Base: WordPress patterns
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

50 powerful call to action phrases, A call for action, A call to action, Ad call to action, Alternatives to learn more, Best call to action buttons, Best call to action examples, Best calls to action, Best CTA, Best CTA buttons, Best CTA examples, Blog call to action examples, Button call to action, Button call to action examples, Call action, Call to action, Call to action ads, Call to action ads examples, Call to action advertisement, Call to action advertising, Call to action advertising examples, Call to action banner, Call to action best examples, Call to action button, Call to action button example, Call to action button examples, Call to action buttons, Call to action buttons examples, Call to action cards, Call to action conclusion, Call to action conclusion examples, Call to action CTA, Call to action design, Call to action designs, Call to action email examples, Call to action example, Call to action examples, Call to action examples on websites, Call to action examples website, Call to action flyer, Call to action graphic, Call to action icon, Call to action ideas, Call to action images, Call to action in writing, Call to action marketing, Call to action marketing example, Call to action marketing examples, Call to action marketing phrases, Call to action on website, Call to action phrases, Call to action sentence, Call to action sentences, Call to action slide, Call to action slide examples, Call to action statement, Call to action statement example, Call to action statements, Call to action statements examples, Call to action template, Call to action web, Call to action web design, Call to action website design, Call to action words, Call to actions, Call to actions examples, Call us today, Call-to action button design, Call-to-action ad, Call-to-action website, Call-to-action website examples, Calls to action, Click to learn more, Contact CTA, Contact us button, CTA button, CTA button designs, CTA button examples, CTA button ideas, CTA buttons, CTA buttons examples, CTA call to action, CTA design, CTA designs, CTA examples, CTA ideas, CTA in business, CTA marketing, CTA meaning, CTA meaning business, CTA phone call, CTA stands for, CTA text, CTAs call to action, CTAs marketing, E-commerce call to action, Effective call to action, Effective call to actions, Effective calls to action, Effective CTA, Email call to action examples, Examples of call to action, Examples of call to action buttons, Examples of CTA, Good call to action, Good call to action buttons, Good call to action examples, Good call to action phrases, Good CTA, Good CTAs, Great call to action examples, Great call to action phrases, Great calls to action, Great CTA, Great CTA examples, Great CTAs, How to create a call to action, How to create call to action, How to make a call to action, How to write a call to action, How to write a good call to action, Is learn more a good CTA, Landing page call-to-action, Learn more button, Learn more CTA, Marketing call to action, Marketing call to action examples, Marketing calls to action, Marketing CTAs, Newsletter call to action, Newsletter CTAs, Sale CTA, Sales call to action, Sales CTA, Strong call to action, Strong calls to action, Strong CTA, Strong CTAs, Text CTA, The call to action, Web design call to action, Website call to action, Website call to action examples, Website call to actions, Website CTA examples, What are call to actions, What are calls to action, What are some examples of call to action, What is a call to action, What is a call to action button, What is a call to action example, What is a call to action in marketing, What is a call to action statement, What is a CTA in marketing, What is a good call to action, What is call to action, What is the call to action, WordPress
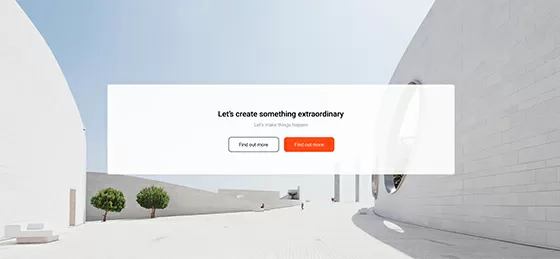
Call to Action Light CTAL-PRO-21

50 powerful call to action phrases, A call for action, A call to action, Ad call to action, Alternatives to learn more, Best call to action buttons, Best call to action examples, Best calls to action, Best CTA, Best CTA buttons, Best CTA examples, Blog call to action examples, Button call to action, Button call to action examples, Call action, Call to action, Call to action ads, Call to action ads examples, Call to action advertisement, Call to action advertising, Call to action advertising examples, Call to action banner, Call to action best examples, Call to action button, Call to action button example, Call to action button examples, Call to action buttons, Call to action buttons examples, Call to action cards, Call to action conclusion, Call to action conclusion examples, Call to action CTA, Call to action design, Call to action designs, Call to action email examples, Call to action example, Call to action examples, Call to action examples on websites, Call to action examples website, Call to action flyer, Call to action graphic, Call to action icon, Call to action ideas, Call to action images, Call to action in writing, Call to action marketing, Call to action marketing example, Call to action marketing examples, Call to action marketing phrases, Call to action on website, Call to action phrases, Call to action sentence, Call to action sentences, Call to action slide, Call to action slide examples, Call to action statement, Call to action statement example, Call to action statements, Call to action statements examples, Call to action template, Call to action web, Call to action web design, Call to action website design, Call to action words, Call to actions, Call to actions examples, Call us today, Call-to action button design, Call-to-action ad, Call-to-action website, Call-to-action website examples, Calls to action, Click to learn more, Contact CTA, Contact us button, CTA button, CTA button designs, CTA button examples, CTA button ideas, CTA buttons, CTA buttons examples, CTA call to action, CTA design, CTA designs, CTA examples, CTA ideas, CTA in business, CTA marketing, CTA meaning, CTA meaning business, CTA phone call, CTA stands for, CTA text, CTAs call to action, CTAs marketing, E-commerce call to action, Effective call to action, Effective call to actions, Effective calls to action, Effective CTA, Email call to action examples, Examples of call to action, Examples of call to action buttons, Examples of CTA, Good call to action, Good call to action buttons, Good call to action examples, Good call to action phrases, Good CTA, Good CTAs, Great call to action examples, Great call to action phrases, Great calls to action, Great CTA, Great CTA examples, Great CTAs, How to create a call to action, How to create call to action, How to make a call to action, How to write a call to action, How to write a good call to action, Is learn more a good CTA, Landing page call-to-action, Learn more button, Learn more CTA, Marketing call to action, Marketing call to action examples, Marketing calls to action, Marketing CTAs, Newsletter call to action, Newsletter CTAs, Sale CTA, Sales call to action, Sales CTA, Strong call to action, Strong calls to action, Strong CTA, Strong CTAs, Text CTA, The call to action, Web design call to action, Website call to action, Website call to action examples, Website call to actions, Website CTA examples, What are call to actions, What are calls to action, What are some examples of call to action, What is a call to action, What is a call to action button, What is a call to action example, What is a call to action in marketing, What is a call to action statement, What is a CTA in marketing, What is a good call to action, What is call to action, What is the call to action, WordPress
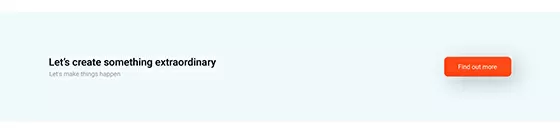
Call to Action Light CTAL-PRO-20

50 powerful call to action phrases, A call for action, A call to action, Ad call to action, Alternatives to learn more, Best call to action buttons, Best call to action examples, Best calls to action, Best CTA, Best CTA buttons, Best CTA examples, Blog call to action examples, Button call to action, Button call to action examples, Call action, Call to action, Call to action ads, Call to action ads examples, Call to action advertisement, Call to action advertising, Call to action advertising examples, Call to action banner, Call to action best examples, Call to action button, Call to action button example, Call to action button examples, Call to action buttons, Call to action buttons examples, Call to action cards, Call to action conclusion, Call to action conclusion examples, Call to action CTA, Call to action design, Call to action designs, Call to action email examples, Call to action example, Call to action examples, Call to action examples on websites, Call to action examples website, Call to action flyer, Call to action graphic, Call to action icon, Call to action ideas, Call to action images, Call to action in writing, Call to action marketing, Call to action marketing example, Call to action marketing examples, Call to action marketing phrases, Call to action on website, Call to action phrases, Call to action sentence, Call to action sentences, Call to action slide, Call to action slide examples, Call to action statement, Call to action statement example, Call to action statements, Call to action statements examples, Call to action template, Call to action web, Call to action web design, Call to action website design, Call to action words, Call to actions, Call to actions examples, Call us today, Call-to action button design, Call-to-action ad, Call-to-action website, Call-to-action website examples, Calls to action, Click to learn more, Contact CTA, Contact us button, CTA button, CTA button designs, CTA button examples, CTA button ideas, CTA buttons, CTA buttons examples, CTA call to action, CTA design, CTA designs, CTA examples, CTA ideas, CTA in business, CTA marketing, CTA meaning, CTA meaning business, CTA phone call, CTA stands for, CTA text, CTAs call to action, CTAs marketing, E-commerce call to action, Effective call to action, Effective call to actions, Effective calls to action, Effective CTA, Email call to action examples, Examples of call to action, Examples of call to action buttons, Examples of CTA, Good call to action, Good call to action buttons, Good call to action examples, Good call to action phrases, Good CTA, Good CTAs, Great call to action examples, Great call to action phrases, Great calls to action, Great CTA, Great CTA examples, Great CTAs, How to create a call to action, How to create call to action, How to make a call to action, How to write a call to action, How to write a good call to action, Is learn more a good CTA, Landing page call-to-action, Learn more button, Learn more CTA, Marketing call to action, Marketing call to action examples, Marketing calls to action, Marketing CTAs, Newsletter call to action, Newsletter CTAs, Sale CTA, Sales call to action, Sales CTA, Strong call to action, Strong calls to action, Strong CTA, Strong CTAs, Text CTA, The call to action, Web design call to action, Website call to action, Website call to action examples, Website call to actions, Website CTA examples, What are call to actions, What are calls to action, What are some examples of call to action, What is a call to action, What is a call to action button, What is a call to action example, What is a call to action in marketing, What is a call to action statement, What is a CTA in marketing, What is a good call to action, What is call to action, What is the call to action, WordPress
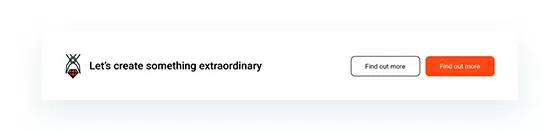
Call to Action Light CTAL-PRO-19

