
WordPress themes: 404
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

404 error landing page, 404 error message design, 404 error page examples, 404 error page for eCommerce websites, 404 error page resources, 404 error page template, 404 error page tips, 404 error page WordPress theme, 404 error redirect page, 404 error troubleshooting page, 404 not found page, 404 page for blogs, 404 page with search bar, acupuncture website builder, Acupuncture website template free, Add emojis to wordpress, Add social media icons to wordpress, Adding social media icons to wordpress, affordable website builder for artists, affordable website builder for construction company, affordable website builder for freelancers, affordable website builder for nonprofits, affordable website builder for photographers, affordable website builder for restaurants, affordable website builder for travel agents, Alternative to elementor, Alternatives to elementor, artist portfolio website builder, Barbershop wordpress themes, Beaver Builder alternatives, best 404 page WordPress themes, best Elementor alternatives, best free open source website builder, best free website builder, best free website builder for artists, best free website builder for businesses, best free website builder for freelancers, best free website builder for music artists, best free website builder for non-profit organization, best free website builder for photographers, best free website builder for photography, best free website builder for restaurants, best free website builder for small business, best free website builder for startups, best free website builder for travel agency, best free website builder software, best free website builder software for small business, Best open source website, best open source website builder, best open source websites, best photography website builders, best platform for freelancers to build a website, best self hosted website builder, best website builder for actors, best website builder for artists, best website builder for builders, best website builder for building services, best website builder for charity organizations, best website builder for churches, best website builder for construction companies, best website builder for construction company, best website builder for contractors, best website builder for creative professionals, best website builder for designers, Best website builder for desktop, best website builder for digital artists, best website builder for engineering companies, best website builder for fine artists, best website builder for food businesses, best website builder for food trucks, best website builder for freelance designers, best website builder for freelance photographers, best website builder for freelance writers, best website builder for freelancers, best website builder for fundraising, best website builder for graphic designers, best website builder for hospitality industry, best website builder for independent contractors, best website builder for music artists, best website builder for non profit, best website builder for non profit organization, best website builder for nonprofits, best website builder for photographers, best website builder for photography portfolio, best website builder for remodeling companies, best website builder for restaurant, best website builder for restaurants, best website builder for self-employed, best website builder for small business free, best website builder for small businesses, best website builder for startup business, best website builder for takeaway restaurants, best website builder for tourism business, best website builder for travel agency, best website builder for travel agents, best website builder for travel and tourism, best website builder for travel bloggers, best website builder for visual artists, best website builder for web designers, best website builder for wedding photographers, best website builder open source, Best website builder software, best website builders for artists, best website builders for non-profits 2024, best website builders for photographers, best website builders for restaurants 2024, best website builders for small business free, best website builders for small businesses, best website builders for travel agencies, best website builders software, best website for freelancers, best websites for freelance portfolios, best WordPress block templates, Best wordpress block theme, Best WordPress block themes, Best wordpress builder, Best wordpress themes for business, Best wordpress website builder, best wordpress website designers, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, Block page template, block pattern examples, block style themes, block template library, block template plugin, block template themes, Block theme, Block themes, Block themes wordpress, Block-based page builders, block-based website design, block-based WordPress theme, Blocks templates, blocks website builder, branded 404 error page, Brizy alternatives, build a website for construction company, build a website for your business, Build a website software, build website for business, build website for small business, Carpet cleaning service website template, Carpet cleaning theme, carpet cleaning website templates, carpet website template, companies that build websites for small businesses, Cons for wordpress, construction company website builder, construction project management website builder, construction website templates free, create a website for freelancing, Create block theme, creative 404 error page, creative 404 error page graphics, creative block themes, custom 404 page design, custom block templates, custom block themes, custom Gutenberg blocks, Custom page builder themes, custom wordpress website, customizable 404 page template, customizable block themes, customizable WordPress page builders, Customizing wordpress, Design library wordpress, design website in wordpress, Design website wordpress, Design wordpress site, design wordpress website, Designing in wordpress, designing website in wordpress, Divi Builder alternatives, drag and drop website builder open source, drag and drop website builder software free download, Drag drop website builder open source, Drag-and-drop page builders, Drag-and-drop website builders, easy free website builder for small business, easy website builder for artists, easy website builder for construction company, easy website builder for freelancers, easy website builder for non-profit, easy website builder for photographers, easy website builder for restaurants, easy website builder for small business, easy website builder for travel agency, Elementor alternative, Elementor alternative open source, Elementor alternatives, Elementor competitor, Elementor free alternative, Elementor free alternatives, Elementor open source alternative, Elementor pro alternative, Elementor pro free alternative, Elementor SEO, engaging 404 error page design, fast page builders for WordPress, favicon size for website, free block templates for WordPress, Free elementor alternatives, Free elementor theme, free linux website builder software, free open source website builder, free page builder plugins, Free responsive wordpress themes, free restaurant website builder with online ordering, Free themes wordpress, free website builder for artists, free website builder for business, free website builder for charities, free website builder for construction companies, free website builder for contractors, free website builder for freelancers, free website builder for music artists, free website builder for non-profit organizations, free website builder for non-profits, free website builder for photographers, free website builder for photography portfolio, free website builder for restaurants, free website builder for small business, free website builder for startups, free website builder for travel agencies, free website builder for travel agents, free website builder open source, free website builder program, free website builder with source code, free website builders for artists and creatives, free website builders for small businesses, free website creation software, free website software, Free wordpress block patterns, Free wordpress block templates, free WordPress block themes, Free wordpress page builder, Free wordpress template, free WordPress templates, Free wordpress theme, Free wordpress website templates, Free WP themes, freelance portfolio website builder, freelance website builder free, freelance website designer wordpress, freelancer portfolio website free, fse website, funny 404 error page, Grapesjs vs elementor, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, Gutenberg vs elementor, how to build a website for business, How to create a submenu in wordpress, how to design wordpress website, how to make responsive website in wordpress, How to make website mobile responsive in wordpress, how to make wordpress website mobile responsive, how to optimize wordpress website, how to optimize wordpress website speed, html website builder open source, Important wordpress settings/tricks, informative 404 error page, Install favicon wordpress, is wordpress good for websites, is wordpress website builder free, javascript website builder, lightweight block themes, Lightweight elementor alternatives, lightweight page builders, List of website builders, minimalist 404 error page, modern block templates, modern block themes, multipurpose block themes, non-profit organization website builder, non-profit web design services, non-profit website builder, non-profit website builder free, non-profit website templates free, online ordering website builder for restaurants, Open source database website builder, open source drag and drop website builder, open source free website builder, Open source no code website builder, Open source page builders, open source visual website builder, Open source website, open source website builder, open source website builder drag and drop, open source website builder free, Open source website builder free download, open source website builder software, open source website builders, open source website creator, Open source website design, open source website design software, Open source website designer, Open source website development, open source website editor, Open source website examples, open source website maker, open source website software, open source website template, Open source website templates, open source websites, opensource website builder, Oxygen Builder alternatives, Page builder alternatives, page builder plugins for WordPress, photographer website builder free, photography portfolio website builder, photography website builder, photography website builder templates, PHP website builder open source, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, professional website builder for photographers, reliable wordpress website designer, responsive 404 error page, responsive block templates, responsive block themes, Responsive page builder alternatives, responsive page builders, responsive website wordpress, Responsive wordpress, restaurant menu website builder, restaurant reservation website builder, Restaurant website builder, restaurant website builder free, restaurant website design builder, restaurant website templates free, reusable block templates, Self-hosted website builder, simple website builder open source, SiteOrigin Page Builder alternatives, Software for website building, software website builder, Sticky menu wordpress, stylish 404 error page, Template block, Template wordpress free, the best wordpress websites, theme patterns for blocks, Themes wordpress free, Thrive Architect alternatives, top free website builder for small business, top free website builders for small businesses, top rated free website builder for small business, top website builder for artists, top website builder for construction business, top website builder for nonprofits, top website builder for photographers, top website builder for restaurants, top website builder for small business, top website builder for travel agents, top website builders for artists, top website builders for photographers 2024, top website builders for small businesses, top website for freelancers, Top wordpress trends in 2024, travel agency website builder, travel agent website builder, travel booking website builder, travel website builder free, unique 404 page ideas, user-friendly 404 error page, user-friendly block templates, user-friendly block themes, User-friendly page builder alternatives, user-friendly page builder plugins, Using wordpress as a wiki, versatile block templates, versatile block themes, vertical menu