no domain limits and no upgrade barriers, it provides a frictionless building experience that’s fast, flexible and future-ready.
MaxiBlocks also excels at responsive design. It uses Flexbox and offers six breakpoints, so your site looks sharp on everything from mobile phones to 4K displays.
Best for: bloggers, creatives, small businesses and agencies that want full creative control without paying for advanced features.
For marketing-focused professionals and agencies
Divi
Divi is the right choice if you’re looking for a premium builder with powerful design and marketing features. Its immersive drag-and-drop editor comes with over 100 modules and a huge collection of templates tailored to different industries.
You can fine-tune your layout with advanced design controls, animations and effects with no coding required. Divi also includes A/B testing tools, email marketing integrations and features built to optimise lead generation and conversions.
While Divi has a steeper learning curve and may need performance tweaks, the all-in-one environment offers a lot for the price.
Best for: agencies, freelancers and marketing teams building high-converting sites across multiple projects or client accounts.
For developers and performance-focused users
Beaver Builder
Beaver Builder is built for users who want stability, clean code and long-term maintainability. It produces lightweight, semantic HTML and CSS that’s easy to debug and optimise.
Its editing interface is simple and distraction-free, making it ideal for quick builds and client projects. Developers will appreciate the extensive use of hooks and filters, allowing them to extend features as needed without being locked into complex builder frameworks.
Though it has fewer built-in templates and visual tools, its reliable performance and plugin compatibility make it a solid foundation for custom development.
Best for: developers, freelancers and agencies who want a dependable, performance-first builder for professional use.
Summary and recommendation
MaxiBlocks is a great fit for users who value design freedom, want a future-proof approach and don’t want to be locked into costly subscriptions. It’s ideal for anyone who prefers working with Gutenberg and needs responsive, modern layouts with advanced design tools.
Divi is a better choice if your priority is built-in marketing tools, pre-made templates and a visual-first workflow. It’s a full-featured, premium builder made for those who need design power and are happy to invest in it.
Beaver Builder is the right pick if you’re looking for stability, lean code and a builder that plays well with custom development. It’s especially useful for agencies and professionals managing long-term client projects.
Each builder has its strengths. By matching your technical level, goals and budget to the right platform, you’ll be able to build WordPress sites that not only look great, but perform well and grow with your needs.

Conclusion and final thoughts
Choosing the right WordPress page builder is all about weighing your priorities whether that’s design freedom, robust marketing tools, long-term stability or cost-effectiveness. In this post, we compared MaxiBlocks, Divi, and Beaver Builder, each offering its own strengths.
Recap of key insights
MaxiBlocks stands out as a design-focused, free solution built directly on the WordPress block editor. With a growing library of pattern templates, style cards and over 13,000 free SVG icons, it offers users the freedom to customise everything without locked features or licensing restrictions. It supports responsive design using Flexbox and includes six breakpoints to ensure performance across devices. Paired with the MaxiBlocks Go theme, it gives users a complete, fast, and modern site-building experience, all without cost.
Divi remains a top-tier choice for users who need deep control and marketing tools. Its advanced visual builder and integrated A/B testing tools help optimise conversion, though it does come with a steeper learning curve and premium price.
Beaver Builder focuses on performance and reliability. With clean code output, strong theme and plugin compatibility, and a developer-friendly interface, it’s ideal for professionals who build and maintain sites over time.
Deciding which one is right for you
If you’re a creative or budget-conscious user who enjoys Gutenberg and wants a robust, free builder with professional-grade design tools, MaxiBlocks is hard to beat. You can install it directly from the WordPress plugin repository and start building immediately no licences, no fees, no limits.
If your site relies on strong marketing functionality and high-volume content layouts, Divi gives you the flexibility and conversion tools you need.
If clean code and stability are top priorities, especially for client work or large multisite networks, Beaver Builder offers a reliable and extensible framework.
Final recommendation
For modern WordPress websites that need flexibility, creative control and responsiveness without the overhead MaxiBlocks is a smart and scalable solution. Its commitment to open-source principles and block-based design makes it an excellent fit for future-proof sites.
But depending on your workflow, budget and needs, all three options have value. Test them where you can, assess your own workflow, and choose the one that helps you build faster, better and with less friction.
WordPress website builder for design and customization
Explore guides, tutorials, and resources made for using WordPress website builders like MaxiBlocks.
FAQs – Using page builders for WordPress
What is a WordPress page builder?
A page builder is a tool that allows you to create and customise your website using a visual drag-and-drop interface. Instead of writing code, you can design layouts in real time, which makes the process accessible for beginners and more efficient for professionals.
What makes MaxiBlocks unique among page builders?
MaxiBlocks is completely free and open source. It extends the Gutenberg editor with thousands of pattern templates, live visual editing, responsive layout tools and a library of over 13,000 customisable SVG icons and shapes. Unlike many builders, it does not restrict features behind a paywall or licensing model, giving users full creative freedom.
Is MaxiBlocks truly free to use?
Yes. MaxiBlocks offers unrestricted access to all its features at no cost. There are no premium upgrades, locked blocks or domain limitations, making it one of the few builders truly committed to open design access.
How does Divi differ from MaxiBlocks?
Divi is a premium builder with a powerful drag-and-drop interface, advanced marketing tools and a broad module library. It is ideal for users who need A/B testing and high-end design features. MaxiBlocks, by contrast, is free, lightweight and built around the native WordPress block editor, offering a more streamlined experience for design-first creators.
What are the key performance differences among these builders?
MaxiBlocks is built with clean HTML and CSS, using a Flexbox layout system and six responsive breakpoints to ensure fast loading and great mobile performance. Divi’s feature-rich environment can produce heavier code and may require performance optimisation. Beaver Builder is well-known for its lean markup and stability, making it ideal for performance-focused sites.
Which page builder is best for beginners?
Beaver Builder and MaxiBlocks are both excellent for beginners. Beaver Builder provides a minimal, straightforward interface. MaxiBlocks, with its native Gutenberg foundation and visual pattern library, makes it easy to build responsive, visually rich pages with no technical barriers.
Do I need to know how to code to use these page builders?
No coding knowledge is required to use any of these tools. All three support visual editing. However, if you wish to go further, each also supports custom CSS for added flexibility.
What kind of design flexibility do these builders offer?
MaxiBlocks includes pattern templates, style cards, responsive layout options, and a vast icon library all built around block-based editing. Divi gives users highly detailed control over spacing, typography and effects, with a large set of modules. Beaver Builder focuses on clean design and allows deeper control through custom CSS when needed.
Are these page builders compatible with most WordPress themes?
Yes. All three builders work with popular WordPress themes. MaxiBlocks is designed to integrate directly with the Gutenberg editor and works especially well with the MaxiBlocks Go theme. Divi and Beaver Builder are also tested for compatibility across a range of standard and premium themes.
Can I switch from one page builder to another without losing my content?
Migration between builders can be complex, particularly when shortcodes are involved. Divi relies on shortcodes for layout structure, which may require cleanup if switching. MaxiBlocks, using native Gutenberg blocks, offers a more future-proof path and simpler transitions. Regardless of the builder, careful planning is advised before migrating.
How do I decide which page builder to use for my project?
It depends on your goals. Choose MaxiBlocks if you want a design-led, free builder that works seamlessly with Gutenberg and offers full creative freedom. Go with Divi if you need powerful marketing tools and are comfortable paying for advanced features. Use Beaver Builder if you’re a developer or agency looking for clean code, stability and ease of use for long-term projects.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like