50 powerful call to action phrases, A call for action, A call to action, Ad call to action, Alternatives to learn more, Best call to action buttons, Best call to action examples, Best calls to action, Best CTA, Best CTA buttons, Best CTA examples, Blog call to action examples, Button call to action, Button call to action examples, Call action, Call to action, Call to action ads, Call to action ads examples, Call to action advertisement, Call to action advertising, Call to action advertising examples, Call to action banner, Call to action best examples, Call to action button, Call to action button example, Call to action button examples, Call to action buttons, Call to action buttons examples, Call to action cards, Call to action conclusion, Call to action conclusion examples, Call to action CTA, Call to action design, Call to action designs, Call to action email examples, Call to action example, Call to action examples, Call to action examples on websites, Call to action examples website, Call to action flyer, Call to action graphic, Call to action icon, Call to action ideas, Call to action images, Call to action in writing, Call to action marketing, Call to action marketing example, Call to action marketing examples, Call to action marketing phrases, Call to action on website, Call to action phrases, Call to action sentence, Call to action sentences, Call to action slide, Call to action slide examples, Call to action statement, Call to action statement example, Call to action statements, Call to action statements examples, Call to action template, Call to action web, Call to action web design, Call to action website design, Call to action words, Call to actions, Call to actions examples, Call us today, Call-to action button design, Call-to-action ad, Call-to-action website, Call-to-action website examples, Calls to action, Click to learn more, Contact CTA, Contact us button, CTA button, CTA button designs, CTA button examples, CTA button ideas, CTA buttons, CTA buttons examples, CTA call to action, CTA design, CTA designs, CTA examples, CTA ideas, CTA in business, CTA marketing, CTA meaning, CTA meaning business, CTA phone call, CTA stands for, CTA text, CTAs call to action, CTAs marketing, E-commerce call to action, Effective call to action, Effective call to actions, Effective calls to action, Effective CTA, Email call to action examples, Examples of call to action, Examples of call to action buttons, Examples of CTA, Good call to action, Good call to action buttons, Good call to action examples, Good call to action phrases, Good CTA, Good CTAs, Great call to action examples, Great call to action phrases, Great calls to action, Great CTA, Great CTA examples, Great CTAs, How to create a call to action, How to create call to action, How to make a call to action, How to write a call to action, How to write a good call to action, Is learn more a good CTA, Landing page call-to-action, Learn more button, Learn more CTA, Marketing call to action, Marketing call to action examples, Marketing calls to action, Marketing CTAs, Newsletter call to action, Newsletter CTAs, Sale CTA, Sales call to action, Sales CTA, Strong call to action, Strong calls to action, Strong CTA, Strong CTAs, Text CTA, The call to action, Web design call to action, Website call to action, Website call to action examples, Website call to actions, Website CTA examples, What are call to actions, What are calls to action, What are some examples of call to action, What is a call to action, What is a call to action button, What is a call to action example, What is a call to action in marketing, What is a call to action statement, What is a CTA in marketing, What is a good call to action, What is call to action, What is the call to action, WordPress
Call to Action Light CTAL-PRO-18

Animated pricing tables, Best pricing table designs for WordPress, Best pricing table plugins for WordPress, Comparison pricing tables, Creative pricing tables, Creative pricing tables with tiered pricing options, Custom pricing table with CSS effects, Custom pricing tables, Customizable pricing table plugin, Dynamic pricing tables, Interactive pricing table, Minimalist pricing table, Modern pricing tables, Modern pricing tables for SaaS products, One-page website pricing table, Pricing table blocks for Gutenberg, Pricing table design, Pricing table design for landing pages, Pricing table design inspiration, Pricing table design inspiration for WordPress websites, Pricing table examples, Pricing table for agencies, Pricing table for agencies with client testimonials, Pricing table for business websites, Pricing table for consulting services, Pricing table for digital agencies, Pricing table for digital products, Pricing table for Divi, Pricing table for ecommerce, Pricing table for Elementor, Pricing table for fitness websites, Pricing table for landing pages with call to action, Pricing table for membership sites, Pricing table for mobile apps, Pricing table for portfolio websites, Pricing table for portfolios with project pricing, Pricing table for product websites, Pricing table for real estate, Pricing table for restaurant websites, Pricing table for SaaS, Pricing table for services, Pricing table for services with dynamic pricing, Pricing table for small business, Pricing table for subscription services, Pricing table for WordPress, Pricing table layout, Pricing table layout design, Pricing table plugin, Pricing table shortcode, Pricing table template, Pricing table templates for business websites, Pricing table UI design, Pricing table with advanced features, Pricing table with animated buttons for WordPress themes, Pricing table with animated progress bars, Pricing table with animation, Pricing table with animation and hover effects, Pricing table with background color change, Pricing table with background images and hover effects, Pricing table with buttons, Pricing table with call to action, Pricing table with call to action buttons, Pricing table with columns, Pricing table with comparison grid, Pricing table with CSS animations, Pricing table with CTA buttons for WordPress, Pricing table with currency converter, Pricing table with currency selector, Pricing table with custom colors, Pricing table with custom fonts, Pricing table with custom fonts and typography, Pricing table with custom hover effects, Pricing table with custom hover states, Pricing table with custom icons, Pricing table with custom shapes, Pricing table with customer reviews, Pricing table with customer reviews and trust badges, Pricing table with customizable columns and rows, Pricing table with detailed comparison, Pricing table with discounts, Pricing table with drop shadow effects, Pricing table with dropdown options, Pricing table with FAQs, Pricing table with feature breakdown, Pricing table with feature checkboxes, Pricing table with feature comparison and ratings, Pricing table with gradient background, Pricing table with highlighted plan, Pricing table with horizontal scroll, Pricing table with hover animations, Pricing table with hover color change, Pricing table with hover effect, Pricing table with hover effect for pricing plan, Pricing table with hover effects for WordPress, Pricing table with icon sets, Pricing table with icons, Pricing table with images, Pricing table with interactive elements, Pricing table with mobile responsiveness, Pricing table with monthly and yearly toggle, Pricing table with parallax background, Pricing table with parallax scrolling, Pricing table with payment options, Pricing table with plan highlights, Pricing table with product details, Pricing table with product showcase, Pricing table with ribbon badges, Pricing table with ribbons, Pricing table with sales countdown, Pricing table with smooth transitions, Pricing table with sticky header, Pricing table with subscription plans, Pricing table with switch between monthly and annual pricing, Pricing table with testimonials, Pricing table with tiered pricing, Pricing table with toggle, Pricing table with toggle switch, Pricing table with tooltips, Pricing table with tooltips for features, Pricing table with transparent background, Pricing table with trial offers, Pricing table with unique typography, Pricing table with vertical layout, Pricing table WordPress theme, Pricing tables, Responsive pricing table designs for ecommerce, Responsive pricing tables, Simple and clean pricing table designs, Simple pricing tables, WordPress, WordPress pricing table blocks with Elementor, WordPress pricing table widget, WordPress pricing table with custom icons and animations, WordPress pricing tables
Pricing Table Dark PTD-PRO-108

Animated pricing tables, Best pricing table designs for WordPress, Best pricing table plugins for WordPress, Comparison pricing tables, Creative pricing tables, Creative pricing tables with tiered pricing options, Custom pricing table with CSS effects, Custom pricing tables, Customizable pricing table plugin, Dynamic pricing tables, Interactive pricing table, Minimalist pricing table, Modern pricing tables, Modern pricing tables for SaaS products, One-page website pricing table, Pricing table blocks for Gutenberg, Pricing table design, Pricing table design for landing pages, Pricing table design inspiration, Pricing table design inspiration for WordPress websites, Pricing table examples, Pricing table for agencies, Pricing table for agencies with client testimonials, Pricing table for business websites, Pricing table for consulting services, Pricing table for digital agencies, Pricing table for digital products, Pricing table for Divi, Pricing table for ecommerce, Pricing table for Elementor, Pricing table for fitness websites, Pricing table for landing pages with call to action, Pricing table for membership sites, Pricing table for mobile apps, Pricing table for portfolio websites, Pricing table for portfolios with project pricing, Pricing table for product websites, Pricing table for real estate, Pricing table for restaurant websites, Pricing table for SaaS, Pricing table for services, Pricing table for services with dynamic pricing, Pricing table for small business, Pricing table for subscription services, Pricing table for WordPress, Pricing table layout, Pricing table layout design, Pricing table plugin, Pricing table shortcode, Pricing table template, Pricing table templates for business websites, Pricing table UI design, Pricing table with advanced features, Pricing table with animated buttons for WordPress themes, Pricing table with animated progress bars, Pricing table with animation, Pricing table with animation and hover effects, Pricing table with background color change, Pricing table with background images and hover effects, Pricing table with buttons, Pricing table with call to action, Pricing table with call to action buttons, Pricing table with columns, Pricing table with comparison grid, Pricing table with CSS animations, Pricing table with CTA buttons for WordPress, Pricing table with currency converter, Pricing table with currency selector, Pricing table with custom colors, Pricing table with custom fonts, Pricing table with custom fonts and typography, Pricing table with custom hover effects, Pricing table with custom hover states, Pricing table with custom icons, Pricing table with custom shapes, Pricing table with customer reviews, Pricing table with customer reviews and trust badges, Pricing table with customizable columns and rows, Pricing table with detailed comparison, Pricing table with discounts, Pricing table with drop shadow effects, Pricing table with dropdown options, Pricing table with FAQs, Pricing table with feature breakdown, Pricing table with feature checkboxes, Pricing table with feature comparison and ratings, Pricing table with gradient background, Pricing table with highlighted plan, Pricing table with horizontal scroll, Pricing table with hover animations, Pricing table with hover color change, Pricing table with hover effect, Pricing table with hover effect for pricing plan, Pricing table with hover effects for WordPress, Pricing table with icon sets, Pricing table with icons, Pricing table with images, Pricing table with interactive elements, Pricing table with mobile responsiveness, Pricing table with monthly and yearly toggle, Pricing table with parallax background, Pricing table with parallax scrolling, Pricing table with payment options, Pricing table with plan highlights, Pricing table with product details, Pricing table with product showcase, Pricing table with ribbon badges, Pricing table with ribbons, Pricing table with sales countdown, Pricing table with smooth transitions, Pricing table with sticky header, Pricing table with subscription plans, Pricing table with switch between monthly and annual pricing, Pricing table with testimonials, Pricing table with tiered pricing, Pricing table with toggle, Pricing table with toggle switch, Pricing table with tooltips, Pricing table with tooltips for features, Pricing table with transparent background, Pricing table with trial offers, Pricing table with unique typography, Pricing table with vertical layout, Pricing table WordPress theme, Pricing tables, Responsive pricing table designs for ecommerce, Responsive pricing tables, Simple and clean pricing table designs, Simple pricing tables, WordPress, WordPress pricing table blocks with Elementor, WordPress pricing table widget, WordPress pricing table with custom icons and animations, WordPress pricing tables
Pricing Table Dark PTD-PRO-107