website, visual page builder alternatives, visual website builder open source, Web design and wordpress, website build software, Website builder alternatives, website builder for architecture firms, website builder for artists, website builder for bars and pubs, website builder for business, website builder for cafes and restaurants, website builder for catering services, website builder for charities, website builder for construction companies, website builder for construction company, website builder for designers, website builder for freelance developers, website builder for freelancers, website builder for freelancers free, website builder for home builders, website builder for hosting companies, website builder for music artists, website builder for NGO, website builder for non profit organization, website builder for non-profit organizations, website builder for nonprofits, website builder for photographers, website builder for real estate developers, website builder for restaurant, website builder for restaurants, website builder for tour operators, website builder for travel agency, website builder for travel agents, website builder for volunteer organizations, Website builder for wordpress, website builder framework, website builder linux, website builder open source, website builder opensource, Website builder self hosted, website builder software open source, website builder tools, Website builder with API integration, website builders for artists, website builders for small construction businesses, website builders for travel agencies, Website builders for wordpress, website building for small business, Website building programs, website creation wordpress, Website creator open source, Website creator wordpress, website design, Website design open source, Website design software open source, website design tools open source, website development open source, website icon size, website menu design, website open source, website software open source, what is a wordpress website design, word press website builder, WordPress, Wordpress .ico, Wordpress add button to menu, wordpress best website builder, Wordpress block builder, Wordpress block development, Wordpress block editor templates, Wordpress block pattern directory, WordPress block templates, WordPress block theme, Wordpress block theme development, Wordpress block theme development tutorial, Wordpress classic editor, Wordpress custom block template, Wordpress design company, wordpress design websites, WordPress drag-and-drop builders, Wordpress ecommerce website design, Wordpress elementor alternative, Wordpress floating social media icons, Wordpress free open source, Wordpress free templates, Wordpress free themes, wordpress free website templates, Wordpress FSE, WordPress Full Site Editing, Wordpress gutenberg block development, Wordpress gutenberg custom block template, Wordpress gutenberg tutorial, Wordpress pattern directory, Wordpress pattern templates, wordpress ready made websites free, Wordpress responsive design, Wordpress site builder, Wordpress site builders, Wordpress site design, Wordpress social media links, Wordpress styling with blocks, Wordpress template vs pattern, WordPress theme block templates, Wordpress theme design services, Wordpress themes free, Wordpress web development trends, Wordpress web page builder, WordPress website builder, WordPress website builders, wordpress website building, Wordpress website content management, WordPress website design, Wordpress website designer freelance, wordpress website designs, wordpress website desing, wordpress website redesign, Wordpress website tips, Wordpress websites design, Wordpress wiki theme free, WP block template, WP block templates, wp website design, WPBakery Page Builder alternatives
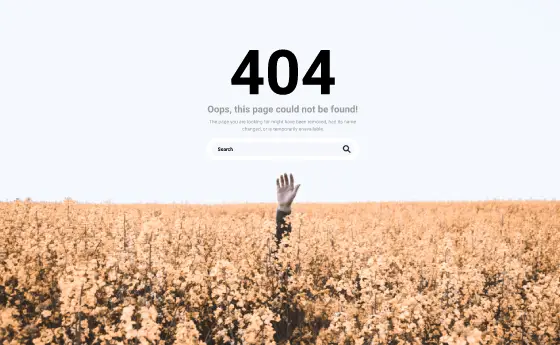
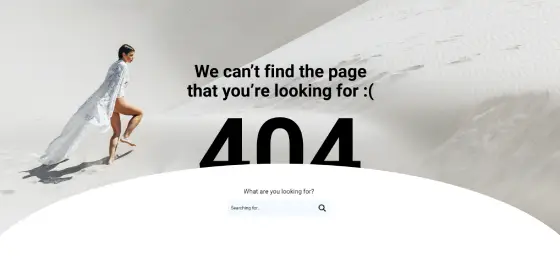
404 Page Pro FFP-PRO-05

404 error landing page, 404 error message design, 404 error page examples, 404 error page for eCommerce websites, 404 error page resources, 404 error page template, 404 error page tips, 404 error page WordPress theme, 404 error redirect page, 404 error troubleshooting page, 404 not found page, 404 page for blogs, 404 page with search bar, acupuncture website builder, Acupuncture website template free, Add emojis to wordpress, Add social media icons to wordpress, Adding social media icons to wordpress, affordable website builder for artists, affordable website builder for construction company, affordable website builder for freelancers, affordable website builder for nonprofits, affordable website builder for photographers, affordable website builder for restaurants, affordable website builder for travel agents, Alternative to elementor, Alternatives to elementor, artist portfolio website builder, Barbershop wordpress themes, Beaver Builder alternatives, best 404 page WordPress themes, best Elementor alternatives, best free open source website builder, best free website builder, best free website builder for artists, best free website builder for businesses, best free website builder for freelancers, best free website builder for music artists, best free website builder for non-profit organization, best free website builder for photographers, best free website builder for photography, best free website builder for restaurants, best free website builder for small business, best free website builder for startups, best free website builder for travel agency, best free website builder software, best free website builder software for small business, Best open source website, best open source website builder, best open source websites, best photography website builders, best platform for freelancers to build a website, best self hosted website builder, best website builder for actors, best website builder for artists, best website builder for builders, best website builder for building services, best website builder for charity organizations, best website builder for churches, best website builder for construction companies, best website builder for construction company, best website builder for contractors, best website builder for creative professionals, best website builder for designers, Best website builder for desktop, best website builder for digital artists, best website builder for engineering companies, best website builder for fine artists, best website builder for food businesses, best website builder for food trucks, best website builder for freelance designers, best website builder for freelance photographers, best website builder for freelance writers, best website builder for freelancers, best website builder for fundraising, best website builder for graphic designers, best website builder for hospitality industry, best website builder for independent contractors, best website builder for music artists, best website builder for non profit, best website builder for non profit organization, best website builder for nonprofits, best website builder for photographers, best website builder for photography portfolio, best website builder for remodeling companies, best website builder for restaurant, best website builder for restaurants, best website builder for self-employed, best website builder for small business free, best website builder for small businesses, best website builder for startup business, best website builder for takeaway restaurants, best website builder for tourism business, best website builder for travel agency, best website builder for travel agents, best website builder for travel and tourism, best website builder for travel bloggers, best website builder for visual artists, best website builder for web designers, best website builder for wedding photographers, best website builder open source, Best website builder software, best website builders for artists, best website builders for non-profits 2024, best website builders for photographers, best website builders for restaurants 2024, best website builders for small business free, best website builders for small businesses, best website builders for travel agencies, best website builders software, best website for freelancers, best websites for freelance portfolios, best WordPress block templates, Best wordpress block theme, Best WordPress block themes, Best wordpress builder, Best wordpress themes for business, Best wordpress website builder, best wordpress website designers, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, Block page template, block pattern examples, block style themes, block template library, block template plugin, block template themes, Block theme, Block themes, Block themes wordpress, Block-based page builders, block-based website design, block-based WordPress theme, Blocks templates, blocks website builder, branded 404 error page, Brizy alternatives, build a website for construction company, build a website for your business, Build a website software, build website for business, build website for small business, Carpet cleaning service website template, Carpet cleaning theme, carpet cleaning website templates, carpet website template, companies that build websites for small businesses, Cons for wordpress, construction company website builder, construction project management website builder, construction website templates free, create a website for freelancing, Create block theme, creative 404 error page, creative 404 error page graphics, creative block themes, custom 404 page design, custom block templates, custom block themes, custom Gutenberg blocks, Custom page builder themes, custom wordpress website, customizable 404 page template, customizable block themes, customizable WordPress page builders, Customizing wordpress, Design library wordpress, design website in wordpress, Design website wordpress, Design wordpress site, design wordpress website, Designing in wordpress, designing website in wordpress, Divi Builder alternatives, drag and drop website builder open source, drag and drop website builder software free download, Drag drop website builder open source, Drag-and-drop page builders, Drag-and-drop website builders, easy free website builder for small business, easy website builder for artists, easy website builder for construction company, easy website builder for freelancers, easy website builder for non-profit, easy website builder for photographers, easy website builder for restaurants, easy website builder for small business, easy website builder for travel agency, Elementor alternative, Elementor alternative open source, Elementor alternatives, Elementor competitor, Elementor free alternative, Elementor free alternatives, Elementor open source alternative, Elementor pro alternative, Elementor pro free alternative, Elementor SEO, engaging 404 error page design, fast page builders for WordPress, favicon size for website, free block templates for WordPress, Free elementor alternatives, Free elementor theme, free linux website builder software, free open source website builder, free page builder plugins, Free responsive wordpress themes, free restaurant website builder with online ordering, Free themes wordpress, free website builder for artists, free website builder for business, free website builder for charities, free website builder for construction companies, free website builder for contractors, free website builder for freelancers, free website builder for music artists, free website builder for non-profit organizations, free website builder for non-profits, free website builder for photographers, free website builder for photography portfolio, free website builder for restaurants, free website builder for small business, free website builder for startups, free website builder for travel agencies, free website builder for travel agents, free website builder open source, free website builder program, free website builder with source code, free website builders for artists and creatives, free website builders for small businesses, free website creation software, free website software, Free wordpress block patterns, Free wordpress block templates, free WordPress block themes, Free wordpress page builder, Free wordpress template, free WordPress templates, Free wordpress theme, Free wordpress website templates, Free WP themes, freelance portfolio website builder, freelance website builder free, freelance website designer wordpress, freelancer portfolio website free, fse website, funny 404 error page, Grapesjs vs elementor, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, Gutenberg vs elementor, how to build a website for business, How to create a submenu in wordpress, how to design wordpress website, how to make responsive website in wordpress, How to make website mobile responsive