
Base: Website templates
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

artisanal tea shop website, Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best tea shop WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, community tea shop website, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, custom tea blends website, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, herbal tea website design, international tea shop website, lightweight block themes, lightweight free themes, lightweight page builders, local tea shop website, modern block templates, modern block themes, multipurpose block themes, online tea ordering website, online tea shop landing page, organic tea shop website, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, premium quality free themes, premium tea shop WordPress theme, responsive block templates, responsive block themes, responsive free WordPress themes, responsive page builders, responsive tea shop website, reusable block templates, SiteOrigin Page Builder alternatives, specialty tea shop website, tea and accessories website, tea and wellness website, tea brewing guide website, tea events and workshops website, tea gift sets website, tea menu website, tea products eCommerce website, tea recipes blog template, tea shop contact page template, tea shop loyalty program website, tea shop portfolio website, tea shop promotional website, tea shop website design, tea shop website template, tea shop WordPress theme, tea subscription service website, tea tasting event website, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
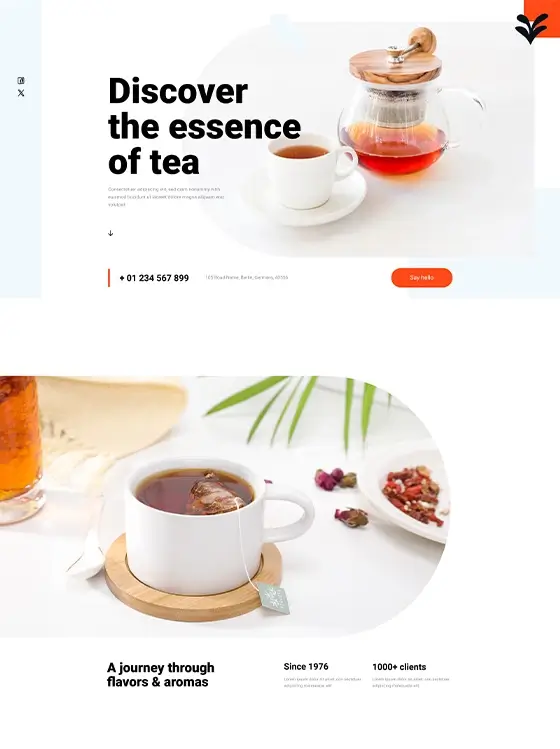
Tea Shop Page TEAP-PRO-01

About us page design, About us page examples, About us page template, acupuncture website builder, Acupuncture website template free, Add emojis to wordpress, Add social media icons to wordpress, Adding social media icons to wordpress, affordable website builder for artists, affordable website builder for construction company, affordable website builder for freelancers, affordable website builder for nonprofits, affordable website builder for photographers, affordable website builder for restaurants, affordable website builder for travel agents, Alternative to elementor, Alternatives to elementor, artist portfolio website builder, Barbershop wordpress themes, Beaver Builder alternatives, best Elementor alternatives, best free open source website builder, best free website builder, best free website builder for artists, best free website builder for businesses, best free website builder for freelancers, best free website builder for music artists, best free website builder for non-profit organization, best free website builder for photographers, best free website builder for photography, best free website builder for restaurants, best free website builder for small business, best free website builder for startups, best free website builder for travel agency, best free website builder software, best free website builder software for small business, Best open source website, best open source website builder, best open source websites, best photography website builders, best platform for freelancers to build a website, best self hosted website builder, best website builder for actors, best website builder for artists, best website builder for builders, best website builder for building services, best website builder for charity organizations, best website builder for churches, best website builder for construction companies, best website builder for construction company, best website builder for contractors, best website builder for creative professionals, best website builder for designers, Best website builder for desktop, best website builder for digital artists, best website builder for engineering companies, best website builder for fine artists, best website builder for food businesses, best website builder for food trucks, best website builder for freelance designers, best website builder for freelance photographers, best website builder for freelance writers, best website builder for freelancers, best website builder for fundraising, best website builder for graphic designers, best website builder for hospitality industry, best website builder for independent contractors, best website builder for music artists, best website builder for non profit, best website builder for non profit organization, best website builder for nonprofits, best website builder for photographers, best website builder for photography portfolio, best website builder for remodeling companies, best website builder for restaurant, best website builder for restaurants, best website builder for self-employed, best website builder for small business free, best website builder for small businesses, best website builder for startup business, best website builder for takeaway restaurants, best website builder for tourism business, best website builder for travel agency, best website builder for travel agents, best website builder for travel and tourism, best website builder for travel bloggers, best website builder for visual artists, best website builder for web designers, best website builder for wedding photographers, best website builder open source, Best website builder software, best website builders for artists, best website builders for non-profits 2024, best website builders for photographers, best website builders for restaurants 2024, best website builders for small business free, best website builders for small businesses, best website builders for travel agencies, best website builders software, best website for freelancers, best websites for freelance portfolios, best WordPress block templates, Best wordpress block theme, Best WordPress block themes, Best wordpress builder, Best wordpress themes for business, Best wordpress website builder, best wordpress website designers, Block compatible themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, Block page template, block pattern examples, block style themes, block template library, block template plugin, block template themes, Block theme, Block themes, Block themes wordpress, Block-based page builders, block-based website design, block-based WordPress theme, Blocks templates, blocks website builder, Brizy alternatives, build a website for construction company, build a website for your business, Build a website software, build website for business, build website for small business, Carpet cleaning service website template, Carpet cleaning theme, carpet cleaning website templates, carpet website template, companies that build websites for small businesses, Cons for wordpress, construction company website builder, construction project management website builder, construction website templates free, create a website for freelancing, Create block theme, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, Custom page builder themes, custom wordpress website, customizable block themes, customizable WordPress page builders, Customizing wordpress, Design library wordpress, design website in wordpress, Design website wordpress, Design wordpress site, design wordpress website, Designing in wordpress, designing website in wordpress, Divi Builder alternatives, drag and drop website builder open source, drag and drop website builder software free download, Drag drop website builder open source, Drag-and-drop page builders, Drag-and-drop website builders, easy free website builder for small business, easy website builder for artists, easy website builder for construction company, easy website builder for freelancers, easy website builder for non-profit, easy website builder for photographers, easy website builder for restaurants, easy website builder for small business, easy website builder for travel agency, Elementor alternative, Elementor alternative open source, Elementor alternatives, Elementor competitor, Elementor free alternative, Elementor free alternatives, Elementor open source alternative, Elementor pro alternative, Elementor pro free alternative, Elementor SEO, fast page builders for WordPress, favicon size for website, free block templates for WordPress, Free elementor alternatives, Free elementor theme, free linux website builder software, free open source website builder, free page builder plugins, Free responsive wordpress themes, free restaurant website builder with online ordering, Free themes wordpress, free website builder for artists, free website builder for business, free website builder for charities, free website builder for construction companies, free website builder for contractors, free website builder for freelancers, free website builder for music artists, free website builder for non-profit organizations, free website builder for non-profits, free website builder for photographers, free website builder for photography portfolio, free website builder for restaurants, free website builder for small business, free website builder for startups, free website builder for travel agencies, free website builder for travel agents, free website builder open source, free website builder program, free website builder with source code, free website builders for artists and creatives, free website builders for small businesses, free website creation software, free website software, Free wordpress block patterns, Free wordpress block templates, free WordPress block themes, Free wordpress page builder, Free wordpress template, free WordPress templates, Free wordpress theme, Free wordpress website templates, Free WP themes, freelance portfolio website builder, freelance website builder free, freelance website designer wordpress, freelancer portfolio website free, fse website, Grapesjs vs elementor, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, Gutenberg vs elementor, how to build a website for business, How to create a submenu in wordpress, how to design wordpress website, how to make responsive website in wordpress, How to make website mobile responsive in wordpress, how to make wordpress website mobile responsive, how to optimize wordpress website, how to optimize wordpress website speed, html website builder open source, Important wordpress settings/tricks, Install favicon wordpress, is wordpress good for websites, is wordpress website builder free, javascript website builder, lightweight block themes, Lightweight elementor alternatives, lightweight page builders, List of website builders, MaxiBlocks templates, modern block templates, modern block themes, multipurpose block themes, non-profit organization website builder, non-profit web design services, non-profit website builder, non-profit website builder free, non-profit website templates free, online ordering website builder for restaurants, Open source database website builder, open source drag and drop website builder, open source free website builder, Open source no code website builder, Open source page builders, open source visual website builder, Open source website, open source website builder, open source website builder drag and drop, open source website builder free, Open source website builder free download, open source website builder software, open source website builders, open source website creator, Open source website design, open source website design software, Open source website designer, Open source website development, open source website editor, Open source website examples, open source website maker, open source website software, open source website template, Open source website templates, open source websites, opensource website builder, Oxygen Builder alternatives, Page builder alternatives, page builder plugins for WordPress, photographer website builder free, photography portfolio website builder, photography website builder, photography website builder templates, PHP website builder open source, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, professional website builder for photographers, reliable wordpress website designer, responsive block templates, responsive block themes, Responsive page builder alternatives, responsive page builders, responsive website wordpress, Responsive wordpress, Responsive WordPress design, restaurant menu website builder, restaurant reservation website builder, Restaurant website builder, restaurant website builder free, restaurant website design builder, restaurant website templates free, reusable block templates, Self-hosted website builder, simple website builder open source, SiteOrigin Page Builder alternatives, Software for website building, software website builder, Sticky menu wordpress, Template block, Template wordpress free, the best wordpress websites, theme patterns for blocks, Themes wordpress free, Thrive Architect alternatives, top free website builder for small business, top free website builders for small businesses, top rated free website builder for small business, top website builder for artists, top website builder for construction business, top website builder for nonprofits, top website builder for photographers, top website builder for restaurants, top website builder for small business, top website builder for travel agents, top website builders for artists, top website builders for photographers 2024, top website builders for small businesses, top website for freelancers, Top wordpress trends in 2024, travel agency website builder, travel agent website builder, travel booking website builder, travel website builder free, user-friendly block templates, user-friendly block themes, User-friendly page builder alternatives, user-friendly page builder plugins, Using wordpress as a wiki, versatile block templates, versatile block themes, vertical menu website, visual page builder alternatives, visual website builder open source, Web design and wordpress, website build software, Website builder alternatives, website builder for architecture firms, website builder for artists, website builder for bars and pubs, website builder for business, website builder for cafes and restaurants, website builder for catering services, website builder for charities, website builder for construction companies, website builder for construction company, website builder for designers, website builder for freelance developers, website builder for freelancers, website builder for freelancers free, website builder for home builders, website builder for hosting companies, website builder for music artists, website builder for NGO, website builder for non profit organization, website builder for non-profit organizations, website builder for nonprofits, website builder for photographers, website builder for real estate developers, website builder for restaurant, website builder for restaurants, website builder for tour operators, website builder for travel agency, website builder for travel agents, website builder for volunteer organizations, Website builder for wordpress, website builder framework, website builder linux, website builder open source, website builder opensource, Website builder self hosted, website builder software open source, website builder tools, Website builder with API integration, website builders for artists, website builders for small construction businesses, website builders for travel agencies, Website builders for wordpress, website building for small business, Website building programs, website creation wordpress, Website creator open source, Website creator wordpress, website design, Website design open source, Website design software open source, website design tools open source, website development open source, website icon size, website menu design, website open source, website software open source, what is a wordpress website design, word press website builder, WordPress, Wordpress .ico, Wordpress add button to menu, wordpress best website builder, Wordpress block builder, Wordpress block development, Wordpress block editor templates, Wordpress block pattern directory, WordPress block templates, WordPress block theme, Wordpress block theme development, Wordpress block theme development tutorial, WordPress block themes, Wordpress classic editor, Wordpress custom block template, Wordpress design company, wordpress design websites, WordPress drag-and-drop builders, Wordpress ecommerce website design, Wordpress elementor alternative, Wordpress floating social media icons, Wordpress free open source, Wordpress free templates, Wordpress free themes, wordpress free website templates, Wordpress FSE, WordPress Full Site Editing, Wordpress gutenberg block development, Wordpress gutenberg custom block template, Wordpress gutenberg tutorial, WordPress homepage template, Wordpress pattern directory, Wordpress pattern templates, wordpress ready made websites free, Wordpress responsive design, Wordpress site builder, Wordpress site builders, Wordpress site design, Wordpress social media links, Wordpress styling with blocks, Wordpress template vs pattern, WordPress templates tutorial, WordPress theme block templates, Wordpress theme design services, Wordpress themes free, Wordpress web development trends, Wordpress web page builder, WordPress website builder, WordPress website builders, wordpress website building, Wordpress website content management, WordPress website design, Wordpress website designer freelance, wordpress website designs, wordpress website desing, wordpress website redesign, Wordpress website tips, Wordpress websites design, Wordpress wiki theme free, WP block template, WP block templates, wp website design, WPBakery Page Builder alternatives
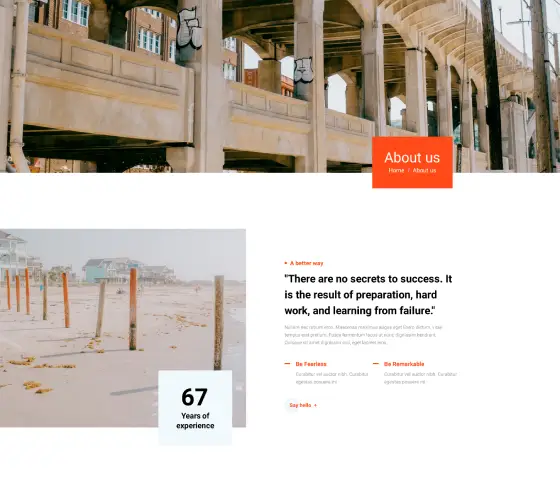
About Page ATP-PRO-13