Animated pricing tables, Best pricing table designs for WordPress, Best pricing table plugins for WordPress, Comparison pricing tables, Creative pricing tables, Creative pricing tables with tiered pricing options, Custom pricing table with CSS effects, Custom pricing tables, Customizable pricing table plugin, Dynamic pricing tables, Interactive pricing table, Minimalist pricing table, Modern pricing tables, Modern pricing tables for SaaS products, One-page website pricing table, Pricing table blocks for Gutenberg, Pricing table design, Pricing table design for landing pages, Pricing table design inspiration, Pricing table design inspiration for WordPress websites, Pricing table examples, Pricing table for agencies, Pricing table for agencies with client testimonials, Pricing table for business websites, Pricing table for consulting services, Pricing table for digital agencies, Pricing table for digital products, Pricing table for Divi, Pricing table for ecommerce, Pricing table for Elementor, Pricing table for fitness websites, Pricing table for landing pages with call to action, Pricing table for membership sites, Pricing table for mobile apps, Pricing table for portfolio websites, Pricing table for portfolios with project pricing, Pricing table for product websites, Pricing table for real estate, Pricing table for restaurant websites, Pricing table for SaaS, Pricing table for services, Pricing table for services with dynamic pricing, Pricing table for small business, Pricing table for subscription services, Pricing table for WordPress, Pricing table layout, Pricing table layout design, Pricing table plugin, Pricing table shortcode, Pricing table template, Pricing table templates for business websites, Pricing table UI design, Pricing table with advanced features, Pricing table with animated buttons for WordPress themes, Pricing table with animated progress bars, Pricing table with animation, Pricing table with animation and hover effects, Pricing table with background color change, Pricing table with background images and hover effects, Pricing table with buttons, Pricing table with call to action, Pricing table with call to action buttons, Pricing table with columns, Pricing table with comparison grid, Pricing table with CSS animations, Pricing table with CTA buttons for WordPress, Pricing table with currency converter, Pricing table with currency selector, Pricing table with custom colors, Pricing table with custom fonts, Pricing table with custom fonts and typography, Pricing table with custom hover effects, Pricing table with custom hover states, Pricing table with custom icons, Pricing table with custom shapes, Pricing table with customer reviews, Pricing table with customer reviews and trust badges, Pricing table with customizable columns and rows, Pricing table with detailed comparison, Pricing table with discounts, Pricing table with drop shadow effects, Pricing table with dropdown options, Pricing table with FAQs, Pricing table with feature breakdown, Pricing table with feature checkboxes, Pricing table with feature comparison and ratings, Pricing table with gradient background, Pricing table with highlighted plan, Pricing table with horizontal scroll, Pricing table with hover animations, Pricing table with hover color change, Pricing table with hover effect, Pricing table with hover effect for pricing plan, Pricing table with hover effects for WordPress, Pricing table with icon sets, Pricing table with icons, Pricing table with images, Pricing table with interactive elements, Pricing table with mobile responsiveness, Pricing table with monthly and yearly toggle, Pricing table with parallax background, Pricing table with parallax scrolling, Pricing table with payment options, Pricing table with plan highlights, Pricing table with product details, Pricing table with product showcase, Pricing table with ribbon badges, Pricing table with ribbons, Pricing table with sales countdown, Pricing table with smooth transitions, Pricing table with sticky header, Pricing table with subscription plans, Pricing table with switch between monthly and annual pricing, Pricing table with testimonials, Pricing table with tiered pricing, Pricing table with toggle, Pricing table with toggle switch, Pricing table with tooltips, Pricing table with tooltips for features, Pricing table with transparent background, Pricing table with trial offers, Pricing table with unique typography, Pricing table with vertical layout, Pricing table WordPress theme, Pricing tables, Responsive pricing table designs for ecommerce, Responsive pricing tables, Simple and clean pricing table designs, Simple pricing tables, WordPress, WordPress pricing table blocks with Elementor, WordPress pricing table widget, WordPress pricing table with custom icons and animations, WordPress pricing tables
Pricing Table Dark PTD-PRO-106

Animated pricing tables, Best pricing table designs for WordPress, Best pricing table plugins for WordPress, Comparison pricing tables, Creative pricing tables, Creative pricing tables with tiered pricing options, Custom pricing table with CSS effects, Custom pricing tables, Customizable pricing table plugin, Dynamic pricing tables, Interactive pricing table, Minimalist pricing table, Modern pricing tables, Modern pricing tables for SaaS products, One-page website pricing table, Pricing table blocks for Gutenberg, Pricing table design, Pricing table design for landing pages, Pricing table design inspiration, Pricing table design inspiration for WordPress websites, Pricing table examples, Pricing table for agencies, Pricing table for agencies with client testimonials, Pricing table for business websites, Pricing table for consulting services, Pricing table for digital agencies, Pricing table for digital products, Pricing table for Divi, Pricing table for ecommerce, Pricing table for Elementor, Pricing table for fitness websites, Pricing table for landing pages with call to action, Pricing table for membership sites, Pricing table for mobile apps, Pricing table for portfolio websites, Pricing table for portfolios with project pricing, Pricing table for product websites, Pricing table for real estate, Pricing table for restaurant websites, Pricing table for SaaS, Pricing table for services, Pricing table for services with dynamic pricing, Pricing table for small business, Pricing table for subscription services, Pricing table for WordPress, Pricing table layout, Pricing table layout design, Pricing table plugin, Pricing table shortcode, Pricing table template, Pricing table templates for business websites, Pricing table UI design, Pricing table with advanced features, Pricing table with animated buttons for WordPress themes, Pricing table with animated progress bars, Pricing table with animation, Pricing table with animation and hover effects, Pricing table with background color change, Pricing table with background images and hover effects, Pricing table with buttons, Pricing table with call to action, Pricing table with call to action buttons, Pricing table with columns, Pricing table with comparison grid, Pricing table with CSS animations, Pricing table with CTA buttons for WordPress, Pricing table with currency converter, Pricing table with currency selector, Pricing table with custom colors, Pricing table with custom fonts, Pricing table with custom fonts and typography, Pricing table with custom hover effects, Pricing table with custom hover states, Pricing table with custom icons, Pricing table with custom shapes, Pricing table with customer reviews, Pricing table with customer reviews and trust badges, Pricing table with customizable columns and rows, Pricing table with detailed comparison, Pricing table with discounts, Pricing table with drop shadow effects, Pricing table with dropdown options, Pricing table with FAQs, Pricing table with feature breakdown, Pricing table with feature checkboxes, Pricing table with feature comparison and ratings, Pricing table with gradient background, Pricing table with highlighted plan, Pricing table with horizontal scroll, Pricing table with hover animations, Pricing table with hover color change, Pricing table with hover effect, Pricing table with hover effect for pricing plan, Pricing table with hover effects for WordPress, Pricing table with icon sets, Pricing table with icons, Pricing table with images, Pricing table with interactive elements, Pricing table with mobile responsiveness, Pricing table with monthly and yearly toggle, Pricing table with parallax background, Pricing table with parallax scrolling, Pricing table with payment options, Pricing table with plan highlights, Pricing table with product details, Pricing table with product showcase, Pricing table with ribbon badges, Pricing table with ribbons, Pricing table with sales countdown, Pricing table with smooth transitions, Pricing table with sticky header, Pricing table with subscription plans, Pricing table with switch between monthly and annual pricing, Pricing table with testimonials, Pricing table with tiered pricing, Pricing table with toggle, Pricing table with toggle switch, Pricing table with tooltips, Pricing table with tooltips for features, Pricing table with transparent background, Pricing table with trial offers, Pricing table with unique typography, Pricing table with vertical layout, Pricing table WordPress theme, Pricing tables, Responsive pricing table designs for ecommerce, Responsive pricing tables, Simple and clean pricing table designs, Simple pricing tables, WordPress, WordPress pricing table blocks with Elementor, WordPress pricing table widget, WordPress pricing table with custom icons and animations, WordPress pricing tables
Pricing Table Dark PTD-PRO-105

Animated pricing tables, Best pricing table designs for WordPress, Best pricing table plugins for WordPress, Comparison pricing tables, Creative pricing tables, Creative pricing tables with tiered pricing options, Custom pricing table with CSS effects, Custom pricing tables, Customizable pricing table plugin, Dynamic pricing tables, Interactive pricing table, Minimalist pricing table, Modern pricing tables, Modern pricing tables for SaaS products, One-page website pricing table, Pricing table blocks for Gutenberg, Pricing table design, Pricing table design for landing pages, Pricing table design inspiration, Pricing table design inspiration for WordPress websites, Pricing table examples, Pricing table for agencies, Pricing table for agencies with client testimonials, Pricing table for business websites, Pricing table for consulting services, Pricing table for digital agencies, Pricing table for digital products, Pricing table for Divi, Pricing table for ecommerce, Pricing table for Elementor, Pricing table for fitness websites, Pricing table for landing pages with call to action, Pricing table for membership sites, Pricing table for mobile apps, Pricing table for portfolio websites, Pricing table for portfolios with project pricing, Pricing table for product websites, Pricing table for real estate, Pricing table for restaurant websites, Pricing table for SaaS, Pricing table for services, Pricing table for services with dynamic pricing, Pricing table for small business, Pricing table for subscription services, Pricing table for WordPress, Pricing table layout, Pricing table layout design, Pricing table plugin, Pricing table shortcode, Pricing table template, Pricing table templates for business websites, Pricing table UI design, Pricing table with advanced features, Pricing table with animated buttons for WordPress themes, Pricing table with animated progress bars, Pricing table with animation, Pricing table with animation and hover effects, Pricing table with background color change, Pricing table with background images and hover effects, Pricing table with buttons, Pricing table with call to action, Pricing table with call to action buttons, Pricing table with columns, Pricing table with comparison grid, Pricing table with CSS animations, Pricing table with CTA buttons for WordPress, Pricing table with currency converter, Pricing table with currency selector, Pricing table with custom colors, Pricing table with custom fonts, Pricing table with custom fonts and typography, Pricing table with custom hover effects, Pricing table with custom hover states, Pricing table with custom icons, Pricing table with custom shapes, Pricing table with customer reviews, Pricing table with customer reviews and trust badges, Pricing table with customizable columns and rows, Pricing table with detailed comparison, Pricing table with discounts, Pricing table with drop shadow effects, Pricing table with dropdown options, Pricing table with FAQs, Pricing table with feature breakdown, Pricing table with feature checkboxes, Pricing table with feature comparison and ratings, Pricing table with gradient background, Pricing table with highlighted plan, Pricing table with horizontal scroll, Pricing table with hover animations, Pricing table with hover color change, Pricing table with hover effect, Pricing table with hover effect for pricing plan, Pricing table with hover effects for WordPress, Pricing table with icon sets, Pricing table with icons, Pricing table with images, Pricing table with interactive elements, Pricing table with mobile responsiveness, Pricing table with monthly and yearly toggle, Pricing table with parallax background, Pricing table with parallax scrolling, Pricing table with payment options, Pricing table with plan highlights, Pricing table with product details, Pricing table with product showcase, Pricing table with ribbon badges, Pricing table with ribbons, Pricing table with sales countdown, Pricing table with smooth transitions, Pricing table with sticky header, Pricing table with subscription plans, Pricing table with switch between monthly and annual pricing, Pricing table with testimonials, Pricing table with tiered pricing, Pricing table with toggle, Pricing table with toggle switch, Pricing table with tooltips, Pricing table with tooltips for features, Pricing table with transparent background, Pricing table with trial offers, Pricing table with unique typography, Pricing table with vertical layout, Pricing table WordPress theme, Pricing tables, Responsive pricing table designs for ecommerce, Responsive pricing tables, Simple and clean pricing table designs, Simple pricing tables, WordPress, WordPress pricing table blocks with Elementor, WordPress pricing table widget, WordPress pricing table with custom icons and animations, WordPress pricing tables
Pricing Table Dark PTD-PRO-104
Get Cloud Library
Understanding WordPress patterns
WordPress patterns are pre-designed layouts or sections that can be inserted into a website with just a click. They help website creators save time by offering ready-made designs for things like contact forms, hero sections, and blog layouts. These patterns are built using the WordPress block editor, making it easy for designers and developers to build pages without starting from scratch each time.