in wordpress, how to make wordpress website mobile responsive, how to optimize wordpress website, how to optimize wordpress website speed, html website builder open source, Important wordpress settings/tricks, informative 404 error page, Install favicon wordpress, is wordpress good for websites, is wordpress website builder free, javascript website builder, lightweight block themes, Lightweight elementor alternatives, lightweight page builders, List of website builders, minimalist 404 error page, modern block templates, modern block themes, multipurpose block themes, non-profit organization website builder, non-profit web design services, non-profit website builder, non-profit website builder free, non-profit website templates free, online ordering website builder for restaurants, Open source database website builder, open source drag and drop website builder, open source free website builder, Open source no code website builder, Open source page builders, open source visual website builder, Open source website, open source website builder, open source website builder drag and drop, open source website builder free, Open source website builder free download, open source website builder software, open source website builders, open source website creator, Open source website design, open source website design software, Open source website designer, Open source website development, open source website editor, Open source website examples, open source website maker, open source website software, open source website template, Open source website templates, open source websites, opensource website builder, Oxygen Builder alternatives, Page builder alternatives, page builder plugins for WordPress, photographer website builder free, photography portfolio website builder, photography website builder, photography website builder templates, PHP website builder open source, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, professional website builder for photographers, reliable wordpress website designer, responsive 404 error page, responsive block templates, responsive block themes, Responsive page builder alternatives, responsive page builders, responsive website wordpress, Responsive wordpress, restaurant menu website builder, restaurant reservation website builder, Restaurant website builder, restaurant website builder free, restaurant website design builder, restaurant website templates free, reusable block templates, Self-hosted website builder, simple website builder open source, SiteOrigin Page Builder alternatives, Software for website building, software website builder, Sticky menu wordpress, stylish 404 error page, Template block, Template wordpress free, the best wordpress websites, theme patterns for blocks, Themes wordpress free, Thrive Architect alternatives, top free website builder for small business, top free website builders for small businesses, top rated free website builder for small business, top website builder for artists, top website builder for construction business, top website builder for nonprofits, top website builder for photographers, top website builder for restaurants, top website builder for small business, top website builder for travel agents, top website builders for artists, top website builders for photographers 2024, top website builders for small businesses, top website for freelancers, Top wordpress trends in 2024, travel agency website builder, travel agent website builder, travel booking website builder, travel website builder free, unique 404 page ideas, user-friendly 404 error page, user-friendly block templates, user-friendly block themes, User-friendly page builder alternatives, user-friendly page builder plugins, Using wordpress as a wiki, versatile block templates, versatile block themes, vertical menu website, visual page builder alternatives, visual website builder open source, Web design and wordpress, website build software, Website builder alternatives, website builder for architecture firms, website builder for artists, website builder for bars and pubs, website builder for business, website builder for cafes and restaurants, website builder for catering services, website builder for charities, website builder for construction companies, website builder for construction company, website builder for designers, website builder for freelance developers, website builder for freelancers, website builder for freelancers free, website builder for home builders, website builder for hosting companies, website builder for music artists, website builder for NGO, website builder for non profit organization, website builder for non-profit organizations, website builder for nonprofits, website builder for photographers, website builder for real estate developers, website builder for restaurant, website builder for restaurants, website builder for tour operators, website builder for travel agency, website builder for travel agents, website builder for volunteer organizations, Website builder for wordpress, website builder framework, website builder linux, website builder open source, website builder opensource, Website builder self hosted, website builder software open source, website builder tools, Website builder with API integration, website builders for artists, website builders for small construction businesses, website builders for travel agencies, Website builders for wordpress, website building for small business, Website building programs, website creation wordpress, Website creator open source, Website creator wordpress, website design, Website design open source, Website design software open source, website design tools open source, website development open source, website icon size, website menu design, website open source, website software open source, what is a wordpress website design, word press website builder, WordPress, Wordpress .ico, Wordpress add button to menu, wordpress best website builder, Wordpress block builder, Wordpress block development, Wordpress block editor templates, Wordpress block pattern directory, WordPress block templates, WordPress block theme, Wordpress block theme development, Wordpress block theme development tutorial, Wordpress classic editor, Wordpress custom block template, Wordpress design company, wordpress design websites, WordPress drag-and-drop builders, Wordpress ecommerce website design, Wordpress elementor alternative, Wordpress floating social media icons, Wordpress free open source, Wordpress free templates, Wordpress free themes, wordpress free website templates, Wordpress FSE, WordPress Full Site Editing, Wordpress gutenberg block development, Wordpress gutenberg custom block template, Wordpress gutenberg tutorial, Wordpress pattern directory, Wordpress pattern templates, wordpress ready made websites free, Wordpress responsive design, Wordpress site builder, Wordpress site builders, Wordpress site design, Wordpress social media links, Wordpress styling with blocks, Wordpress template vs pattern, WordPress theme block templates, Wordpress theme design services, Wordpress themes free, Wordpress web development trends, Wordpress web page builder, WordPress website builder, WordPress website builders, wordpress website building, Wordpress website content management, WordPress website design, Wordpress website designer freelance, wordpress website designs, wordpress website desing, wordpress website redesign, Wordpress website tips, Wordpress websites design, Wordpress wiki theme free, WP block template, WP block templates, wp website design, WPBakery Page Builder alternatives
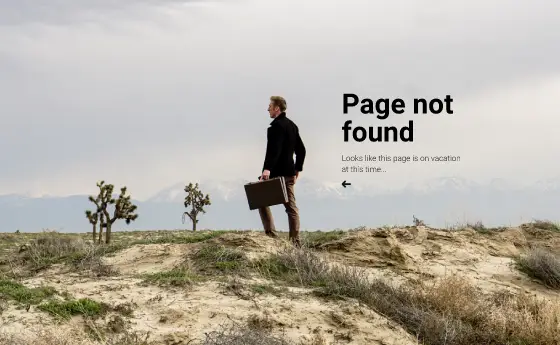
404 Page Pro FFP-PRO-04

404 error landing page, 404 error message design, 404 error page examples, 404 error page for eCommerce websites, 404 error page resources, 404 error page template, 404 error page tips, 404 error page WordPress theme, 404 error redirect page, 404 error troubleshooting page, 404 not found page, 404 page for blogs, 404 page with search bar, acupuncture website builder, Acupuncture website template free, Add emojis to wordpress, Add social media icons to wordpress, Adding social media icons to wordpress, affordable website builder for artists, affordable website builder for construction company, affordable website builder for freelancers, affordable website builder for nonprofits, affordable website builder for photographers, affordable website builder for restaurants, affordable website builder for travel agents, Alternative to elementor, Alternatives to elementor, artist portfolio website builder, Barbershop wordpress themes, Beaver Builder alternatives, best 404 page WordPress themes, best Elementor alternatives, best free open source website builder, best free website builder, best free website builder for artists, best free website builder for businesses, best free website builder for freelancers, best free website builder for music artists, best free website builder for non-profit organization, best free website builder for photographers, best free website builder for photography, best free website builder for restaurants, best free website builder for small business, best free website builder for startups, best free website builder for travel agency, best free website builder software, best free website builder software for small business, Best open source website, best open source website builder, best open source websites, best photography website builders, best platform for freelancers to build a website, best self hosted website builder, best website builder for actors, best website builder for artists, best website builder for builders, best website builder for building services, best website builder for charity organizations, best website builder for churches, best website builder for construction companies, best website builder for construction company, best website builder for contractors, best website builder for creative professionals, best website builder for designers, Best website builder for desktop, best website builder for digital artists, best website builder for engineering companies, best website builder for fine artists, best website builder for food businesses, best website builder for food trucks, best website builder for freelance designers, best website builder for freelance photographers, best website builder for freelance writers, best website builder for freelancers, best website builder for fundraising, best website builder for graphic designers, best website builder for hospitality industry, best website builder for independent contractors, best website builder for music artists, best website builder for non profit, best website builder for non profit organization, best website builder for nonprofits, best website builder for photographers, best website builder for photography portfolio, best website builder for remodeling companies, best website builder for restaurant, best website builder for restaurants, best website builder for self-employed, best website builder for small business free, best website builder for small businesses, best website builder for startup business, best website builder for takeaway restaurants, best website builder for tourism business, best website builder for travel agency, best website builder for travel agents, best website builder for travel and tourism, best website builder for travel bloggers, best website builder for visual artists, best website builder for web designers, best website builder for wedding photographers, best website builder open source, Best website builder software, best website builders for artists, best website builders for non-profits 2024, best website builders for photographers, best website builders for restaurants 2024, best website builders for small business free, best website builders for small businesses, best website builders for travel agencies, best website builders software, best website for freelancers, best websites for freelance portfolios, best WordPress block templates, Best wordpress block theme, Best WordPress block themes, Best wordpress builder, Best wordpress themes for business, Best wordpress website builder, best wordpress website designers, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, Block page template, block pattern examples, block style themes, block template library, block template plugin, block template themes, Block theme, Block themes, Block themes wordpress, Block-based page builders, block-based website design, block-based WordPress theme, Blocks templates, blocks website builder, branded 404 error page, Brizy alternatives, build a website for construction company, build a website for your business, Build a website software, build website for business, build