About us page design, About us page examples, About us page template, acupuncture website builder, Acupuncture website template free, Add emojis to wordpress, Add social media icons to wordpress, Adding social media icons to wordpress, affordable website builder for artists, affordable website builder for construction company, affordable website builder for freelancers, affordable website builder for nonprofits, affordable website builder for photographers, affordable website builder for restaurants, affordable website builder for travel agents, Alternative to elementor, Alternatives to elementor, artist portfolio website builder, Barbershop wordpress themes, Beaver Builder alternatives, best Elementor alternatives, best free open source website builder, best free website builder, best free website builder for artists, best free website builder for businesses, best free website builder for freelancers, best free website builder for music artists, best free website builder for non-profit organization, best free website builder for photographers, best free website builder for photography, best free website builder for restaurants, best free website builder for small business, best free website builder for startups, best free website builder for travel agency, best free website builder software, best free website builder software for small business, Best open source website, best open source website builder, best open source websites, best photography website builders, best platform for freelancers to build a website, best self hosted website builder, best website builder for actors, best website builder for artists, best website builder for builders, best website builder for building services, best website builder for charity organizations, best website builder for churches, best website builder for construction companies, best website builder for construction company, best website builder for contractors, best website builder for creative professionals, best website builder for designers, Best website builder for desktop, best website builder for digital artists, best website builder for engineering companies, best website builder for fine artists, best website builder for food businesses, best website builder for food trucks, best website builder for freelance designers, best website builder for freelance photographers, best website builder for freelance writers, best website builder for freelancers, best website builder for fundraising, best website builder for graphic designers, best website builder for hospitality industry, best website builder for independent contractors, best website builder for music artists, best website builder for non profit, best website builder for non profit organization, best website builder for nonprofits, best website builder for photographers, best website builder for photography portfolio, best website builder for remodeling companies, best website builder for restaurant, best website builder for restaurants, best website builder for self-employed, best website builder for small business free, best website builder for small businesses, best website builder for startup business, best website builder for takeaway restaurants, best website builder for tourism business, best website builder for travel agency, best website builder for travel agents, best website builder for travel and tourism, best website builder for travel bloggers, best website builder for visual artists, best website builder for web designers, best website builder for wedding photographers, best website builder open source, Best website builder software, best website builders for artists, best website builders for non-profits 2024, best website builders for photographers, best website builders for restaurants 2024, best website builders for small business free, best website builders for small businesses, best website builders for travel agencies, best website builders software, best website for freelancers, best websites for freelance portfolios, best WordPress block templates, Best wordpress block theme, Best WordPress block themes, Best wordpress builder, Best wordpress themes for business, Best wordpress website builder, best wordpress website designers, Block compatible themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, Block page template, block pattern examples, block style themes, block template library, block template plugin, block template themes, Block theme, Block themes, Block themes wordpress, Block-based page builders, block-based website design, block-based WordPress theme, Blocks templates, blocks website builder, Brizy alternatives, build a website for construction company, build a website for your business, Build a website software, build website for business, build website for small business, Carpet cleaning service website template, Carpet cleaning theme, carpet cleaning website templates, carpet website template, companies that build websites for small businesses, Cons for wordpress, construction company website builder, construction project management website builder, construction website templates free, create a website for freelancing, Create block theme, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, Custom page builder themes, custom wordpress website, customizable block themes, customizable WordPress page builders, Customizing wordpress, Design library wordpress, design website in wordpress, Design website wordpress, Design wordpress site, design wordpress website, Designing in wordpress, designing website in wordpress, Divi Builder alternatives, drag and drop website builder open source, drag and drop website builder software free download, Drag drop website builder open source, Drag-and-drop page builders, Drag-and-drop website builders, easy free website builder for small business, easy website builder for artists, easy website builder for construction company, easy website builder for freelancers, easy website builder for non-profit, easy website builder for photographers, easy website builder for restaurants, easy website builder for small business, easy website builder for travel agency, Elementor alternative, Elementor alternative open source, Elementor alternatives, Elementor competitor, Elementor free alternative, Elementor free alternatives, Elementor open source alternative, Elementor pro alternative, Elementor pro free alternative, Elementor SEO, fast page builders for WordPress, favicon size for website, free block templates for WordPress, Free elementor alternatives, Free elementor theme, free linux website builder software, free open source website builder, free page builder plugins, Free responsive wordpress themes, free restaurant website builder with online ordering, Free themes wordpress, free website builder for artists, free website builder for business, free website builder for charities, free website builder for construction companies, free website builder for contractors, free website builder for freelancers, free website builder for music artists, free website builder for non-profit organizations, free website builder for non-profits, free website builder for photographers, free website builder for photography portfolio, free website builder for restaurants, free website builder for small business, free website builder for startups, free website builder for travel agencies, free website builder for travel agents, free website builder open source, free website builder program, free website builder with source code, free website builders for artists and creatives, free website builders for small businesses, free website creation software, free website software, Free wordpress block patterns, Free wordpress block templates, free WordPress block themes, Free wordpress page builder, Free wordpress template, free WordPress templates, Free wordpress theme, Free wordpress website templates, Free WP themes, freelance portfolio website builder, freelance website builder free, freelance website designer wordpress, freelancer portfolio website free, fse website, Grapesjs vs elementor, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, Gutenberg vs elementor, how to build a website for business, How to create a submenu in wordpress, how to design wordpress website, how to make responsive website in wordpress, How to make website mobile responsive in wordpress, how to make wordpress website mobile responsive, how to optimize wordpress website, how to optimize wordpress website speed, html website builder open source, Important wordpress settings/tricks, Install favicon wordpress, is wordpress good for websites, is wordpress website builder free, javascript website builder, lightweight block themes, Lightweight elementor alternatives, lightweight page builders, List of website builders, MaxiBlocks templates, modern block templates, modern block themes, multipurpose block themes, non-profit organization website builder, non-profit web design services, non-profit website builder, non-profit website builder free, non-profit website templates free, online ordering website builder for restaurants, Open source database website builder, open source drag and drop website builder, open source free website builder, Open source no code website builder, Open source page builders, open source visual website builder, Open source website, open source website builder, open source website builder drag and drop, open source website builder free, Open source website builder free download, open source website builder software, open source website builders, open source website creator, Open source website design, open source website design software, Open source website designer, Open source website development, open source website editor, Open source website examples, open source website maker, open source website software, open source website template, Open source website templates, open source websites, opensource website builder, Oxygen Builder alternatives, Page builder alternatives, page builder plugins for WordPress, photographer website builder free, photography portfolio website builder, photography website builder, photography website builder templates, PHP website builder open source, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, professional website builder for photographers, reliable wordpress website designer, responsive block templates, responsive block themes, Responsive page builder alternatives, responsive page builders, responsive website wordpress, Responsive wordpress, Responsive WordPress design, restaurant menu website builder, restaurant reservation website builder, Restaurant website builder, restaurant website builder free, restaurant website design builder, restaurant website templates free, reusable block templates, Self-hosted website builder, simple website builder open source, SiteOrigin Page Builder alternatives, Software for website building, software website builder, Sticky menu wordpress, Template block, Template wordpress free, the best wordpress websites, theme patterns for blocks, Themes wordpress free, Thrive Architect alternatives, top free website builder for small business, top free website builders for small businesses, top rated free website builder for small business, top website builder for artists, top website builder for construction business, top website builder for nonprofits, top website builder for photographers, top website builder for restaurants, top website builder for small business, top website builder for travel agents, top website builders for artists, top website builders for photographers 2024, top website builders for small businesses, top website for freelancers, Top wordpress trends in 2024, travel agency website builder, travel agent website builder, travel booking website builder, travel website builder free, user-friendly block templates, user-friendly block themes, User-friendly page builder alternatives, user-friendly page builder plugins, Using wordpress as a wiki, versatile block templates, versatile block themes, vertical menu website, visual page builder alternatives, visual website builder open source, Web design and wordpress, website build software, Website builder alternatives, website builder for architecture firms, website builder for artists, website builder for bars and pubs, website builder for business, website builder for cafes and restaurants, website builder for catering services, website builder for charities, website builder for construction companies, website builder for construction company, website builder for designers, website builder for freelance developers, website builder for freelancers, website builder for freelancers free, website builder for home builders, website builder for hosting companies, website builder for music artists, website builder for NGO, website builder for non profit organization, website builder for non-profit organizations, website builder for nonprofits, website builder for photographers, website builder for real estate developers, website builder for restaurant, website builder for restaurants, website builder for tour operators, website builder for travel agency, website builder for travel agents, website builder for volunteer organizations, Website builder for wordpress, website builder framework, website builder linux, website builder open source, website builder opensource, Website builder self hosted, website builder software open source, website builder tools, Website builder with API integration, website builders for artists, website builders for small construction businesses, website builders for travel agencies, Website builders for wordpress, website building for small business, Website building programs, website creation wordpress, Website creator open source, Website creator wordpress, website design, Website design open source, Website design software open source, website design tools open source, website development open source, website icon size, website menu design, website open source, website software open source, what is a wordpress website design, word press website builder, WordPress, Wordpress .ico, Wordpress add button to menu, wordpress best website builder, Wordpress block builder, Wordpress block development, Wordpress block editor templates, Wordpress block pattern directory, WordPress block templates, WordPress block theme, Wordpress block theme development, Wordpress block theme development tutorial, WordPress block themes, Wordpress classic editor, Wordpress custom block template, Wordpress design company, wordpress design websites, WordPress drag-and-drop builders, Wordpress ecommerce website design, Wordpress elementor alternative, Wordpress floating social media icons, Wordpress free open source, Wordpress free templates, Wordpress free themes, wordpress free website templates, Wordpress FSE, WordPress Full Site Editing, Wordpress gutenberg block development, Wordpress gutenberg custom block template, Wordpress gutenberg tutorial, WordPress homepage template, Wordpress pattern directory, Wordpress pattern templates, wordpress ready made websites free, Wordpress responsive design, Wordpress site builder, Wordpress site builders, Wordpress site design, Wordpress social media links, Wordpress styling with blocks, Wordpress template vs pattern, WordPress templates tutorial, WordPress theme block templates, Wordpress theme design services, Wordpress themes free, Wordpress web development trends, Wordpress web page builder, WordPress website builder, WordPress website builders, wordpress website building, Wordpress website content management, WordPress website design, Wordpress website designer freelance, wordpress website designs, wordpress website desing, wordpress website redesign, Wordpress website tips, Wordpress websites design, Wordpress wiki theme free, WP block template, WP block templates, wp website design, WPBakery Page Builder alternatives
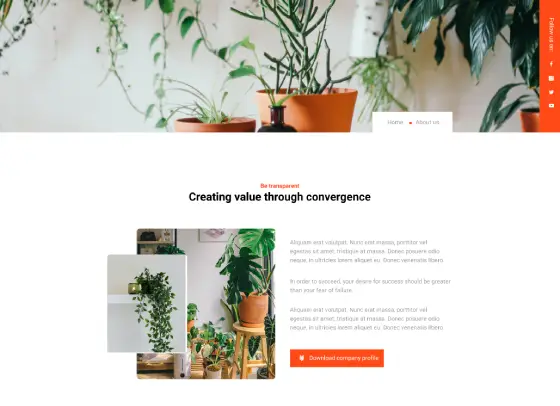
About Page ATP-PRO-11

About us page design, About us page examples, About us page template, acupuncture website builder, Acupuncture website template free, Add emojis to wordpress, Add social media icons to wordpress, Adding social media icons to wordpress, affordable website builder for artists, affordable website builder for construction company, affordable website builder for freelancers, affordable website builder for nonprofits, affordable website builder for photographers, affordable website builder for restaurants, affordable website builder for travel agents, Alternative to elementor, Alternatives to elementor, artist portfolio website builder, Barbershop wordpress themes, Beaver Builder alternatives, best Elementor alternatives, best free open source website builder, best free website builder, best free website builder for artists, best free website builder for businesses, best free website builder for freelancers, best free website builder for music artists, best free website builder for non-profit organization, best free website builder for photographers, best free website builder for photography, best free website builder for restaurants, best free website builder for small business, best free website builder for startups, best free website builder for travel agency, best free website builder software, best free website builder software for small business, Best open source website, best open source website builder, best open source websites, best photography website builders, best platform for freelancers to build a website, best self hosted website builder, best website builder for actors, best website builder for artists, best website builder for builders, best website builder for building services, best website builder for charity organizations, best website builder for churches, best website builder for construction companies, best website builder for construction company, best website builder for contractors, best website builder for creative professionals, best website builder for designers, Best website builder for desktop, best website builder for digital artists, best website builder for engineering companies, best website builder for fine artists, best website builder for food businesses, best website builder for food trucks, best website builder for freelance designers, best website builder for freelance photographers, best website builder for freelance writers, best website builder for freelancers, best website builder for fundraising, best website builder for graphic designers, best website builder for hospitality industry, best website builder for independent contractors, best website builder for music artists, best website builder for non profit, best website builder for non profit organization, best website builder for nonprofits, best website builder for photographers, best website builder for photography portfolio, best website builder for remodeling companies, best website builder for restaurant, best website builder for restaurants, best website builder for self-employed, best website builder for small business free, best website builder for small businesses, best website builder for startup business, best website builder for takeaway restaurants, best website builder for tourism business, best website builder for travel agency, best website builder for travel agents, best website builder for travel and tourism, best website builder for travel bloggers, best website builder for visual artists, best website builder for web designers, best website builder for wedding photographers, best website builder open source, Best website builder software, best website builders for artists, best website builders for non-profits 2024, best website builders for photographers, best website builders for restaurants 2024, best website builders for small business free, best website builders for small businesses, best website builders for travel agencies, best website builders software, best website for freelancers, best websites for freelance portfolios, best WordPress block templates, Best wordpress block theme, Best WordPress block themes, Best wordpress builder, Best wordpress themes for business, Best wordpress website builder, best wordpress website designers, Block compatible themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, Block page template, block pattern examples, block style themes, block template library, block template plugin, block template themes, Block theme, Block themes, Block themes wordpress, Block-based page builders, block-based website design, block-based WordPress theme, Blocks templates, blocks website builder, Brizy alternatives, build a website for construction company, build a website for your business, Build a website software, build website for business, build website for small business, Carpet cleaning service website template, Carpet cleaning theme, carpet cleaning website templates, carpet website template, companies that build websites for small businesses, Cons for wordpress, construction company website builder, construction project management website builder, construction website templates free, create a website for freelancing, Create block theme, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, Custom page builder themes, custom wordpress website, customizable block themes, customizable WordPress page builders, Customizing wordpress, Design