What are WordPress patterns?
WordPress patterns are collections of blocks that form a structured design. Think of them as building blocks for websites. They might include text, images, buttons, or even more complex elements like pricing tables or testimonial sections. Instead of manually creating these sections, creators can simply insert a pattern that’s already styled and laid out, then tweak it to suit their needs.
The design pattern WordPress uses
WordPress relies on block-based design, where each element of a website—whether it’s text, images, or buttons—is placed into blocks. These blocks can then be arranged and customised to create different layouts. Patterns take this one step further by bundling groups of blocks into cohesive designs. This approach helps creators focus on what they want to communicate, rather than worrying about technical layout details.
Benefits of using patterns in web design
Patterns offer several benefits for web designers and developers. First, they save time by providing pre-built sections that can be customised, which is particularly helpful when deadlines are tight. They also help maintain consistency across a website, as the same pattern can be reused on different pages. This ensures that designs stay aligned and look polished. Patterns also lower the technical barriers for less experienced creators, allowing them to achieve professional-looking results without needing advanced coding skills. Overall, patterns make the process of building and maintaining a website smoother and more straightforward for everyone involved.
Why choose MaxiBlocks for WordPress web design
Overview of MaxiBlocks as a website builder for WordPress
MaxiBlocks is a website builder designed specifically for WordPress, offering a range of tools that help web designers create attractive and functional websites with ease. It integrates smoothly with the WordPress block editor, allowing creators to build pages by simply dragging and dropping different elements. MaxiBlocks provides a variety of pre-made blocks and patterns, making it simpler for designers to assemble complex layouts without needing to write any code. This makes MaxiBlocks a suitable choice for both beginners and experienced web developers who want to speed up their design process while maintaining high-quality results.
Advantages over other builders as an Elementor alternative
When compared to other website builders like Elementor, MaxiBlocks stands out in several ways. Firstly, MaxiBlocks is lightweight, which means it can help websites load faster and perform better. This is important for keeping visitors engaged and improving search engine rankings. Additionally, MaxiBlocks focuses on providing a more straightforward and less cluttered interface, making it easier for designers to find and use the tools they need without being overwhelmed by too many options. MaxiBlocks also offers better compatibility with a wide range of WordPress themes and plugins, ensuring that websites built with MaxiBlocks can easily incorporate additional features and functionalities as needed. Furthermore, MaxiBlocks often comes at a more affordable price point, making it an attractive option for those looking to build professional websites without a large budget.
Integration with free WordPress themes and templates
MaxiBlocks works well with many free WordPress themes and templates, providing flexibility for website designers. This integration allows creators to easily apply MaxiBlocks’ patterns and blocks to existing themes, enhancing their design without having to start from scratch. Designers can choose from a variety of free themes available in the WordPress repository and customize them using MaxiBlocks’ tools to better fit their specific needs. This compatibility ensures that even those who prefer using free resources can achieve a polished and professional look for their websites. Additionally, MaxiBlocks supports the use of block-based themes, which are designed to work seamlessly with the WordPress block editor, further simplifying the process of building and customizing websites. By integrating smoothly with free themes and templates, MaxiBlocks makes it easier for web designers to create unique and functional websites without incurring additional costs.
Exploring MaxiBlocks premade patterns
MaxiBlocks offers a wide range of premade patterns that make building a website easier and quicker for designers and developers. These patterns are ready-made sections and layouts that can be easily added to a website, saving time and effort.
Accessing MaxiBlocks’ extensive library of patterns
Accessing MaxiBlocks’ library of patterns is simple and straightforward. Website creators can browse through the library directly within the MaxiBlocks interface. The library is organised into different categories, such as headers, footers, galleries, and contact forms, making it easy to find the right pattern for any part of a website. Each pattern is previewed with a thumbnail image, allowing designers to see what it looks like before adding it to their site. Additionally, MaxiBlocks regularly updates the library with new patterns, ensuring that creators always have fresh and modern designs to choose from. To access the library, designers simply need to open MaxiBlocks in their WordPress dashboard and navigate to the patterns section. From there, they can search for specific patterns or browse through the available options to find the perfect match for their project.
How to add patterns on WordPress using MaxiBlocks
Adding patterns to a WordPress site using MaxiBlocks is a quick and easy process. Once a suitable pattern has been found in the MaxiBlocks library, designers can add it to their page with just a few clicks. First, navigate to the page or post where the pattern will be added. Then, open MaxiBlocks and browse the library to find the desired pattern. After selecting the pattern, click the “Insert” button, and MaxiBlocks will automatically add the pattern to the page. From there, designers can move the pattern to the desired location on the page by dragging and dropping it. This process allows for a seamless integration of premade patterns into the website, reducing the time needed to build each section manually. Additionally, MaxiBlocks ensures that the added patterns are fully compatible with the existing theme and other elements of the website, maintaining a consistent look and feel throughout.
Syncing and customizing patterns in WordPress
Once a pattern has been added to a WordPress site using MaxiBlocks, it can be easily synced and customised to fit the specific needs of the website. Syncing patterns ensures that any changes made to a pattern are automatically updated across all instances where it is used on the site. This is particularly useful for maintaining consistency and making global changes without having to edit each section individually. To sync a pattern, designers can use the syncing feature within MaxiBlocks, which links the pattern to a master version. Any modifications made to the master pattern will then reflect on all pages where the pattern is used. Customising patterns is also straightforward with MaxiBlocks. Designers can adjust colours, fonts, images, and other elements of the pattern to match the website’s branding and style. MaxiBlocks provides an intuitive interface for making these changes, allowing designers to see a live preview of their edits before applying them. This flexibility means that premade patterns can be tailored to suit any project, providing both efficiency and creative freedom.
Detailed overview of WordPress pattern types
Content patterns: Layouts for blog posts, articles, or pages
Content patterns offer ready-made layouts specifically designed for blog posts, articles, or pages. These patterns include sections for headings, paragraphs, images, and other common elements found in online content. By using content patterns, website designers can quickly set up the structure of their pages without having to manually place each element. This ensures that the content is organized and visually appealing, making it easier for visitors to read and engage with the material. Additionally, content patterns help maintain a consistent look across different pages, which is important for creating a cohesive website.
Use cases:
Blog posts: Designers can quickly set up the structure for new blog entries, ensuring each post has a consistent and professional appearance. This makes it easier to focus on writing quality content without worrying about the layout.
News articles: Media websites can use content patterns to present news stories in a clear and organized manner, enhancing readability for visitors. This helps in delivering information efficiently and effectively.
Service pages: Businesses can create informative pages detailing their services, with predefined sections for descriptions, images, and client information. This allows potential customers to understand the offerings easily.