website for small business, Carpet cleaning service website template, Carpet cleaning theme, carpet cleaning website templates, carpet website template, companies that build websites for small businesses, Cons for wordpress, construction company website builder, construction project management website builder, construction website templates free, create a website for freelancing, Create block theme, creative 404 error page, creative 404 error page graphics, creative block themes, custom 404 page design, custom block templates, custom block themes, custom Gutenberg blocks, Custom page builder themes, custom wordpress website, customizable 404 page template, customizable block themes, customizable WordPress page builders, Customizing wordpress, Design library wordpress, design website in wordpress, Design website wordpress, Design wordpress site, design wordpress website, Designing in wordpress, designing website in wordpress, Divi Builder alternatives, drag and drop website builder open source, drag and drop website builder software free download, Drag drop website builder open source, Drag-and-drop page builders, Drag-and-drop website builders, easy free website builder for small business, easy website builder for artists, easy website builder for construction company, easy website builder for freelancers, easy website builder for non-profit, easy website builder for photographers, easy website builder for restaurants, easy website builder for small business, easy website builder for travel agency, Elementor alternative, Elementor alternative open source, Elementor alternatives, Elementor competitor, Elementor free alternative, Elementor free alternatives, Elementor open source alternative, Elementor pro alternative, Elementor pro free alternative, Elementor SEO, engaging 404 error page design, fast page builders for WordPress, favicon size for website, free block templates for WordPress, Free elementor alternatives, Free elementor theme, free linux website builder software, free open source website builder, free page builder plugins, Free responsive wordpress themes, free restaurant website builder with online ordering, Free themes wordpress, free website builder for artists, free website builder for business, free website builder for charities, free website builder for construction companies, free website builder for contractors, free website builder for freelancers, free website builder for music artists, free website builder for non-profit organizations, free website builder for non-profits, free website builder for photographers, free website builder for photography portfolio, free website builder for restaurants, free website builder for small business, free website builder for startups, free website builder for travel agencies, free website builder for travel agents, free website builder open source, free website builder program, free website builder with source code, free website builders for artists and creatives, free website builders for small businesses, free website creation software, free website software, Free wordpress block patterns, Free wordpress block templates, free WordPress block themes, Free wordpress page builder, Free wordpress template, free WordPress templates, Free wordpress theme, Free wordpress website templates, Free WP themes, freelance portfolio website builder, freelance website builder free, freelance website designer wordpress, freelancer portfolio website free, fse website, funny 404 error page, Grapesjs vs elementor, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, Gutenberg vs elementor, how to build a website for business, How to create a submenu in wordpress, how to design wordpress website, how to make responsive website in wordpress, How to make website mobile responsive in wordpress, how to make wordpress website mobile responsive, how to optimize wordpress website, how to optimize wordpress website speed, html website builder open source, Important wordpress settings/tricks, informative 404 error page, Install favicon wordpress, is wordpress good for websites, is wordpress website builder free, javascript website builder, lightweight block themes, Lightweight elementor alternatives, lightweight page builders, List of website builders, minimalist 404 error page, modern block templates, modern block themes, multipurpose block themes, non-profit organization website builder, non-profit web design services, non-profit website builder, non-profit website builder free, non-profit website templates free, online ordering website builder for restaurants, Open source database website builder, open source drag and drop website builder, open source free website builder, Open source no code website builder, Open source page builders, open source visual website builder, Open source website, open source website builder, open source website builder drag and drop, open source website builder free, Open source website builder free download, open source website builder software, open source website builders, open source website creator, Open source website design, open source website design software, Open source website designer, Open source website development, open source website editor, Open source website examples, open source website maker, open source website software, open source website template, Open source website templates, open source websites, opensource website builder, Oxygen Builder alternatives, Page builder alternatives, page builder plugins for WordPress, photographer website builder free, photography portfolio website builder, photography website builder, photography website builder templates, PHP website builder open source, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, professional website builder for photographers, reliable wordpress website designer, responsive 404 error page, responsive block templates, responsive block themes, Responsive page builder alternatives, responsive page builders, responsive website wordpress, Responsive wordpress, restaurant menu website builder, restaurant reservation website builder, Restaurant website builder, restaurant website builder free, restaurant website design builder, restaurant website templates free, reusable block templates, Self-hosted website builder, simple website builder open source, SiteOrigin Page Builder alternatives, Software for website building, software website builder, Sticky menu wordpress, stylish 404 error page, Template block, Template wordpress free, the best wordpress websites, theme patterns for blocks, Themes wordpress free, Thrive Architect alternatives, top free website builder for small business, top free website builders for small businesses, top rated free website builder for small business, top website builder for artists, top website builder for construction business, top website builder for nonprofits, top website builder for photographers, top website builder for restaurants, top website builder for small business, top website builder for travel agents, top website builders for artists, top website builders for photographers 2024, top website builders for small businesses, top website for freelancers, Top wordpress trends in 2024, travel agency website builder, travel agent website builder, travel booking website builder, travel website builder free, unique 404 page ideas, user-friendly 404 error page, user-friendly block templates, user-friendly block themes, User-friendly page builder alternatives, user-friendly page builder plugins, Using wordpress as a wiki, versatile block templates, versatile block themes, vertical menu website, visual page builder alternatives, visual website builder open source, Web design and wordpress, website build software, Website builder alternatives, website builder for architecture firms, website builder for artists, website builder for bars and pubs, website builder for business, website builder for cafes and restaurants, website builder for catering services, website builder for charities, website builder for construction companies, website builder for construction company, website builder for designers, website builder for freelance developers, website builder for freelancers, website builder for freelancers free, website builder for home builders, website builder for hosting companies, website builder for music artists, website builder for NGO, website builder for non profit organization, website builder for non-profit organizations, website builder for nonprofits, website builder for photographers, website builder for real estate developers, website builder for restaurant, website builder for restaurants, website builder for tour operators, website builder for travel agency, website builder for travel agents, website builder for volunteer organizations, Website builder for wordpress, website builder framework, website builder linux, website builder open source, website builder opensource, Website builder self hosted, website builder software open source, website builder tools, Website builder with API integration, website builders for artists, website builders for small construction businesses, website builders for travel agencies, Website builders for wordpress, website building for small business, Website building programs, website creation wordpress, Website creator open source, Website creator wordpress, website design, Website design open source, Website design software open source, website design tools open source, website development open source, website icon size, website menu design, website open source, website software open source, what is a wordpress website design, word press website builder, WordPress, Wordpress .ico, Wordpress add button to menu, wordpress best website builder, Wordpress block builder, Wordpress block development, Wordpress block editor templates, Wordpress block pattern directory, WordPress block templates, WordPress block theme, Wordpress block theme development, Wordpress block theme development tutorial, Wordpress classic editor, Wordpress custom block template, Wordpress design company, wordpress design websites, WordPress drag-and-drop builders, Wordpress ecommerce website design, Wordpress elementor alternative, Wordpress floating social media icons, Wordpress free open source, Wordpress free templates, Wordpress free themes, wordpress free website templates, Wordpress FSE, WordPress Full Site Editing, Wordpress gutenberg block development, Wordpress gutenberg custom block template, Wordpress gutenberg tutorial, Wordpress pattern directory, Wordpress pattern templates, wordpress ready made websites free, Wordpress responsive design, Wordpress site builder, Wordpress site builders, Wordpress site design, Wordpress social media links, Wordpress styling with blocks, Wordpress template vs pattern, WordPress theme block templates, Wordpress theme design services, Wordpress themes free, Wordpress web development trends, Wordpress web page builder, WordPress website builder, WordPress website builders, wordpress website building, Wordpress website content management, WordPress website design, Wordpress website designer freelance, wordpress website designs, wordpress website desing, wordpress website redesign, Wordpress website tips, Wordpress websites design, Wordpress wiki theme free, WP block template, WP block templates, wp website design, WPBakery Page Builder alternatives
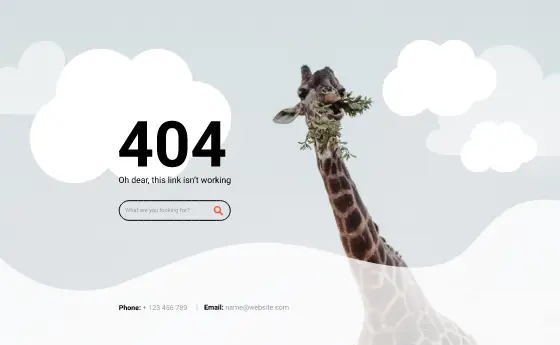
404 Page Pro FFP-PRO-03