library wordpress, design website in wordpress, Design website wordpress, Design wordpress site, design wordpress website, Designing in wordpress, designing website in wordpress, Divi Builder alternatives, drag and drop website builder open source, drag and drop website builder software free download, Drag drop website builder open source, Drag-and-drop page builders, Drag-and-drop website builders, easy free website builder for small business, easy website builder for artists, easy website builder for construction company, easy website builder for freelancers, easy website builder for non-profit, easy website builder for photographers, easy website builder for restaurants, easy website builder for small business, easy website builder for travel agency, Elementor alternative, Elementor alternative open source, Elementor alternatives, Elementor competitor, Elementor free alternative, Elementor free alternatives, Elementor open source alternative, Elementor pro alternative, Elementor pro free alternative, Elementor SEO, fast page builders for WordPress, favicon size for website, free block templates for WordPress, Free elementor alternatives, Free elementor theme, free linux website builder software, free open source website builder, free page builder plugins, Free responsive wordpress themes, free restaurant website builder with online ordering, Free themes wordpress, free website builder for artists, free website builder for business, free website builder for charities, free website builder for construction companies, free website builder for contractors, free website builder for freelancers, free website builder for music artists, free website builder for non-profit organizations, free website builder for non-profits, free website builder for photographers, free website builder for photography portfolio, free website builder for restaurants, free website builder for small business, free website builder for startups, free website builder for travel agencies, free website builder for travel agents, free website builder open source, free website builder program, free website builder with source code, free website builders for artists and creatives, free website builders for small businesses, free website creation software, free website software, Free wordpress block patterns, Free wordpress block templates, free WordPress block themes, Free wordpress page builder, Free wordpress template, free WordPress templates, Free wordpress theme, Free wordpress website templates, Free WP themes, freelance portfolio website builder, freelance website builder free, freelance website designer wordpress, freelancer portfolio website free, fse website, Grapesjs vs elementor, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, Gutenberg vs elementor, how to build a website for business, How to create a submenu in wordpress, how to design wordpress website, how to make responsive website in wordpress, How to make website mobile responsive in wordpress, how to make wordpress website mobile responsive, how to optimize wordpress website, how to optimize wordpress website speed, html website builder open source, Important wordpress settings/tricks, Install favicon wordpress, is wordpress good for websites, is wordpress website builder free, javascript website builder, lightweight block themes, Lightweight elementor alternatives, lightweight page builders, List of website builders, MaxiBlocks templates, modern block templates, modern block themes, multipurpose block themes, non-profit organization website builder, non-profit web design services, non-profit website builder, non-profit website builder free, non-profit website templates free, online ordering website builder for restaurants, Open source database website builder, open source drag and drop website builder, open source free website builder, Open source no code website builder, Open source page builders, open source visual website builder, Open source website, open source website builder, open source website builder drag and drop, open source website builder free, Open source website builder free download, open source website builder software, open source website builders, open source website creator, Open source website design, open source website design software, Open source website designer, Open source website development, open source website editor, Open source website examples, open source website maker, open source website software, open source website template, Open source website templates, open source websites, opensource website builder, Oxygen Builder alternatives, Page builder alternatives, page builder plugins for WordPress, photographer website builder free, photography portfolio website builder, photography website builder, photography website builder templates, PHP website builder open source, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, professional website builder for photographers, reliable wordpress website designer, responsive block templates, responsive block themes, Responsive page builder alternatives, responsive page builders, responsive website wordpress, Responsive wordpress, Responsive WordPress design, restaurant menu website builder, restaurant reservation website builder, Restaurant website builder, restaurant website builder free, restaurant website design builder, restaurant website templates free, reusable block templates, Self-hosted website builder, simple website builder open source, SiteOrigin Page Builder alternatives, Software for website building, software website builder, Sticky menu wordpress, Template block, Template wordpress free, the best wordpress websites, theme patterns for blocks, Themes wordpress free, Thrive Architect alternatives, top free website builder for small business, top free website builders for small businesses, top rated free website builder for small business, top website builder for artists, top website builder for construction business, top website builder for nonprofits, top website builder for photographers, top website builder for restaurants, top website builder for small business, top website builder for travel agents, top website builders for artists, top website builders for photographers 2024, top website builders for small businesses, top website for freelancers, Top wordpress trends in 2024, travel agency website builder, travel agent website builder, travel booking website builder, travel website builder free, user-friendly block templates, user-friendly block themes, User-friendly page builder alternatives, user-friendly page builder plugins, Using wordpress as a wiki, versatile block templates, versatile block themes, vertical menu website, visual page builder alternatives, visual website builder open source, Web design and wordpress, website build software, Website builder alternatives, website builder for architecture firms, website builder for artists, website builder for bars and pubs, website builder for business, website builder for cafes and restaurants, website builder for catering services, website builder for charities, website builder for construction companies, website builder for construction company, website builder for designers, website builder for freelance developers, website builder for freelancers, website builder for freelancers free, website builder for home builders, website builder for hosting companies, website builder for music artists, website builder for NGO, website builder for non profit organization, website builder for non-profit organizations, website builder for nonprofits, website builder for photographers, website builder for real estate developers, website builder for restaurant, website builder for restaurants, website builder for tour operators, website builder for travel agency, website builder for travel agents, website builder for volunteer organizations, Website builder for wordpress, website builder framework, website builder linux, website builder open source, website builder opensource, Website builder self hosted, website builder software open source, website builder tools, Website builder with API integration, website builders for artists, website builders for small construction businesses, website builders for travel agencies, Website builders for wordpress, website building for small business, Website building programs, website creation wordpress, Website creator open source, Website creator wordpress, website design, Website design open source, Website design software open source, website design tools open source, website development open source, website icon size, website menu design, website open source, website software open source, what is a wordpress website design, word press website builder, WordPress, Wordpress .ico, Wordpress add button to menu, wordpress best website builder, Wordpress block builder, Wordpress block development, Wordpress block editor templates, Wordpress block pattern directory, WordPress block templates, WordPress block theme, Wordpress block theme development, Wordpress block theme development tutorial, WordPress block themes, Wordpress classic editor, Wordpress custom block template, Wordpress design company, wordpress design websites, WordPress drag-and-drop builders, Wordpress ecommerce website design, Wordpress elementor alternative, Wordpress floating social media icons, Wordpress free open source, Wordpress free templates, Wordpress free themes, wordpress free website templates, Wordpress FSE, WordPress Full Site Editing, Wordpress gutenberg block development, Wordpress gutenberg custom block template, Wordpress gutenberg tutorial, WordPress homepage template, Wordpress pattern directory, Wordpress pattern templates, wordpress ready made websites free, Wordpress responsive design, Wordpress site builder, Wordpress site builders, Wordpress site design, Wordpress social media links, Wordpress styling with blocks, Wordpress template vs pattern, WordPress templates tutorial, WordPress theme block templates, Wordpress theme design services, Wordpress themes free, Wordpress web development trends, Wordpress web page builder, WordPress website builder, WordPress website builders, wordpress website building, Wordpress website content management, WordPress website design, Wordpress website designer freelance, wordpress website designs, wordpress website desing, wordpress website redesign, Wordpress website tips, Wordpress websites design, Wordpress wiki theme free, WP block template, WP block templates, wp website design, WPBakery Page Builder alternatives
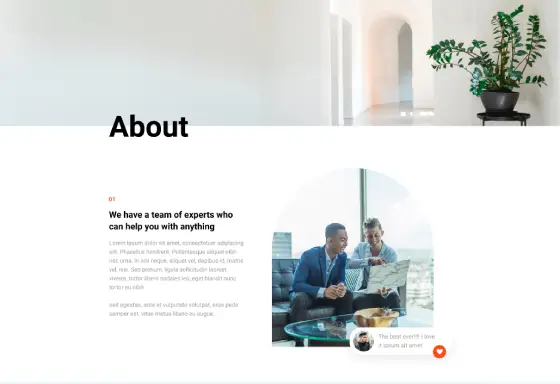
About Page ATP-PRO-06

Beaver Builder alternatives, best corporate WordPress themes, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, business corporation website, corporate agency WordPress theme, corporate business website, corporate company website, corporate consulting website, corporate financial services website, corporate industry website, corporate portfolio website, corporate services WordPress template, corporate solutions website design, corporate website design, corporate WordPress website design, corporation landing page, corporation website template, corporation WordPress theme, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, enterprise WordPress template, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, global corporation website, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium corporation WordPress theme, premium page builder alternatives, responsive block templates, responsive block themes, responsive corporation website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
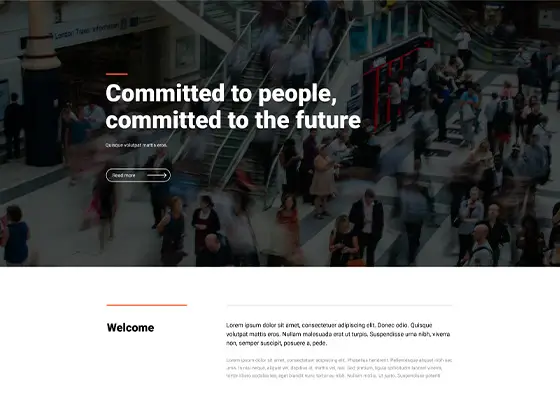
Corporation Page CORP-PRO-01

academic program website, Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best high school WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, Divi Builder alternatives, education institution website, educational resources website for high schools, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, high school community website, high school enrollment website, high school event website, high school faculty website, high school landing page, high school management website, high school news and updates website, high school sports website, high school website template, high school WordPress theme, lightweight block themes, lightweight free themes, lightweight page builders, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium high school WordPress theme, premium page builder alternatives, premium quality free themes, responsive block templates, responsive block themes, responsive free WordPress themes, responsive high school website, responsive page builders, reusable block templates, school curriculum website, school district website template, school website design, SiteOrigin Page Builder alternatives, student portal website design, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
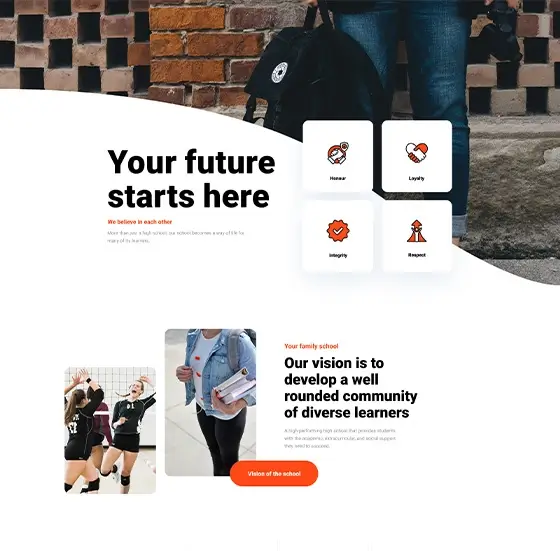
High School Page HGSCP-PRO-01

Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best wine WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, boutique winery website, Brizy alternatives, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight free themes, lightweight page builders, local winery website, modern block templates, modern block themes, multipurpose block themes, online wine store, organic wine website, Oxygen Builder alternatives, page builder plugins for WordPress, premium block templates for WordPress, premium block themes for WordPress, premium page builder alternatives, premium quality free themes, premium wine WordPress theme, responsive block templates, responsive block themes, responsive free WordPress themes, responsive page builders, responsive wine website, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, vineyard website template, visual page builder alternatives, wine accessories website, wine and food pairing website, wine bar website design, wine cellar design website, wine club membership website, wine delivery service website, wine education website, wine events website, wine importers website, wine industry blog website, wine making process website, wine merchandise website, wine portfolio website, wine products eCommerce website, wine recipes website, wine reviews blog template, wine shop website design, wine subscription service website, wine tasting events website, wine tourism website, wine website template, winery WordPress theme, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
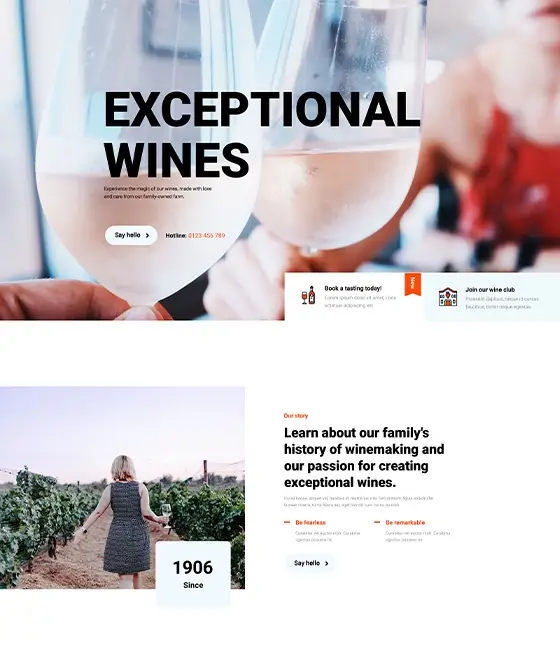
Wine Page WEP-PRO-01

asset management website design, Beaver Builder alternatives, best Elementor alternatives, best free WordPress themes, best investment WordPress themes, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable free WordPress templates, customizable WordPress page builders, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, financial advisor website template, financial investment website, financial planning website, free block templates for WordPress, free blog themes, free business WordPress themes, free directory themes, free eCommerce WordPress themes, free educational WordPress themes, free landing page templates, free multipurpose themes, free news and magazine themes, free one-page themes, free page builder plugins, free photography themes, free portfolio templates, free templates for WordPress, free WordPress block themes, free WordPress templates, Free WordPress themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, investment advisory website, investment analysis website, investment consulting website, investment firm website design, investment portfolio website, investment services website, investment strategy website, investment website template, investment WordPress theme, lightweight block themes, lightweight free themes, lightweight page builders, modern block templates, modern block themes, multipurpose block themes, mutual fund website design, online investment platform website, Oxygen Builder alternatives, page builder plugins for WordPress, portfolio management website, premium block templates for WordPress, premium block themes for WordPress, premium investment WordPress theme, premium page builder alternatives, premium quality free themes, responsive block templates, responsive block themes, responsive free WordPress themes, responsive investment website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, wealth management WordPress template, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
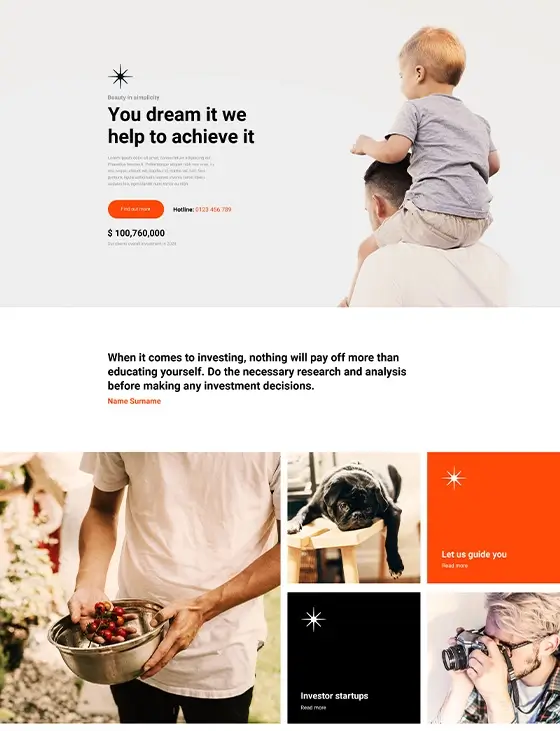
Invest Page INVP-PRO-01

ballet school website design, Beaver Builder alternatives, best dance school WordPress themes, best Elementor alternatives, best WordPress block templates, Best WordPress block themes, block design templates, block design themes, block editor compatible themes, block editor templates, block layout templates, block pattern examples, block style themes, block template library, block template plugin, block template themes, block-based website design, block-based WordPress theme, Brizy alternatives, creative block themes, custom block templates, custom block themes, custom Gutenberg blocks, customizable block themes, customizable WordPress page builders, dance academy website design, dance academy WordPress template, dance classes booking website, dance education website, dance instructor website template, dance lesson booking system, dance program website design, dance school landing page, dance school portfolio website, dance school website builder, dance school website template, dance school WordPress theme, dance studio website, dance studio WordPress theme, Divi Builder alternatives, Elementor alternatives, fast page builders for WordPress, free block templates for WordPress, free page builder plugins, free WordPress block themes, Gutenberg alternatives, Gutenberg block templates, Gutenberg block themes, lightweight block themes, lightweight page builders, modern block templates, modern block themes, multipurpose block themes, Oxygen Builder alternatives, page builder plugins for WordPress, performing arts academy website, performing arts school website, premium block templates for WordPress, premium block themes for WordPress, premium dance school WordPress theme, premium page builder alternatives, responsive block templates, responsive block themes, responsive dance school website, responsive page builders, reusable block templates, SiteOrigin Page Builder alternatives, theme patterns for blocks, Thrive Architect alternatives, user-friendly block templates, user-friendly block themes, user-friendly page builder plugins, versatile block templates, versatile block themes, visual page builder alternatives, WordPress, WordPress block templates, WordPress block theme, WordPress drag-and-drop builders, WordPress theme block templates, WPBakery Page Builder alternatives
Dance School Page DSP-PRO-01
Get Cloud Library
Mastering website templates: A comprehensive guide
Welcome to the world of website templates. Website templates have become a standard part of building websites today. For many web designers, developers, and creators, they offer a reliable foundation to start projects quickly without needing to code from scratch. Whether someone is working on a personal blog or a large business website, templates are there to help simplify the design process and save time. This post will walk through everything there is to know about using templates for web design and development.