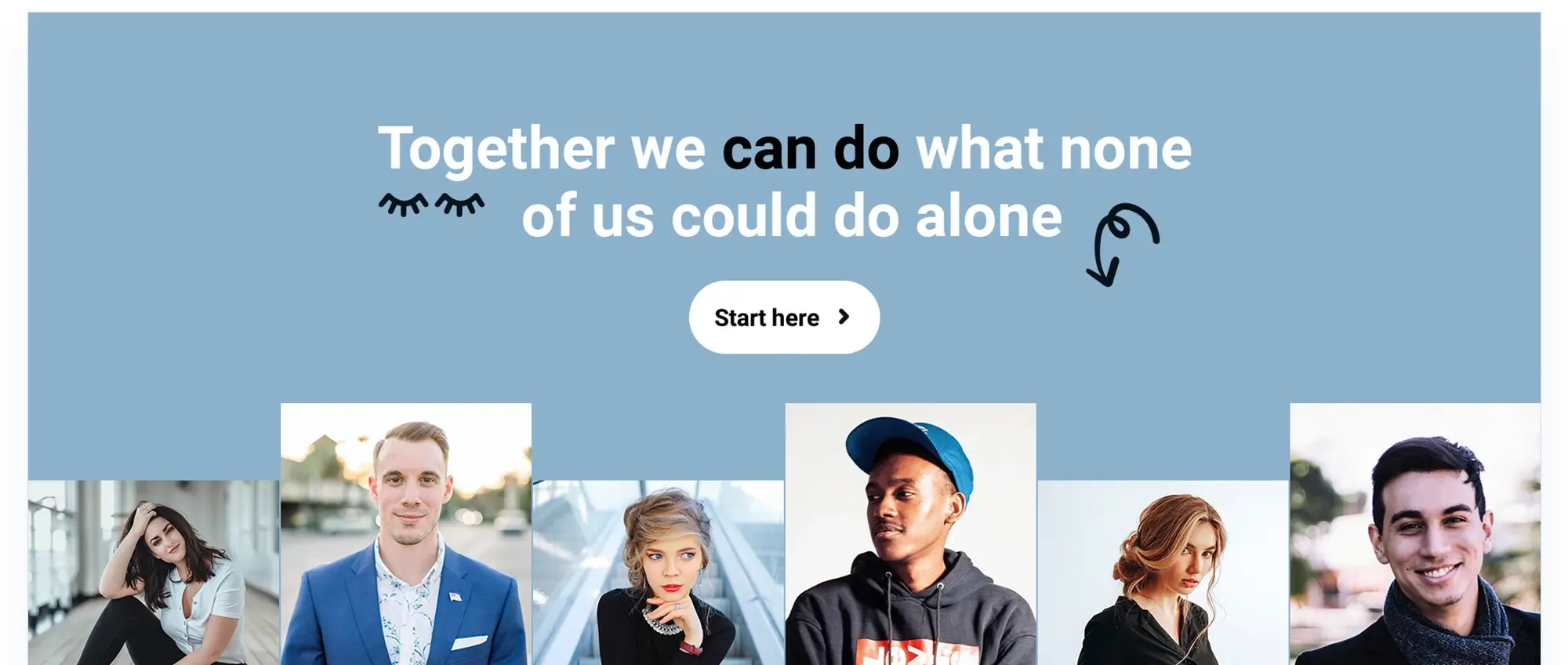
Hero patterns: Large banners with headlines and calls to action
Hero patterns feature prominent banners typically placed at the top of a webpage. These banners usually include a headline and a call to action, designed to capture visitors’ attention immediately. The purpose of a hero pattern is to make a strong first impression, guiding visitors towards key actions such as exploring more content or making a purchase. The visual impact of hero patterns helps in conveying important messages and setting the tone for the rest of the website.
Use cases:
Homepage introductions: Welcome visitors with a striking image and a clear message about what the website offers. This helps in quickly communicating the site’s purpose and engaging visitors from the start.
Product launches: Highlight new products or services with a compelling headline and a button directing visitors to learn more or make a purchase. This draws attention to the latest offerings and encourages immediate action.
Promotional campaigns: Showcase special offers or events, encouraging visitors to take immediate action such as signing up or registering. This helps in driving participation and increasing conversions during promotional periods.
Grid patterns: Display items in grid format for portfolios or products
Grid patterns arrange content in a neat, structured grid layout. This format is ideal for showcasing collections of items in an organized and visually appealing way. Grid patterns make it easy for visitors to browse through multiple items at once, enhancing the overall browsing experience. They also help maintain a clean and professional appearance, which is important for websites that display a lot of visual content.
Use cases:
Portfolio displays: Artists and photographers can present their work in a grid, allowing visitors to browse through different pieces easily. This organized display makes it simple for potential clients to view and appreciate the work.
Product listings: E-commerce sites can showcase multiple products at once, making it simple for customers to view and select items. This improves the shopping experience by providing a clear overview of available products.
Image galleries: Websites that rely on visual content can use grid patterns to display photo albums or galleries efficiently. This allows visitors to explore images without feeling overwhelmed by the volume of content.
Team section patterns: Showcase team members effectively
Team section patterns are designed to highlight the members of a team or organisation. These patterns typically include photos, names, job titles, and brief descriptions of each team member. Some patterns may also feature links to social media profiles or personal websites. Team section patterns help visitors get to know the people behind a business, fostering a sense of trust and connection. They are particularly useful for companies that want to emphasize their team’s expertise and personalities.
Use cases:
About us pages: Provide visitors with information about the people behind the business, fostering trust and transparency. This helps in building a personal connection with the audience.
Company introductions: Introduce key personnel to potential clients or partners, showcasing their expertise and roles. This can enhance credibility and demonstrate the team’s qualifications.
Employee spotlights: Feature individual team members in detail, highlighting their contributions and achievements within the company. This not only recognises employees but also shows the diverse talents within the team.
Testimonials patterns: Visually appealing customer reviews
Testimonials patterns offer attractive layouts for displaying customer reviews and feedback. These patterns often include quotes, star ratings, and the names or photos of customers. Testimonials are a powerful way to build credibility and trust, as they show that real people have had positive experiences with a product or service. Visually appealing testimonials can make a significant impact on visitors’ perceptions and encourage them to engage further with the website.
Use cases:
Client feedback sections: Showcase positive experiences from customers to build credibility and trust with new visitors. This helps in demonstrating the value and effectiveness of the offerings.
Service reviews: Highlight specific feedback about services provided, helping potential clients understand the benefits. This can influence decision-making by providing social proof.
Product testimonials: Display reviews for individual products, assisting customers in making informed purchasing decisions. Detailed testimonials can address common questions and concerns, reducing hesitation to buy.
Pricing table patterns: Comparative format for pricing options
Pricing table patterns present different pricing plans or options in a clear, comparative format. These tables help visitors understand the differences between various packages or services offered. By organizing pricing information side by side, pricing tables make it easier for visitors to compare and choose the option that best fits their needs and budget.
Use cases:
Subscription plans: Display different levels of service subscriptions, making it easy for visitors to compare features and choose the best option. This clarity helps in guiding customers towards a purchase that suits them.
Service packages: Outline various service bundles, helping clients decide which package meets their needs and budget. This can simplify the decision-making process by presenting options transparently.
Product pricing: Compare prices for different products or versions, aiding customers in selecting the right product for them. This is especially useful for businesses offering multiple variations of a product.
Contact section patterns: Forms and maps for easy contact
Contact section patterns include forms and maps to facilitate easy communication between visitors and website owners. These sections typically feature contact forms, email addresses, phone numbers, and location maps. By providing multiple ways to get in touch, contact section patterns make it convenient for visitors to reach out with inquiries, support requests, or feedback.
Use cases:
Contact pages: Provide a straightforward way for visitors to reach out with inquiries or support requests. This ensures that potential customers can easily get the information they need.
Location information: Display maps and addresses for businesses with physical locations, helping customers find their way. This is essential for brick-and-mortar businesses looking to attract local customers.
Feedback forms: Allow visitors to submit feedback or suggestions, enabling continuous improvement based on input. This fosters a sense of community and shows that the business values visitor opinions.
Footer patterns: Links, social media icons, and essential info
Footer patterns are placed at the bottom of a website and include links, social media icons, and other essential information. They serve as a consistent element across all pages, providing easy access to important resources. Footers help in guiding visitors to key areas of the website and offer additional ways to connect or learn more.
Use cases:
Navigation links: Include links to key pages such as About, Contact, Privacy Policy, and Terms of Service for easy access. This ensures that important information is always within reach.
Social media integration: Add icons linking to social media profiles, encouraging visitors to connect on different platforms. This helps in expanding the website’s reach and engagement.
Contact information: Display essential contact details like email addresses, phone numbers, and physical addresses for quick reference. This provides visitors with multiple ways to get in touch without searching the site.
Call to action patterns: Compelling prompts for visitor actions
Call to action (CTA) patterns are designed to encourage visitors to take specific actions. These patterns typically feature buttons or links with clear and inviting text aimed at driving conversions. Effective CTAs guide visitors towards actions that align with the website’s goals, such as signing up, purchasing, or downloading.
Use cases:
Sign-up forms: Encourage visitors to subscribe to newsletters or create accounts with clear and inviting CTAs. This helps in building a mailing list for ongoing communication.
Purchase buttons: Motivate customers to buy products or services with prominent and attractive buttons. Effective CTAs can significantly increase sales by making the purchasing process straightforward.
Download links: Prompt visitors to download resources such as eBooks, guides, or software with easy-to-find CTAs. This can be used to provide value to visitors while capturing leads.
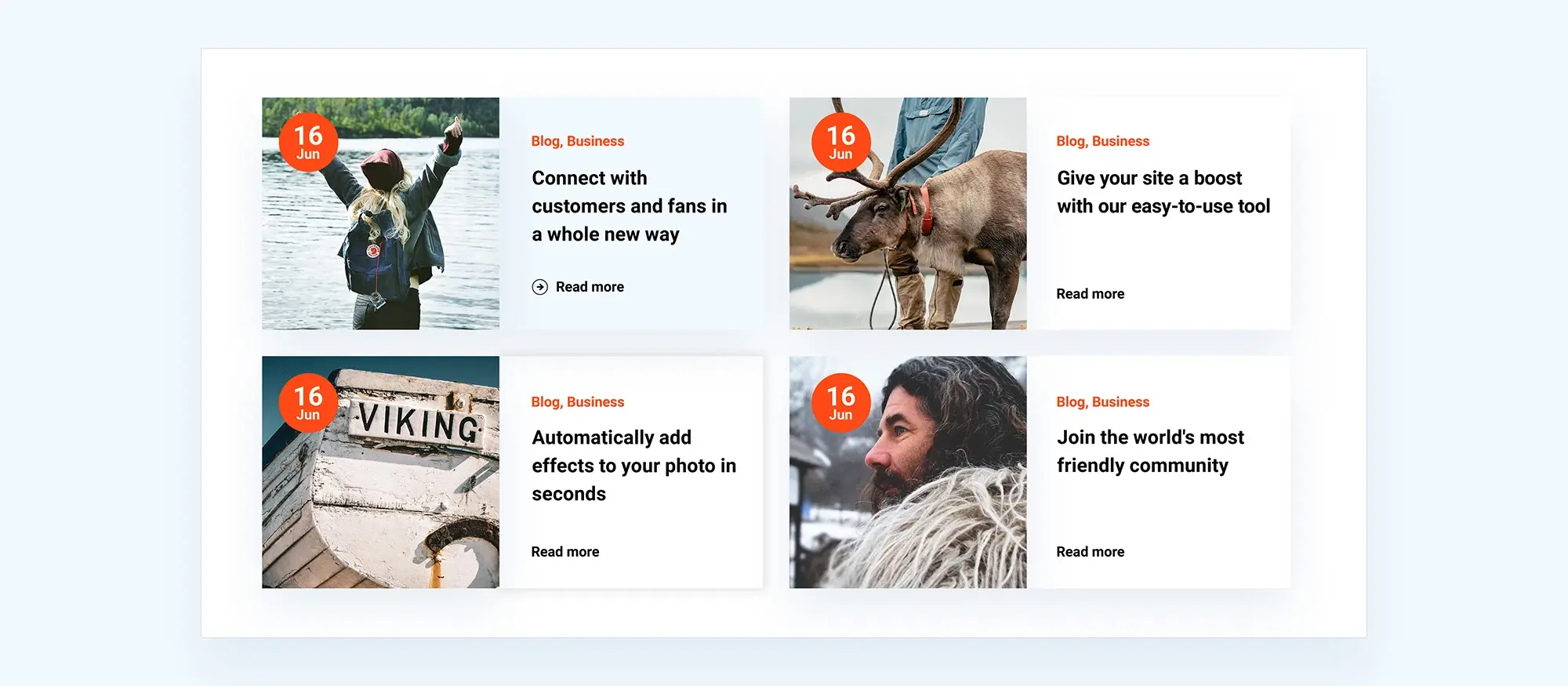
Blog section patterns: Organise posts with excerpts and images
Blog section patterns help arrange blog posts in an organised manner, often featuring excerpts and images. These patterns make it easier for visitors to browse and read multiple posts, enhancing the overall user experience. By presenting content in a structured format, blog section patterns encourage visitors to explore more articles.