404 error landing page, 404 error message design, 404 error page examples, 404 error page for eCommerce websites, 404 error page resources, 404 error page template, 404 error page tips, 404 error page WordPress theme, 404 error redirect page, 404 error troubleshooting page, 404 not found page, 404 page for blogs, 404 page with search bar, acupuncture website builder, Acupuncture website template free, Add emojis to wordpress, Add social media icons to wordpress, Adding social media icons to wordpress, affordable website builder for artists, affordable website builder for construction company, affordable website builder for freelancers, affordable website builder for nonprofits, affordable website builder for photographers, affordable website builder for restaurants, affordable website builder for travel agents, Alternative to elementor, Alternatives to elementor, artist portfolio website builder, Barbershop wordpress themes, Beaver Builder alternatives, best 404 page WordPress themes, best Elementor alternatives, best free open source website builder, best free website builder, best free website builder for artists, best free website builder for businesses, best free website builder for freelancers, best free website builder for music artists, best free website builder for non-profit organization, best free website builder for photographers, best free website builder for photography, best free website builder for restaurants, best free website builder for small business, best free website builder for startups, best free website builder for travel agency, best free website builder software, best free website builder software for small business, Best open source website, best open source website builder, best open source websites, best photography website builders, best platform for freelancers to build a website, best self hosted website builder, best website builder for actors, best website builder for artists, best website builder for builders, best website builder for building services, best website builder for charity organizations, best website builder for churches, best website builder for construction companies, best website builder for construction company, best website builder for contractors, best website builder for creative professionals, best website builder for designers, Best website builder for desktop, best website builder for digital artists, best website builder for engineering companies, best website builder for fine artists, best website builder for food businesses, best website builder for food trucks, best website builder for freelance designers, best website builder for freelance photographers, best website builder for freelance writers, best website builder for freelancers, best website builder for fundraising, best website builder for graphic designers, best website builder for hospitality industry, best website builder for independent contractors, best website builder for music artists, best website builder for non profit, best website builder for non profit organization, best website builder for nonprofits, best website builder for photographers, best website builder for photography portfolio, best website builder for remodeling companies, best website builder for restaurant, best website builder for restaurants, best website builder for self-employed, best website builder for small business free, best website builder for small businesses, best website builder for startup business, best website builder for takeaway restaurants, best website builder for tourism business, best website builder for travel agency, best website builder for travel agents, best website builder for travel and tourism, best website builder for travel bloggers, best website builder for visual artists, best website builder for web designers, best website builder for wedding photographers, best website builder open source, Best website builder software, best website builders for artists, best website builders for non-profits 2024, best website builders for photographers, best website builders for restaurants 2024, best website builders for small business free, best website builders for small businesses, best website builders for travel agencies, best website builders software, best website for freelancers, best websites for freelance portfolios, best WordPress block templates, Best wordpress block theme, Best WordPress block themes, Best wordpress builder, Best wordpress themes for business, Best wordpress website builder, best wordpress website designers, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, Block page template, block pattern examples, block style themes, block template library, block template plugin, block template themes, Block theme, Block themes, Block themes wordpress, Block-based page builders, block-based website design, block-based WordPress theme, Blocks templates, blocks website builder, branded 404 error page, Brizy alternatives, build a website for construction company, build a website for your business, Build a website software, build website for business, build website for small business, Carpet cleaning service website template, Carpet cleaning theme, carpet cleaning website templates, carpet website template, companies that build websites for small businesses, Cons for wordpress, construction company website builder, construction project management website builder, construction website templates free, create a website for freelancing, Create block theme, creative 404 error page, creative 404 error page graphics, creative block themes, custom 404 page design, custom block templates, custom block themes, custom Gutenberg blocks, Custom page builder themes, custom wordpress website, customizable 404 page template, customizable block themes, customizable WordPress page builders, Customizing wordpress, Design library wordpress, design website in wordpress, Design website wordpress, Design wordpress site, design wordpress website, Designing in wordpress, designing website in wordpress, Divi Builder alternatives, drag and drop website builder open source, drag and drop website builder software free download, Drag drop website builder open source, Drag-and-drop page builders, Drag-and-drop website builders, easy free website builder for small business, easy website builder for artists, easy website builder for construction company, easy website builder for freelancers, easy website builder for non-profit, easy website builder for photographers, easy website builder for restaurants, easy website builder for small business, easy website builder for travel agency, Elementor alternative, Elementor alternative open source, Elementor alternatives, Elementor competitor, Elementor free alternative, Elementor free alternatives, Elementor open source alternative, Elementor pro alternative, Elementor pro free alternative, Elementor SEO, engaging 404 error page design, fast page builders for WordPress, favicon size for website, free block templates for WordPress, Free elementor alternatives, Free elementor theme, free linux website builder software, free open source website builder, free page builder plugins, Free responsive wordpress themes, free restaurant website builder with online ordering, Free themes wordpress, free website builder for artists, free website builder for business, free website builder for charities, free website builder for construction companies, free website builder for contractors, free website builder for freelancers, free website builder for music artists, free website builder for non-profit organizations, free website builder for non-profits, free website builder for photographers, free website builder for photography portfolio, free website builder for restaurants, free website builder for small business, free website builder for startups, free website builder for travel agencies, free website builder for travel agents, free website builder open source, free website builder program, free website builder with source code, free website builders for artists and creatives, free website builders for small businesses, free website creation software, free website software, Free wordpress block patterns, Free wordpress block templates, free WordPress block themes, Free wordpress page builder, Free wordpress template, free WordPress templates, Free wordpress theme, Free wordpress website templates, Free WP themes, freelance portfolio website builder, freelance website builder free, freelance website designer wordpress, freelancer portfolio website free, fse website, funny 404 error page, Grapesjs vs elementor, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, Gutenberg vs elementor, how to build a website for business, How to create a submenu in wordpress, how to design wordpress website, how to make responsive website in wordpress, How to make website mobile responsive in wordpress, how to make wordpress website mobile responsive, how to optimize wordpress website, how to optimize wordpress website speed, html website builder open source, Important wordpress settings/tricks, informative 404 error page, Install favicon wordpress, is wordpress good for websites, is wordpress website builder free, javascript website builder, lightweight block themes, Lightweight elementor alternatives, lightweight page builders, List of website builders, minimalist 404 error page, modern block templates, modern block themes, multipurpose block themes, non-profit organization website builder, non-profit web design services, non-profit website builder, non-profit website builder free, non-profit website templates free, online ordering website builder for restaurants, Open source database website builder, open source drag and drop website builder, open source free website builder, Open source no code website builder, Open source page builders, open source visual website builder, Open source website, open source website builder, open source website builder drag and drop, open source website builder free, Open source website builder free download, open source website builder software, open source website builders, open source website creator, Open source website design, open source website design software, Open source website designer, Open source website development, open source website editor, Open source website examples, open source website maker, open source website software, open source website template, Open source website templates, open source websites, opensource website builder, Oxygen Builder alternatives, Page builder alternatives, page builder plugins for WordPress, photographer website builder free, photography portfolio website builder, photography website builder, photography website builder templates, PHP website builder open source, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, professional website builder for photographers, reliable wordpress website designer, responsive 404 error page, responsive block templates, responsive block themes, Responsive page builder alternatives, responsive page builders, responsive website wordpress, Responsive wordpress, restaurant menu website builder, restaurant reservation website builder, Restaurant website builder, restaurant website builder free, restaurant website design builder, restaurant website templates free, reusable block templates, Self-hosted website builder, simple website builder open source, SiteOrigin Page Builder alternatives, Software for website building, software website builder, Sticky menu wordpress, stylish 404 error page, Template block, Template wordpress free, the best wordpress websites, theme patterns for blocks, Themes wordpress free, Thrive Architect alternatives, top free website builder for small business, top free website builders for small businesses, top rated free website builder for small business, top website builder for artists, top website builder for construction business, top website builder for nonprofits, top website builder for photographers, top website builder for restaurants, top website builder for small business, top website builder for travel agents, top website builders for artists, top website builders for photographers 2024, top website builders for small businesses, top website for freelancers, Top wordpress trends in 2024, travel agency website builder, travel agent website builder, travel booking website builder, travel website builder free, unique 404 page ideas, user-friendly 404 error page, user-friendly block templates, user-friendly block themes, User-friendly page builder alternatives, user-friendly page builder plugins, Using wordpress as a wiki, versatile block templates, versatile block themes, vertical menu website, visual page builder alternatives, visual website builder open source, Web design and wordpress, website build software, Website builder alternatives, website builder for architecture firms, website builder for artists, website builder for bars and pubs, website builder for business, website builder for cafes and restaurants, website builder for catering services, website builder for charities, website builder for construction companies, website builder for construction company, website builder for designers, website builder for freelance developers, website builder for freelancers, website builder for freelancers free, website builder for home builders, website builder for hosting companies, website builder for music artists, website builder for NGO, website builder for non profit organization, website builder for non-profit organizations, website builder for nonprofits, website builder for photographers, website builder for real estate developers, website builder for restaurant, website builder for restaurants, website builder for tour operators, website builder for travel agency, website builder for travel agents, website builder for volunteer organizations, Website builder for wordpress, website builder framework, website builder linux, website builder open source, website builder opensource, Website builder self hosted, website builder software open