The importance of website templates in web development today. Website templates play a huge part in web design because they help people create professional-looking websites quickly and without too much hassle. By using templates, designers and developers can make websites that look polished without having to spend too long on the layout or design. With so many templates available for free or at a low cost, they have become a go-to option for anyone building a website.
What this post covers and why it matters. This post is here to guide designers and developers through the world of website templates. It will show what templates are available, how to choose the right one for a project, and what to consider when customising templates to make sure the end result suits the brand or purpose. By the end of this, creators will have a clear understanding of how templates can fit into their web projects and the benefits they offer in speeding up the process without compromising on quality.
Who this post is for: designers, developers, and enthusiasts. This post is written for those who work on websites, whether they are designers, developers, or website creators. It’s also for anyone who enjoys building websites as a hobby. Whether it’s a first-time project or part of a long career in web development, there is something here for everyone looking to make the most out of using website templates.
Part I: Understanding website templates
Chapter 1: The evolution of web design
The early web
In the early days of the internet, websites were simple and straightforward. They were built using static HTML pages, which meant that the content on each page was fixed and didn’t change unless someone manually updated the code. Designers often used tables to arrange content on the page because there weren’t many other tools available for layout. This method worked for basic websites but had its drawbacks, especially when trying to create more complex or visually appealing designs.
Static HTML pages and table layouts
Back then, tables were primarily meant for displaying data in rows and columns. However, web designers began using them to control the overall layout of a webpage. This approach made it difficult to make changes to the design because altering the table structure was time-consuming and often required significant adjustments. As a result, websites were not very flexible, and making updates or redesigning a site could be a cumbersome process.
The limitations of early web design
The reliance on static HTML and table layouts limited what designers could achieve. Websites were mostly informational and lacked interactivity. There was little room for creativity beyond basic layouts, and any changes to the site’s appearance or structure required digging into the HTML code. This made it challenging to keep websites fresh and engaging for visitors, as updates were not easily manageable.
The rise of CSS and JavaScript
As the internet grew, there was a clear need for more flexible and interactive websites. This led to the development and widespread adoption of CSS (Cascading Style Sheets) and JavaScript. CSS allowed designers to separate the content of a webpage from its style, making it easier to manage and update the appearance without touching the HTML. JavaScript introduced the ability to add dynamic and interactive elements to websites, enhancing the overall user experience.
Separation of content and style
With CSS, designers could now control the look and feel of a website independently from its content. This separation made it much easier to apply consistent styles across multiple pages and to make global changes without having to edit each page individually. It also improved the maintainability of websites, as updates to the design could be handled through CSS files rather than altering the HTML structure.
Introduction of dynamic elements
JavaScript brought a new level of interactivity to websites. Designers and developers could create features like image sliders, interactive forms, and real-time content updates that responded to user actions. This made websites more engaging and useful, allowing for a richer user experience. Dynamic elements also paved the way for more complex web applications, moving beyond simple informational sites to interactive platforms.
The advent of templates
As web design became more sophisticated, the need for reusable and consistent designs grew. This is where templates came into play. Templates provided pre-designed layouts and components that could be easily customised to fit different projects. This approach saved time for designers and developers, allowing them to focus on the unique aspects of each website while relying on templates for the common design elements.
The need for reusable designs
Reusable designs meant that creators didn’t have to start from scratch for every new project. Instead, they could use a template as a foundation, making it easier to maintain consistency across different pages or even different websites. This not only sped up the development process but also ensured that the design remained cohesive and professional-looking.
Templates in modern web development
Today, templates are an essential part of web development. They come in various forms, from simple HTML templates to complex themes for content management systems like WordPress. Modern templates are highly customisable, allowing designers and developers to tweak layouts, colours, and functionalities to meet the specific needs of their projects. By using templates, creators can build websites more efficiently without sacrificing quality or design integrity.
Chapter 2: What are website templates
Defining website templates.
Website templates are pre-designed layouts that serve as a starting point for creating a website. They come with built-in structures, styles, and functionalities, allowing web designers and developers to build websites without having to create every element from scratch. Templates can be customised to fit the specific needs of a project, making it easier to create a professional-looking site quickly. Whether it’s a personal blog, a business site, or an online store, templates provide a foundation that can be tailored to match the desired look and functionality.
Components: HTML, CSS, JavaScript, and assets.
A typical website template is made up of several key components. HTML (HyperText Markup Language) forms the backbone of the template, defining the structure and content of the web pages. CSS (Cascading Style Sheets) is used to style the HTML elements, controlling the colors, fonts, layouts, and overall appearance of the site. JavaScript adds interactivity and dynamic features, such as image sliders, forms, and interactive menus. Additionally, templates include various assets like images, icons, and fonts that enhance the visual appeal and functionality of the website. Together, these components create a cohesive and functional design that can be customised to meet different needs.
The role of templates in web development.
Templates play a significant role in web development by providing a ready-made structure that can be easily adapted for different projects. They help streamline the development process, allowing designers and developers to focus on customizing specific elements rather than building everything from the ground up. This not only saves time but also ensures a level of consistency and quality across different websites. Templates can be used for various types of websites, including blogs, portfolios, e-commerce sites, and more, making them a versatile tool in the web developer’s toolkit.
Benefits of using templates.
Using templates offers several advantages for web designers and developers. One of the main benefits is the time saved in the design and development process. Templates provide a solid foundation that can be quickly customized, allowing projects to be completed faster. Additionally, templates are often cost-effective, especially for small businesses or individual creators who may not have the budget for a fully custom design. They also help maintain consistency across different pages and sections of a website, ensuring a uniform look and feel that enhances the user’s experience.
Time efficiency and cost-effectiveness.
One of the primary reasons templates are popular is their ability to save both time and money. Creating a website from scratch can be time-consuming and may require specialized skills, especially for more complex designs. Templates eliminate much of this effort by providing a pre-built structure that can be easily modified. This means that projects can be completed more quickly, allowing designers and developers to take on more work or focus on other aspects of their projects. Additionally, templates are often more affordable than custom designs, making them an attractive option for those with limited budgets.
Consistency and scalability.
Templates help maintain consistency throughout a website by providing a uniform design and layout across all pages. This consistency is important for creating a professional appearance and ensuring that users have a seamless experience as they navigate the site. Moreover, templates are scalable, meaning they can grow and adapt as the website’s needs change. Whether adding new pages, features, or sections, templates provide a flexible framework that can accommodate expansion without compromising the overall design or functionality.
Common misconceptions.
There are several misconceptions about using website templates. One common belief is that templates are only suitable for simple or basic websites. In reality, many templates are highly customizable and can be adapted for complex projects with advanced features. Another misconception is that using a template means the website will look generic or unoriginal. While it’s true that some templates are widely used, with careful customization and unique content, a template-based website can still stand out and reflect the creator’s unique style and brand.
Chapter 3: Types of website templates
Static templates
Characteristics and use cases
Static templates are simple website designs where each page is fixed and doesn’t change unless a designer or developer manually updates it. These templates use HTML and CSS to create the layout and style, making them ideal for straightforward websites like personal blogs, portfolios, or informational sites that don’t need frequent updates. Since static templates don’t rely on databases or complex backend systems, they are easy to set up and maintain. They’re a good option for small projects where the content stays relatively consistent over time.
Pros and cons
Static templates have several advantages. They’re generally easy to use and set up, making them ideal for beginners or those who need a website quickly. Because they don’t require server-side processing, static websites tend to load faster and are more secure, with fewer vulnerabilities. Additionally, they’re often more affordable as they don’t need complex infrastructure.
On the downside, updating static templates can be time-consuming, as changes must be made directly in the HTML files. This makes them less suitable for websites that need regular updates or dynamic content. Moreover, static templates don’t support interactive features like user logins, search functions, or real-time data updates, limiting their use for more complex websites.
Dynamic templates
Integration with databases and server-side scripting
Dynamic templates are more advanced and allow websites to generate content on the fly by connecting to databases and using server-side scripting languages like PHP, Python, or Ruby. This means the content can change based on user interactions or other factors, without needing to manually update the code. Dynamic templates are perfect for websites that require regular updates, user interactions, or personalised content, such as news sites, forums, or social media platforms. By integrating with a database, dynamic templates can display different information based on user input or other criteria, making them more versatile and powerful than static templates.
Content management systems (CMS)
Content management systems (CMS) make it easy for website creators to manage and update their site’s content without needing to know how to code. CMS-based templates work within these systems, providing a framework that’s easily customisable through the CMS’s interface. This allows web designers and developers to create and maintain websites through a user-friendly dashboard. CMS templates often come with built-in features and plugins, making it simple to add new functionality or modify existing features without needing extensive technical skills.
Responsive templates
Mobile-first design principles
Responsive templates are designed to work on a variety of devices, from desktops to smartphones. The mobile-first design principle focuses on creating a website layout that looks good and functions well on smaller screens first, and then adapts to larger screens. This ensures the website is accessible and user-friendly on all devices, which is increasingly important as more people use mobile devices to access the internet. Responsive templates adjust their layout and elements based on the screen size, providing a consistent experience for all visitors regardless of the device they’re using.
Media queries and adaptive layouts
Media queries are a core feature of responsive design, allowing websites to apply different styles depending on the characteristics of the device, such as screen size or resolution. Adaptive layouts use these media queries to adjust the design elements to better fit the screen, ensuring the website remains easy to navigate and read on any device. This adaptability enhances the overall usability of the website, making it more likely that visitors will have a positive experience no matter what device they’re using.
E-commerce templates
Features specific to online stores
E-commerce templates are tailored for online shopping and transactions. These templates include features such as product listings, shopping carts, and checkout processes, allowing businesses to sell products or services online efficiently. They also come with built-in tools for managing inventory, tracking orders, and handling customer accounts, providing a comprehensive solution for running an online store.
Security and payment integrations
Security is essential for e-commerce templates, as they handle sensitive information like payment details and personal data. These templates are designed to integrate with secure payment gateways, ensuring that transactions are safe and encrypted. They also include features such as SSL support and compliance with data protection regulations, helping to protect both the business and its customers from security threats.
CMS-based templates
WordPress themes
WordPress is one of the most popular content management systems, offering a vast range of themes that act as templates for building websites. WordPress themes are easily customisable through the WordPress dashboard, allowing designers and developers to change the website’s appearance and functionality without needing to write code. These themes often come with a range of pre-built layouts and features, making it simple to create a professional-looking website that’s tailored to specific needs.
Joomla and Drupal templates
Joomla and Drupal are other content management systems that offer their own sets of templates. Like WordPress themes, Joomla and Drupal templates provide pre-designed layouts and styles that can be customised to suit different projects. Each CMS has its own ecosystem and features, so templates for Joomla and Drupal are designed to work with their respective platforms, offering a wide range of options for creating dynamic and functional websites.
Comparison of popular CMS platforms
When choosing a CMS-based template, it’s important to consider the differences between popular platforms like WordPress, Joomla, and Drupal. WordPress is known for its ease of use and extensive library of themes and plugins, making it ideal for beginners and small to medium-sized websites. Joomla offers more flexibility and is suited for more complex websites, though it has a steeper learning curve. Drupal is the most powerful and flexible of the three, making it perfect for large, highly customised websites, but it requires more technical expertise. Each platform has its strengths, so the choice of CMS will depend on the specific needs and goals of the website.
Chapter 4: HTML and CSS fundamentals
Understanding HTML structure
HTML, which stands for HyperText Markup Language, is the backbone of every website. It provides the basic structure of a webpage, allowing designers and developers to organise and present content effectively. An HTML document consists of various elements that define different parts of the page, like headings, paragraphs, images, and links. Proper HTML structure is key for creating well-organised and accessible websites, ensuring that content is displayed correctly in browsers and can be easily navigated by both users and search engines.
Elements, tags, and attributes
In HTML, elements form the building blocks of a webpage. Each element is represented by a tag, consisting of an opening and a closing tag. For example,
defines a paragraph, and
marks its end. Attributes provide additional information about an element and are included within the opening tag. For instance, the href attribute in an tag specifies the URL of the link. Knowing how to use elements, tags, and attributes correctly allows designers and developers to build structured, functional webpages, ensuring content is meaningful and accessible.