Use cases:
Homepage blogs: Display recent blog posts on the homepage, allowing visitors to see the latest content at a glance. This keeps the homepage dynamic and encourages regular visits.
Category pages: Organise posts by categories, helping users find content relevant to their interests quickly. This improves navigation and ensures visitors can easily locate topics they care about.
Archive pages: Create archives of past blog posts sorted by date or topic, making it simple for visitors to explore older content. This is useful for websites with extensive content libraries, providing easy access to historical posts.
Event section patterns: Highlight upcoming events and details
Event section patterns are used to showcase upcoming events, providing details such as dates, descriptions, and registration links. These patterns help inform visitors about events and encourage participation. By presenting event information clearly, event section patterns make it easier for visitors to stay informed and engage with the community.
Use cases:
Conference announcements: Promote upcoming conferences or seminars, including schedules and registration information. This helps in attracting attendees and ensuring they have all necessary details.
Webinar listings: Display details about upcoming webinars, making it easy for visitors to sign up and attend. This is especially useful for businesses offering online training or informational sessions.
Community events: Highlight local events or meetups, fostering community engagement and participation. This can strengthen the relationship between the website and its local audience.
Logo and brand section patterns: Showcase partners and trust symbols
Logo and brand section patterns are designed to display partner logos and trust symbols. These patterns help build credibility by showing affiliations with reputable brands or organisations. By showcasing trusted partners, website designers can enhance the perceived reliability and professionalism of their site.
Use cases:
Partner showcases: Display logos of partner companies or organisations, highlighting collaborations and alliances. This can attract potential partners by demonstrating existing successful relationships.
Client logos: Feature logos of past or current clients, demonstrating experience and reliability. This serves as social proof, showing that other reputable businesses trust the services offered.
Certification badges: Show trust symbols or certifications, reassuring visitors of the website’s credibility and standards. This can be particularly important for businesses in regulated industries or those offering specialized services.
Story mix patterns: Combine content types for storytelling
Story mix patterns blend various types of content to create a cohesive narrative. These patterns often integrate text, images, and videos to tell a compelling story. By combining different media, story mix patterns engage visitors more effectively and convey messages in a dynamic way.
Use cases:
About us stories: Share the history and mission of a business through a mix of text, photos, and videos. This helps visitors connect with the brand on a personal level.
Project case studies: Present detailed case studies of projects, combining descriptions, images, and client testimonials. This showcases the process and results, highlighting the business’s capabilities.
Product journeys: Showcase the development and features of a product through a combination of content types, making the story engaging for visitors. This can illustrate the value and innovation behind the product.
Icon patterns: Represent features and services with icons
Icon patterns use icons to visually represent features or services. These patterns make information easy to understand at a glance by using simple and recognizable symbols. Icons add a visual element that can enhance the overall design and improve the clarity of the information presented.
Use cases:
Feature highlights: Use icons to illustrate the key features of a product or service, making them stand out on the page. This helps visitors quickly grasp the main benefits.
Service listings: Represent different services offered by a business with distinct icons, enhancing clarity and visual appeal. This makes it easier for visitors to differentiate between various offerings.
Benefits sections: Display the benefits of using a product or service through a combination of text and icons, making the information more engaging. This can effectively communicate the value proposition to potential customers.
Navigation patterns: Enhance site navigation with menus and breadcrumbs
Navigation patterns improve the way visitors move through a website. These patterns include menus, breadcrumbs, and other navigational aids to help users find what they’re looking for. Effective navigation is essential for a positive browsing experience, ensuring that visitors can easily access different parts of the site.
Use cases:
Main menus: Create clear and organized main navigation menus, making it easy for visitors to access different sections of the website. This is fundamental for guiding users through the site’s structure.
Breadcrumb trails: Use breadcrumbs to show the path taken by visitors, helping them understand their location within the site and easily return to previous pages. This enhances the overall navigational experience.
Sidebar navigation: Implement sidebar menus for additional navigation options, providing another way for visitors to browse content. This is useful for websites with extensive content, offering multiple navigation pathways.
Feature section patterns: Highlight product and service features
Feature section patterns are designed to emphasize the key features of a product or service. These sections typically include headings, descriptions, and visuals to showcase what makes the offering unique. By highlighting features clearly, feature section patterns help visitors understand the benefits and functionalities of the products or services.
Use cases:
Product features: Highlight the main features of a product, explaining how each one benefits the user. This helps customers understand what they are getting and why it matters.
Service benefits: Showcase the advantages of a service, making it clear why visitors should choose it over competitors. This can influence decision-making by highlighting unique selling points.
Unique selling points: Present the unique aspects of a business or offering, differentiating it from others in the market. This helps in establishing a distinct identity and attracting the right audience.
Newsletter signup patterns: Encourage subscriptions with forms
Newsletter signup patterns include forms and prompts to encourage visitors to subscribe to email newsletters. These patterns help build a subscriber list for ongoing communication, allowing businesses to stay in touch with their audience. Effective signup patterns make it easy and inviting for visitors to join the mailing list.
Use cases:
Pop-up forms: Use pop-up signup forms to capture visitors’ email addresses as they browse the website. This can be an effective way to increase subscription rates without disrupting the main content.
Sidebar widgets: Place signup forms in the sidebar of blog posts or pages, making them easily accessible without interrupting the content. This provides a convenient way for interested visitors to subscribe.
Footer forms: Include newsletter signup forms in the footer, allowing visitors to subscribe from any page on the website. This ensures that the signup option is always available without being intrusive.
Image gallery patterns: Showcase images with lightbox functionality
Image gallery patterns provide organized layouts for displaying multiple images, often with lightbox functionality for an enhanced viewing experience. These patterns make it easy for visitors to browse through visual content without feeling overwhelmed by too many images at once. Lightbox functionality allows visitors to click on an image to view it in a larger format without leaving the current page.
Use cases:
Photography portfolios: Present a collection of photographs in a structured gallery, allowing visitors to view each image in detail. This is ideal for photographers looking to showcase their work professionally.
Product showcases: Display multiple images of products from different angles, helping customers get a better understanding of what’s offered. This can improve the online shopping experience by providing comprehensive visual information.
Event photos: Share photos from events or gatherings, giving visitors a visual glimpse of past activities. This can help in promoting future events by showcasing the atmosphere and engagement from previous ones.
Blog archive patterns: Display archives by category or date
Blog archive patterns organize and display past blog posts by category or date. These patterns help visitors navigate through older content efficiently, making it easier to find articles that interest them. By categorizing content, blog archive patterns enhance the overall usability of the website.
Use cases:
Category archives: Allow visitors to browse blog posts by specific topics or categories, making it easier to find relevant content. This is particularly useful for websites covering a wide range of subjects.
Date-based archives: Organize posts by month or year, helping users locate articles from a particular time period. This can be helpful for visitors looking for historical content or trends over time.
Tag archives: Use tags to group related posts, enabling visitors to explore content based on their interests. This provides a more flexible way to navigate through topics compared to strict categories.
Search bar patterns: Promote search functionality prominently
Search bar patterns feature prominently placed search bars to help visitors find specific content on a website quickly. These patterns improve navigation and user satisfaction by making it easy to locate information without having to browse through multiple pages. A well-placed search bar can significantly enhance the overall usability of a website.
Use cases:
Header search bars: Place a search bar in the website’s header, making it accessible from any page for easy searching. This ensures that visitors can always find what they’re looking for without scrolling or navigating away.
Sidebar search: Include a search bar in the sidebar of blog posts or pages, providing another location for users to search content. This offers additional convenience for visitors who prefer different search placements.
Footer search: Add a search bar to the footer, allowing visitors to search the site without navigating back to the top. This provides a non-intrusive way to access search functionality from any part of the website.
Quote patterns: Display impactful quotes with styling
Quote patterns are designed to highlight important quotes or messages. These patterns use distinct styling to make the quotes stand out on the page, drawing visitors’ attention to key statements or testimonials. By presenting quotes in an attractive manner, quote patterns can enhance the overall design and emphasize important messages.
Use cases:
Inspirational quotes: Feature motivational quotes on the homepage or about pages to inspire visitors. This can create a positive and engaging atmosphere on the website.
Customer testimonials: Present key testimonials in a visually appealing way, drawing attention to positive feedback. This helps in building trust and credibility with potential customers.
Key statements: Highlight important statements or mission statements, reinforcing the website’s core messages. This ensures that visitors grasp the main values and objectives of the business.
Service section patterns: Outline services with descriptions
Service section patterns provide layouts for detailing the services offered by a business. These sections typically include headings, descriptions, and sometimes icons or images to visually represent each service. By clearly outlining services, service section patterns help visitors understand what is available and how it can benefit them.
Use cases:
Service overviews: Present a summary of each service offered, making it easy for visitors to understand what’s available. This provides a quick snapshot of the business’s offerings.