source, website builder tools, Website builder with API integration, website builders for artists, website builders for small construction businesses, website builders for travel agencies, Website builders for wordpress, website building for small business, Website building programs, website creation wordpress, Website creator open source, Website creator wordpress, website design, Website design open source, Website design software open source, website design tools open source, website development open source, website icon size, website menu design, website open source, website software open source, what is a wordpress website design, word press website builder, WordPress, Wordpress .ico, Wordpress add button to menu, wordpress best website builder, Wordpress block builder, Wordpress block development, Wordpress block editor templates, Wordpress block pattern directory, WordPress block templates, WordPress block theme, Wordpress block theme development, Wordpress block theme development tutorial, Wordpress classic editor, Wordpress custom block template, Wordpress design company, wordpress design websites, WordPress drag-and-drop builders, Wordpress ecommerce website design, Wordpress elementor alternative, Wordpress floating social media icons, Wordpress free open source, Wordpress free templates, Wordpress free themes, wordpress free website templates, Wordpress FSE, WordPress Full Site Editing, Wordpress gutenberg block development, Wordpress gutenberg custom block template, Wordpress gutenberg tutorial, Wordpress pattern directory, Wordpress pattern templates, wordpress ready made websites free, Wordpress responsive design, Wordpress site builder, Wordpress site builders, Wordpress site design, Wordpress social media links, Wordpress styling with blocks, Wordpress template vs pattern, WordPress theme block templates, Wordpress theme design services, Wordpress themes free, Wordpress web development trends, Wordpress web page builder, WordPress website builder, WordPress website builders, wordpress website building, Wordpress website content management, WordPress website design, Wordpress website designer freelance, wordpress website designs, wordpress website desing, wordpress website redesign, Wordpress website tips, Wordpress websites design, Wordpress wiki theme free, WP block template, WP block templates, wp website design, WPBakery Page Builder alternatives
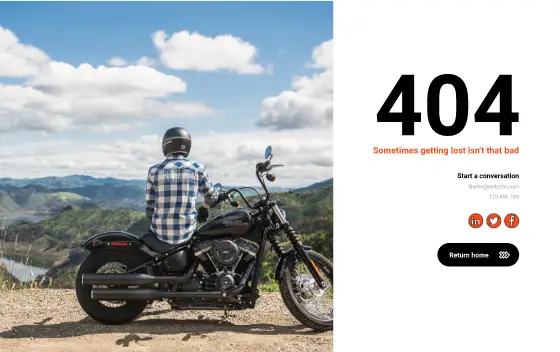
404 Page Pro FFP-PRO-02

404 error landing page, 404 error message design, 404 error page examples, 404 error page for eCommerce websites, 404 error page resources, 404 error page template, 404 error page tips, 404 error page WordPress theme, 404 error redirect page, 404 error troubleshooting page, 404 not found page, 404 page for blogs, 404 page with search bar, acupuncture website builder, Acupuncture website template free, Add emojis to wordpress, Add social media icons to wordpress, Adding social media icons to wordpress, affordable website builder for artists, affordable website builder for construction company, affordable website builder for freelancers, affordable website builder for nonprofits, affordable website builder for photographers, affordable website builder for restaurants, affordable website builder for travel agents, Alternative to elementor, Alternatives to elementor, artist portfolio website builder, Barbershop wordpress themes, Beaver Builder alternatives, best 404 page WordPress themes, best Elementor alternatives, best free open source website builder, best free website builder, best free website builder for artists, best free website builder for businesses, best free website builder for freelancers, best free website builder for music artists, best free website builder for non-profit organization, best free website builder for photographers, best free website builder for photography, best free website builder for restaurants, best free website builder for small business, best free website builder for startups, best free website builder for travel agency, best free website builder software, best free website builder software for small business, Best open source website, best open source website builder, best open source websites, best photography website builders, best platform for freelancers to build a website, best self hosted website builder, best website builder for actors, best website builder for artists, best website builder for builders, best website builder for building services, best website builder for charity organizations, best website builder for churches, best website builder for construction companies, best website builder for construction company, best website builder for contractors, best website builder for creative professionals, best website builder for designers, Best website builder for desktop, best website builder for digital artists, best website builder for engineering companies, best website builder for fine artists, best website builder for food businesses, best website builder for food trucks, best website builder for freelance designers, best website builder for freelance photographers, best website builder for freelance writers, best website builder for freelancers, best website builder for fundraising, best website builder for graphic designers, best website builder for hospitality industry, best website builder for independent contractors, best website builder for music artists, best website builder for non profit, best website builder for non profit organization, best website builder for nonprofits, best website builder for photographers, best website builder for photography portfolio, best website builder for remodeling companies, best website builder for restaurant, best website builder for restaurants, best website builder for self-employed, best website builder for small business free, best website builder for small businesses, best website builder for startup business, best website builder for takeaway restaurants, best website builder for tourism business, best website builder for travel agency, best website builder for travel agents, best website builder for travel and tourism, best website builder for travel bloggers, best website builder for visual artists, best website builder for web designers, best website builder for wedding photographers, best website builder open source, Best website builder software, best website builders for artists, best website builders for non-profits 2024, best website builders for photographers, best website builders for restaurants 2024, best website builders for small business free, best website builders for small businesses, best website builders for travel agencies, best website builders software, best website for freelancers, best websites for freelance portfolios, best WordPress block templates, Best wordpress block theme, Best WordPress block themes, Best wordpress builder, Best wordpress themes for business, Best wordpress website builder, best wordpress website designers, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, Block page template, block pattern examples, block style themes, block template library, block template plugin, block template themes, Block theme, Block themes, Block themes wordpress, Block-based page builders, block-based website design, block-based WordPress theme, Blocks templates, blocks website builder, branded 404 error page, Brizy alternatives, build a website for construction company, build a website for your business, Build a website software, build website for business, build website for small business, Carpet cleaning service website template, Carpet cleaning theme, carpet cleaning website templates, carpet website template, companies that build websites for small businesses, Cons for wordpress, construction company website builder, construction project management website builder, construction website templates free, create a website for freelancing, Create block theme, creative 404 error page, creative 404 error page graphics, creative block themes, custom 404 page design, custom block templates, custom block themes, custom Gutenberg blocks, Custom page builder themes, custom wordpress website, customizable 404 page template, customizable block themes, customizable WordPress page builders, Customizing wordpress, Design library wordpress, design website in wordpress, Design website wordpress, Design wordpress site, design wordpress website, Designing in wordpress, designing website in wordpress, Divi Builder alternatives, drag and drop website builder open source, drag and drop website builder software free download, Drag drop website builder open source, Drag-and-drop page builders, Drag-and-drop website builders, easy free website builder for small business, easy website builder for artists, easy website builder for construction company, easy website builder for freelancers, easy website builder for non-profit, easy website builder for photographers, easy website builder for restaurants, easy website builder for small business, easy website builder for travel agency, Elementor alternative, Elementor alternative open source, Elementor alternatives, Elementor competitor, Elementor free alternative, Elementor free alternatives, Elementor open source alternative, Elementor pro alternative, Elementor pro free alternative, Elementor SEO, engaging 404 error page design, fast page builders for WordPress, favicon size for website, free block templates for WordPress, Free elementor alternatives, Free elementor theme, free linux website builder software, free open source website builder, free page builder plugins, Free responsive wordpress themes, free restaurant website builder with online ordering, Free themes wordpress, free website builder for artists, free website builder for business, free website builder for charities, free website builder for construction companies, free website builder for contractors, free website builder for freelancers, free website builder for music artists, free website builder for non-profit organizations, free website builder for non-profits, free website builder for photographers, free website builder for photography portfolio, free website builder for restaurants, free website builder for small business, free website builder for startups, free website builder for travel agencies, free website builder for travel agents, free website builder open source, free website builder program, free website builder with source code, free website builders for artists and creatives, free website builders for small businesses, free website creation software, free website software, Free wordpress block patterns, Free wordpress block templates, free WordPress block themes, Free wordpress page builder, Free wordpress template, free WordPress templates, Free wordpress theme, Free wordpress website templates, Free WP themes, freelance portfolio website builder, freelance website builder free, freelance website designer wordpress, freelancer portfolio website free, fse website, funny 404 error page, Grapesjs vs elementor, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, Gutenberg vs elementor, how to build a website for business, How to create a submenu in wordpress, how to design wordpress website, how to make responsive website in wordpress, How to make website mobile responsive in wordpress, how to make wordpress website mobile responsive, how to optimize wordpress website, how to optimize wordpress website speed, html website builder open source, Important wordpress settings/tricks, informative 404 error page, Install favicon wordpress, is wordpress good for websites, is wordpress website builder free, javascript website builder, lightweight block themes, Lightweight elementor alternatives, lightweight page builders, List of website builders, minimalist 404 error page, modern block templates, modern block themes, multipurpose block themes, non-profit organization website builder, non-profit web design services, non-profit website builder, non-profit website builder free, non-profit website templates free, online ordering website builder for restaurants, Open source database website builder, open source drag and drop website builder, open source free website builder, Open source no code website builder, Open source page builders, open source visual website builder, Open source website, open source website builder, open source website builder drag and drop, open source website builder free, Open source website builder free download, open source website builder software, open source website builders, open source website creator, Open source website design, open source website design software, Open source website designer, Open source website development, open source website