Styling with CSS
CSS, or Cascading Style Sheets, controls the visual appearance of HTML elements. While HTML manages the structure and content, CSS defines how those elements look, including their colours, fonts, spacing, and layout. By separating content from design, CSS allows for easier updates and greater flexibility, as the same HTML can be styled in multiple ways. Mastering CSS is for designers and developers who want to create visually appealing, consistent websites that are easy to maintain.
Selectors, properties, and values
CSS works by selecting HTML elements and applying styles to them. Selectors are patterns used to target specific elements, while properties and values determine the styles applied. For example, in p { color: blue; }, the p is the selector targeting paragraph elements, color is the property, and blue is the value. Understanding how to use selectors, properties, and values effectively allows for precise styling and detailed customisation, essential for creating unique and visually compelling designs.
The box model and layout techniques
The box model is a core concept in CSS, describing how elements are displayed on a webpage. Every HTML element is treated as a box, consisting of content, padding, borders, and margins. Understanding the box model is vital for controlling spacing and layout. In addition to the box model, layout techniques like Flexbox and Grid help create responsive and complex designs. These methods allow for the arrangement of elements in rows and columns, making it easier to build layouts that adapt to different screen sizes. Mastering these techniques is essential for crafting structured, well-designed websites.
Advancements in HTML5 and CSS3
HTML5 and CSS3 introduced numerous features that have significantly advanced web design and development. HTML5 brought new semantic elements, improved multimedia support, and enhanced form controls, making it easier to build interactive websites. CSS3 introduced advanced styling capabilities, including gradients, shadows, rounded corners, and animations. These updates allow for more engaging and visually sophisticated websites without relying on images or external plugins. Staying up to date with HTML5 and CSS3 features helps designers and developers create modern, dynamic websites that meet current web standards.
New form elements and APIs
HTML5 introduced several new form elements and APIs (Application Programming Interfaces) that enhance the usability and functionality of web forms. New input types like email, date, and range improve data validation and offer better user input controls within browsers. Additionally, APIs such as the Geolocation API and the Drag and Drop API add dynamic, interactive features to websites. Using these tools helps create forms that are more user-friendly and efficient, contributing to a better user experience and making websites more functional.
Transitions, animations, and transformations
CSS3 brought powerful tools for creating transitions, animations, and transformations, adding movement and interactivity to web designs. Transitions enable smooth changes between element states, such as hover effects on buttons. Animations allow for more complex sequences and movements, making elements feel dynamic. Transformations enable scaling, rotating, and skewing of elements, adding depth to designs. These features help create more engaging user experiences, making websites memorable and interactive. Knowing how to use transitions, animations, and transformations effectively can significantly enhance the visual appeal and functionality of a website.
Chapter 5: Enhancing interactivity with JavaScript
JavaScript basics
JavaScript is a programming language that adds interactivity and dynamic features to websites. While HTML and CSS manage the structure and style, JavaScript allows designers and developers to create elements that respond to user actions. Whether it’s a button that changes colour when clicked, a form that checks input, or a slideshow that cycles through images, JavaScript brings these interactions to life. Learning the basics of JavaScript is essential for creating engaging and interactive websites.
Variables, functions, and events
At the core of JavaScript are variables, functions, and events.
- Variables: store data values such as numbers, text, or objects. For example, a variable can hold the number of items in a shopping cart or the name of a user.
- Functions: are blocks of code designed to perform specific tasks. They can be used repeatedly to carry out actions like calculating totals or displaying messages.
- Events: are user interactions, such as clicking a button, moving the mouse, or loading a page. JavaScript listens for these events and triggers functions in response, allowing the website to react dynamically to users.
Manipulating the DOM
The Document Object Model (DOM) represents a webpage’s structure, and JavaScript can interact with it to modify content and layout in real-time. Manipulating the DOM involves using JavaScript to add, remove, or alter elements on the page. For example, you can update the text in a heading, add new items to a list, or show and hide sections based on user interactions. This ability to change a webpage without needing a reload creates a smoother and more responsive user experience, making DOM manipulation key to building dynamic websites.
Popular JavaScript libraries and frameworks
JavaScript libraries and frameworks make it easier to build complex, interactive websites by offering pre-written code for common tasks.
jQuery for simplification
jQuery is a popular JavaScript library that simplifies tasks like event handling, animation, and AJAX requests. It streamlines selecting and manipulating DOM elements, allowing developers to achieve more with less code. jQuery is widely supported across browsers, making it a reliable choice for adding interactivity to web projects.
React, Angular, and Vue.js for single-page applications
React, Angular, and Vue.js are powerful frameworks used to build single-page applications (SPAs), which load all necessary resources upfront and dynamically update content without reloading the page.
- React (by Facebook) focuses on reusable UI components, helping developers create complex interfaces by breaking them into smaller, manageable parts.
- Angular (by Google) is a comprehensive framework with built-in tools for routing, state management, and forms, ideal for large-scale applications.
- Vue.js is a progressive framework combining the best of React and Angular, known for its flexibility and ease of integration into existing projects.
These frameworks enable efficient, maintainable code for building and scaling modern web applications.
Best practices for maintainable code
Writing maintainable JavaScript code is essential for ensuring a website remains easy to update and manage over time. Key practices include:
- Organising code: Use clear naming conventions and a logical structure to keep the code readable.
- Commenting: Add comments to explain complex parts of the code for easier understanding.
- Avoiding global variables: Limit global variables to prevent conflicts and keep the code modular.
- Using version control: Tools like Git track changes, making collaboration easier and allowing rollbacks if needed.
- Testing and debugging: Regularly test the code to identify and fix errors, ensuring functionality across different browsers.
Following these practices ensures clean, efficient, and maintainable code that can scale with the website’s growth.
Performance considerations
JavaScript can impact a website’s performance, so optimising its use is important for ensuring fast load times and smooth interactions.
- Minimising file size: Remove unnecessary code and use minification tools to compress JavaScript files.
- Asynchronous loading: Load JavaScript files asynchronously to avoid blocking the webpage’s rendering, improving load times.
- Optimising code: Write efficient code, reduce unnecessary calculations, and minimise DOM manipulations.
- Caching: Use browser caching to store frequently used scripts locally, speeding up page load times.
- Performance monitoring tools: Tools like Google Lighthouse help identify performance issues and suggest improvements.
By focusing on these performance factors, developers can ensure that JavaScript enhances the website without slowing it down, leading to a better user experience.
Chapter 6: Server-side technologies and templating engines
Overview of server-side languages
Server-side languages run on a web server and handle the behind-the-scenes processes that make websites function. Unlike HTML, CSS, and JavaScript, which are processed in the user’s browser, server-side languages manage data, work with databases, and generate the content that’s sent to the browser. Some of the most common server-side languages include PHP, Python, Ruby, and Node.js.
PHP, Python, Ruby, and Node.js
- PHP is a widely-used server-side language, known for its easy integration with databases like MySQL. It’s frequently used for building dynamic websites and is the foundation of many content management systems, including WordPress.
- Python is popular for its readability and versatility, and it’s commonly used in frameworks like Django and Flask, which help developers create complex websites efficiently.
- Ruby, with its elegant syntax, powers the Ruby on Rails framework, which emphasises convention over configuration, making development faster.
- Node.js allows developers to use JavaScript on the server side, making it a strong choice for building fast and scalable network applications. It’s particularly useful for real-time applications, such as chat systems or live updates.
Understanding templating engines
Purpose and functionality
Templating engines help web designers and developers build dynamic web pages by separating the logic of the website from its presentation. They enable the insertion of data into predefined templates, which makes it easier to generate consistent and maintainable web pages. Using templates allows creators to manage the website’s layout and design separately from the data it displays, simplifying updates and maintenance.
Implementing server-side templates
Dynamic content rendering
Implementing server-side templates involves using a templating engine to generate pages with dynamic content. When a user requests a page, the server processes the template and inserts the necessary data, such as user details or product information, into the layout. This approach allows websites to deliver up-to-date, personalised content without the need to manually create each page. Dynamic content rendering ensures that visitors always see the most relevant information, enhancing the functionality and interactivity of the website.
Data binding and logic control
Data binding and logic control are essential to server-side templating. Data binding connects the server’s data to specific parts of the template, ensuring the correct information is displayed in the right place. Logic control uses conditional statements and loops within templates to display content based on specific criteria. For example, templates can show different content for logged-in users or list available products based on stock levels. By integrating data binding and logic control, templating engines create more responsive web pages that adapt to user actions and different scenarios.
Chapter 7: Content management systems in depth
WordPress templates and themes
WordPress is one of the most widely used content management systems (CMS), powering millions of websites globally. At its core, WordPress relies on templates and themes to determine a site’s appearance and functionality. A theme in WordPress is a collection of files that work together to produce the design and features of a website. These files include templates for different sections of the site, such as the header, footer, and sidebar, along with stylesheets that control visual presentation.
Templates define the layout and structure of individual pages. For instance, there are different templates for the homepage, single blog posts, and archive pages. This modular approach ensures consistency across the entire website, allowing for cohesive designs. WordPress themes are easily adaptable, enabling website creators to update their site’s look and feel without extensive technical adjustments.
Theme structure and hierarchy
Understanding the structure and hierarchy of WordPress themes is essential for effective customisation and development. A typical WordPress theme includes several important files, each serving a unique purpose:
- style.css: The main stylesheet containing visual styles and theme details like name, author, and version.
- index.php: The primary template file acting as a fallback for all other templates. If a specific template is unavailable, WordPress uses
index.phpto display content. - header.php and footer.php: Files that contain the code for the site’s header and footer, respectively, ensuring consistency across pages.
- single.php: The template for individual blog posts.
- page.php: The template for static pages, such as the “About” or “Contact” sections.
- functions.php: This file allows developers to add custom functions, hooks, and filters, enhancing the theme’s functionality.
WordPress follows a template hierarchy to determine which file to use for displaying different types of content. For example, when viewing a blog post, WordPress looks for single-post.php first, then single.php, and finally defaults to index.php if neither is available. This hierarchy gives creators precise control over their website’s appearance.
Customizing and creating themes
Customising and creating WordPress themes lets designers and developers tailor the look and functionality of a website. Customisation can range from simple adjustments, like changing colours and fonts, to more advanced modifications such as adding new layouts or custom features.
For basic customisations, the WordPress Customizer offers a user-friendly interface for making real-time changes to the site’s appearance, such as editing the site title, changing backgrounds, or rearranging widgets. For more complex adjustments, developers can directly edit template files or create a child theme, which inherits the functionality of the parent theme while allowing for customisation without affecting the original files. This approach ensures that updates to the parent theme won’t overwrite custom changes.
Creating a custom theme from scratch involves building the necessary template files and stylesheets according to WordPress coding standards. Developers often use starter themes or theme frameworks as a foundation, which provides essential functionality and speeds up the development process.
Headless CMS and modern approaches
As web technologies evolve, headless CMS is becoming increasingly popular. A headless CMS separates content management from frontend presentation, offering greater flexibility in how content is delivered.
Decoupled architectures
In a decoupled architecture, the CMS handles content management, while the frontend is built using separate technologies, such as JavaScript frameworks or static site generators. This separation allows developers to choose the best tools for the frontend without being restricted by the CMS’s built-in templates. A decoupled approach also allows content to be used across multiple platforms—websites, mobile apps, or even IoT devices—all accessing the same backend.
API-driven content delivery
A headless CMS relies on API-driven content delivery, where content is accessed through APIs. This allows for integration with various frontend technologies and ensures that content can be delivered in formats like JSON or XML. API-driven delivery gives developers more control over how content is fetched and displayed, leading to more dynamic and interactive user experiences.
By adopting headless CMS approaches, web designers and developers can build flexible, scalable, and maintainable websites that meet the demands of today’s digital landscape. These modern methods foster innovation and enable richer, more versatile content delivery, ensuring websites remain engaging and future-ready.
Chapter 8: Principles of effective web design
Design fundamentals
Effective web design relies on foundational principles that ensure a website is both visually appealing and functional. These principles guide designers in creating layouts that are easy to navigate and provide users with a positive experience. The key design fundamentals include balance, contrast, emphasis, rhythm, and unity. Each plays a vital role in how a website is perceived and how users interact with it.
- Balance: Refers to the distribution of elements on a page, ensuring no one part dominates the rest. It can be symmetrical (even on both sides) or asymmetrical (different, but still in harmony), creating stability in the design.
- Contrast: Highlights important elements by using differences in colour, size, or shape to make them stand out, such as making text more readable or drawing attention to calls to action.
- Emphasis: Guides users’ focus to the most areas of the website, ensuring key information is easily accessible.
- Rhythm: Establishes flow by repeating visual elements and patterns, leading users smoothly through the content.
- Unity: Ensures all elements work together, creating a cohesive and harmonious design that makes the website feel consistent and professional.
When applied thoughtfully, these principles help craft websites that are not only attractive but also highly usable.
Colour theory and psychology
Colour plays a role in both the look and emotional impact of a website. Understanding colour theory helps designers combine colours in harmonious ways, while colour psychology guides them in choosing colours that evoke specific emotions.
- Colour theory: Involves how colours interact with each other. The colour wheel shows relationships between primary, secondary, and tertiary colours, helping designers select complementary or analogous combinations to create balanced, pleasing designs.
- Colour psychology: Focuses on how different colours affect user emotions. For example, blue often conveys trust and calmness, making it popular for corporate or tech websites, while red can create urgency or excitement, often used for sales or attention-grabbing buttons.
Choosing a colour palette
Selecting the right colour palette is essential for creating a visually appealing and cohesive website. Designers should consider:
- Brand identity: The colour palette should reflect the website’s brand, helping to communicate its personality. For example, a health-related website might use calming greens and blues, while a fashion site might opt for bold, trendy colours.
- Audience: Colours should align with the target audience’s preferences and cultural associations, as different groups may respond differently to certain colours.
- Contrast and readability: Ensure the palette provides enough contrast between elements, especially text and background, for easy readability.
- Consistency: Stick to a limited number of colours to maintain consistency across the site and avoid overwhelming users.
- Emotional impact: Choose colours that elicit the desired emotional response. For example, warm colours like orange and red can evoke energy and enthusiasm, while cool colours like blue and green suggest calm and reliability.
Tools like colour palette generators can help designers experiment with different combinations to find the perfect palette for their project.
Impact of colours on user experience
Colours significantly influence how users interact with a website. By making thoughtful colour choices, designers can improve usability, guide user behaviour, and create a lasting impression.