Detailed service pages: Create dedicated pages for each service, providing in-depth information and benefits. This allows visitors to explore specific services in more detail when interested.
Service comparisons: Compare different services side by side, helping visitors choose the option that best suits their needs. This can simplify decision-making by presenting options clearly and transparently.
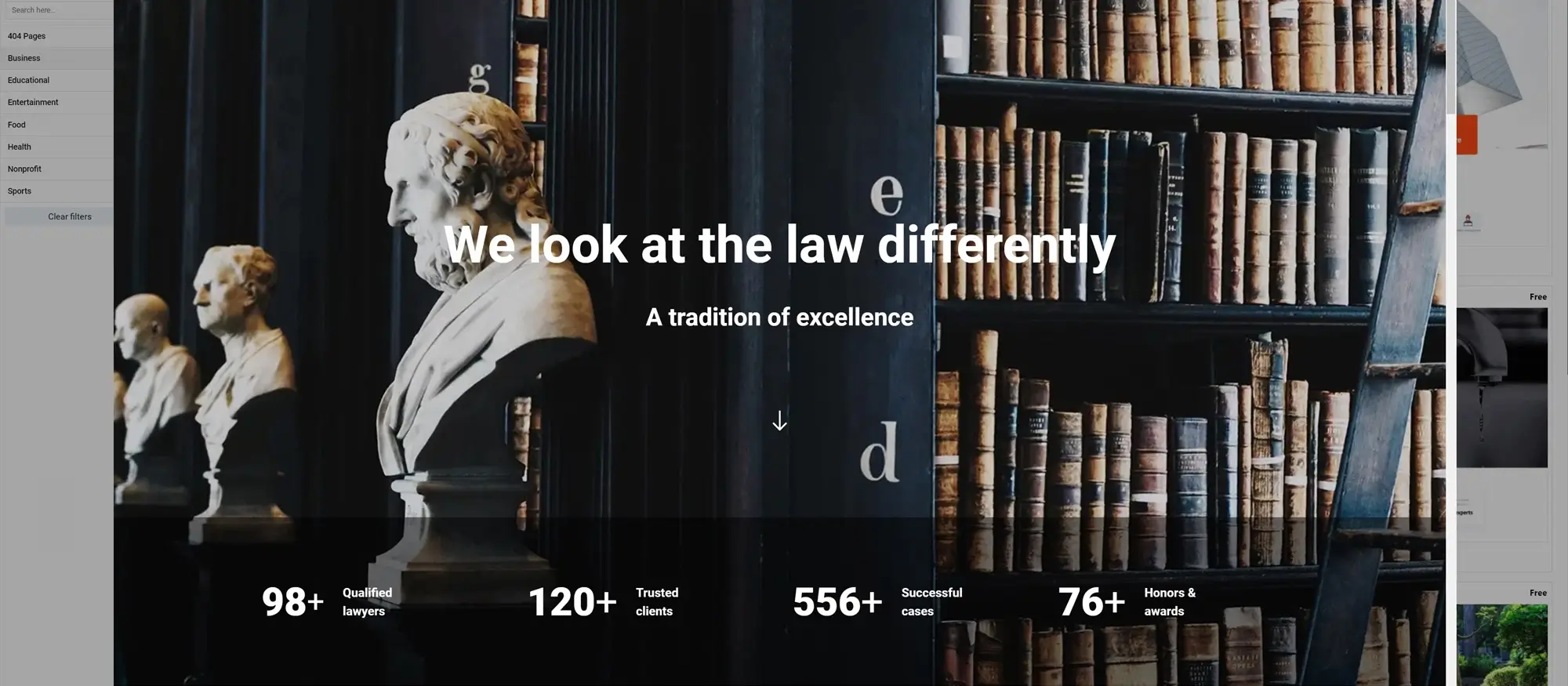
Statistics counter patterns: Highlight stats with animated counters
Statistics counter patterns use animated counters to display important numbers or statistics. These patterns make data more engaging and visually appealing, capturing visitors’ attention and conveying key information quickly. Animated counters can add a dynamic element to the website, enhancing the overall user experience.
Use cases:
Achievements display: Showcase company milestones, such as the number of clients served or projects completed. This highlights the business’s success and growth over time.
Performance metrics: Highlight key performance indicators, like website traffic or sales figures, to demonstrate success. This provides tangible evidence of the business’s effectiveness.
Impact numbers: Present statistics that show the impact of products or services, reinforcing their value to visitors. This can help in convincing potential customers of the benefits offered.
Map patterns: Integrate maps for locations
Map patterns incorporate maps into a website, showing locations such as business addresses or event venues. These patterns make it easier for visitors to find physical locations, enhancing the practicality of the website. By providing visual location information, map patterns improve the overall usability and functionality of the site.
Use cases:
Store locations: Display the locations of multiple store branches on a map, helping customers find the nearest one. This is essential for businesses with physical outlets looking to attract local customers.
Event venues: Show the location of upcoming events, providing directions and venue details for attendees. This ensures that participants have all the necessary information to attend events smoothly.
Service areas: Illustrate the geographical areas where services are available, informing visitors about coverage regions. This helps in setting clear expectations about where the business operates.
By understanding and utilizing these WordPress pattern types, website designers and developers can create well-structured, visually appealing websites efficiently. Each pattern serves a specific purpose, allowing creators to address different design needs and enhance the overall functionality of their websites.
MaxiBlocks in action: Building with patterns
Step-by-step guide to designing a page using MaxiBlocks
Designing a page with MaxiBlocks is a straightforward process that allows website designers to create professional-looking pages without needing extensive technical knowledge. Here is a simple guide to get started:
First, log into the WordPress dashboard and navigate to the page or post where the design will be created or edited. Once there, open MaxiBlocks from the page editor interface. MaxiBlocks provides an easy-to-use interface where different patterns and blocks can be selected and added to the page.
Next, browse through the MaxiBlocks library to find the desired pattern. Whether it’s a hero section, a gallery, or a contact form, designers can choose from a variety of options that fit the needs of their project. After selecting a pattern, click the “Insert” button to add it to the page. The pattern will appear in the editor, ready to be customized.
After inserting the pattern, designers can adjust its placement by dragging and dropping it to the desired location on the page. They can also modify the content within the pattern, such as changing text, images, or colors to match the website’s branding. Once satisfied with the layout and design, the page can be previewed to see how it looks on the live site. Finally, save or publish the page to make the new design visible to visitors. This step-by-step approach ensures that creating a well-designed page with MaxiBlocks is both easy and efficient.
Tips for customizing premade patterns
Customizing premade patterns in MaxiBlocks allows website designers to tailor designs to their specific needs while maintaining a cohesive look. Here are some useful tips for making the most of these patterns:
Start by selecting a pattern that closely matches the desired layout and structure. This provides a solid foundation that can be easily adjusted. Once the pattern is inserted, begin by changing the text to reflect the website’s content. It’s important to use clear and concise language that communicates the intended message effectively.
Next, replace placeholder images with high-quality visuals that align with the website’s theme. Images play a crucial role in making the site visually appealing, so choosing the right ones can significantly enhance the overall design. Additionally, adjust the colors and fonts to match the website’s branding. MaxiBlocks allows for easy customization of these elements, ensuring that the design remains consistent with the brand’s identity.
Another tip is to experiment with different layout options within the pattern. MaxiBlocks often offers multiple variations of each pattern, allowing designers to find the best fit for their content. Don’t be afraid to rearrange sections or add new blocks to better suit the website’s needs. Finally, preview the changes regularly to ensure that the customizations look good on both desktop and mobile devices. By following these tips, website designers can effectively customize premade patterns to create unique and engaging pages.
Utilizing Gutenberg blocks and block templates
MaxiBlocks works seamlessly with Gutenberg blocks and block templates, enhancing the flexibility and functionality of WordPress website design. Utilizing these features allows website designers to create more dynamic and versatile pages.
Gutenberg blocks are the building units of WordPress pages, each serving a different purpose such as adding text, images, or multimedia elements. MaxiBlocks extends the capabilities of Gutenberg by providing additional blocks and patterns that can be easily integrated into the design. This means designers have access to a wider range of tools and can create more complex layouts without needing to write any code.
Block templates, on the other hand, are predefined collections of blocks arranged in a specific layout. MaxiBlocks offers various block templates that can be used as starting points for different types of pages, such as landing pages, portfolios, or contact pages. By using these templates, designers can save time and ensure that their pages are well-structured and visually appealing from the outset.
To make the most of Gutenberg blocks and block templates with MaxiBlocks, designers should explore the available options within the MaxiBlocks library. They can mix and match different blocks to create custom layouts that meet their specific needs. Additionally, designers can save their own block combinations as custom templates, allowing for easy reuse across multiple pages. This not only streamlines the design process but also ensures consistency throughout the website. By effectively utilizing Gutenberg blocks and block templates, website designers can enhance their creativity and build more engaging and functional websites with MaxiBlocks.
By following these steps and tips, website designers can effectively use MaxiBlocks to build and customize their WordPress pages, making the design process both efficient and enjoyable.
Enhancing your website design with MaxiBlocks
Combining patterns for unique designs
Combining different patterns using MaxiBlocks allows website designers to create unique and personalized layouts that stand out. By mixing various patterns, designers can build pages that are not only functional but also visually appealing, tailored to the specific needs of their website. This approach enables the creation of complex designs without overwhelming complexity, ensuring that each section of the website complements the others seamlessly.
Use cases:
Homepage layouts: Designers can combine hero patterns with grid patterns and call to action sections to create a dynamic and engaging homepage. This combination captures visitors’ attention, showcases key content, and encourages interaction all in one cohesive layout.
Landing pages: By mixing testimonial patterns with feature section patterns and pricing tables, designers can build landing pages that effectively communicate the value of a product or service. This helps in guiding visitors through the information smoothly, leading them towards making a decision.
Portfolio websites: Combining image gallery patterns with team section patterns and story mix patterns allows artists and creatives to present their work alongside their personal stories and team information. This creates a well-rounded and engaging presentation that highlights both the work and the people behind it.
Best practices for web design in WordPress
Following best practices for web design in WordPress ensures that websites are not only attractive but also user-friendly and effective. These practices help designers create websites that are easy to navigate, load quickly, and provide a positive experience for visitors. By adhering to these guidelines, designers can build websites that meet the needs of both the creators and the visitors.