editor, Open source website examples, open source website maker, open source website software, open source website template, Open source website templates, open source websites, opensource website builder, Oxygen Builder alternatives, Page builder alternatives, page builder plugins for WordPress, photographer website builder free, photography portfolio website builder, photography website builder, photography website builder templates, PHP website builder open source, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, professional website builder for photographers, reliable wordpress website designer, responsive 404 error page, responsive block templates, responsive block themes, Responsive page builder alternatives, responsive page builders, responsive website wordpress, Responsive wordpress, restaurant menu website builder, restaurant reservation website builder, Restaurant website builder, restaurant website builder free, restaurant website design builder, restaurant website templates free, reusable block templates, Self-hosted website builder, simple website builder open source, SiteOrigin Page Builder alternatives, Software for website building, software website builder, Sticky menu wordpress, stylish 404 error page, Template block, Template wordpress free, the best wordpress websites, theme patterns for blocks, Themes wordpress free, Thrive Architect alternatives, top free website builder for small business, top free website builders for small businesses, top rated free website builder for small business, top website builder for artists, top website builder for construction business, top website builder for nonprofits, top website builder for photographers, top website builder for restaurants, top website builder for small business, top website builder for travel agents, top website builders for artists, top website builders for photographers 2024, top website builders for small businesses, top website for freelancers, Top wordpress trends in 2024, travel agency website builder, travel agent website builder, travel booking website builder, travel website builder free, unique 404 page ideas, user-friendly 404 error page, user-friendly block templates, user-friendly block themes, User-friendly page builder alternatives, user-friendly page builder plugins, Using wordpress as a wiki, versatile block templates, versatile block themes, vertical menu website, visual page builder alternatives, visual website builder open source, Web design and wordpress, website build software, Website builder alternatives, website builder for architecture firms, website builder for artists, website builder for bars and pubs, website builder for business, website builder for cafes and restaurants, website builder for catering services, website builder for charities, website builder for construction companies, website builder for construction company, website builder for designers, website builder for freelance developers, website builder for freelancers, website builder for freelancers free, website builder for home builders, website builder for hosting companies, website builder for music artists, website builder for NGO, website builder for non profit organization, website builder for non-profit organizations, website builder for nonprofits, website builder for photographers, website builder for real estate developers, website builder for restaurant, website builder for restaurants, website builder for tour operators, website builder for travel agency, website builder for travel agents, website builder for volunteer organizations, Website builder for wordpress, website builder framework, website builder linux, website builder open source, website builder opensource, Website builder self hosted, website builder software open source, website builder tools, Website builder with API integration, website builders for artists, website builders for small construction businesses, website builders for travel agencies, Website builders for wordpress, website building for small business, Website building programs, website creation wordpress, Website creator open source, Website creator wordpress, website design, Website design open source, Website design software open source, website design tools open source, website development open source, website icon size, website menu design, website open source, website software open source, what is a wordpress website design, word press website builder, WordPress, Wordpress .ico, Wordpress add button to menu, wordpress best website builder, Wordpress block builder, Wordpress block development, Wordpress block editor templates, Wordpress block pattern directory, WordPress block templates, WordPress block theme, Wordpress block theme development, Wordpress block theme development tutorial, Wordpress classic editor, Wordpress custom block template, Wordpress design company, wordpress design websites, WordPress drag-and-drop builders, Wordpress ecommerce website design, Wordpress elementor alternative, Wordpress floating social media icons, Wordpress free open source, Wordpress free templates, Wordpress free themes, wordpress free website templates, Wordpress FSE, WordPress Full Site Editing, Wordpress gutenberg block development, Wordpress gutenberg custom block template, Wordpress gutenberg tutorial, Wordpress pattern directory, Wordpress pattern templates, wordpress ready made websites free, Wordpress responsive design, Wordpress site builder, Wordpress site builders, Wordpress site design, Wordpress social media links, Wordpress styling with blocks, Wordpress template vs pattern, WordPress theme block templates, Wordpress theme design services, Wordpress themes free, Wordpress web development trends, Wordpress web page builder, WordPress website builder, WordPress website builders, wordpress website building, Wordpress website content management, WordPress website design, Wordpress website designer freelance, wordpress website designs, wordpress website desing, wordpress website redesign, Wordpress website tips, Wordpress websites design, Wordpress wiki theme free, WP block template, WP block templates, wp website design, WPBakery Page Builder alternatives
404 Page Pro FFP-PRO-01
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
Get Cloud Library
The ultimate guide to 404 pages: understanding, designing, and fixing them with MaxiBlocks
Overview of 404 pages in web design
A 404 page appears when someone tries to visit a part of a website that doesn’t exist. This can happen due to broken links, moved pages, or mistyped URLs. When visitors land on a 404 page, it tells them the page they’re looking for can’t be found. Common reasons include clicking on a dead link from another site, searching for removed content, or entering an incorrect web address.
Importance of effective 404 pages in WordPress website design
Having a well-designed 404 page is important for WordPress websites. A good 404 page maintains visitors’ trust, even when something goes wrong. It can prevent visitors from leaving the site out of frustration by providing helpful information or links to other parts of the website. A thoughtful 404 page contributes to a positive experience, helping visitors find what they’re looking for even when they encounter an error.
Introducing MaxiBlocks as the preferred WordPress website builder
MaxiBlocks is a popular tool for building websites on WordPress. It offers features that make it easier to create attractive and functional pages without needing to write code. MaxiBlocks stands out for its user-friendly interface and a variety of pre-made patterns. These patterns allow designers to quickly set up pages, including 404 pages, saving time while allowing for customisation to match the website’s style and needs.
Understanding 404 errors
What does a 404 page do?
A 404 page tells visitors that the page they’re looking for can’t be found. This usually happens when a link is broken, a page has been moved, or the web address was entered incorrectly. A good 404 page informs visitors and provides ways to find other parts of the website, such as links to the homepage, popular sections, or a search bar. This helps keep visitors engaged instead of leaving in frustration.
What does 404 mean?
The number 404 is an HTTP status code that means “Not Found”. It indicates that the server couldn’t find the page the visitor tried to reach. This could be because the page has been deleted, moved, or the URL was typed incorrectly. Understanding these codes helps web developers manage website issues and improve the overall experience for visitors.
Why is it called a 404 page?
“404 page” comes from the HTTP status code 404, meaning “Not Found”. The 400 series of codes represents client-side errors. The number 404 was assigned during the development of HTTP standards as the code for when a requested resource can’t be found on the server. Over time, “404” has become a common way to refer to this type of error page.
The significance of 404 in internet culture
What is 404 slang for?
In tech slang, “404” is used to denote something missing or not found. It can also imply a lack of understanding or being clueless about a subject. For example, someone might say they’re “404” on a topic if they have no knowledge about it. This usage has extended into popular culture, symbolising things that are lost, missing, or not available.
How did 404 get its name?
The name “404” comes from the HTTP protocol’s numerical error codes. The 400 series is for client-side errors, and 404 indicates the requested resource can’t be found on the server. The number was chosen as the next available in the sequence when HTTP standards were developed. It has since become widely recognised as the standard code for “Not Found” errors.
Importance of 404 pages
Why is 404 important?
404 pages play a significant role in a website’s performance on search engines. If search engines encounter too many 404 errors on a site, it can negatively affect the site’s ranking. This means the website might not appear as high in search results, making it harder for people to find it. Additionally, if visitors frequently land on 404 pages, they’re more likely to leave the site quickly, increasing the bounce rate. A high bounce rate can signal to search engines that the website isn’t providing the information users are looking for, further impacting its visibility.
404 pages also affect how long visitors stay on a website. If a visitor lands on a 404 page and finds it unhelpful, they might leave and look elsewhere. By managing 404 errors effectively, a website can maintain better engagement and keep visitors exploring other parts of the site.
Role in WordPress web design
In WordPress web design, a well-designed 404 page can make a big difference. Instead of showing a plain error message, a thoughtful 404 page can guide visitors back to useful parts of the website. This helps keep visitors on the site longer and improves their experience. Including links to popular pages, a search bar, or the homepage can help visitors find what they were looking for without frustration.
A good 404 page also helps prevent visitors from feeling annoyed and leaving the site. When visitors encounter a broken link or a missing page, a friendly and helpful 404 page can reassure them that the website is still active and cares about their experience.
Designing effective 404 pages
What should a 404 page say?
A 404 page should clearly inform visitors that the page they’re looking for can’t be found. Using simple and friendly language makes the message easy to understand. Instead of a technical error message, a good 404 page might say, “Oops! We can’t find the page you’re looking for.” This makes the message more approachable.
It’s helpful to provide suggestions on what visitors can do next. Including links to the homepage, popular sections, or a search bar allows visitors to quickly find other content on the website. This keeps them engaged and reduces the likelihood of them leaving the site.
Essential elements of a 404 page
A good 404 page should include:
- A clear explanation that the requested page can’t be found.
- Navigation links to important parts of the website, like the homepage or main categories.
- A search function to help visitors find the content they were seeking.
- Additional helpful elements like links to recent posts, a site map, or contact information.
These elements guide visitors back to active content and improve their experience on the website.
Best practices in WordPress website design
When designing a 404 page in WordPress:
- Use free WordPress themes effectively. Many come with built-in options for customising the 404 page.
- Ensure the 404 page matches the overall look and feel of the site.