- Navigation: Using contrasting colours for menus, links, and buttons ensures they are easy to spot, enhancing site usability.
- Emotional response: Colour sets the tone of the website—soothing colours can create a relaxing environment, while bright, bold colours can energise and engage users.
- Focus and attention: Strategic use of colour can highlight calls to action or important sections, helping guide users to take specific actions.
- Brand recognition: Consistent use of brand colours reinforces identity, making the website more memorable and trustworthy.
- Accessibility: Ensuring high contrast between text and background for users with visual impairments, improving inclusivity and user experience for all.
By understanding how colours affect perception and interaction, designers can create websites that are not only visually appealing but also user-friendly.
Typography
Good typography makes text easy to read and aligns with the website’s visual identity.
Font selection and pairing
Choosing the right fonts involves balancing readability, tone, and visual appeal. When selecting fonts:
- Readability: Prioritise fonts that are easy to read across different devices. Decorative fonts are best reserved for headings or short sections, while simpler fonts like sans-serif are ideal for body text.
- Tone and personality: The font choice should align with the website’s tone. A serif font may convey tradition and formality, while a sans-serif font feels more modern and clean.
- Consistency: Limit the number of fonts used to avoid visual clutter. Usually, one font is used for headings and another for body text.
- Web-safe fonts: Ensure fonts are widely supported across different browsers and devices to maintain consistent display.
Font pairing involves combining complementary fonts to create a balanced look. Tools like Google Fonts and font pairing guides can help in selecting effective combinations.
Readability and accessibility considerations
Ensuring that text is readable and accessible is essential for creating an inclusive website. Key considerations include:
- Font size: Use adequate font sizes, especially for body text, to ensure readability on all devices. A minimum of 16px is recommended for standard text.
- Line height and spacing: Proper spacing between lines and letters improves readability by preventing the text from appearing too cramped or spread out.
- Contrast: Ensure high contrast between text and background to make content easy to read, particularly for users with visual impairments.
- Responsive typography: Implement fonts that scale well on different devices, ensuring the website remains readable on both large and small screens.
- Headings: Use proper heading tags (H1, H2, H3, etc.) to organise content logically, making it easier for users to navigate.
- Avoid all caps: Using all capital letters for body text can hinder readability and should be reserved for emphasis or headings.
By prioritising typography that is both readable and accessible, designers can ensure a positive user experience for all visitors.
Chapter 9: Responsive design and mobile optimization
The importance of mobile-friendly sites
As more people rely on smartphones and tablets to access the internet, having a mobile-friendly website is essential. Mobile-friendly sites are designed to be easy to navigate on smaller screens, load quickly, and offer a positive user experience. Websites that aren’t optimised for mobile can frustrate users, causing them to leave in search of alternatives. For designers and developers, ensuring that a site works well on all devices is key to reaching a broader audience and keeping users engaged.
Statistics and user behaviour
A significant portion of web traffic now comes from mobile devices, and studies show that users expect fast-loading, mobile-optimised websites. Mobile users typically engage with content differently from desktop users; they often perform quick searches, make purchases, or access information while on the move. Understanding these behavioural patterns helps designers create websites that cater to the specific needs of mobile users. By analysing data on how visitors interact with a site across devices, designers can make informed decisions that enhance usability and overall satisfaction.
Techniques for responsive design
Responsive design ensures that a website looks good and functions smoothly across all screen sizes and devices. This approach adapts the layout and content based on the device being used, providing a seamless experience whether visitors are on a desktop, tablet, or smartphone. Key techniques for responsive design include flexible grids, responsive images, and media queries, all of which adjust a website’s appearance to fit the device. By implementing these methods, designers create websites that are accessible and versatile, meeting the diverse needs of today’s internet users.
Flexible grids and layouts
Flexible grids are a core element of responsive design. Instead of using fixed-width layouts, flexible grids rely on relative units like percentages. This allows the website’s layout to adjust fluidly to different screen sizes, ensuring that content remains organised and readable across devices. By defining the structure in flexible terms, web designers ensure a consistent and cohesive experience for users, regardless of the device they’re using. This approach also simplifies the maintenance of layouts across various platforms, as the design automatically adapts to different screen widths.
Responsive images and media
Images and other media must also adjust to different screen sizes for optimal performance. Responsive images adapt their size and resolution based on the device, ensuring that they remain clear without affecting the website’s loading speed. Techniques like using the srcset attribute in HTML help browsers select the right image size for each device. Additionally, videos and interactive content need to scale correctly and stay user-friendly on smaller screens. Making images and media responsive enhances the overall user experience, ensuring that visual elements contribute positively to the site’s design and performance.
Testing and debugging responsive templates
Thorough testing and debugging are for ensuring that a responsive website functions well on all devices. Web designers use various tools to simulate how a site looks and behaves on different screen sizes and browsers. Tools like browser developer tools, responsive design testing platforms, and emulators help designers identify and fix potential issues. Testing covers layout, navigation, images, and interactive elements, while debugging focuses on resolving problems that could cause the site to break or behave unexpectedly on certain devices. Regular testing and debugging are essential for maintaining a high-quality, responsive site that meets the needs of all users.
Tools and methodologies
Several tools and methodologies simplify the creation and maintenance of responsive websites. CSS frameworks like Bootstrap and Foundation provide pre-built components and grid systems that make it easier to build responsive layouts. Media query generators and responsive design testing tools help designers fine-tune their sites for different screen sizes. Adopting a mobile-first approach, where the design starts with the smallest screen size and scales up, ensures that mobile users receive the best possible experience. These tools and methodologies streamline the development process and help designers create effective responsive websites.
Cross-browser compatibility
Ensuring that a website functions consistently across different browsers is another important aspect of responsive design. Each browser interprets HTML, CSS, and JavaScript slightly differently, which can result in inconsistencies in how a website appears or behaves. To address this, designers must test their sites on various browsers, including Chrome, Firefox, Safari, and Edge. Techniques like using vendor prefixes, avoiding browser-specific code, and employing feature detection help improve cross-browser compatibility. By resolving compatibility issues, designers can ensure their responsive websites provide a reliable and consistent experience for all users, no matter which browser they use.
Chapter 10: Accessibility and inclusive design
Understanding web accessibility
Web accessibility ensures that websites are usable by everyone, including people with disabilities such as visual, auditory, or motor impairments. It’s a key part of modern web design that helps create inclusive digital experiences. An accessible website allows all visitors to navigate and interact with content, regardless of their abilities or the devices they use. Inclusive design goes beyond simply meeting legal standards; it focuses on creating a positive experience for everyone, ensuring that all users can access information and services easily.
Introduction to WCAG guidelines
The Web Content Accessibility Guidelines (WCAG) are the international standards for making web content accessible to people with disabilities. These guidelines are divided into three levels of compliance: A, AA, and AAA, with AAA being the most comprehensive. WCAG covers various aspects of accessibility, such as:
- Providing text alternatives for non-text content (e.g., alt text for images).
- Ensuring keyboard accessibility for users who cannot use a mouse.
- Maintaining sufficient contrast between text and background for readability.
Following WCAG helps web designers and developers create sites that are more inclusive, accommodating people who rely on assistive technologies like screen readers and voice navigation.
Legal and ethical considerations
Web accessibility is not only an ethical responsibility but also a legal requirement in many countries. For instance, in the UK, the Equality Act requires that websites be accessible to people with disabilities. Non-compliance can lead to legal action and financial penalties. Ethically, designing accessible websites reflects a commitment to inclusivity and equal access for all users. It helps ensure that everyone, regardless of their abilities, has the opportunity to engage with online content, fostering a more equitable digital environment.
Implementing accessible features
Making a website accessible involves integrating specific design and technical elements from the start. These include:
- Using semantic HTML, which allows assistive technologies to better understand the structure and content of the site.
- Ensuring keyboard navigability, so users can interact with all features without a mouse.
- Providing text alternatives for images and multimedia, making content accessible to visually impaired users.
- Maintaining clear and consistent layouts, which helps all visitors, especially those with cognitive disabilities, navigate the site more easily.
By incorporating these features into website templates, designers can build accessible sites from the ground up, reducing the need for future retrofits.
ARIA roles and labels
Accessible Rich Internet Applications (ARIA) roles and labels provide additional context for dynamic or interactive elements on a webpage. ARIA attributes communicate the purpose and function of elements to assistive technologies. For example, an aria-label can describe an icon-only button’s function, making it clear to users relying on screen readers. Proper implementation of ARIA roles and labels ensures that interactive elements like menus, forms, and buttons are accessible to all users, including those using assistive devices.
Keyboard navigation and focus management
Keyboard navigation is essential for users with motor impairments who rely on a keyboard instead of a mouse. All interactive elements—such as links, buttons, and form fields—should be accessible via the keyboard. Additionally, focus management ensures that as users navigate through a site, the active element is clearly indicated. This visual focus indicator allows users to know exactly where they are on the page and what they are interacting with. Proper keyboard navigation and focus management make a site more usable for everyone, especially those who cannot rely on a mouse.
Evaluating accessibility
Evaluating a website’s accessibility involves checking how well it complies with accessibility standards like WCAG. This process identifies areas where improvements are needed to make the site more inclusive.
Automated tools and manual testing
Automated tools can scan websites for common accessibility issues, such as missing alt text or poor contrast. Tools like Axe, WAVE, and Lighthouse provide quick insights by highlighting problematic areas in the code. However, these tools have limitations and cannot catch every issue. That’s why manual testing is essential—this includes navigating the website using assistive technologies such as screen readers or testing keyboard-only navigation. A combination of automated and manual testing ensures a thorough evaluation of the website’s accessibility.
Continuous accessibility integration
Accessibility should be integrated into the development process from the beginning and maintained over time. Continuous integration includes:
- Accessibility linters in code to flag potential issues early.
- Regular audits to ensure compliance with the latest WCAG guidelines.
- Ongoing testing with real users to address any barriers they may encounter.
By making accessibility a continuous priority, designers and developers can ensure that their websites stay inclusive and user-friendly as they evolve over time.
Chapter 11: Customizing Pre-made Templates
Selecting the right template
Choosing the right template is a first step in web design. The template sets the tone for the website’s appearance, functionality, and user experience. Web designers and developers need to carefully consider various factors to ensure the template aligns with the project’s goals, aesthetic preferences, and functional requirements.
Assessing needs and requirements
Before selecting a template, it’s essential to assess the website’s specific needs and requirements. This means understanding the purpose of the site, the target audience, and the type of content it will feature. For example, an e-commerce site requires product listings, shopping carts, and secure payment systems, while a portfolio site might prioritise image galleries and project showcases. The website’s desired style—whether minimalist, bold, or something in between—should also factor into the decision. Clearly defining the project’s objectives will help narrow down template options and ensure the chosen template supports both the functionality and aesthetics of the website.
Evaluating template quality
A high-quality template will have clean, well-structured code, be fully responsive, and work across different browsers and devices. Templates should also adhere to modern web design standards, with fast loading times, intuitive navigation, and user-friendly layouts. Checking user reviews and ratings can offer insights into how well a template performs in real-world use. It’s also worth ensuring the template is regularly updated and supported by the developer, as this will ensure compatibility with the latest web technologies and security standards.
Modifying HTML and CSS
After selecting the right template, customising its HTML and CSS is the next step. This allows designers to adjust the website’s design and functionality to meet specific needs and preferences, making the site feel more unique and tailored to its purpose.
Overriding styles
Overriding the default styles provided by the template is a key part of personalising its look. Designers can modify colours, fonts, spacing, and other visual elements by writing custom CSS rules. These changes help the website better reflect the desired brand identity or aesthetic, ensuring it stands out from the original template’s design. It’s important to keep the code organised and use precise CSS selectors to avoid conflicts and ensure changes are applied consistently across the site.
Maintaining code integrity
When modifying a template’s HTML and CSS, maintaining code integrity is essential. This involves following best practices like writing clean, well-organised code, leaving comments to explain complex sections, and making only necessary changes. Using a version control system like Git can be incredibly helpful, as it allows designers to track changes, collaborate with others, and revert to previous versions if something goes wrong. Maintaining a strong focus on code integrity ensures that customisations don’t disrupt the template’s functionality, making the website more stable and easier to manage over time.
Using visual builder tools
For those looking to customise templates without delving too deeply into code, visual builder tools offer a more intuitive, user-friendly approach. These tools enable designers to modify layouts and elements using a drag-and-drop interface, simplifying the customisation process.
Overview of Elementor, Divi, and others
Elementor and Divi are two of the most popular visual builder tools. Elementor is renowned for its flexibility and vast library of widgets and templates, which makes it easy to create sophisticated layouts without much effort. Divi, developed by Elegant Themes, provides a powerful visual editor with an emphasis on design flexibility and user experience. Both tools offer real-time previews, so designers can see their changes as they make them, which speeds up the process and reduces back-and-forth tweaking. Other popular builders, like Beaver Builder and WPBakery, offer similar capabilities, catering to different preferences and needs.
Chapter 12: Creating Your Own Templates from Scratch
Planning and wireframing
Building a custom website template starts with meticulous planning and wireframing. This initial stage ensures that the final template meets the goals of the website and delivers a positive user experience.
Defining site structure and navigation
A well-defined site structure and smooth navigation are essential for a successful website. This involves mapping out the main pages and sections of the website, such as the homepage, about page, contact page, and other specific content areas like blogs or portfolios. Once the key pages are identified, they need to be organised into a logical hierarchy, ensuring a smooth user journey. A clear structure improves user experience, enabling visitors to find the information they need quickly and easily, and keeping them engaged as they navigate between pages.
Tools for wireframing (Balsamiq, Sketch)
Wireframing is a process used to create simple visual blueprints for each page, showing the layout of elements such as text, images, and buttons before adding detailed design. Several tools assist with wireframing:
- Balsamiq: Known for its easy drag-and-drop functionality, Balsamiq lets designers create quick, low-fidelity wireframes that focus on structure rather than design. Its sketch-like style prevents distractions from aesthetic details and helps teams concentrate on usability.
- Sketch: A more advanced tool, Sketch allows designers to create detailed wireframes and prototypes. It’s highly regarded in the design community for its versatility and powerful design features.
Using these tools helps designers visualise the site’s structure and ensure that the user flow is logical before moving to detailed design and development.
Designing with professional tools
Once the wireframes are completed, the next step is to use professional design tools to create high-fidelity mockups, which closely represent the final website’s appearance and functionality.