Use cases:
Responsive design: Ensuring that websites look good on all devices, including smartphones, tablets, and desktops. This involves using flexible layouts and images that adjust to different screen sizes, providing a consistent experience for all visitors.
Clear navigation: Designing intuitive menus and navigation structures that make it easy for visitors to find the information they are looking for. This includes using descriptive labels, organizing content logically, and providing multiple ways to navigate, such as menus, breadcrumbs, and search bars.
Fast loading times: Optimizing images, using efficient code, and leveraging caching techniques to ensure that websites load quickly. Fast loading times improve the user experience and can positively impact search engine rankings, making the website more accessible and enjoyable for visitors.
Free WordPress templates and themes
MaxiBlocks works well with a variety of free WordPress templates and themes, providing designers with a flexible foundation for their websites. By leveraging these free resources, designers can create professional-looking websites without the need for expensive themes or extensive customization. Free templates and themes offer a wide range of styles and functionalities, making it easier to find one that fits the specific needs of a project.
Use cases:
Starting a new project: Using a free WordPress theme as a base, designers can quickly set up a website and customize it with MaxiBlocks patterns. This allows for a faster start to a project, reducing the time spent on initial design and setup.
Customizing existing sites: Designers can enhance existing websites by integrating MaxiBlocks patterns with free themes, adding new sections and improving the overall design. This can breathe new life into older websites, making them more modern and visually appealing.
Creating niche websites: Free templates often cater to specific niches, such as blogs, portfolios, or e-commerce sites. By selecting a theme that aligns with the niche and customizing it with MaxiBlocks, designers can create specialized websites that meet the unique requirements of different industries or audiences.
By combining patterns for unique designs, following best practices for web design in WordPress, and leveraging free WordPress templates and themes, website designers can enhance their websites effectively using MaxiBlocks. These strategies not only improve the visual appeal and functionality of websites but also make the design process more efficient and enjoyable.
Maximizing SEO with WordPress patterns
How patterns improve site structure and user experience
Using WordPress patterns can significantly enhance a website’s structure and the experience visitors have while navigating it. Well-organized patterns help create a clear and logical layout, making it easier for visitors to find the information they need. This improved structure not only benefits users but also helps search engines understand and index the website more effectively, which can lead to better search rankings.
Use cases:
Clear navigation layouts: By using navigation patterns that include well-organized menus and breadcrumb trails, web designers can create a site structure that is easy to follow. This helps visitors move smoothly between different sections of the website, reducing confusion and increasing the likelihood that they will stay longer.
Consistent page designs: Implementing consistent content patterns across various pages ensures that each page follows a similar layout. This uniformity makes the website appear more professional and trustworthy, encouraging visitors to explore more content without feeling lost or overwhelmed.
Optimized loading times: Patterns designed with performance in mind can help improve loading times by using efficient code and optimized images. Faster loading times enhance the user experience, as visitors are less likely to abandon a site that loads quickly and responds promptly to their actions.
Incorporating essential WordPress plugins for SEO
Incorporating the right WordPress plugins can further enhance a website’s SEO, making it easier for search engines to find and rank the site. These plugins offer tools and features that help optimize various aspects of the website, from content to technical settings, ensuring that the site is search-engine friendly.
Use cases:
SEO optimization plugins: Plugins like Yoast SEO or All in One SEO Pack provide comprehensive tools for optimizing website content. They offer features such as keyword analysis, meta tag creation, and readability checks, helping web designers ensure that each page is optimized for search engines.
Image optimization plugins: Plugins like Smush or ShortPixel automatically compress and optimize images, reducing file sizes without compromising quality. This not only improves page loading times but also ensures that images are properly tagged with alt text, which can enhance SEO by making images more searchable.
Schema markup plugins: Plugins such as Schema Pro or WP Schema help add structured data to a website, making it easier for search engines to understand the content. This can improve how search engines display the site in search results, potentially increasing click-through rates and visibility.
Using keywords effectively in content and design
Effectively using keywords in both content and design is crucial for improving a website’s SEO. Keywords help search engines understand what the website is about and match it with relevant search queries. Proper keyword usage ensures that the website appears in search results when potential visitors are looking for related information or services.
Use cases:
Keyword-rich headings: Incorporating relevant keywords into headings and subheadings helps search engines identify the main topics of each page. This not only improves SEO but also makes it easier for visitors to scan and understand the content quickly.
Optimized content blocks: Using content patterns that include well-structured paragraphs, bullet points, and images with descriptive alt text allows for natural keyword integration. This ensures that keywords are included in a way that feels organic and enhances the overall readability of the content.
Meta descriptions and titles: Designing patterns that include spaces for meta titles and descriptions encourages web designers to use targeted keywords in these crucial SEO elements. Well-crafted meta descriptions and titles can improve search engine rankings and attract more clicks from search results by clearly conveying the content’s relevance.
By maximizing SEO with WordPress patterns, web designers can create websites that are not only visually appealing and easy to navigate but also optimized for search engines. This combination helps attract more visitors, improve search rankings, and ultimately achieve the website’s goals more effectively.
Frequently Asked Questions
What are WordPress patterns?
WordPress patterns are predefined block layouts that allow users to quickly create complex page structures without needing extensive design or coding knowledge. These patterns include a combination of blocks such as text, images, buttons, and more, arranged in a cohesive layout. They help streamline the website-building process by providing ready-made designs that can be easily customized to fit the specific needs of a website, enhancing both aesthetics and functionality.
How do I add patterns on WordPress?
Adding patterns to your WordPress site is straightforward. In the WordPress editor, navigate to the block inserter by clicking the plus (+) icon. From there, select the “Patterns” tab to browse the available patterns. You can preview and insert any pattern by clicking on it. Additionally, you can install plugins that offer additional pattern libraries or create custom patterns using reusable blocks. Once inserted, patterns can be customized to match your site’s design and content requirements.
What design pattern does WordPress use?
WordPress primarily utilizes the block-based design pattern introduced with the Gutenberg editor. This approach allows users to build pages and posts using individual blocks for different types of content, such as paragraphs, images, galleries, and more. The block-based pattern promotes flexibility and modularity, enabling users to create dynamic and responsive layouts without needing to write code. Additionally, WordPress supports reusable blocks and patterns, enhancing consistency and efficiency in design.
How to sync patterns in WordPress?
Syncing patterns in WordPress involves ensuring that your custom patterns are consistently available across different devices and environments. This can be achieved by saving custom patterns as reusable blocks and exporting them using the WordPress export tool or version control systems like Git. Additionally, using plugins that manage and synchronize custom patterns can help maintain consistency. For developers, integrating pattern synchronization into the site’s theme or using a child theme ensures that patterns are consistently applied and updated across the website.
Differences between WordPress Patterns vs. Template Parts
WordPress Patterns and Template Parts serve different purposes in website design:
- WordPress Patterns: These are predefined block layouts that can be inserted into posts or pages to create complex content structures quickly. Patterns focus on the content layout and design within individual pages.
- Template Parts: These are reusable sections of a theme, such as headers, footers, or sidebars, that are included across multiple templates. Template Parts are managed at the theme level and ensure consistent design and functionality across different parts of the website.
In essence, patterns are used for content layout within pages, while template parts are used for consistent theme-wide sections.
Accessing WordPress patterns documentation and resources
To access comprehensive documentation and resources on WordPress patterns, you can visit the official WordPress Block Editor Handbook. Additionally, the WordPress Patterns Directory offers a wide variety of pre-built patterns. For developers and designers looking to create custom patterns, the WordPress Developer Resources provide detailed guides and tutorials. Community forums, blogs, and tutorials also offer valuable insights and tips for effectively using and customizing WordPress patterns.
Advanced Tips and Resources
Customizing WordPress patterns with CSS and HTML
While WordPress patterns provide a solid foundation, customizing them with CSS and HTML can enhance their uniqueness and functionality. You can add custom CSS to style individual blocks within a pattern, ensuring they align with your brand’s aesthetics. For more advanced customization, editing the HTML of blocks allows for greater control over the layout and behavior of your patterns. Utilizing child themes or custom CSS plugins can help manage these customizations without affecting the core theme, ensuring updates do not overwrite your changes.
Exploring WordPress patterns on GitHub
GitHub is a valuable resource for exploring and contributing to WordPress patterns. Many developers and designers share their custom patterns and pattern libraries on GitHub repositories. By browsing these repositories, you can find inspiration, collaborate with others, and contribute your own patterns to the community. Additionally, GitHub allows you to track changes, manage versions, and integrate patterns into your development workflow, making it easier to maintain and update your website’s design elements.
Staying updated with the latest in WordPress development
To stay informed about the latest developments in WordPress, including new patterns and features, consider the following resources:
- WordPress.org News: Regular updates on new releases, features, and best practices.
- WordPress Developer Blogs: Insights and tutorials from WordPress core developers and contributors.
- Community Forums and Groups: Engage with other WordPress users and developers on platforms like Slack, Discord, and the official WordPress forums.
- Newsletters and Podcasts: Subscribe to WordPress-focused newsletters and podcasts for curated information and expert discussions.
- Conferences and Meetups: Attend WordPress events such as WordCamps to network and learn about the latest trends and tools in the community.
Final thoughts
Recap of the benefits of using MaxiBlocks and WordPress patterns
Using MaxiBlocks in conjunction with WordPress patterns offers numerous advantages for website design and SEO optimization. MaxiBlocks provides a versatile set of tools and block enhancements that streamline the website-building process, while WordPress patterns ensure consistent, well-structured layouts. Together, they improve site performance, enhance user experience, and boost SEO by creating clear, navigable, and search-engine-friendly websites.
Encouragement to explore and innovate in web design
Web design is an ever-evolving field that thrives on creativity and innovation. By leveraging tools like MaxiBlocks and WordPress patterns, designers and developers can push the boundaries of what’s possible, creating unique and engaging websites. Experiment with different patterns, customize them to fit your vision, and stay open to new ideas and technologies to continuously improve your web design skills and deliver exceptional user experiences.
Call to action: Try MaxiBlocks for your next WordPress project
Ready to elevate your WordPress website to the next level? Try MaxiBlocks for your next project and experience the seamless integration of advanced block features and patterns. Enhance your site’s design, improve its performance, and optimize for SEO with ease. Visit MaxiBlocks today to explore our range of tools and start building a more dynamic and effective website.