- Use WordPress website builder tools to add elements like images, links, and search bars without needing to write code.
- Create a 404 page that’s both functional and visually appealing.
404 page templates
Utilising 404 page templates in WordPress
WordPress offers default 404 page templates that can be accessed and customised. These templates provide a basic structure that can be tailored to fit the website’s style and needs. Starting with a default template saves time and ensures the 404 page meets necessary technical requirements.
Customising a 404 template allows you to add branding elements like logos, colours, and fonts. This makes the 404 page feel like a natural part of the website. You can also modify the layout to include helpful links, a search bar, and other elements that guide visitors back to active content.
Benefits of using MaxiBlocks premade patterns
MaxiBlocks offers premade patterns for 404 pages that help you create error pages quickly. These patterns come with pre-designed layouts and elements that can be easily customised. Using premade patterns saves time because you don’t need to start from scratch.
MaxiBlocks patterns are easy to modify without needing to know how to code. You can adjust colours, fonts, and content to fit your brand, ensuring the 404 page looks professional and consistent with the rest of the site. These patterns also include useful features like navigation links and search bars.
Integrating free WordPress themes
Free WordPress themes can be used with MaxiBlocks to create effective 404 pages. By combining the flexibility of free themes with the customisation options of MaxiBlocks, you can create a 404 page that’s both attractive and functional. This integration allows you to maintain the overall look of the website while adding specific elements to the 404 page.
Balancing aesthetics and functionality is important when designing a 404 page. MaxiBlocks helps achieve this balance by providing tools to add visual elements like images and icons, as well as functional elements like links and search bars. This ensures the 404 page not only looks good but also guides visitors back to active content.
Fixing 404 errors
How to fix 404 errors
Fixing 404 errors involves identifying broken links and missing pages on the website. You can use tools and plugins that scan the site for 404 errors, making it easier to find and fix these issues. Once broken links are identified, you can update or remove them to ensure visitors don’t encounter unnecessary 404 pages.
Creating redirects is another way to fix 404 errors. Redirects automatically send visitors from a broken link to a new, active page. This ensures visitors don’t land on a 404 page when trying to access content that’s been moved or renamed.
Implementing redirects
Implementing redirects is a common method to handle 404 errors. A 301 redirect permanently sends visitors from an old URL to a new one. This is useful when a page has been moved or when the website structure has changed. Setting up 301 redirects helps preserve the website’s search engine ranking and ensures visitors can still find the content they’re looking for.
To set up redirects in WordPress, you can use plugins that simplify the process. These plugins allow you to create and manage redirects without modifying the website’s code.
Ongoing maintenance
Regular maintenance is essential to keep a website free of 404 errors. Regularly checking for broken links and missing pages helps identify and fix issues before they become a problem for visitors. Make it a habit to scan the site periodically using tools and plugins that detect 404 errors.
Updating content and links is another important aspect of maintenance. As the website evolves, some pages may be moved, renamed, or deleted. Keeping the website’s links up to date ensures visitors don’t encounter unnecessary 404 pages.
Creating custom 404 pages with MaxiBlocks
Introduction to MaxiBlocks as a website builder software
MaxiBlocks is a tool that helps you build and customise your WordPress site easily. It offers features that make designing pages, including 404 pages, simple and efficient. MaxiBlocks is compatible with WordPress, making it a useful addition for anyone creating or managing a WordPress website.
One key benefit of MaxiBlocks is that it allows you to create custom pages without writing any code. This makes it accessible for designers of all skill levels, allowing you to focus on design and functionality rather than technical details.
Exploring MaxiBlocks premade patterns
MaxiBlocks offers a variety of premade patterns specifically designed for 404 pages. These patterns come with pre-arranged layouts and elements that you can use as a starting point. By selecting a premade pattern, you can quickly set up a 404 page without designing it from scratch.
Choosing the right pattern is easy with MaxiBlocks, as it provides different styles and configurations to match various website designs. You can customise the pattern to fit your brand by changing colours, fonts, and adding your own content.
Step-by-step guide to designing a 404 page
Designing a custom 404 page with MaxiBlocks involves a few simple steps:
- Install MaxiBlocks: Install MaxiBlocks on your WordPress site through the WordPress dashboard.
- Select a premade pattern: Browse the available premade patterns and select one that suits your website.
- Customise the pattern: Adjust colours, fonts, and add necessary elements like links or a search bar. Add your own messages to make the 404 page more helpful.
- Publish the custom 404 page: Preview the page before it goes live, then publish it. The new 404 page will replace the default one.
Additional tips and best practices
Testing your 404 page
Testing the 404 page ensures it works correctly on all devices and browsers. Check that all links and elements function as expected and that the page displays properly on smartphones, tablets, and desktops.
Gathering feedback from visitors can also help improve the 404 page. Observing how visitors interact with the page or asking for their input can identify areas needing adjustment.
Analysing 404 error trends
Using analytics tools to monitor 404 errors provides valuable insights into how visitors interact with the website. Tracking where and how often 404 errors occur helps identify patterns and address underlying issues.
Adjusting strategies based on this data allows you to prioritise which errors to address first and understand how changes to the website impact visitor behaviour.
Keeping the design up to date
Refreshing the design of the 404 page periodically helps keep it aligned with the current look and feel of the website. As the website evolves, the 404 page should also be updated to reflect changes in design elements.
Staying aligned with current web design trends can make the 404 page more appealing and effective. This might include incorporating new design styles, using updated graphics, or adding interactive elements.
Final thoughts
Recap of the importance of 404 pages
404 pages are an important part of any website, playing a key role in maintaining good search engine rankings and keeping visitors engaged. They help manage broken links and missing pages, ensuring visitors don’t become frustrated and leave the site. A well-designed 404 page can make a positive impression, guiding visitors back to useful content.
Additionally, 404 pages contribute to the overall design and functionality of the website. By providing clear navigation options and helpful information, they improve the visitor’s experience.
Encouragement to utilise MaxiBlocks
MaxiBlocks offers a simple way to create and customise 404 pages that fit your website’s style and needs. With its premade patterns and easy-to-use tools, MaxiBlocks makes designing a 404 page straightforward and efficient.
By using MaxiBlocks, you can save time and effort while still creating a professional and effective 404 page.
Effective 404 pages are essential for a successful website, helping to manage errors and maintain a positive experience for visitors. They support search engine optimisation, keep visitors engaged, and prevent frustration and site abandonment. By understanding the role of 404 pages and implementing best practices, you can enhance your website.
Creating and managing 404 pages with tools like MaxiBlocks makes this process easier. By taking the time to design a thoughtful 404 page, you can improve your site’s functionality and visitor satisfaction.
Resources
Links to MaxiBlocks tutorials and support
For more information on using MaxiBlocks, visit the official MaxiBlocks website. You’ll find tutorials that guide you through creating and customising pages, including 404 pages. The help centre offers answers to common questions, and community forums provide a space to share tips and seek advice.
Recommended plugins and tools
To enhance your website, explore various plugins and tools:
- SEO Plugins: Yoast SEO or All in One SEO Pack help optimise website content, including 404 pages, for search engines.
- Analytics Tools: Google Analytics allows you to monitor 404 errors and track visitor behaviour, providing valuable insights for improving the website.
By following these guidelines and utilising tools like MaxiBlocks, you can create effective 404 pages that enhance your website and improve the visitor experience.
FAQs
What is the WordPress pattern library?
The WordPress pattern library is a collection of reusable design patterns that can be employed to create visually appealing layouts and content in WordPress. Explore the library at WordPress pattern library.
What are Gutenberg blocks?
Gutenberg blocks are individual content elements in the WordPress block editor, allowing users to easily create complex layouts by combining various types of content. Learn more about them at Gutenberg blocks.
How do I create WordPress navigation menus?
Creating WordPress navigation menus involves using the menu editor to organise your pages, categories, and custom links for easy site navigation. For guidance, visit WordPress navigation menus.
How can I manage submenus in WordPress navigation?
Managing submenus in WordPress navigation is straightforward with the block editor, enabling users to add and arrange sub-items under main menu items. Find out more at Submenus in WordPress navigation.
What are the best practices for dropdown menus?
To implement dropdown menus effectively, it’s important to consider user experience and accessibility. Learn best practices at Dropdown menus best practices.
What are some alternatives to Elementor?
If you’re looking for alternatives to Elementor, there are various page builders available that offer different features and capabilities for WordPress site creation. Check out the options at Elementor alternatives.
What is an AI website builder?
An AI website builder leverages artificial intelligence to help users create websites quickly and efficiently, often simplifying the design process. Learn more at AI website builder.
What are WordPress website builders?
WordPress website builders are tools that simplify the website creation process, providing users with drag-and-drop functionality and pre-designed templates for ease of use. Discover more at WordPress website builders.
What are the best open-source website builders in 2024?
Open-source website builders offer flexible options for creating websites without the need for licensing fees. Explore the best options for 2024 at Best open-source website builders in 2024.
How can I use an open-source website builder for free websites?
Open-source website builders can be used to create free websites by utilising compatible hosting options that support these platforms. Find out how at Open source website builder for free websites.