Adobe XD, Figma, and other design software
Professional design tools provide the functionality needed to turn wireframes into detailed visual designs. Some of the most popular tools include:
- Adobe XD: A powerful tool for designing and prototyping user interfaces. Adobe XD is known for its user-friendly interface, interactive prototypes, and tight integration with other Adobe products.
- Figma: Figma is a web-based design tool that supports real-time collaboration, making it ideal for teams. Its features include vector editing, prototyping, and reusable components, which streamline the design process.
- Other tools: Sketch, InVision, and Affinity Designer are also highly respected in the industry for their capabilities. Each tool has unique features, allowing designers to choose the one that best fits their project’s requirements.
These tools are essential for creating visually appealing and functional designs, ensuring that the final product is both attractive and easy to use.
Exporting designs for development
After finalising the design, it’s necessary to prepare it for the development phase by exporting the appropriate files and design elements.
- Exporting assets: Visual elements like images, icons, and graphics should be saved in the correct formats (e.g., PNG, JPEG, SVG) for easy integration into the website.
- Creating style guides: A style guide helps maintain consistency throughout the site by defining fonts, colours, spacing, and other design elements.
- Providing specifications: Clear design specifications, including dimensions, padding, and interactivity details, ensure that developers can accurately translate the design into code.
Properly exporting designs and providing detailed guidelines ensures a smooth transition to development and helps avoid potential errors.
Coding the template
With the designs ready, the next step is to convert the mockups into a functional website template using HTML, CSS, and sometimes JavaScript. This stage involves coding a responsive, interactive, and user-friendly site.
Setting up the development environment
A well-organised development environment makes coding more efficient and effective. The setup includes:
- Code editor: Tools like Visual Studio Code, Sublime Text, or Atom offer helpful features like syntax highlighting and extensions that streamline coding.
- Version control: Using a version control system like Git helps track code changes, manage versions, and facilitate collaboration.
- Local server setup: Tools like XAMPP, MAMP, or Local by Flywheel enable developers to test the website locally before pushing it to a live server.
This organised setup allows developers to write, test, and manage their code effectively.
Best practices for clean, reusable code
Writing clean and reusable code is essential for maintaining and scaling a website template. Following best coding practices ensures that the template remains flexible, easy to modify, and scalable for future projects.
- Consistent naming conventions: Using clear, logical names for classes, IDs, and variables makes the code easier to read and maintain.
- Modular code structure: Breaking down the website into reusable components allows for easier updates and scalability.
- Commenting and documentation: Adding comments and documentation helps explain the functionality of complex code sections, making it easier for others (and future you) to understand.
- Avoiding duplication: Reusing code where possible reduces redundancy and creates a more efficient codebase.
- Responsive design principles: Ensuring the website is responsive, with layouts that adapt to different screen sizes, is to providing a good user experience across all devices.
- Performance optimisation: Write efficient code that minimises load times and ensures the website performs well.
By following these best practices, developers can create high-quality, reusable templates that are easy to manage, adapt, and scale.
Chapter 13: SEO Optimization in Templates
SEO fundamentals
Search Engine Optimization (SEO) is the process of improving a website’s visibility on search engines like Google. Good SEO practices increase a website’s chances of appearing higher in search results, which leads to more traffic and better user engagement. For web designers and developers, understanding the basics of SEO is essential to creating templates that support improved search rankings and deliver a better overall user experience.
On-page vs. off-page SEO
SEO can be divided into two primary categories: on-page and off-page SEO.
- On-page SEO focuses on optimizations made directly on the website. These include improving content quality, keyword usage, meta tags, and internal linking. On-page SEO ensures that the website’s structure is search-engine-friendly and that its content is easy for search engines to understand and index.
- Off-page SEO refers to actions taken outside of the website to enhance its authority and credibility. This includes building backlinks from reputable websites, engaging in social media marketing, and managing the online reputation of the site. Off-page SEO helps increase the website’s domain authority, which can boost its rankings.
Both on-page and off-page SEO are for a successful strategy. On-page SEO optimizes the website’s internal factors, while off-page SEO builds external credibility, both of which are necessary for improving search engine rankings.
Importance of meta tags and structured data
Meta tags and structured data provide essential information about a website’s content to search engines, helping improve its search engine rankings.
- Meta tags: The two most used meta tags are the title tag and the meta description. The title tag serves as the clickable headline in search results, and the meta description offers a brief summary of the page’s content. Well-optimized meta tags improve click-through rates and make it easier for search engines to identify relevant pages for specific queries.
- Structured data: Structured data, usually implemented with schema markup, adds detailed information about the website’s content. It can enhance search engine listings with rich snippets, such as star ratings, event details, or product information, making the site’s search results more attractive and informative. Incorporating structured data into templates ensures better communication with search engines, leading to higher visibility and improved user engagement.
Optimizing template structure
A website’s structure significantly impacts its SEO performance. Well-organized templates make it easier for search engines to crawl and index a website, while also improving user experience.
Clean URLs and navigation
Clean URLs are easy to read, concise, and free of unnecessary characters. They help both users and search engines understand the content of a page. For example, a URL like www.example.com/about-us is much better for SEO than something like www.example.com/index.php?page=123. Clean URLs improve a website’s ranking potential and enhance user trust.
Effective navigation is another key element. Websites should have intuitive menus, a clear page hierarchy, and easy-to-use breadcrumb trails. A well-designed navigation system ensures users can quickly find the information they need, reducing bounce rates and improving engagement. From an SEO perspective, clear navigation also helps search engines find and index all important pages.
Sitemaps and robots.txt
Sitemaps and the robots.txt file are for guiding search engines through a website.
- Sitemaps: A sitemap is a file that lists all the pages on a website, providing search engines with a clear overview of its structure. Submitting a sitemap to search engines helps ensure that all important pages are indexed, improving visibility in search results.
- Robots.txt: The robots.txt file instructs search engines on which pages or sections of the site to crawl or ignore. This is useful for excluding duplicate content, private pages, or areas not relevant to search engine users. Properly configuring the robots.txt file helps focus search engine crawlers on the most valuable pages, optimizing the crawl budget and improving SEO performance.
By including sitemaps and properly setting up the robots.txt file, designers ensure that search engines can efficiently crawl and index the site, enhancing its overall SEO.
Performance and SEO
Page load times
Page load time is a factor for both SEO and user experience. Search engines like Google prioritise faster-loading websites in their rankings, and users are more likely to leave a site if it takes too long to load.
Optimizing page speed involves:
- Minimizing HTTP requests.
- Compressing images and other media.
- Reducing file sizes for CSS and JavaScript.
- Leveraging browser caching.
Templates should include these performance optimizations to ensure fast load times, improving both the user experience and search engine rankings.
Mobile optimization impact on rankings
With the rise of mobile usage, mobile optimization has become vital for SEO. Google’s mobile-first indexing means that the mobile version of a site is prioritized when determining rankings.
Mobile optimization includes:
- Ensuring templates are responsive and adapt to different screen sizes.
- Designing navigation and buttons to be easy to use on smaller screens.
- Optimizing text readability without zooming.
- Ensuring that all interactive elements work smoothly on mobile devices.
By prioritizing mobile optimization, web designers can create templates that perform well in search engine rankings and provide a good user experience for mobile visitors, which is increasingly important for overall SEO success.
Chapter 14: Performance Enhancement
Importance of website speed
Fast-loading websites improve user satisfaction, keeping visitors engaged, and reducing bounce rates. Conversely, slow websites frustrate users, leading to abandonment and poor conversion rates. Search engines like Google also prioritise website speed as a ranking factor, meaning faster websites are more likely to appear higher in search results. For web designers and developers, focusing on speed is essential to building competitive, effective websites that meet user expectations and perform well in search rankings.
Optimizing assets
Optimizing website assets, such as images, stylesheets, and scripts, is for improving overall site speed. By reducing file sizes and improving asset efficiency, websites can load faster, improving performance across all devices.
Image compression and formats
Images often constitute the largest assets on a website, making their optimisation a priority for speed improvements. Image compression reduces file sizes without noticeably affecting quality, allowing images to load faster. Tools like Adobe Photoshop, TinyPNG, or ImageOptim can compress images effectively. Choosing the right image format is equally important:
- JPEG: Ideal for photographs due to its efficient compression.
- PNG: Suitable for images requiring transparency or high-quality detail.
- WebP: A modern format offering better compression and quality compared to JPEG and PNG, making it a popular choice for optimising web images.
By optimising images through compression and using appropriate formats, developers can significantly enhance website performance.
Minification of CSS and JavaScript
Minifying CSS and JavaScript is another key strategy for improving website speed. Minification removes unnecessary characters like whitespace, comments, and line breaks from the code, reducing file size without altering functionality. Tools like CSSNano for CSS and UglifyJS for JavaScript automate this process, making it easier for developers to implement. Additionally, combining multiple CSS and JavaScript files into single files reduces the number of HTTP requests required to load the site, further improving performance. By minifying and optimising these resources, developers can ensure that their websites load faster and run more efficiently.
Leveraging caching and CDNs
Caching and Content Delivery Networks (CDNs) are effective techniques for boosting website performance. They store and deliver website resources more efficiently, reducing load times and improving user experience.
Browser caching strategies
Browser caching stores static resources like images, CSS, and JavaScript files in the user’s browser. When a user revisits the site, the browser can retrieve these assets from the cache instead of downloading them again, speeding up the loading process. Developers can configure browser caching by setting cache headers (e.g., Cache-Control and Expires) that specify how long the browser should keep resources cached before checking for updates. Effective browser caching reduces load times for returning visitors and lightens the load on the server, resulting in a faster, more responsive site.
Content delivery networks explained
A Content Delivery Network (CDN) is a distributed network of servers located across various geographic regions. CDNs deliver website content from the server closest to the user, reducing the distance the data needs to travel and thereby decreasing load times. CDNs also help manage heavy traffic by distributing the load across multiple servers, preventing any single server from being overwhelmed. Additionally, CDNs provide security benefits, such as mitigating DDoS attacks by distributing traffic and absorbing malicious requests. Popular CDN providers like Cloudflare, Amazon CloudFront, and Akamai offer reliable services that can easily be integrated into websites. By leveraging CDNs, developers can ensure faster load times, improved reliability, and protection from security threats, especially during peak traffic periods.
Incorporating caching and CDNs into website templates allows for faster and more reliable performance, creating a better experience for users and improving SEO.
Chapter 15: Security Best Practices
Common web vulnerabilities
Websites face numerous security threats that can compromise data, disrupt services, and damage reputations. Understanding the most common vulnerabilities is for protecting a website from potential attacks.
XSS, CSRF, SQL Injection
- Cross-Site Scripting (XSS) occurs when attackers inject malicious scripts into webpages that other users view. These scripts can steal sensitive information, such as login credentials, or perform unauthorized actions on behalf of users. XSS typically exploits input fields that fail to properly sanitize user input.
- Cross-Site Request Forgery (CSRF) tricks users into performing actions they did not intend, such as changing account settings or making purchases. CSRF leverages the trust that a website has in a user’s browser, sending unauthorized commands through authenticated sessions.
- SQL Injection involves inserting malicious SQL queries into input fields, allowing attackers to manipulate the database. This can lead to unauthorized access, data modification, or deletion. SQL Injection is a result of failing to properly validate or sanitize user inputs before using them in database queries.
Recognizing these vulnerabilities helps web designers and developers implement safeguards to protect their websites and users.
Secure coding techniques
To build robust and secure websites, developers need to apply secure coding techniques that prevent vulnerabilities and make the site resilient to attacks.
Input validation and sanitization
Input validation ensures that the data entered by users is in the expected format and type, while sanitization removes harmful characters or scripts from the input.
- Input validation involves checking if user inputs match predefined criteria (e.g., ensuring an email address is valid or a password meets complexity requirements). This prevents harmful data from being processed by the website.
- Input sanitization involves cleaning the data by removing or encoding dangerous characters. For example, converting special characters into safe representations can stop XSS or SQL Injection attacks from succeeding.
By combining input validation and sanitization, developers significantly reduce security risks and ensure data is handled safely.
Use of HTTPS and SSL certificates
Using HTTPS and SSL certificates is fundamental for securing data transmission between websites and users. HTTPS encrypts data, ensuring that sensitive information (e.g., login credentials) is protected from interception.
- SSL certificates authenticate the website’s identity, verifying that users are connecting to the correct site. A secure connection, shown by a padlock icon in the browser’s address bar, builds trust with visitors.
Maintaining and updating templates
Maintaining up-to-date and secure templates is an ongoing responsibility. Regular updates protect against new vulnerabilities and keep websites functioning smoothly.
Regular updates and patches
Regularly updating templates and software is vital for security and performance. Updates often include patches for vulnerabilities, improved functionality, and compatibility with new technologies.
- Patching known security flaws promptly reduces the risk of exploitation. Outdated software is more vulnerable to attacks.
- Version control systems like Git help manage updates by tracking changes and allowing developers to revert to previous versions if needed.
Staying on top of updates and patches ensures that templates remain secure and functional.
Monitoring for security threats
Proactive monitoring is key to identifying and addressing potential security threats before they cause significant damage. Continuous monitoring helps maintain the website’s security posture.
- Security monitoring tools can detect unusual activities, such as repeated failed login attempts or unexpected file changes, alerting developers to potential breaches in real time.
- Regular security audits involve reviewing the website’s code, configurations, and access controls to identify hidden vulnerabilities that automated tools may overlook.
- Logging and analysis of server and application logs provide insight into user behaviour and potential threats. Analysing these logs helps detect patterns indicating malicious activity.
By actively monitoring for security threats, web designers and developers can quickly respond to incidents, minimizing damage and maintaining a secure website environment.
Chapter 16: E-commerce Template Implementation
Choosing the right platform
The platform you choose affects the site’s features, scalability, and functionality. Three popular platforms—Shopify, WooCommerce, and Magento—offer varying strengths, depending on the needs of different businesses.
Shopify, WooCommerce, Magento comparisons
- Shopify is a hosted platform that simplifies the setup and management of an online store. With Shopify, everything from hosting to security is managed, allowing merchants to focus on selling products. It provides a wide selection of templates and an intuitive interface, making it ideal for small to medium-sized businesses seeking a straightforward solution without technical complications.
- WooCommerce is a plugin for WordPress, offering a highly customizable open-source solution. This platform provides flexibility through a wide array of plugins and themes, making it suitable for businesses already using WordPress or those that need a tailored solution. However, WooCommerce requires more management, such as handling hosting and security independently, making it ideal for businesses with some technical expertise.
- Magento is an open-source e-commerce platform designed for larger businesses that need extensive customization and advanced features. Magento is highly scalable and offers complex capabilities but requires significant technical resources to set up and maintain. It’s best suited for enterprises with dedicated development teams or access to external development resources.
When deciding between platforms, consider factors such as ease of use, flexibility, scalability, cost, and the technical skills available within the business. Shopify is great for simplicity, WooCommerce for customizability, and Magento for enterprises with complex requirements.
Customizing e-commerce templates
After selecting a platform, customizing the e-commerce template is the next step. Customization allows businesses to align the design and functionality with their brand identity and provide a smooth user experience.
Product pages and checkout flows
Product pages play a vital role in convincing customers to make a purchase. Key customizations include:
- Clear product descriptions: Detailed, informative descriptions that highlight product features and benefits.
- High-quality images: Multiple high-resolution images from various angles, showing customers what to expect.
- Customer reviews and ratings: Display user feedback to build trust and help customers make informed decisions.
- Related products: Show additional or complementary items to encourage further purchases.
Checkout flows directly impact conversion rates. Key improvements include:
- Simplified forms: Reduce unnecessary fields to speed up the checkout process.
- Progress indicators: Show how many steps are left, giving users a clear sense of the process.
- Guest checkout: Let customers buy without registering, minimizing barriers to conversion.
- Secure payment options: Offer multiple, secure payment methods to build trust and accommodate user preferences.
By enhancing product pages and checkout flows, designers create an enjoyable, efficient shopping experience that increases the likelihood of customers completing their purchases.
Integrating payment gateways
Choosing and integrating reliable payment gateways is essential for the smooth operation of an e-commerce website. Payment gateways facilitate transactions securely, ensuring both the business and customers have confidence in the process.
Considerations for selecting and integrating payment gateways include:
- Security: Ensure that the gateway complies with industry standards, like PCI DSS, to protect sensitive information.
- Multiple payment options: Provide a variety of payment methods (credit cards, PayPal, digital wallets) to meet customer preferences.
- Transaction fees: Understand the fee structures for each gateway to manage overall costs.
- Global support: For international businesses, select gateways that support multiple currencies and regions.
Popular payment gateways like PayPal, Stripe, and Square are widely used due to their security, ease of integration, and global reach. Integrating these gateways properly ensures secure transactions, building trust and enhancing customer satisfaction.
Optimizing for conversions
Optimizing an e-commerce site for conversions involves making changes that encourage visitors to take action, whether it’s making a purchase or signing up for a newsletter. This requires fine-tuning elements of the website to improve effectiveness.
A/B testing elements
A/B testing allows businesses to test variations of a webpage or elements within the page to see which version performs better. By experimenting with different options, data-driven decisions can be made to improve conversions. Common elements to test include:
- Call-to-action buttons: Vary the color, size, or wording to see which encourages more clicks.
- Headlines and copy: Test different messaging styles to find the most compelling.
- Layout and design: Compare different arrangements to see which keeps users engaged longer.
- Images and videos: Experiment with different visuals to determine which leads to higher conversions.
By conducting A/B testing on these elements, designers can systematically improve conversion rates and enhance the overall performance of the site.
Trust signals and user reviews
Trust is a major factor in online shopping, and incorporating trust signals on an e-commerce site can significantly increase conversions. Trust signals reassure visitors about the legitimacy and security of the website.
Key trust signals include:
- Customer reviews and testimonials: Positive reviews build confidence and social proof, helping new customers feel secure in their purchases.
- Security badges and certificates: Displaying badges like SSL certificates or payment security icons shows that transactions are protected.
- Clear return and refund policies: Transparency about returns and refunds reduces perceived risk and encourages customers to make purchases.
- Professional design and branding: A well-designed, consistent website fosters credibility and professionalism.
- Accessible contact information: Providing clear ways to reach customer support reassures users that help is available if needed.
By integrating trust signals and showcasing customer reviews, e-commerce websites can create a trustworthy environment, leading to higher conversion rates and more loyal customers.
Chapter 17: Templates for Blogging and Content Sites
Key features of blogging templates
Blogging templates are designed to simplify the process of creating and managing a blog while ensuring a visually appealing and functional user experience. These templates offer specific features tailored to meet the needs of bloggers and content creators, making it easier to produce engaging content that attracts and retains readers.
Readability and engagement
Readability is a cornerstone of any successful blogging template. A good template ensures that text is easy to read by employing appropriate font sizes, clear typography, and well-spaced line heights. High contrast between text and background helps reduce eye strain, enabling visitors to focus on the content comfortably.
Templates also focus on making the content scannable. This is achieved through the use of headings, subheadings, bullet points, and lists, which break up long text blocks and help readers quickly find the information they are looking for. Engaging readers is further enhanced by incorporating visual elements like images, videos, and infographics, which make the content more dynamic and visually appealing. These design features help keep readers interested, improving both the reading experience and time spent on the site.
Comment systems and social sharing
Comment systems and social sharing features are essential tools for fostering interaction and expanding the blog’s reach. A built-in comment section allows readers to engage directly with the content, ask questions, and offer feedback. Comment systems in templates often include features such as threaded replies, allowing conversations to flow naturally, as well as moderation tools that help bloggers manage the comments and maintain a positive environment.
Social sharing buttons are another component, making it easy for readers to share posts on platforms like Facebook, Twitter, LinkedIn, and Instagram. By integrating social sharing tools directly into the template, bloggers can amplify the reach of their posts, driving more traffic to their site through user-driven promotion. This enhances the visibility of the content and helps grow the blog’s audience.
Chapter 18: Designing Effective Landing Pages
Purpose of landing pages
Landing pages serve as a key element in online marketing, acting as a focused destination that prompts visitors to take a specific action. Unlike general webpages, which offer a variety of information, landing pages have a single goal, such as collecting leads, promoting a product, or encouraging a sign-up. The purpose of a landing page is to guide visitors toward a clear, predefined objective, making it a vital tool for achieving marketing goals and driving business growth. By eliminating distractions and focusing on one action, landing pages help convert visitors into leads or customers more efficiently.
Lead generation and marketing campaigns
Landing pages play an essential role in lead generation and marketing campaigns. They provide a dedicated space for presenting a targeted offer and capturing visitor information, such as email addresses, in exchange for something valuable like a free e-book or discount. This helps businesses build their contact lists and nurture relationships with potential customers. In marketing campaigns, landing pages are crafted to speak directly to a specific audience segment, often tailored to match the messaging of an ad or email campaign. This alignment ensures higher engagement and conversion, as visitors find relevant content that leads them smoothly towards taking the desired action.
Essential elements
An effective landing page contains several elements that work together to encourage visitors to complete the intended action. These elements include:
Call-to-action (CTA) design
The call-to-action (CTA) is the central feature of any landing page, serving as the directive for the visitor’s next step, whether it’s “Download Now,” “Join Free,” or “Get Started.” A strong CTA must stand out visually, using contrasting colours and clear positioning to draw attention. The text should be concise, action-oriented, and focused on the benefit of taking the next step. For example, “Start Your Free Trial” clearly tells the visitor what to do and what they will gain from it. A well-designed CTA increases the chances of visitors following through and converting.
Form optimization
Forms on landing pages are typically used to collect visitor information, such as name, email, or phone number. Form optimization is for reducing friction and improving conversion rates. Simple, concise forms tend to perform better, as they reduce the amount of effort required from the user. It’s important to ask only for the most essential information to avoid overwhelming visitors. Furthermore, forms should be mobile-friendly, with easily tappable fields and buttons. Clear labels, auto-fill features, and real-time error messages can also improve the user experience, ensuring visitors complete the form accurately and quickly.
Measuring success
To ensure the landing page is meeting its goals, measuring its performance through analytics is essential. This involves tracking specific metrics to assess how effectively the page converts visitors and identifying opportunities for improvement.
Analytics and key performance indicators (KPIs)
Analytics tools like Google Analytics or dedicated landing page software provide insights into visitor behaviour. Important key performance indicators (KPIs) for landing pages include:
- Conversion rate: The percentage of visitors who complete the desired action (e.g., submitting a form or making a purchase). This is the most direct measure of a landing page’s success.
- Bounce rate: The percentage of visitors who leave the page without interacting. A high bounce rate can indicate that the page is not engaging or relevant to the visitor.
- Time on page: How long visitors stay on the page, offering insight into whether the content is holding their attention.
By tracking these KPIs, businesses can gain a better understanding of how well the landing page is performing and make data-driven decisions to improve its effectiveness.
Iterative design improvements
The design of a landing page is never truly finished. Iterative design improvements involve continuously testing and refining the page to achieve better results. This may include A/B testing different elements, such as trying out different headlines, tweaking the CTA, adjusting the colour scheme, or changing the layout.
Feedback from visitors, usability tests, and performance data help guide these changes. By making incremental adjustments and assessing their impact, designers can fine-tune the landing page to maximise conversions over time. This ongoing process of refinement ensures that the landing page remains effective and responsive to user preferences and market trends.
Through iterative design and continuous improvement, landing pages can become powerful tools for achieving marketing goals, fostering engagement, and driving business growth.
Chapter 19: Essential Tools and Resources
Development tools
Creating and managing website templates efficiently requires the right set of development tools to streamline coding, maintain high standards of code quality, and enable collaboration among team members. Two key categories of these tools are code editors and version control systems.
Code editors (VS Code, Sublime Text)
Code editors provide a user-friendly environment for writing, editing, and managing code. They come with features like syntax highlighting, code completion, and debugging tools that enhance developer productivity while reducing errors.
- Visual Studio Code (VS Code): Developed by Microsoft, VS Code is a versatile, free code editor that supports a wide range of programming languages. It has an extensive library of extensions, such as Git integration, code linting, and custom themes, making it a go-to choice for web designers and developers. Its intuitive interface and rich feature set enable efficient development of website templates.
- Sublime Text: Known for its speed and simplicity, Sublime Text is a lightweight code editor with essential features like multiple selections, split editing, and a distraction-free mode. It allows developers to focus on coding without unnecessary clutter, and its extensibility via packages makes it an excellent tool for those who prefer a streamlined, no-frills editing experience.
Both VS Code and Sublime Text provide robust environments for creating and maintaining clean, efficient, and maintainable code for website templates.
Version control with Git
Version control systems, like Git, are for tracking changes to code, especially when multiple developers are working on the same project. Git helps manage code revisions, experiment with new features, and collaborate effectively.
- Git allows developers to create repositories where code is stored, commit changes with meaningful messages, and create branches to explore new ideas without disrupting the main project. With Git, developers can collaborate by merging their changes and resolving conflicts efficiently.
- Platforms like GitHub, GitLab, and Bitbucket offer cloud-based repositories and additional tools, such as issue tracking, pull requests, and continuous integration. These platforms help teams work together and keep projects well-organized.
By incorporating Git into their workflows, developers ensure that their website projects are manageable, trackable, and protected from accidental data loss or conflicting updates.
Design resources
High-quality design resources are essential for crafting visually appealing and functional website templates. These resources include stock images, icons, font libraries, and colour scheme generators that enhance the user experience and visual design of websites.
Stock images and icons
Stock images and icons provide designers with visual elements that enrich the aesthetic and functionality of a website without the need for custom graphics.
- Stock images: Websites like Unsplash, Pexels, and Shutterstock offer vast libraries of high-quality images that cater to various themes and industries. Stock images can be used for backgrounds, illustrations, or product displays, adding visual appeal to a website template.
- Icons: Libraries such as Font Awesome, Material Icons, and Flaticon offer a wide range of icons for navigation, actions, and branding. Icons enhance user interaction by providing quick, visual cues, and their use in navigation menus or buttons improves overall usability.
These resources allow designers to elevate the appearance of their templates while saving time on creating custom visuals.
Font libraries and colour scheme generators
Typography and colour play a significant role in web design, influencing both readability and user engagement. Accessing diverse font libraries and using colour scheme generators can enhance the design process and result in a polished, cohesive look.
- Font libraries: Platforms like Google Fonts, Adobe Fonts, and Font Squirrel offer a variety of fonts that cater to different design styles and purposes. Choosing the right fonts ensures a balanced typographic hierarchy that enhances readability and aligns with the brand’s identity.
- Colour scheme generators: Tools like Coolors, Adobe Color, and Colour Hunt help designers create harmonious and visually appealing colour palettes. These tools allow designers to experiment with different combinations, ensuring that colours complement each other and align with the website’s branding goals.
Using font libraries and colour scheme generators simplifies the design process, helping designers create aesthetically pleasing and accessible website templates.
Online communities and learning platforms
To stay up-to-date with the latest trends and techniques in web design, designers and developers can turn to online communities and learning platforms for continuous learning, support, and inspiration.
Forums, blogs, and tutorials
Online forums, blogs, and tutorials are valuable sources of knowledge, offering a mix of practical advice, problem-solving strategies, and inspiration for web designers and developers at all levels.
- Forums: Platforms like Stack Overflow, Reddit’s web design communities, and SitePoint Forums allow designers to ask questions, share insights, and seek advice from fellow professionals. These communities foster collaboration, where members can troubleshoot issues and discuss best practices.
- Blogs: Websites like Smashing Magazine, CSS-Tricks, and A List Apart offer in-depth articles and tutorials on current web design trends and techniques. Regularly reading these blogs helps designers stay informed about new tools, frameworks, and methodologies.
- Tutorials: Platforms such as YouTube, Medium, and Dev.to provide step-by-step guides and practical examples, helping designers learn new skills and techniques that can be applied to their projects.
MOOCs and certification programs
Massive Open Online Courses (MOOCs) and certification programs provide structured learning for designers and developers looking to improve their skills or validate their expertise.
- MOOCs: Websites like Coursera, edX, and Udemy offer courses on a wide range of web design and development topics, from basic HTML and CSS to advanced JavaScript and accessibility principles.
- Certification programs: Certifications from organizations like Google, Microsoft, and W3C offer credentials that enhance a designer’s professional profile. Earning certifications demonstrates a commitment to mastering specific skills and can make designers more attractive to potential employers or clients.
By participating in online communities and enrolling in learning platforms, web designers and developers can continuously improve their skills, stay updated with industry trends, and connect with a global network of professionals.
Resources for Further Accessibility Training:
Appendix D: Template Marketplace Directory
List of Reputable Marketplaces
- ThemeForest: Thousands of templates for WordPress, Shopify, and more.
- TemplateMonster: Templates for e-commerce, corporate, and creative websites.
- Elegant Themes: Known for the Divi theme with powerful customisation options.
- Envato Elements: Offers unlimited downloads of templates and assets via subscription.
- Creative Market: Independent designers’ templates for diverse styles.


